🙂博主:小猫娃来啦
🙂文章核心:介绍什么是组件,以及前端各种框架组件的使用方法
目录
- 什么是组件,请细看
- 关键点
- 前端常用框架
- vue2框架的常用组件库
- vue3框架的常用组件库
- react框架的常用组件库
- 微信小程序常用组件库
- vue3开发移动端常用组件库
- uniapp常用组件库
- uniapp官方对组件的描述
- 组件的使用——vue3
- 组件的使用——react
什么是组件,请细看
⭐组件就像是搭积木一样的东西,可以用来构建软件或者系统。每个组件都有自己独立的功能和任务,就像一个小小的部件。你可以把这些小部件组合在一起,形成一个完整的应用程序或者系统。
想象一下,你在玩积木,每个积木块都有不同的形状和功能,比如有的是方块、有的是圆柱体。你可以把这些积木块拼在一起,按照自己的想法组合出各种各样的结构,比如房子、桥梁、汽车等等。软件开发中的组件就像是积木块,你可以选择合适的组件并把它们组合在一起,来构建出一个完整的软件应用。
使用组件化的方法,可以更加方便地开发和维护软件。因为每个组件都有明确的功能,所以开发人员可以专注于实现每个组件的具体任务,而不必同时关注整个系统。当需要修改或者更新某个功能时,只需要对相关的组件进行修改,而不需要改动整个系统。这种模块化的设计方式还使得团队协作更加高效,可以分工合作、并行开发。同时,开发人员也可以利用已经存在的组件,避免重复造轮子,提高开发效率。
⭐⭐⭐
相比来说,上面这段描述已经很友好了。什么是组件说清了吗?好像说清了,但是或许有些人会越看越迷。
那么我们总结一下:
前端框架中,组件是指一种具有特定功能和行为的可重用的代码单元。组件可以封装特定的HTML结构、样式和交互行为,并可以在应用程序中多次使用
大可以这样理解:
<div></div>是一个标签,这就是一个组件。
<p></p>标签是标签,也是一个组件。
<span></span>标签是标签,也是一个组件。
标签就是组件。
我自定义一个标签<Pnkad></Pnkad>,那么这个标签就是一个组件。
什么意思?
关键点
div标签,p标签,span标签,img标签等等。你不要小看这是一个标签,这些标签,为什么是行内元素,为什么是行内元素,为什么是行内块元素。为什么img标签,可以展示图片,为什么video标签可以展示视频,为什么audio标签可以展示音频???
那是因为JavaScript底层都为这些标签封装了不同的方法。比如img标签,这个标签底层封装了一些方法,是很长的一段代码。最终将这些代码打包,留一个出口,这个出口就是img。当然名字可以随便起,为了语义化,为了好理解,所以取img,包括H5的很多标签都是语义化的。但每个标签干的事情不一样,其底层都封装有不同的方法。这样你能明白了吗?
前端常用框架
所以组件是人为封装出来的一堆标签,一堆方法,你大可以这么理解。
如果自己没有能力封装组件,就先用别人封装的组件。
很多组件组合在一起,组成了组件库。和数据库一样,很多数据表组合在一起,组成了数据库。
那么前端有哪些组件库?首先想用组件,你必须得到组件库。组件库也可以理解为新华字典,你想查询某个汉字,你必须得先有个字典。一样的道理。
⭐⭐⭐前端开源的组件库,有很多。
根据不同框架的划分,可以总结一下:
vue2框架的常用组件库
⭐Element UI:
Element UI 是一套基于 Vue.js 的桌面端组件库,提供了丰富的 UI组件,包括按钮、表单、弹窗、菜单等等,易于使用和定制。⭐Ant Design Vue:
Ant Design Vue 是 Ant Design 的 Vue版本,提供了一套美观、易用的组件,包括布局、表单、导航、数据展示等等。⭐Vuetify:
Vuetify 是一个基于 Material Design 的 Vue 组件库,具有丰富的组件和主题风格,为开发者提供了快速构建漂亮界面的能力。⭐iView:
iView 是一套基于 Vue.js 的桌面端组件库,提供了大量实用的组件,如日期选择器、上传组件、表格等等。⭐Mint UI:
Mint UI 是饿了么团队开发的一套 Vue 移动端组件库,包含了常见的移动端组件,如下拉刷新、轮播图、标签栏等等。⭐Quasar Framework:
Quasar Framework 是一个完整的 Vue.js开发框架,提供了丰富的组件和工具,支持构建跨平台的 Web、移动和桌面应用。
vue3框架的常用组件库
⭐Vitepress:
Vitepress 是 Vue 3 官方推荐的静态网站生成器,可以用于快速创建文档网站。它本身就是一个基于 Vue 3 的组件库,提供了丰富的组件和工具来构建文档页面。⭐Element Plus:
Element Plus 是由饿了么前端团队开发的一套基于 Vue 3 的 UI组件库,提供了一系列美观、易用的组件,如按钮、表单、弹窗、菜单等等。⭐Ant Design Vue 2.x:
虽然 Ant Design Vue 还没有正式发布兼容 Vue 3的版本,但它提供了一个实验性的分支,可以在 Vue 3 中使用 Ant Design Vue 2.x 版本。Ant Design Vue 是基于 Ant Design 设计规范的一套企业级 UI 组件库。⭐PrimeVue:
PrimeVue 是一个基于 Vue 3 的开源 UI 组件库,提供了丰富的组件和主题风格。它遵循了Material Design 和 Fluent Design 规范,适用于各种类型的应用程序开发。⭐Composition API 相关库:
Vue 3 引入了 Composition API,为开发者提供了更灵活的组合式开发方式。在 Vue 3 中,可以使用一些组件库来更好地支持 Composition API,如VueUse、Pinia、Vuestic Admin 等。
react框架的常用组件库
⭐Material-UI:
Material-UI 是一个流行的 React UI 组件库,提供了一套基于 Material Design 的美观、易用的组件,包括按钮、表单、卡片、对话框等等。⭐Ant Design:
Ant Design 是一个基于 Ant Design 设计规范的企业级 UI组件库,提供了丰富的组件和工具,适用于构建专业、高质量的应用程序。⭐React Bootstrap:
React Bootstrap 是基于 Bootstrap 的 React UI 组件库,提供了一套响应式的组件,可以快速构建现代化的网站和应用程序。⭐Chakra UI:
Chakra UI 是一个简洁、可访问性优化的 React UI组件库,提供了许多常用的组件和布局,同时支持自定义主题和样式。⭐Semantic UI React:
Semantic UI React 是基于 Semantic UI 的 React版本,提供了一套语义化的 UI 组件,具有灵活的设计和定制选项。⭐Blueprint:
Blueprint 是一个由 Palantir 公司开发的 React UI组件库,专注于企业级应用程序开发,提供了丰富的组件和工具。⭐Evergreen:
Evergreen 是由 Segment 公司开发的 React UI组件库,以简洁、可访问性和可定制性为特点,提供了一系列常见的 UI 组件。
微信小程序常用组件库
⭐WeUI:
WeUI 是腾讯官方开发的一个基于微信设计规范的 UI组件库,提供了大量常用的组件,如按钮、表单、列表、模态框等等。它能够快速让你的小程序与微信原生界面保持一致。⭐Vant Weapp:
Vant Weapp 是有赞前端团队开发的一套轻量、可靠的小程序 UI组件库,提供了丰富的功能组件和样式,如轮播、下拉刷新、上拉加载、日历等等。它具备良好的文档和社区支持,并持续更新迭代。⭐ColorUI:
ColorUI 是一个轻量、易用的小程序 UI组件库,提供了一系列美观的组件和多样化的样式,如卡片、导航栏、标签等等。它具备丰富的扩展性,可以根据项目需求进行定制和扩展。⭐iview Weapp:
iview Weapp 是一套基于 Vue.js 的小程序 UI组件库,提供了一系列高质量的组件和工具,如表单、布局、图标、动画等等。它具备类似 Vue.js 的开发方式和语法特性。⭐Taro UI:
Taro UI 是由京东团队开发的一套多端统一的 UI 组件库,支持小程序、H5等多个平台。它提供了一系列跨平台兼容的组件和样式,可以在不同的平台上共享代码和开发经验。
vue3开发移动端常用组件库
首推vant4
⭐vant:
Vant 是一个基于 Vue 3 的轻量、可靠的移动端组件库,提供了丰富的常用组件和工具,如轮播、下拉刷新、弹框、表单等等。它具备良好的文档和社区支持,并且支持按需加载和自定义主题。
⭐Mint UI:
Mint UI 是又拍云团队开发的一个适用于移动端的 Vue 3 组件库,包含了诸如按钮、导航、画廊、Toast 等常见组件,同时也提供了 SCSS 变量供定制主题。
uniapp常用组件库
⭐uView UI:
uView UI是基于uni-app封装的一套UI组件库,提供了大量的组件和工具,如按钮、表单、导航、图标、动画等等。它具备丰富的可扩展性和自定义主题功能,同时支持多端适配。⭐Vant UI:
Vant是一套基于Vue的轻量级移动端组件库,同样适用于uni-app开发。它提供了丰富的移动端组件和样式,如轮播、下拉刷新、弹窗、表单等等。Vant易于使用,并提供了多端适配的解决方案。⭐ColorUI:
ColorUI是一套简洁、易用的uni-app组件库,提供了一系列美观的组件和样式,如卡片、导航栏、标签等等。它支持按需加载和自定义主题,能够快速搭建漂亮的界面。⭐uni-ui:
uni-ui是由DCloud官方推出的一个组件库,包含了丰富的uni-app常用组件和工具,如列表、弹窗、导航、图标等等。它具备良好的兼容性和可定制性,并有详细的文档和示例。⭐Mescroll-uni:
Mescroll-uni是基于uni-app的下拉刷新和上拉加载更多的组件库。它提供了灵活且高度可定制的下拉刷新和上拉加载组件,可以轻松实现数据列表的无限滚动。
uniapp官方对组件的描述
⭐我认为把组件讲的最清楚的,应该就是uniapp官方了。
这边给个传送门组件使用入门教程
如果你不愿意去看官方文档,我搬过来,你可以学习一下。
- 组件是视图层的基本组成单元。
- 组件是一个单独且可复用的功能模块的封装。
每个组件,包括如下几个部分:以组件名称为标记的开始标签和结束标签、组件内容、组件属性、组件属性值。
- 组件名称由尖括号包裹,称为标签,它有开始标签和结束标签。结束标签的<后面用/来表示结束。结束标签也称为闭合标签。如下面示例的
<component-name>是开始标签,</component-name>是结束标签。 - 在开始标签和结束标签之间,称为组件内容。如下面示例的
content - 开始标签上可以写属性,属性可以有多个,多个属性之间用空格分割。如下面示例的
property1和property2。注意闭合标签上不能写属性。 - 每个属性通过=赋值。如下面的示例中,属性
property1的值被设为字符串value。
注意:所有组件与属性名都是小写,单词之间以连字符-连接。
<component-name property1="value" property2="value">
content
</component-name>
下面是一个基本组件的实例,在一个vue页面的根<view>组件下插入一个<button>组件。给这个组件的内容区写上文字“按钮”,同时给这个组件设置了一个属性“size”,并且“size”属性的值设为了“mini”。
注:按照vue单文件组件规范,每个vue文件的根节点必须为
<template>,且这个<template>下只能且必须有一个根<view>组件。
<template>
<view>
<button size="mini">按钮</button>
</view>
</template>
组件的使用——vue3
以element plus组件库举例
打开官方文档:官方文档传送门
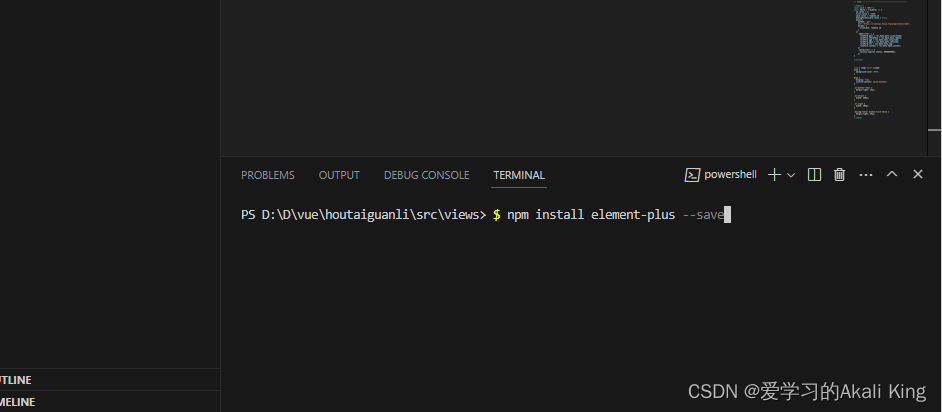
 ok,我喜欢npm,所以我们创建一个vue3项目后,打开终端,输入命令,回车运行。
ok,我喜欢npm,所以我们创建一个vue3项目后,打开终端,输入命令,回车运行。

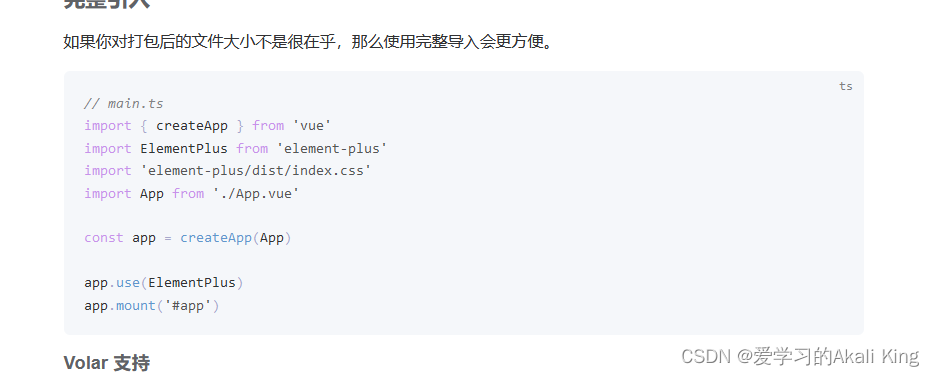
然后继续跟着官方文档走:

然后去main.js文件里处理好即可
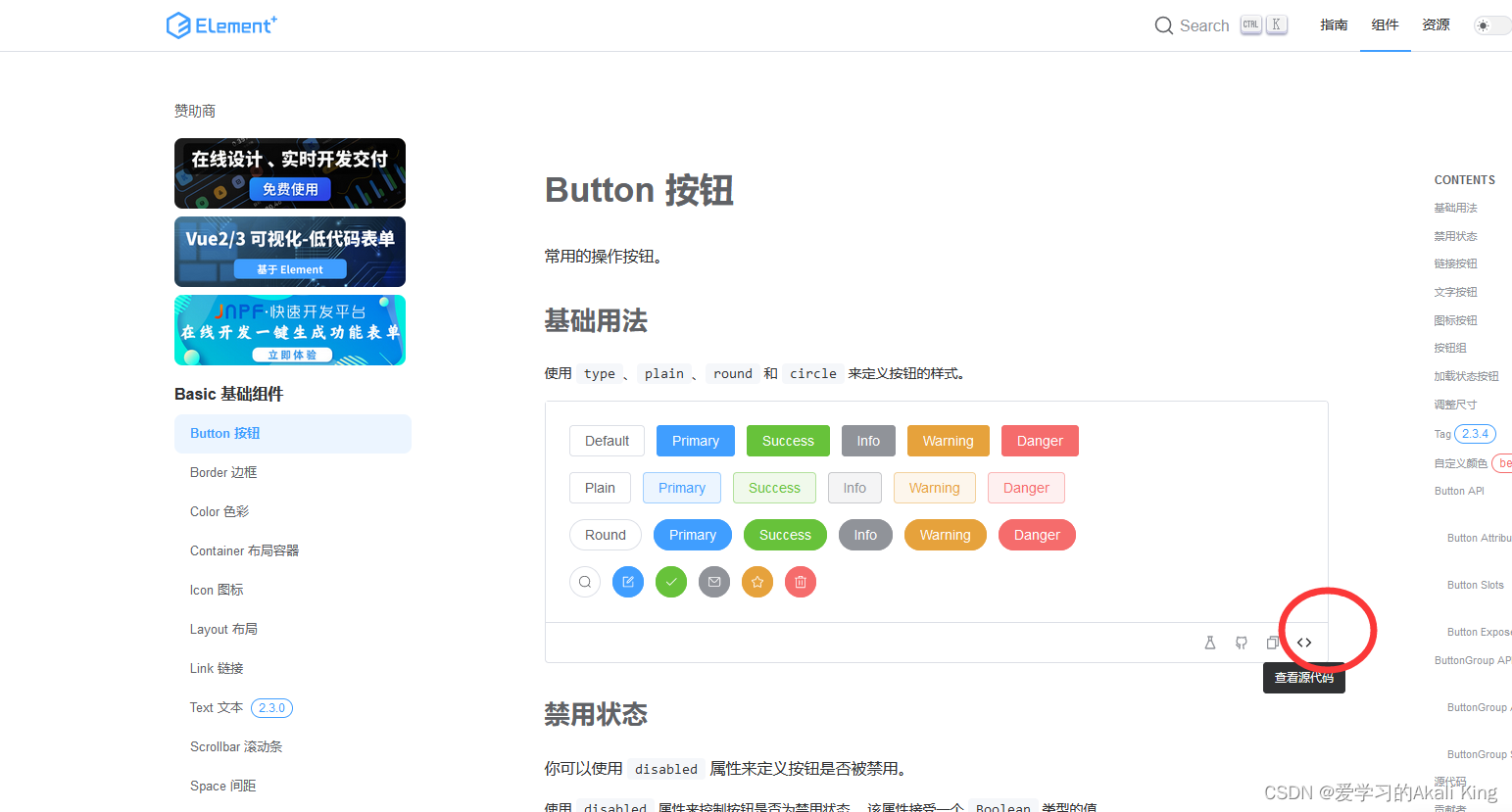
接下来就可以使用组件了,随便找一个组件,比如一个按钮组件。
 点击这个,可以查看源代码。然后直接复制,放到自己项目中运行即可。
点击这个,可以查看源代码。然后直接复制,放到自己项目中运行即可。
组件的使用——react
和vue组件使用一样,跟着官方文档走即可。
⭐你想,怎么用人家的组件,人家肯定说的很清楚。你肯定能看懂,如果大家都看不懂,那组件库就没有知名度,就会被埋没。所以不必担心组件不会用,多看官方文档。