一、RocketMQ安装之docker
1.下载RockerMQ需要的镜像
docker pull rocketmqinc/rocketmq
docker pull styletang/rocketmq-console-ng
2.启动NameServer服务
创建NameServer数据存储路径
mkdir -p /home/rocketmq/data/namesrv/logs /home/rocketmq/data/namesrv/store
启动NameServer容器
docker run -d --name rmqnamesrv -p 9876:9876 -v /home/rocketmq/data/namesrv/logs:/root/logs -v /home/rocketmq/data/namesrv/store:/root/store -e "MAX_POSSIBLE_HEAP=100000000" rocketmqinc/rocketmq sh mqnamesrv
3.启动Broker服务
创建Broker数据存储路径
mkdir -p /home/rocketmq/data/broker/logs /home/rocketmq/data/broker/store
创建conf配置文件目录
mkdir /home/rocketmq/conf
在配置文件目录下创建broker.conf配置文件
# 所属集群名称,如果节点较多可以配置多个
brokerClusterName = DefaultCluster
#broker名称,master和slave使用相同的名称,表明他们的主从关系
brokerName = broker-a
#0表示Master,大于0表示不同的slave
brokerId = 0
#表示几点做消息删除动作,默认是凌晨4点
deleteWhen = 04
#在磁盘上保留消息的时长,单位是小时
fileReservedTime = 48
#有三个值:SYNC_MASTER,ASYNC_MASTER,SLAVE;同步和异步表示Master和Slave之间同步数据的机制;
brokerRole = ASYNC_MASTER
#刷盘策略,取值为:ASYNC_FLUSH,SYNC_FLUSH表示同步刷盘和异步刷盘;SYNC_FLUSH消息写入磁盘后才返回成功状态,ASYNC_FLUSH不需要;
flushDiskType = ASYNC_FLUSH
#自动创建topic
autoCreateTopicEnable=true
#设置broker节点所在服务器的ip地址
brokerIP1 = 你服务器外网ip
启动Broker容器
docker run -d --name rmqbroker --link rmqnamesrv:namesrv -p 10911:10911 -p 10909:10909 -v /home/rocketmq/data/broker/logs:/root/logs -v /home/rocketmq/data/broker/store:/root/store -v /home/rocketmq/conf/broker.conf:/opt/rocketmq-4.4.0/conf/broker.conf --privileged=true -e "NAMESRV_ADDR=namesrv:9876" -e "MAX_POSSIBLE_HEAP=200000000" rocketmqinc/rocketmq sh mqbroker -c /opt/rocketmq-4.4.0/conf/broker.conf
4.启动控制台
docker run -d --name rmqadmin -e "JAVA_OPTS=-Drocketmq.namesrv.addr=你的外网地址:9876 \
-Dcom.rocketmq.sendMessageWithVIPChannel=false \
-Duser.timezone='Asia/Shanghai'" -v /etc/localtime:/etc/localtime -p 9999:8080 styletang/rocketmq-console-ng
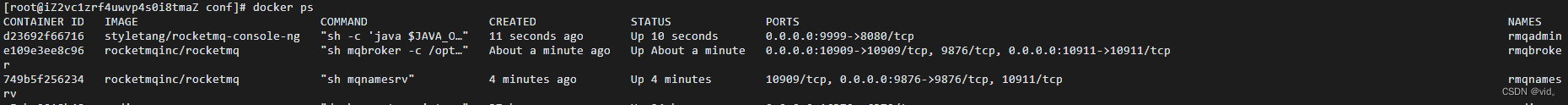
5.正常启动后的docker ps

6.开启防火墙
##开启以上提到的所有端口10911、10909、9876 、9999
firewall-cmd --zone=public --add-port=10911/tcp --permanent
##重启防火墙
firewall-cmd --reload
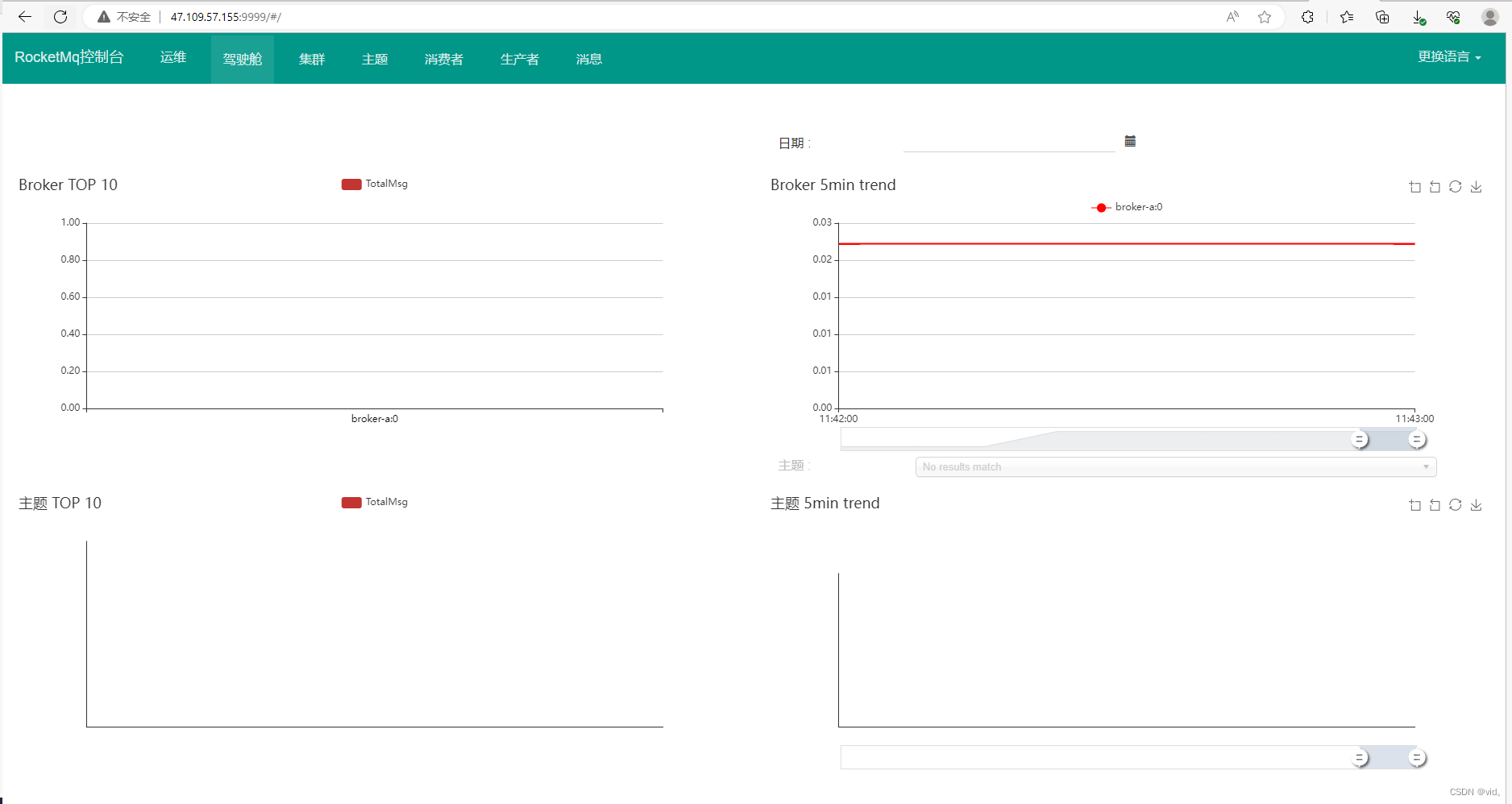
7.访问控制台












![ASP.NET Core MVC从入门到精通[PDF版]](https://img-blog.csdnimg.cn/img_convert/41695f368b7445b63f53542915ff4495.png)





![强化学习从基础到进阶-案例与实践[5.1]:Policy Gradient-Cart pole游戏展示](https://img-blog.csdnimg.cn/img_convert/7172e31965f4a38632ef542815a3cbf2.png)