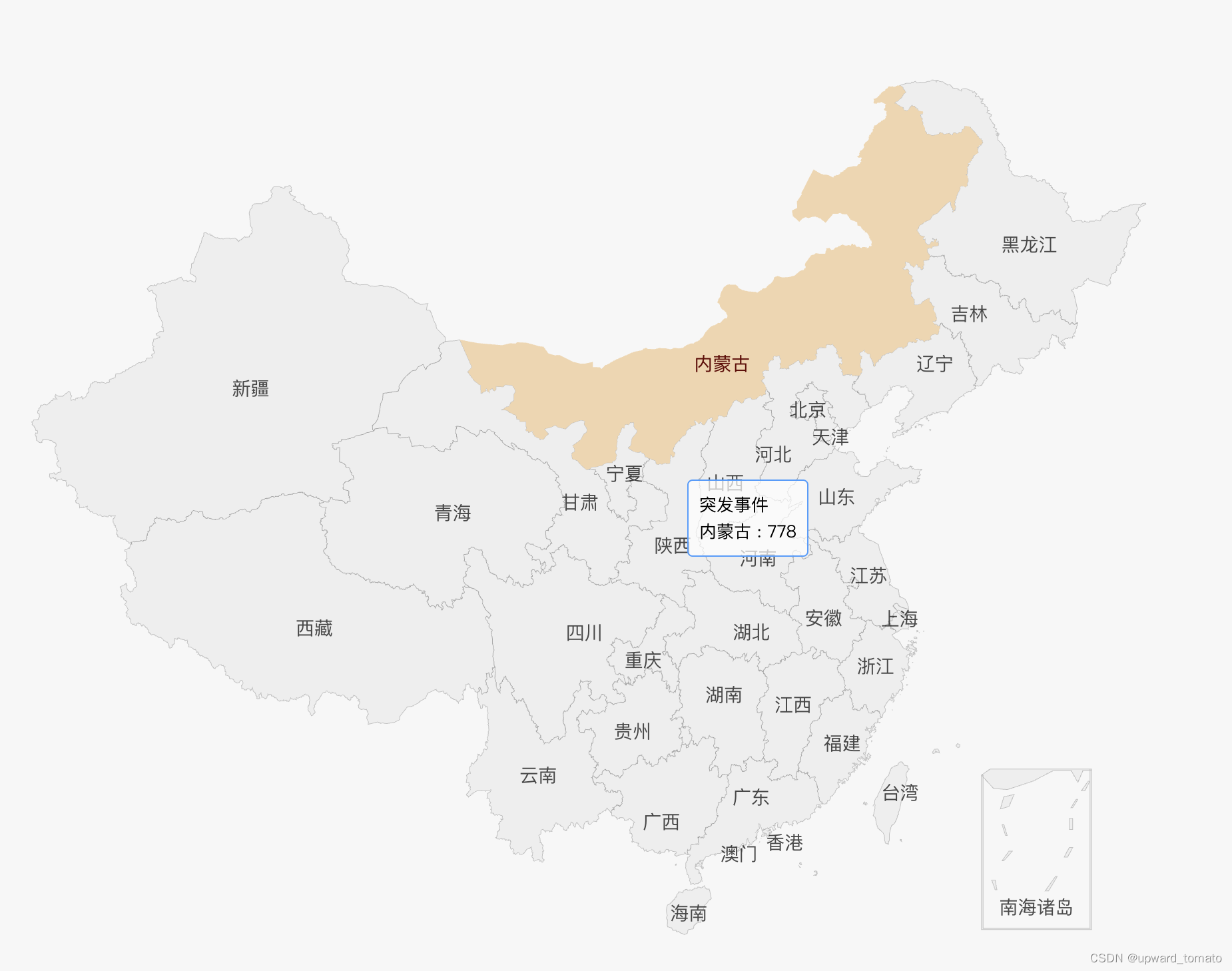
echart,绘制一个基础的中国地图
代码示例
<template>
<div id="china_map_box">
<div id="china_map"></div>
</div>
</template>
<script>
import * as echarts from 'echarts'
import chinaJson from './china.json'
echarts.registerMap('china', chinaJson)
export default {
data() {
return {
options: {
tooltip: {
triggerOn: 'mousemove', // mousemove、click
padding: 8,
borderWidth: 1,
borderColor: '#409eff',
backgroundColor: 'rgba(255,255,255,0.7)',
textStyle: {
color: '#000000',
fontSize: 13
}
},
geo: {
map: 'china',
scaleLimit: {
min: 1,
max: 2
},
zoom: 1,
top: 120,
label: {
normal: {
show: true,
fontSize: '14',
color: 'rgba(0,0,0,0.7)'
}
},
itemStyle: {
normal: {
// shadowBlur: 50,
// shadowColor: 'rgba(0, 0, 0, 0.2)',
borderColor: 'rgba(0, 0, 0, 0.2)'
},
emphasis: {
areaColor: '#f2d5ad',
shadowOffsetX: 0,
shadowOffsetY: 0,
borderWidth: 0
}
}
},
series: [
{
name: '突发事件',
type: 'map',
geoIndex: 0,
data: []
}
]
},
dataList: [
{
name: '南海诸岛',
value: 100,
eventTotal: 100,
specialImportant: 10,
import: 10,
compare: 10,
common: 40,
specail: 20
},
{
name: '北京',
value: 540
},
{
name: '天津',
value: 130
},
{
name: '上海',
value: 400
},
{
name: '重庆',
value: 750
},
{
name: '河北',
value: 130
},
{
name: '河南',
value: 830
},
{
name: '云南',
value: 110
},
{
name: '辽宁',
value: 19
},
{
name: '黑龙江',
value: 150
},
{
name: '湖南',
value: 690
},
{
name: '安徽',
value: 60
},
{
name: '山东',
value: 39
},
{
name: '新疆',
value: 4
},
{
name: '江苏',
value: 31
},
{
name: '浙江',
value: 104
},
{
name: '江西',
value: 36
},
{
name: '湖北',
value: 52
},
{
name: '广西',
value: 33
},
{
name: '甘肃',
value: 7
},
{
name: '山西',
value: 5
},
{
name: '内蒙古',
value: 778
},
{
name: '陕西',
value: 22
},
{
name: '吉林',
value: 4
},
{
name: '福建',
value: 18
},
{
name: '贵州',
value: 5
},
{
name: '广东',
value: 98
},
{
name: '青海',
value: 1
},
{
name: '西藏',
value: 0
},
{
name: '四川',
value: 44
},
{
name: '宁夏',
value: 4
},
{
name: '海南',
value: 22
},
{
name: '台湾',
value: 3
},
{
name: '香港',
value: 5
},
{
name: '澳门',
value: 555
}
]
}
},
created() {},
mounted() {
this.setEchartOption()
this.$nextTick(() => {
this.initEchartMap()
})
},
methods: {
// 初始化中国地图
initEchartMap() {
let mapDiv = document.getElementById('china_map')
let myChart = echarts.init(mapDiv)
myChart.setOption(this.options)
window.addEventListener('resize', function() {
myChart.resize()
})
this.$once('hook:beforeDestory', () => {
window.removeEventListener('resize')
})
},
// 修改echart配制
setEchartOption() {
this.options.series[0]['data'] = this.dataList
}
}
}
</script>
<style>
#china_map_box {
height: 100%;
position: relative;
}
#china_map_box #china_map {
height: 100%;
}
#china_map_box .china_map_logo {
position: absolute;
top: 0;
left: 0;
width: 45px;
}
</style>
<style>
#china_map .tooltip_style {
line-height: 1.7;
overflow: hidden;
}
#china_map .tooltip_left {
float: left;
}
#china_map .tooltip_right {
float: right;
}
</style>
效果截图