Layui的下拉菜单组件模块dropdown支持动态构建下拉菜单及右键菜单,不同于之前学习的页面元素中的菜单,后者主要是在页面中搭建菜单结构,然后通过设置layui提供的菜单相关的预设类对菜单结构进行样式渲染,而通过dropdown模块则是基于data属性中的菜单数据动态构造下拉菜单,页面中只需提供下拉菜单所属容器即可。
dropdown下拉菜单模块的基本用法及运行效果如下图所示:
<button class="layui-btn dropdowndemo">
仿Excel下拉菜单
<i class="layui-icon layui-icon-down layui-font-12"></i>
</button>
<script>
layui.use('dropdown', function(){
var dropdown = layui.dropdown
dropdown.render({
elem: '.dropdowndemo'
,data: [
{
title:'选择',
id:1
},
{
title:'复制',
id:2
},
{
title:'粘贴选项',
id:3,
type:'group',
child:[
{
title:'保留源格式',
id:4
},
{
title:'匹配目标格式',
id:5
},
{
title:'选择性粘贴',
id:6
}
]
},
{type: '-'},
{
title:'智能查找',
id:7
},
{type: '-'},
{
title:'插入',
id:8
},
{
title:'删除',
id:9
},
{
title:'清除内容',
id:10
},
{type: '-'},
{
title:'筛选',
id:11,
type: 'parent',
child:[
{
title:'清除筛选器',
id:12
},
{
title:'重新应用',
id:13
},
{type: '-'},
{
title:'按所选单元格的值筛选',
id:14
},
{
title:'按所选单元格的颜色筛选',
id:15
},
{
title:'按所选单元格的图标筛选',
id:16
}
]
},
{
title:'排序',
id:17,
type: 'parent',
child:[
{
title:'升序',
id:18
},
{
title:'降序',
id:19
},
{
title:'自定义排序',
id:20
}
]
},
]
,id: 'demo'
,click: function(obj){
layer.msg(obj.title);
},
})
})
</script>

基础参数elem指定下拉菜单或者右键菜单的容器元素。容器不仅仅是按钮,也可以是文本框、链接等元素,参考文献3的示例中给出了部分示例。

基础参数trigger设置下拉菜单的触发方式。默认为click,即点击容器元素弹出下拉菜单,当值为contextmenu即为右键菜单,其它还有hover(悬停触发)、dblclick(双击触发)、mousedown(鼠标按下触发)等。
基础参数show设置默认下拉菜单的显示状态。默认值为false,即需通过触发显示下拉菜单,值为true时则默认显示下拉菜单内容。
基础参数align设置下拉菜单与其容器元素的水平对齐方式。取值包括:left(左对齐)、center(居中对齐)、right(右对齐),默认值为left。其效果如下所示:

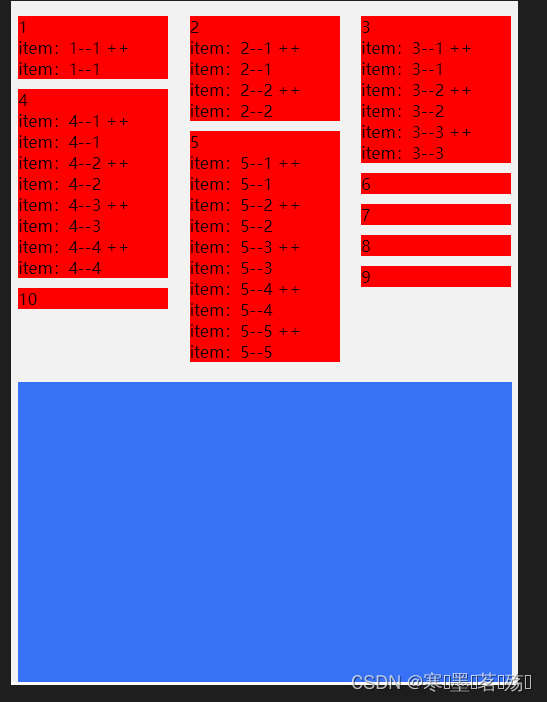
基础参数isAllowSpread控制垂直菜单组是否可以收缩,默认值为true。其效果如下所示:

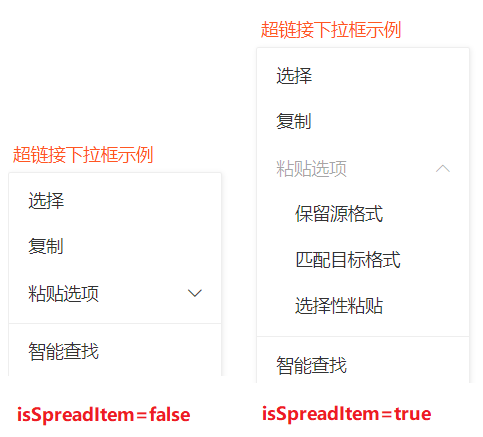
基础参数isSpreadItem控制垂直菜单组默认是否展开,默认值为true。其效果如下所示:

基础参数content用于重新定义下拉菜单的内容,其自由度较高,可以接触下拉菜单形式显示所需格式的内容,参考文献3的示例中给出了基于下拉菜单显示tab卡的示例,有兴趣的可以看看。
基础参数data用于设置下拉菜单的菜单项。data中的每条记录代表同级的一个菜单项,每个记录支持设置多个属性,常用属性包括:title(菜单项名称)、id(菜单项唯一标识)、type(菜单项类型,值包括‘-’:分隔符、‘group’:垂直菜单组)、‘parent’:横向父子菜单、‘normal’:普通菜单,默认值为normal)、child(子菜单集合,child的结构和data相同),详细的属性介绍请见参考文献2.
除了上述基础参数,dropdown模块的ready和click用于处理定义下拉菜单弹出和菜单项点击时的事件处理函数。
更详细的下拉菜单模块说明及使用示例请参见参考文献2-3。
参考文献:
[1]B站:layui框架精讲全套视频教程
[2]https://layui.gitee.io/v2/docs/
[3]https://layui.gitee.io/v2/demo/
[4]https://github.com/layui/layui/






![ASP.NET Core MVC从入门到精通[PDF版]](https://img-blog.csdnimg.cn/img_convert/41695f368b7445b63f53542915ff4495.png)





![强化学习从基础到进阶-案例与实践[5.1]:Policy Gradient-Cart pole游戏展示](https://img-blog.csdnimg.cn/img_convert/7172e31965f4a38632ef542815a3cbf2.png)