
- el-table属性:
:expand-row-keys: 可以控制行的展开和关闭,也可以控制只能有一行进行展开
@expand-change:是表格行的切换事件,具体方法如下

- el-table-column属性:
type="expand" :表示如果有子table时可以展开
:data="props"是用来父子table传参的
- 注册子表格

在子页面里需要定义参数data

在子表格里使用参数data

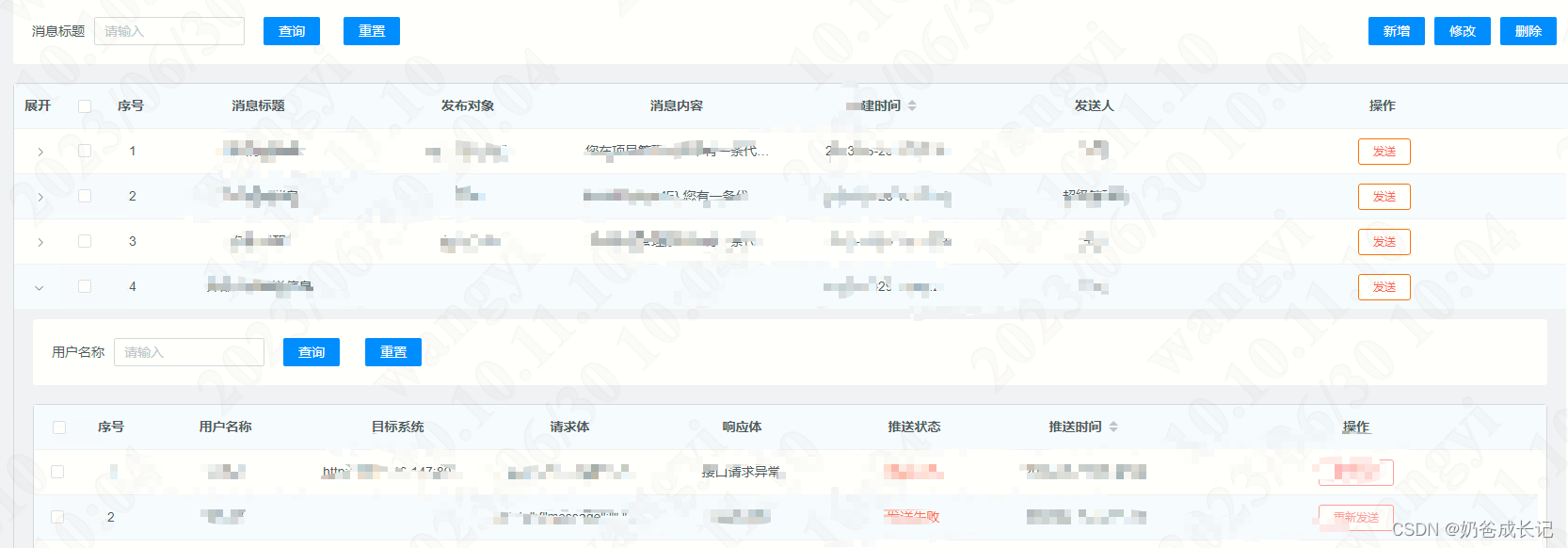
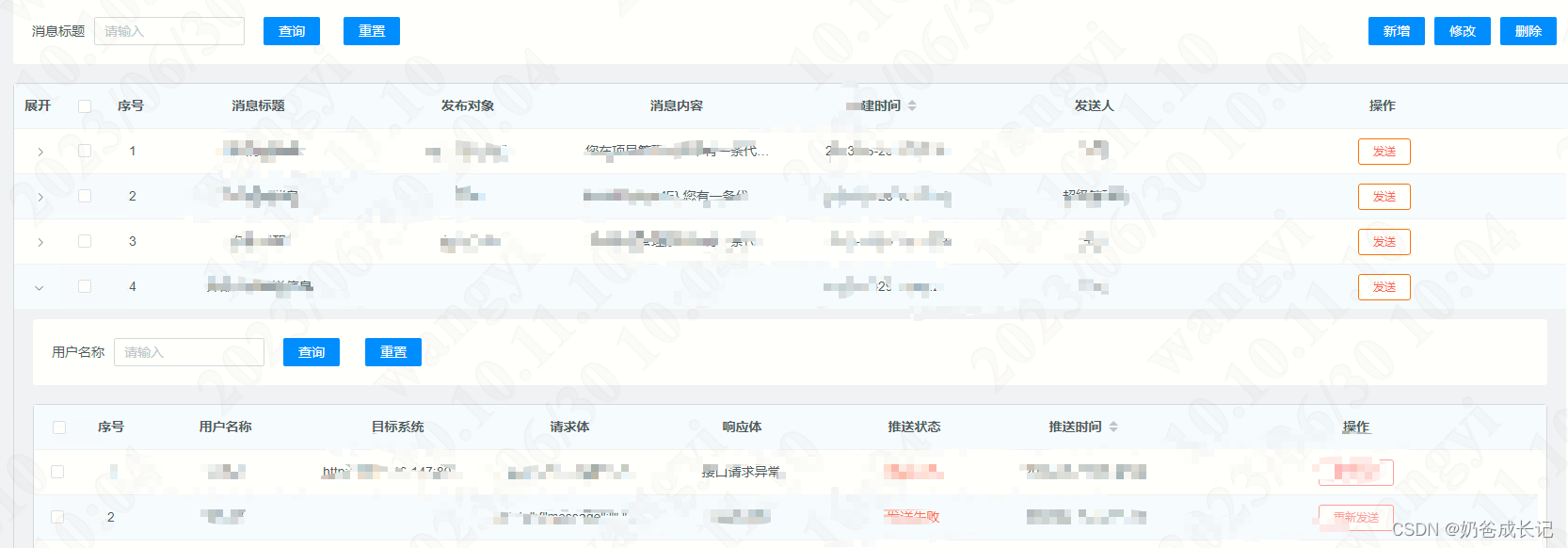
最终展示的效果:


:expand-row-keys: 可以控制行的展开和关闭,也可以控制只能有一行进行展开
@expand-change:是表格行的切换事件,具体方法如下

type="expand" :表示如果有子table时可以展开
:data="props"是用来父子table传参的

在子页面里需要定义参数data

在子表格里使用参数data

最终展示的效果:

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/706480.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!