目录
基础知识回顾
样式表⭐⭐
内联样式表
嵌入样式表
外部样式表
选择器
ID选择器(#id)、类选择器(.class)、标签选择器⭐⭐
伪类/伪元素选择器
伪类选择器(a:hover ul li:nth-child(odd))逻辑选择元素
伪元素(div::after)抽象创造元素
特殊符号选择器
群组选择器(’h1,h2’)同时选择
子元素选择器(’h1 sub‘)
直接子元素选择器(’h1>son’)
相邻兄弟选择器(’h1+bro’)
兄弟选择器(’h1~bros’)
样式优先级⭐⭐⭐
盒模型
content-box 内容盒模型(W3C盒) 和 border-box 边框盒模型(IE 盒)
单位⭐⭐⭐
position关键字⭐⭐⭐
BFC规范
问题
外边距重叠:magrin=max(top,bottom)
浮动导致父高度塌陷
不浮动的元素被浮动元素覆盖
常见触发条件
flex布局
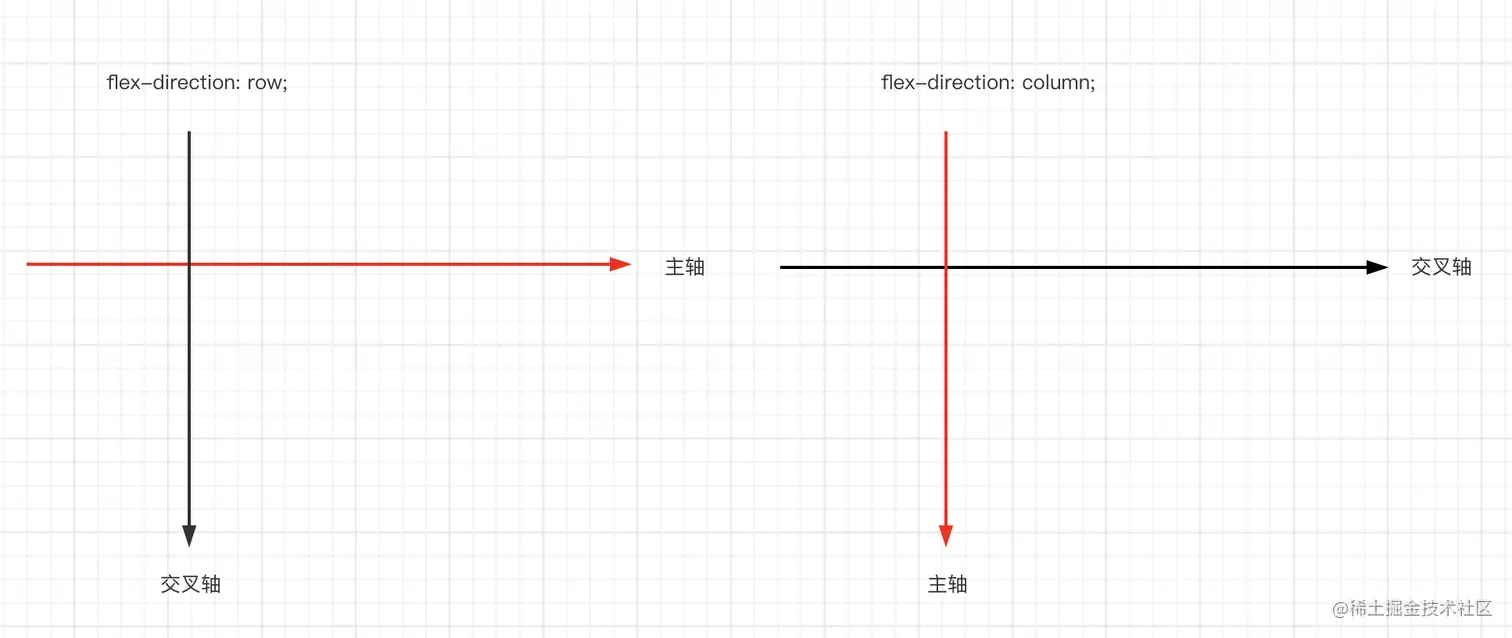
flex-direction:row/column(-reverse)
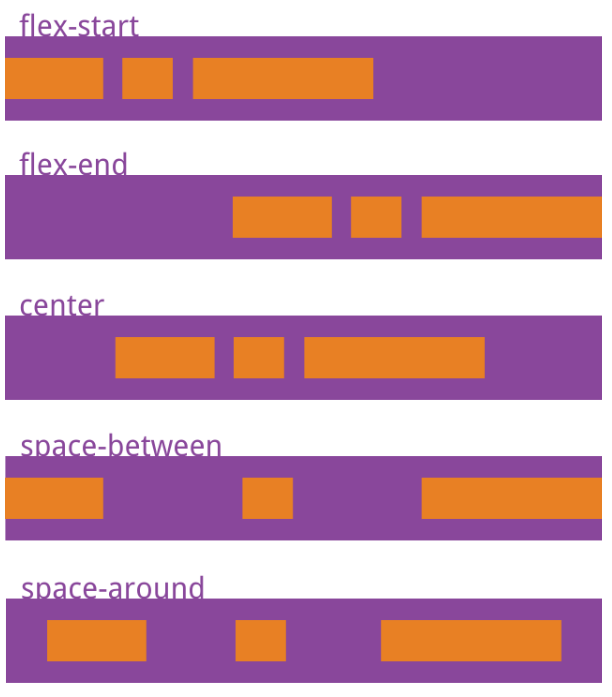
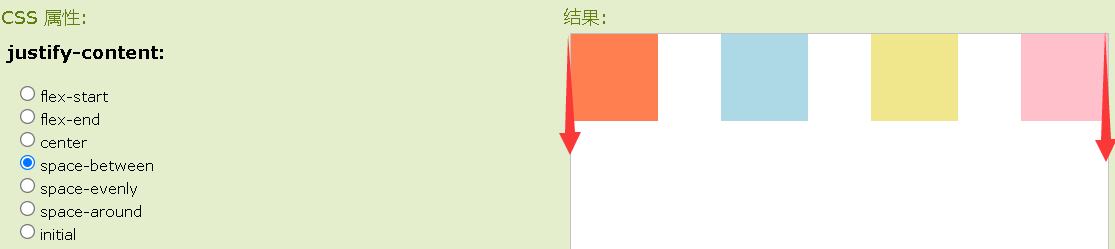
justify-content:flex-end、主轴
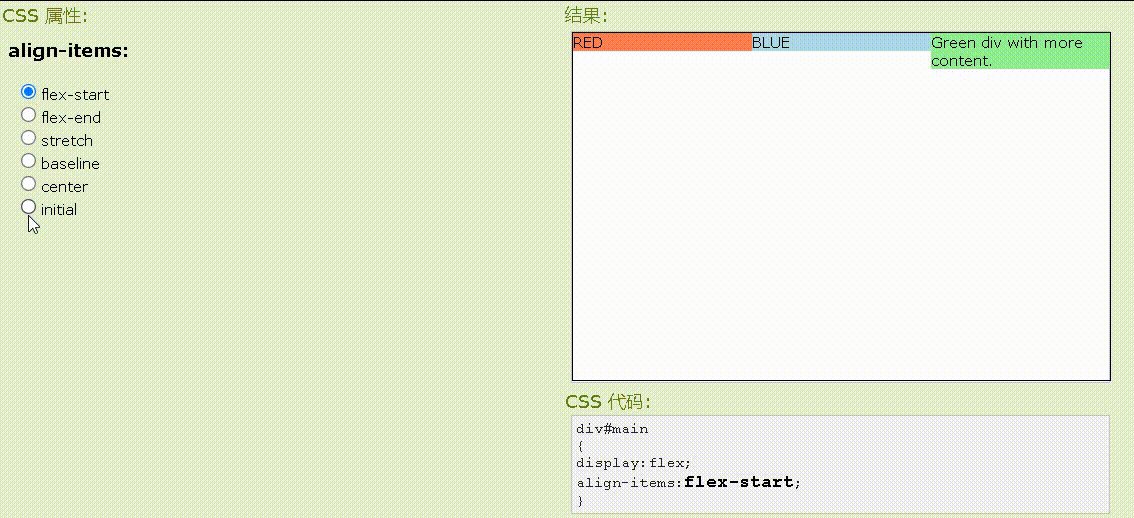
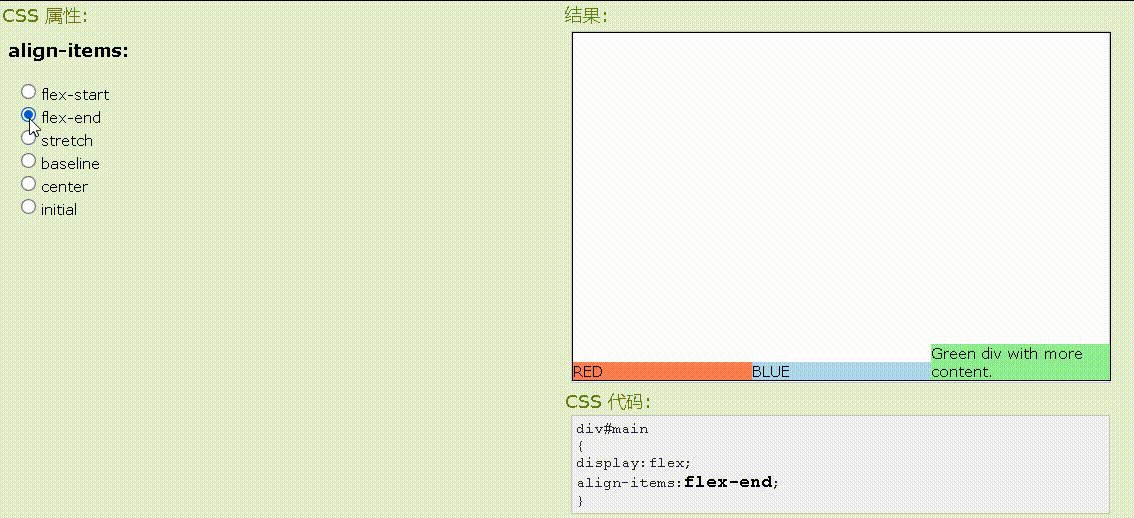
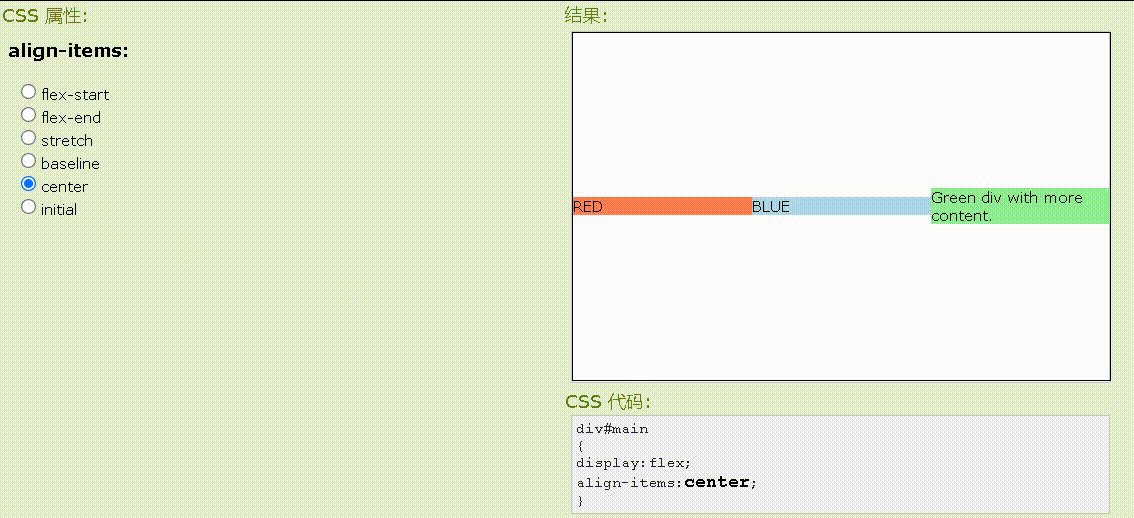
align-items:flex-start、center、stretch、baseline交叉轴
flex-grow:0 放大比例
flex-shrink : 1缩小比例
flex-basis:auto(main axis size)
flex:1=flex-grow:0, flex-shrink:1 ,flex-basis:auto
行内素inline、块级元素block和行内块元素inline-block⭐⭐⭐
居中
水平居中
块元素margin:auto
行内元素->block+margin:auto
文本text-align=center(除了p)
水平垂直居中
transform:translate(-50%)+top+left: 50%;
flex:align-items/justify-content:center
开发进阶
css预处理语言
Scss
嵌套
常用样式
底部absolute+ bottom:0
基础知识回顾
标题中的样式表,并列选择器均按按优先级高到低排序
样式表⭐⭐
内联样式表<style="...">
<p style="background:red"></p>
嵌入样式表<style type="text/css">p{...}</style>
<head>
<title></title>
<style type="text/css">
p{
background-color:yellow;
}
</style>
</head>
外部样式表<link href="xxx.css" rel="stylesheet" type="text/css"/>
rel=relationship
href=hypertext Reference
<head>
<title></title>
<link href="xxx.css" rel="stylesheet" type="text/css"/>
</head>通过 link 进行对外部CSS样式文件的引用,也可以引用网上别人写好的样式
选择器
ID选择器(#id)、类选择器(.class)、标签选择器⭐⭐
<html>
<head>
<meta charset=utf-8>
<style type="text/css">
div{
color:#ff0000;
font-size:20px;
}
.green{
color:#008000;
}
#black{
color:#000000;
}
</style>
</head>
<body>
<div>红色</div>
<div class='green'>绿色</div>
<div id='black'>黑色</div>
</body>
</html>伪类/伪元素选择器
伪类选择器(a:hover ul li:nth-child(odd))逻辑选择元素
selector:pseudo-class {property:value;}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
a:link {color:#000000;} /* 未访问链接*/
a:visited {color:#00FF00;} /* 已访问链接 */
a:hover {color:#FF00FF;} /* 鼠标移动到链接上 */
a:active {color:#0000FF;} /* 鼠标点击时 */
</style>
</head>
<body>
<p><b><a href="/css/" target="_blank">这是一个链接</a></b></p>
<p><b>注意:</b> a:hover 必须在 a:link 和 a:visited 之后,需要严格按顺序才能看到效果。</p>
<p><b>注意:</b> a:active 必须在 a:hover 之后。</p>
</body>
</html>- nth-child(n)
nth-child(n)匹配属于其父元素的第n个子元素,不论元素类型,n可以是数字、关键词、或公式。关键词odd和even是可用于匹配下标是奇数或偶数的子元素的关键词(第一个子元素的下标是 1)
<html>
<head>
<meta charset=utf-8>
<style type="text/css">
ul li:nth-child(even) {
background-color: rgb(255,0,0);
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</body>
</html>

伪元素(div::after)抽象创造元素
<head>
<meta charset=utf-8>
<style type="text/css">
div::after{
content:"";
width: 20px;
height: 20px;
background-color: rgb(255,0,0);
display: block;
}
</style>
</head>
<body>
<div></div>
</body>
</html>

特殊符号选择器
群组选择器(’h1,h2’)同时选择
/* 表示同时选择h1,h2 */
h1, h2 {
...
}子元素选择器(’h1 sub‘)
/* 表示选择 h1 下面的所有 span 元素,不管是否以 h1 为直接父元素 */
h1 span {
...
}直接子元素选择器(’h1>son’)
/* 表示 h1 下面的所有以 h1 为直接父元素的 span 元素,注意与空格的区别*/
h1 > span {
...
}相邻兄弟选择器(’h1+bro’)
/* 表示选择紧跟在 h1 后的首个兄弟 span 元素,h1 和 span 必须有相同的父元素,即二者必须是同一级元素 */
h1 + span {
...
}兄弟选择器(’h1~bros’)
/* 表示选择 h1 后的所有兄弟 span 元素,h1 和 span 必须有相同的父元素,即二者必须是同一级元素。注意与 + 的区别,+ 必须是紧跟着的兄弟元素,而 ~ 不要求紧跟,是所有兄弟元素 */
h1 ~ span {
...
}样式优先级⭐⭐⭐
- 在同一层级下:权值由高到低
- !important (会覆盖CSS的任何声明,其实与优先级毫无关系) 权值
- 内联样式(style=“ ”) 1000
- ID选择器(id=" “) 100
- 伪类选择器(如:hover)
- 属性选择器[title]{color:blue;})
- Class类选择器(class=” ") 10
- HTML标签选择器 (p{}) 1
- 通用选择器(*) 0
.table-header {
th {
background-color: #F5F7F9 !important;
padding: 8px 0 !important;
}
}- 不同层级下:
正常来说权重值越高的优先级越高,但是一直以来没有具体的权重值划分,所以目前大多数开发中层级越深的优先级越高
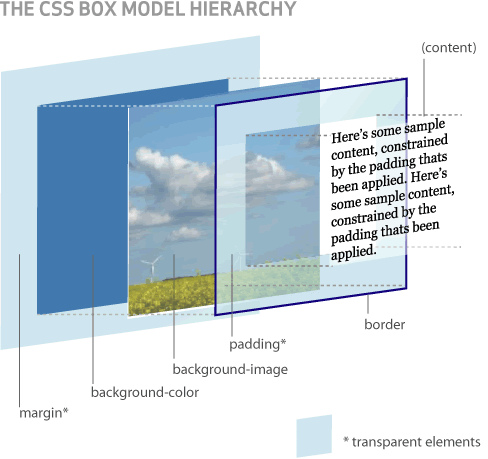
盒模型

content-box 内容盒模型(W3C盒) 和 border-box 边框盒模型(IE 盒)
width = content宽度
width = content宽度 + padding + border
<div class="content-box"></div>
<div class="border-box"></div>单位⭐⭐⭐
- 绝对长度单位:px 像素
- 百分比: % 相对父元素
- 相对父元素字体大小单位: em
- 相对于根元素字体大小的单位: rem(默认16px)
- 相对于视口*宽度的百分比(100vw即视窗宽度的100%): vw
- 相对于视口*高度的百分比(100vh即视窗高度的100%): v
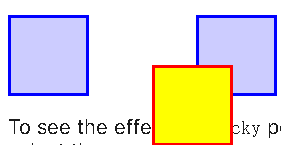
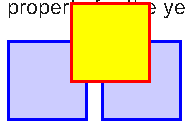
position关键字⭐⭐⭐
static(默认)
该关键字指定元素使用正常的布局行为,即元素在文档常规流中当前的布局位置。
此时 top, right, bottom, left 和 z-index 属性无效。
z-index 属性指定一个元素的堆叠顺序。
拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。
| absolute | 生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。 元素的位置通过 "left", "top", "right" "bottom" 属性进行规定。 |
| fixed | 生成固定定位的元素,相对于浏览器窗口进行定位。 元素的位置通过 "left", "top", "right" "bottom" 属性进行规定。 |
| relative | 生成相对定位的元素,相对于其正常位置进行定位。 因此,"left:20" 会向元素的 LEFT 位置添加 20 像素。 |
| static | 默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。 |
- inherit
从父元素继承 position 属性的值。
relative
相对于其正常位置进行定位。
元素先放置在未添加定位时的位置,再在不改变页面布局的前提下调整元素位置(因此会在此元素未添加定位时所在位置留下空白)。

absolute
相对于 static 定位以外的第一个父元素进行定位。
元素会被移出正常文档流,并不为元素预留空间。绝对定位的元素可以设置外边距(margins),且不会与其他边距合并。

- fixed:相对于浏览器窗口进行定位。在屏幕滚动时不会改变
- sticky(CSS3新增) :基于用户滚动的位置,屏幕滚出时会粘住
BFC规范
BFC块级格式化上下文(Block Fromatting Context)
问题
外边距重叠:magrin=max(top,bottom)
块的上外边距margin-top和下外边距margin-bottom会合并为单个边距(为单个边距的最大值)
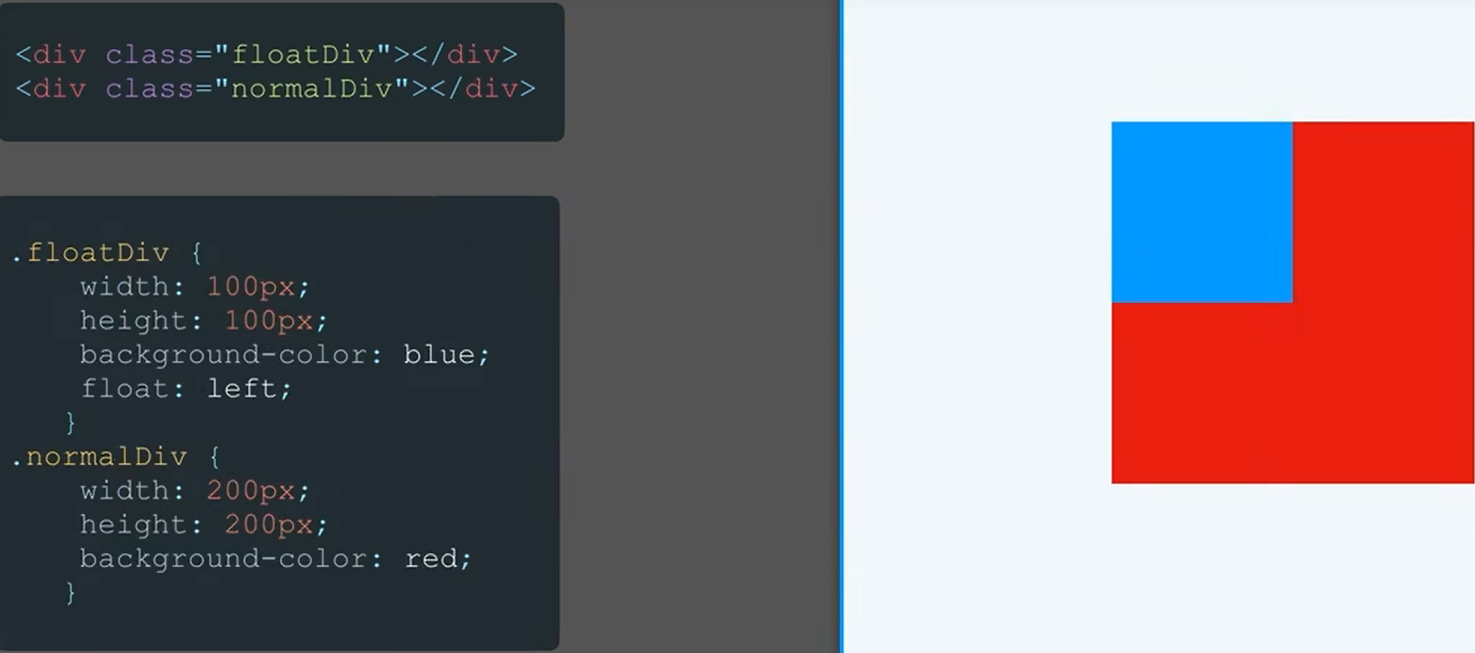
浮动导致父高度塌陷

不浮动的元素被浮动元素覆盖

常见触发条件
独立布局,设置后不会被其他元素影响
- overflow: hidden
- display: flex | inline-block | table-cell
- position: absolute | fixed
overflow
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
flex布局
flex-direction:row/column(-reverse)

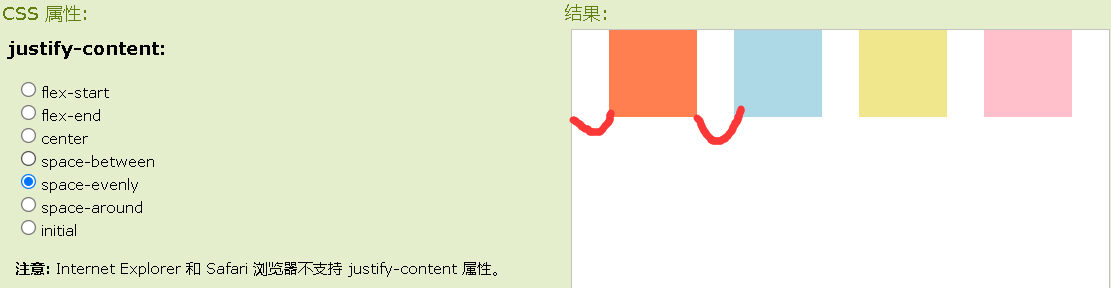
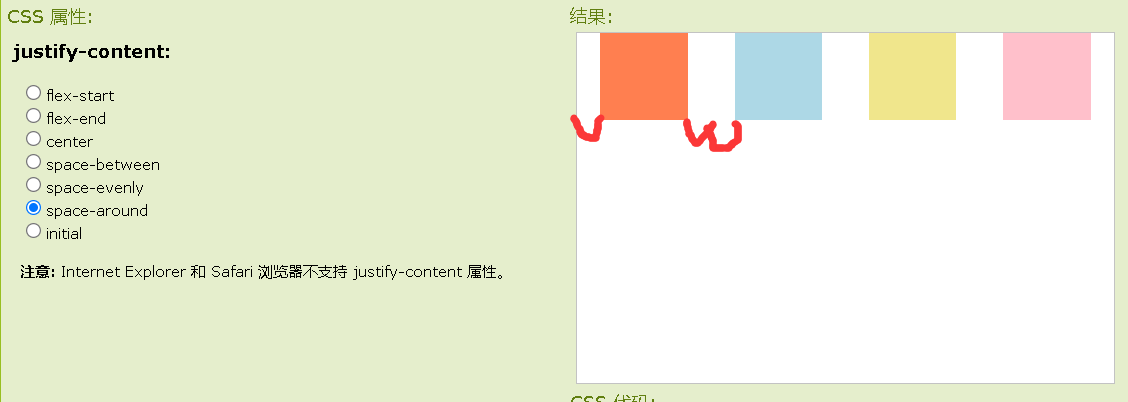
justify-content:flex-end、主轴


| space-between | 均匀排列每个元素,首个元素放置于起点,末尾元素放置于终点。 |
| space-evenly | 均匀排列每个元素,每个元素之间的间隔相等。 |
| space-around | 均匀排列每个元素,每个元素周围分配相同的空间。 |



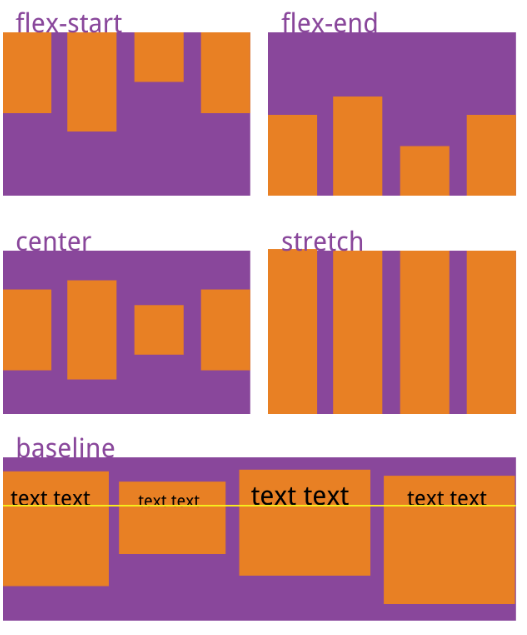
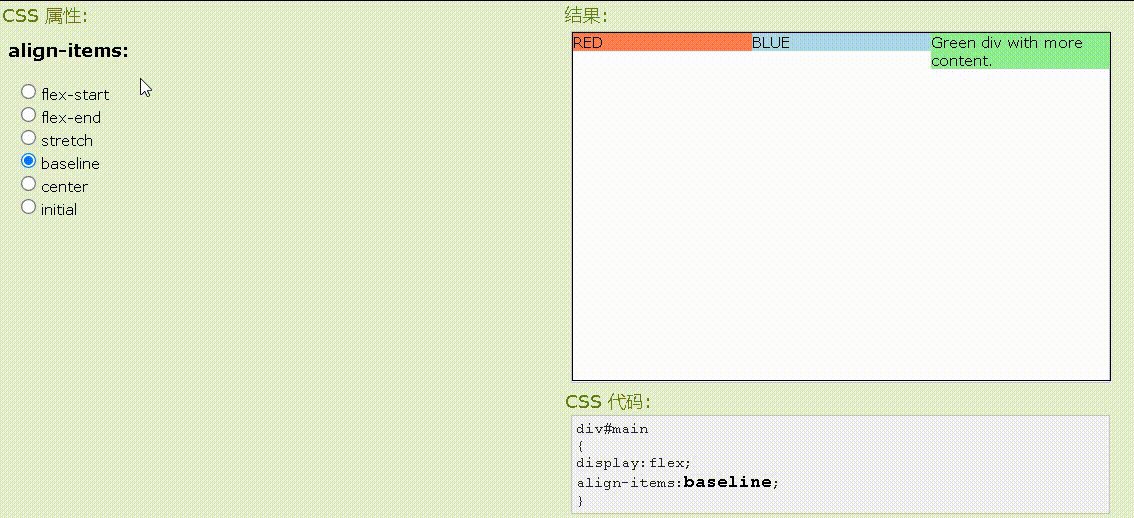
align-items:flex-start、center、stretch、baseline交叉轴


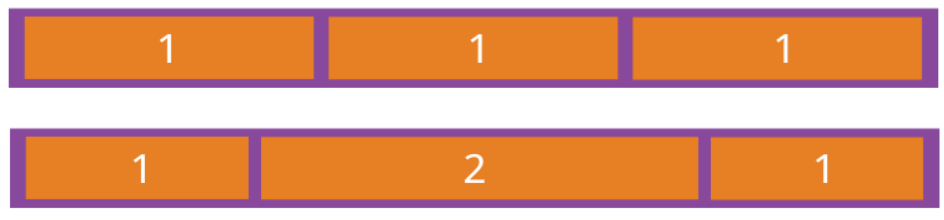
flex-grow:0 放大比例
默认为0,即如果存在剩余空间,也不放大。

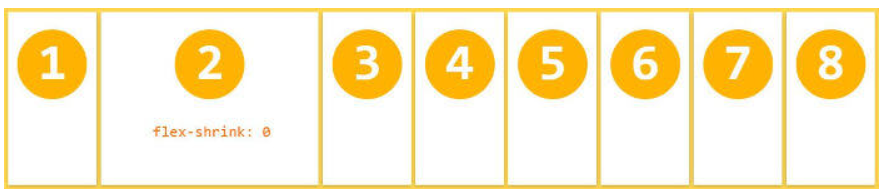
flex-shrink : 1缩小比例
默认为1,即如果空间不足,该项目将缩小。
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。
如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。

flex-basis:auto(main axis size)
属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。
浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小
flex:1=flex-grow:0, flex-shrink:1 ,flex-basis:auto
flex 属性是 flex-grow, flex-shrink 和 flex-basis 的简写,默认值为 0 1 auto。后两个属性可选。
flex 属性属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
/* 一个值,width/height: flex-basis */
flex: 10em;
flex: 30px;
flex: min-content;
/* 两个值:flex-grow | flex-basis */
flex: 1 30px;
/* 两个值:flex-grow | flex-shrink */
flex: 2 2;
/* 三个值:flex-grow | flex-shrink | flex-basis */
flex: 2 2 10%;行内素inline、块级元素block和行内块元素inline-block⭐⭐⭐
display:inline;// 转换为行内元素
display:block;// 转换为块级元素(float也可)
display:inline-block// 转换为行内块元素
从 HTML 的角度来讲,标签分为:
文本级标签:p、span、a、b、i、u、em
容器级标签:div、h系列、ul、li、dt、
从行显示的角度来讲,标签分为:
行内元素:除了p之外,所有的文本级标签,都是行内元素,p是个文本级,但是是个块级元素
块级元素:所有的容器级标签都是块级元素,还有p标签
块标签:div、h1~h6、ul、li、table、p、br、form。
特征:独占一行,换行显示,可以设置宽高,可以嵌套块和行
行标签:span、a、img、textarea、select、option、input。
特征:只有在行内显示,不会自动进行换行,
宽、高不可设置,由内容决定
(img、input、textarea等除外)
(设置float后可以设置宽、高)
对 margin 仅设置左右方向有效,上下无效,padding 设置上下左右都有效
居中
相对于父容器居中
水平居中

块元素margin:auto
行内元素->block+margin:auto
<style>
span {
display:block;
margin:auto;
width: 50%; /* 设置宽度 */
background-color: yellow; /* 背景颜色仅用于示例目的 */
text-align:center;
}
</style>
<span>背景颜色仅用于示例目的</span>文本text-align=center(除了p)
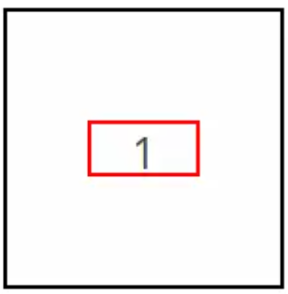
水平垂直居中
transform:translate(-50%)+top+left: 50%;
top: 50%;left: 50%;, 是以元素左上角为原点,故不处于中心位置,


加上transform:translate(-50%,-50%) ,元素原点(中心点)往上(x轴),左(y轴)移动自身长宽的 50%,
flex:align-items/justify-content:center
只需要设置 align-items:center; 属性
.wrap {
width: 300px;
height: 300px;
border: 1px solid red;
display:flex;
justify-content:center;
align-items:center;
}
.box {
height: 100px;
width: 100px;
border: 1px solid blue;
}开发进阶
css预处理语言
less, sass, scss都是css预处理语言(也是对应的文件后缀名)。
CSS 预处理器为 CSS 增加一些编程的特性,无需考虑浏览器的兼容性问题,
可以在 CSS 中使用变量、简单的逻辑程序、函数(如变量$main-color)等等在编程语言中的一些基本特性,可以让 CSS 更加简洁、适应性更强、可读性更佳,更易于代码的维护等诸多好处。
开发时用预处理语言,在打包上线时,用webpack再配合loader工具给转成css给浏览器使用。
Scss
在实际开发过程中,scss是常用写法,scss还是越直观越好,这种运算类型的特别是map类型的,尽量不要在实际项目中使用,后续维护成本很高的。
Sass 和 SCSS 其实是同一种东西,我们平时都称之为 Sass,
嵌套
主要解决的就是需要多层来选择的dom元素,不需要重复选择相同的层级
style.scss文件
<style lang="scss" scoped>
.nav{
height: 50px;
width: 100%;
ul {
list-style: none;
li {
float: left;
width: 20px;
height: 50px;
}
}
}
</style>输出之后的style.css文件
.nav {
height: 50px;
width: 100%;
}
.nav ul {
list-style: none;
}
.nav ul li {
float: left;
width: 20px;
height: 50px;
}常用样式
底部absolute+ bottom:0
.btns-wrap {
width: calc(100% - 40px);//20px padding
height: 64px;
background-color: #fff;
border-top: 1px solid #E4E7ED;
position: absolute;
bottom: 0;
display: flex;
align-items: center;
}