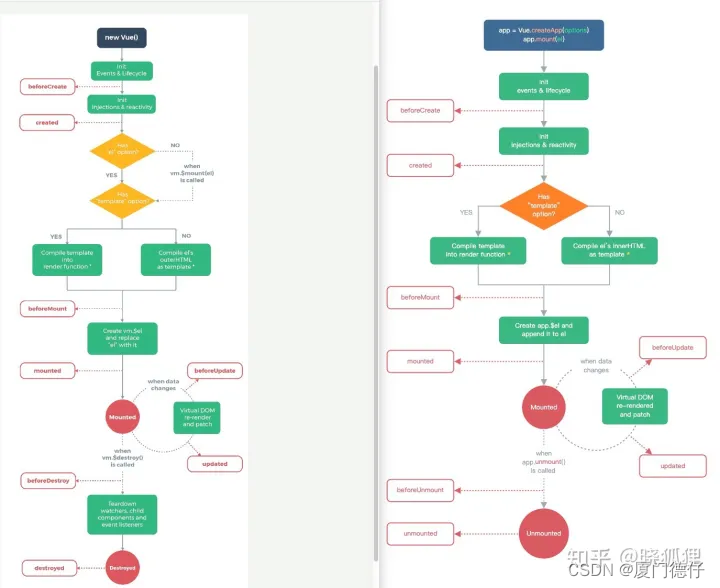
Vue2.x与vue3生命周期

- Vue3.0中可以继续使用Vue2.x中的生命周期钩子,但有有两个被更名:
beforeDestroy改名为beforeUnmountdestroyed改名为unmounted
- Vue3.0也提供了 Composition API 形式的生命周期钩子,与Vue2.x中钩子对应关系如下:
beforeCreate===>setup()created=======>setup()beforeMount===>onBeforeMountmounted=======>onMountedbeforeUpdate===>onBeforeUpdateupdated=======>onUpdatedbeforeUnmount==>onBeforeUnmountunmounted=====>onUnmounted
Demo.vue
<template>
<h2>当前求和为:{{sum}}</h2>
<button @click="sum++">点我+1</button>
<hr>
</template>
<script>
import {ref, onBeforeMount, onMounted, onBeforeUpdate, onUpdated, onBeforeUnmount, onUnmounted} from 'vue'
export default {
name: 'Demo',
setup(){
//数据
let sum = ref(0)
//通过组合API的形式使用生命周期钩子
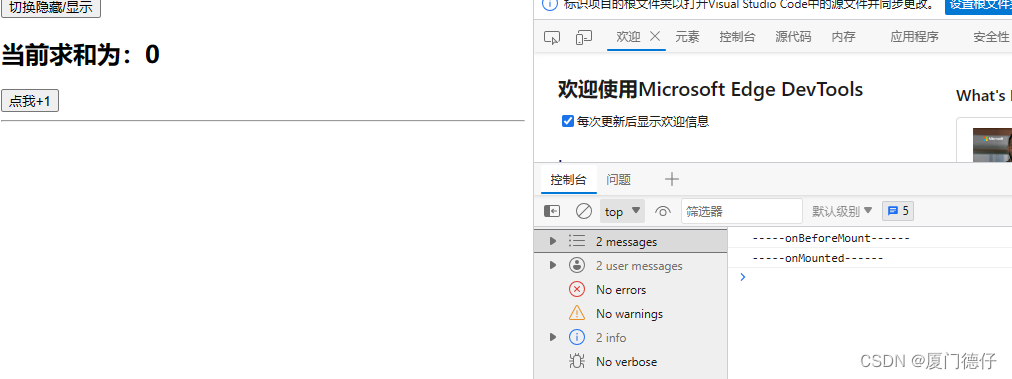
onBeforeMount(()=>{
console.log('-----onBeforeMount------')
})
onMounted(()=>{
console.log('-----onMounted------')
})
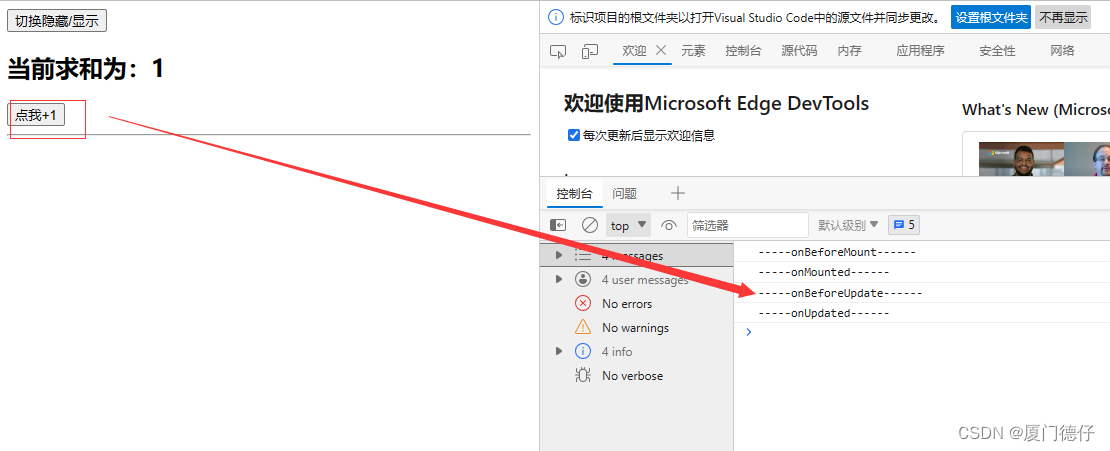
onBeforeUpdate(()=>{
console.log('-----onBeforeUpdate------')
})
onUpdated(()=>{
console.log('-----onUpdated------')
})
onBeforeUnmount(()=>{
console.log('-----onBeforeUnmount------')
})
onUnmounted(()=>{
console.log('-----onUnmounted------')
})
//返回一个对象(常用)
return {
sum
}
},
//通过配置项的形式使用生命周期钩子
//#region
/* beforeCreate(){
console.log('----beforeCreate------')
},
created(){
console.log('----created------')
},
beforeMount(){
console.log('----beforeMount------')
},
mounted(){
console.log('----mounted------')
},
beforeUpdate(){
console.log('----beforeUpdate------')
},
updated(){
console.log('----updated------')
},
beforeUnmount(){
console.log('----beforeUnmount------')
},
unmounted(){
console.log('----unmounted------')
} */
//#endregion
}
</script>