一、准备阶段🍉
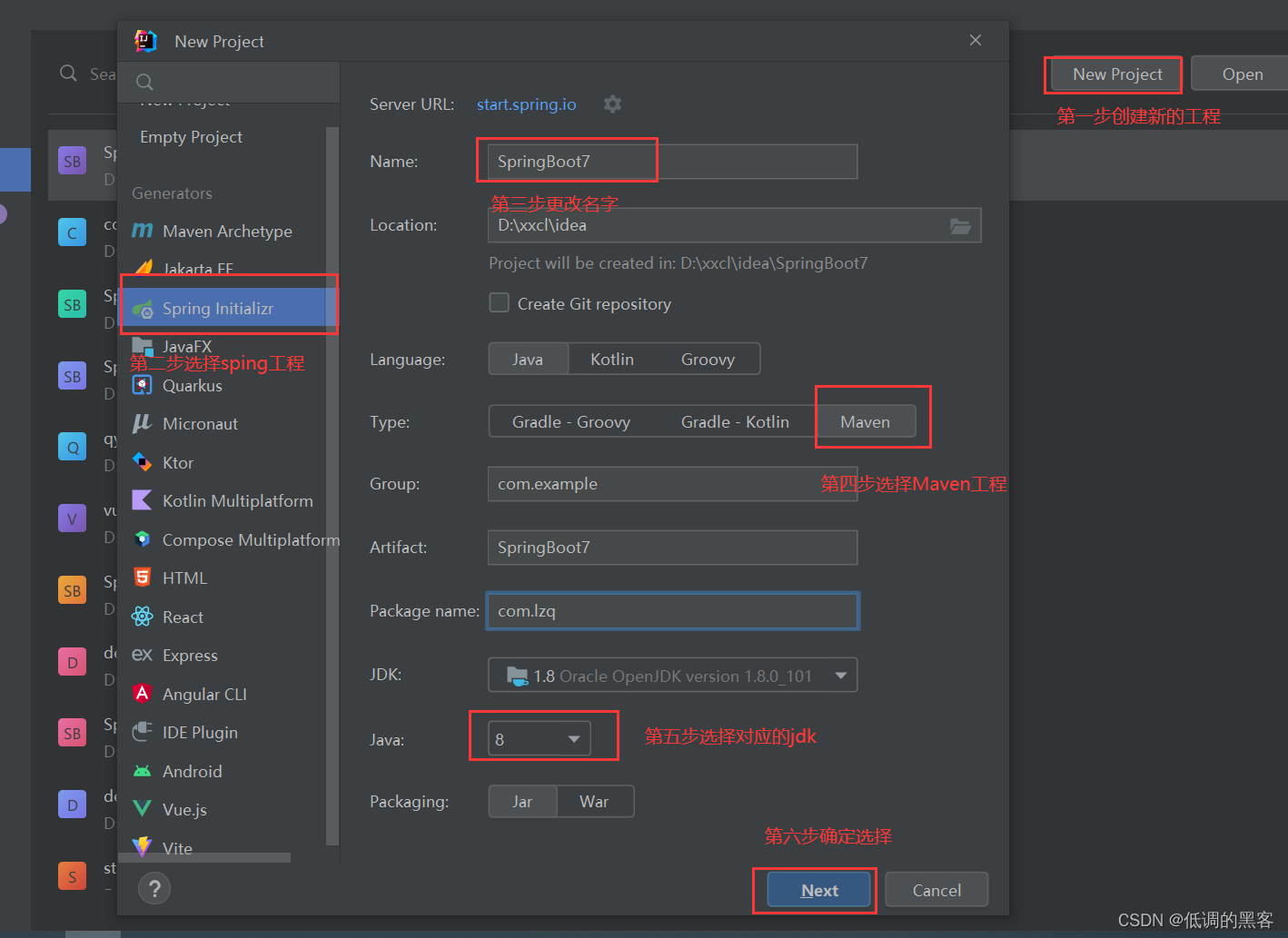
1.创建项目🥝


2.引入依赖🥝
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.3.12.RELEASE</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.example</groupId>
<artifactId>SpringBoot7</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>SpringBoot7</name>
<description>SpringBoot7</description>
<properties>
<java.version>1.8</java.version>
</properties>
<dependencies>
<!--springboot整合web依赖-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!--springboot整合mybatis依赖-->
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>2.3.1</version>
</dependency>
<!--swagger的依赖引入-->
<dependency>
<groupId>io.github.jianzhichun</groupId>
<artifactId>spring-boot-starter-swagger2</artifactId>
<version>0.0.1</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>com.github.xiaoymin</groupId>
<artifactId>swagger-bootstrap-ui</artifactId>
<version>1.9.6</version>
</dependency>
<!--引入mp-->
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>3.3.2</version>
</dependency>
<!--mp代码生成器的依赖-->
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-generator</artifactId>
<version>3.3.2</version>
</dependency>
<dependency>
<groupId>org.apache.velocity</groupId>
<artifactId>velocity-engine-core</artifactId>
<version>2.3</version>
</dependency>
<dependency>
<groupId>org.freemarker</groupId>
<artifactId>freemarker</artifactId>
<version>2.3.29</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!--mysql依赖-->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
</dependency>
<!--实体类注解依赖-->
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<optional>true</optional>
</dependency>
<!--单元测试依赖-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<configuration>
<excludes>
<exclude>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
</exclude>
</excludes>
</configuration>
</plugin>
</plugins>
</build>
</project>
3.创建配置文件🥝

分页插件配置文件

package com.lzq.config;
//import com.baomidou.mybatisplus.extension.plugins.MybatisPlusInterceptor;
import com.baomidou.mybatisplus.extension.plugins.PaginationInterceptor;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
//import com.baomidou.mybatisplus.extension.plugins.inner.PaginationInnerInterceptor;
//分页插件
@Configuration
public class MybatisPlusConfig {
/**
* 新的分页插件,一缓和二缓遵循mybatis的规则,需要设置 MybatisConfiguration#useDeprecatedExecutor = false 避免缓存出现问题(该属性会在旧插件移除后一同移除)
*/
/**
* 分页插件
*/
@Bean
public PaginationInterceptor paginationInterceptor() {
PaginationInterceptor paginationInterceptor = new PaginationInterceptor();
// 设置请求的页面大于最大页后操作, true调回到首页,false 继续请求 默认false
// paginationInterceptor.setOverflow(false);
// 设置最大单页限制数量,默认 500 条,-1 不受限制
// paginationInterceptor.setLimit(500);
// 开启 count 的 join 优化,只针对部分 left join
//paginationInterceptor.setCountSqlParser(new JsqlParserCountOptimize(true));
return paginationInterceptor;
}
// @Bean
// public MybatisPlusInterceptor mybatisPlusInterceptor() {
// MybatisPlusInterceptor interceptor = new MybatisPlusInterceptor();
// interceptor.addInnerInterceptor(new PaginationInnerInterceptor(DbType.MYSQL));
// return interceptor;
// }
}
Swagger配置文件

package com.lzq.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import springfox.documentation.builders.RequestHandlerSelectors;
import springfox.documentation.service.ApiInfo;
import springfox.documentation.service.Contact;
import springfox.documentation.spi.DocumentationType;
import springfox.documentation.spring.web.plugins.Docket;
@Configuration //表示类似与配置文件
public class SwaggerConfig {
@Bean //加在方法上,表示吧方法的返回结果交于spring容器来管理该对象. 里面封装了接口文档的信息,
public Docket docket(){
Docket docket=new Docket(DocumentationType.SWAGGER_2)
.groupName("qy165")
.apiInfo(getInfo())
.select()
//只为com.aaa.controller包下的类生成接口文档
.apis(RequestHandlerSelectors.basePackage("com.lzq.system.controller"))
.build();
return docket;
}
private ApiInfo getInfo(){
Contact DEFAULT_CONTACT = new Contact("杨凯", "http://www.jd.com", "110@qq.com");
ApiInfo apiInfo= new ApiInfo("员工管理系统API文档", "员工管理系统API文档",
"1.5", "localhost:8081/doc.html", DEFAULT_CONTACT, "AAA志远网络有限公司", "http://www.aaa.com");
return apiInfo;
}
}
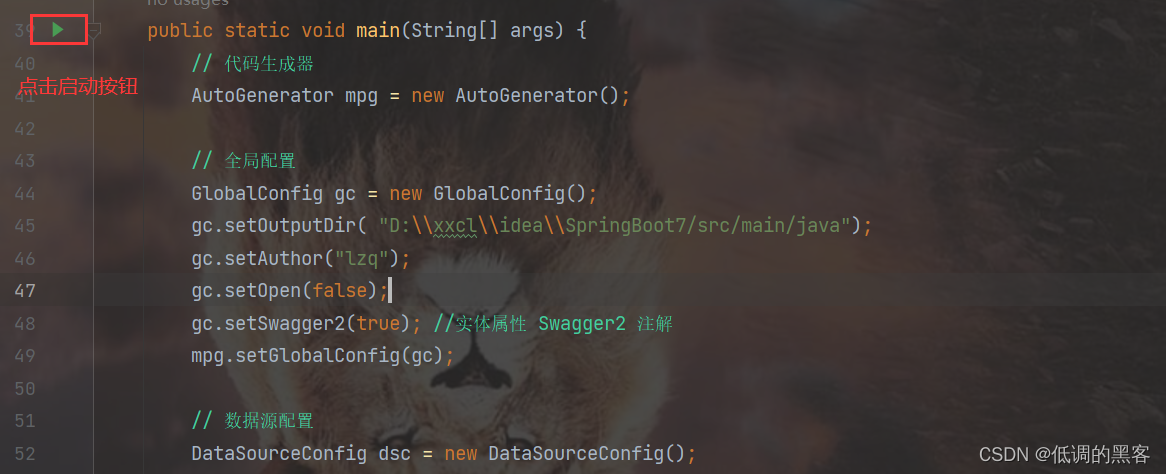
代码生成器

package com.lzq;
import com.baomidou.mybatisplus.core.exceptions.MybatisPlusException;
import com.baomidou.mybatisplus.core.toolkit.StringPool;
import com.baomidou.mybatisplus.core.toolkit.StringUtils;
import com.baomidou.mybatisplus.generator.AutoGenerator;
import com.baomidou.mybatisplus.generator.InjectionConfig;
import com.baomidou.mybatisplus.generator.config.*;
import com.baomidou.mybatisplus.generator.config.po.TableInfo;
import com.baomidou.mybatisplus.generator.config.rules.NamingStrategy;
import com.baomidou.mybatisplus.generator.engine.FreemarkerTemplateEngine;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
// 演示例子,执行 main 方法控制台输入模块表名回车自动生成对应项目目录中
public class CodeGenerator {
/**
* <p>
* 读取控制台内容
* </p>
*/
public static String scanner(String tip) {
Scanner scanner = new Scanner(System.in);
StringBuilder help = new StringBuilder();
help.append("请输入" + tip + ":");
System.out.println(help.toString());
if (scanner.hasNext()) {
String ipt = scanner.next();
if (StringUtils.isNotBlank(ipt)) {
return ipt;
}
}
throw new MybatisPlusException("请输入正确的" + tip + "!");
}
public static void main(String[] args) {
// 代码生成器
AutoGenerator mpg = new AutoGenerator();
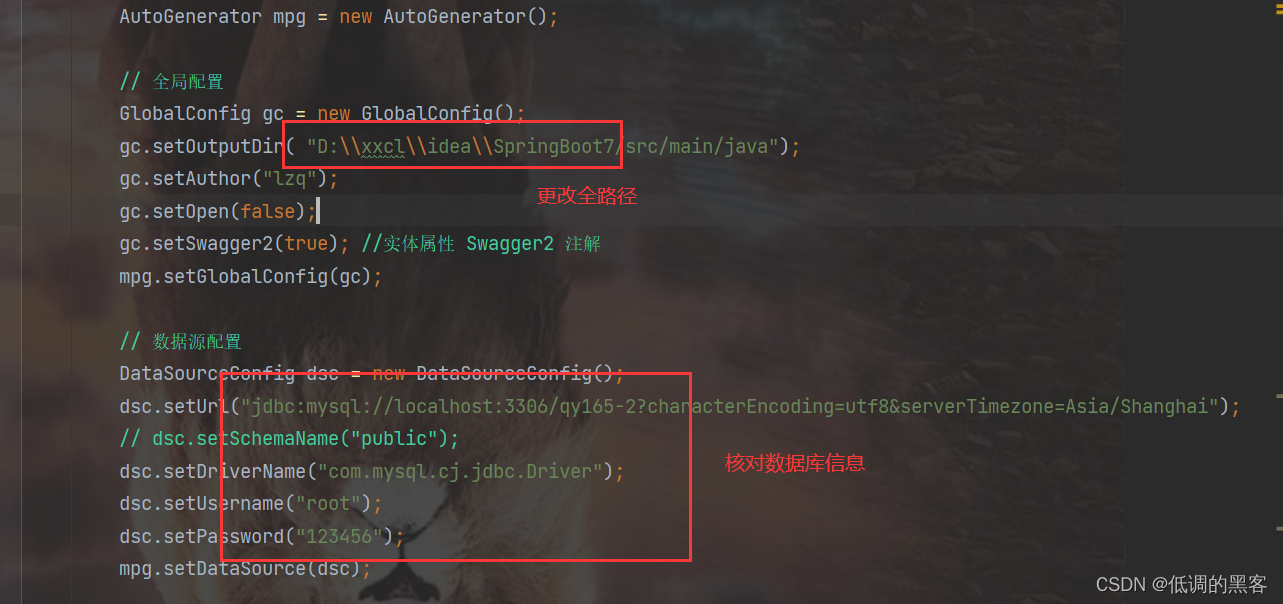
// 全局配置
GlobalConfig gc = new GlobalConfig();
gc.setOutputDir( "D:\\xxcl\\idea\\SpringBoot6/src/main/java");
gc.setAuthor("lzq");
gc.setOpen(false);
gc.setSwagger2(true); //实体属性 Swagger2 注解
mpg.setGlobalConfig(gc);
// 数据源配置
DataSourceConfig dsc = new DataSourceConfig();
dsc.setUrl("jdbc:mysql://localhost:3306/qy165-2?characterEncoding=utf8&serverTimezone=Asia/Shanghai");
// dsc.setSchemaName("public");
dsc.setDriverName("com.mysql.cj.jdbc.Driver");
dsc.setUsername("root");
dsc.setPassword("123456");
mpg.setDataSource(dsc);
// 包配置
PackageConfig pc = new PackageConfig();
pc.setModuleName("system");
pc.setParent("com.lzq"); //com.aaa.user
mpg.setPackageInfo(pc);
// 自定义配置
InjectionConfig cfg = new InjectionConfig() {
@Override
public void initMap() {
// to do nothing
}
};
// 如果模板引擎是 freemarker
String templatePath = "/templates/mapper.xml.ftl";
// 如果模板引擎是 velocity
// String templatePath = "/templates/mapper.xml.vm";
// 自定义输出配置
List<FileOutConfig> focList = new ArrayList<>();
// 自定义配置会被优先输出
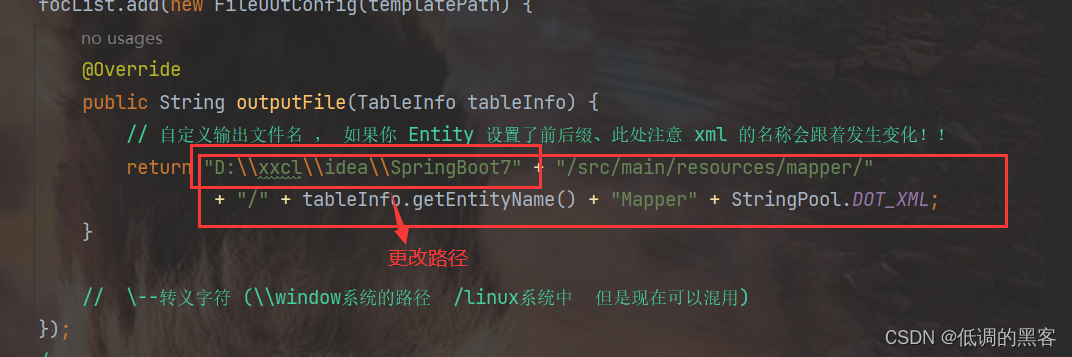
focList.add(new FileOutConfig(templatePath) {
@Override
public String outputFile(TableInfo tableInfo) {
// 自定义输出文件名 , 如果你 Entity 设置了前后缀、此处注意 xml 的名称会跟着发生变化!!
return "D:\\xxcl\\idea\\SpringBoot6" + "/src/main/resources/mapper/"
+ "/" + tableInfo.getEntityName() + "Mapper" + StringPool.DOT_XML;
}
// \--转义字符 (\\window系统的路径 /linux系统中 但是现在可以混用)
});
/*
cfg.setFileCreate(new IFileCreate() {
@Override
public boolean isCreate(ConfigBuilder configBuilder, FileType fileType, String filePath) {
// 判断自定义文件夹是否需要创建
checkDir("调用默认方法创建的目录,自定义目录用");
if (fileType == FileType.MAPPER) {
// 已经生成 mapper 文件判断存在,不想重新生成返回 false
return !new File(filePath).exists();
}
// 允许生成模板文件
return true;
}
});
*/
cfg.setFileOutConfigList(focList);
mpg.setCfg(cfg);
// 配置模板
TemplateConfig templateConfig = new TemplateConfig();
// 配置自定义输出模板
//指定自定义模板路径,注意不要带上.ftl/.vm, 会根据使用的模板引擎自动识别
// templateConfig.setEntity("templates/entity2.java");
// templateConfig.setService();
// templateConfig.setController();
// templateConfig.setMapper("dao");
templateConfig.setXml(null);
mpg.setTemplate(templateConfig);
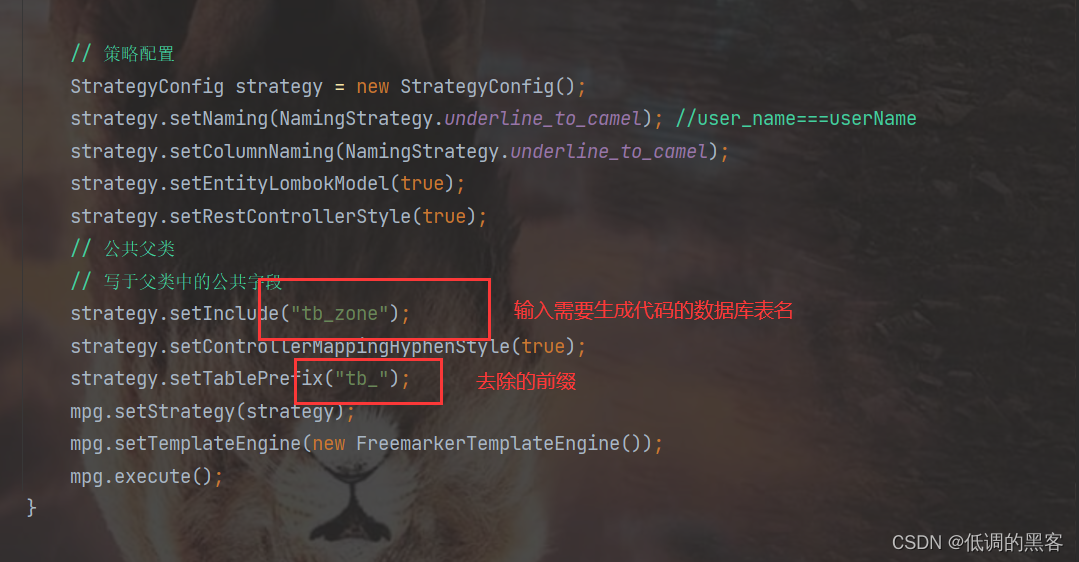
// 策略配置
StrategyConfig strategy = new StrategyConfig();
strategy.setNaming(NamingStrategy.underline_to_camel); //user_name===userName
strategy.setColumnNaming(NamingStrategy.underline_to_camel);
strategy.setEntityLombokModel(true);
strategy.setRestControllerStyle(true);
// 公共父类
// 写于父类中的公共字段
strategy.setInclude("tb_zone");
strategy.setControllerMappingHyphenStyle(true);
strategy.setTablePrefix("tb_");
mpg.setStrategy(strategy);
mpg.setTemplateEngine(new FreemarkerTemplateEngine());
mpg.execute();
}
}
application.properties配置文件

#数据源信息
spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver
#characterEncoding防止添加数据出现乱码现象
spring.datasource.url=jdbc:mysql://localhost:3306/qy165-2?serverTimezone=Asia/Shanghai&characterEncoding=UTF8
spring.datasource.username=root
spring.datasource.password=123456
#指定mp映射文件路径 classpath编译后的路径
mybatis-plus.mapper-locations=classpath:/mapper/*.xml
#控制台打印sql日志
mybatis-plus.configuration.log-impl=org.apache.ibatis.logging.stdout.StdOutImpl
vo工具类

package com.lzq.vo;
import io.swagger.annotations.ApiModel;
import io.swagger.annotations.ApiModelProperty;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
@NoArgsConstructor
@AllArgsConstructor
@Data
@ApiModel(value = "统一响应的json数据")
public class Result {
//表示状态码
@ApiModelProperty(value = "状态码 200表示成功 500表示服务器错误 401表示权限不足")
private Integer code;
//消息提示
@ApiModelProperty(value = "响应的消息内容")
private String msg;
//响应的数据内容
@ApiModelProperty(value = "响应的数据")
private Object data;
}
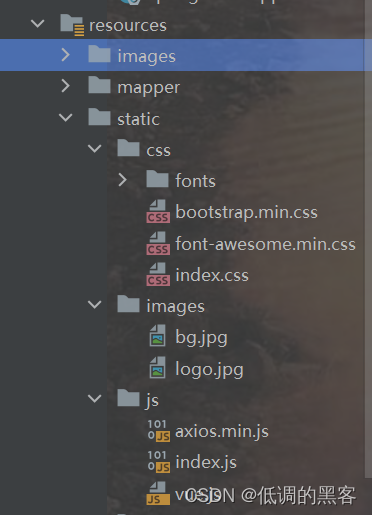
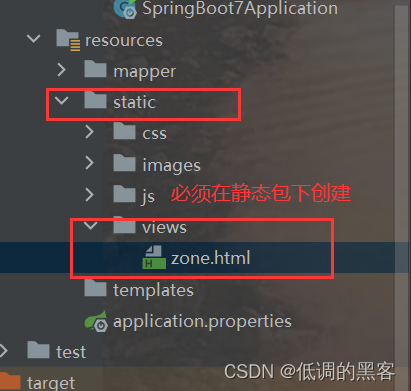
前端需要的静态配置文件

4.启动代码生成器🥝




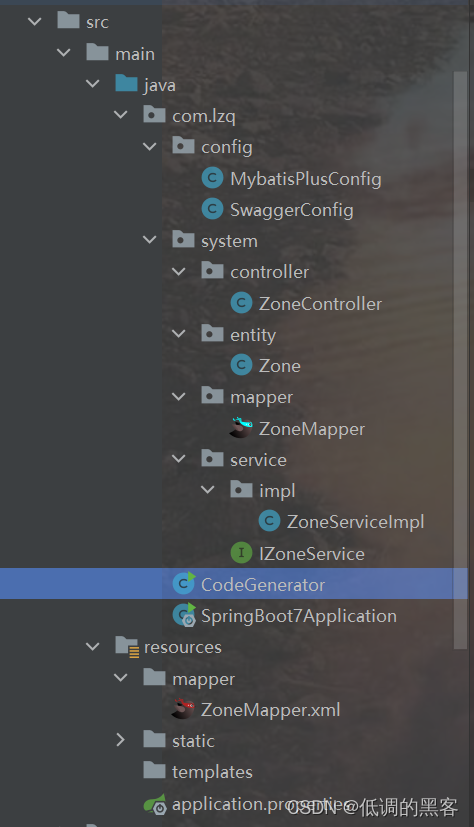
生成后的目录

二、项目实施阶段🍉
1.创建前端页面🥝

2.引入前端页面需要的jar包🥝

<script type="text/javascript" src="/js/vue.js"></script>
<script type="text/javascript" src="/js/index.js"></script>
<script type="text/javascript" src="/js/axios.min.js"></script>
<link type="text/css" rel="stylesheet" href="/css/index.css">
3.创建主表框架🥝

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="/js/vue.js"></script>
<script type="text/javascript" src="/js/index.js"></script>
<script type="text/javascript" src="/js/axios.min.js"></script>
<link type="text/css" rel="stylesheet" href="/css/index.css">
</head>
<body>
<!--挂载vue盒子-->
<div id="app">
<!--主表开始-->
<el-table
:data="zone"
border
style="width: 100%">
<el-table-column
prop="id"
label="序号"
width="180">
</el-table-column>
<el-table-column
prop="zoneName"
label="专区名称"
width="180">
</el-table-column>
<el-table-column
prop="zoneDesc"
label="专区描述">
</el-table-column>
<el-table-column
prop="gmtCreate"
label="创建时间">
</el-table-column>
<el-table-column
prop="gmtModified"
label="修改时间">
</el-table-column>
<el-table-column
prop="isDisable"
label="状态">
<template slot-scope="scope">
<el-switch
style="display: block"
v-model="scope.row.isDeleted"
active-color="#13ce66"
inactive-color="#ff4949"
:active-value="0"
:inactive-value="1"
active-text="启用"
inactive-text="禁用"
@change="changeStatus(scope.row.id,scope.row.isDisable)"
>
</el-switch>
</template>
</el-table-column>
<el-table-column
label="操作">
<template slot-scope="scope">
<el-button type="primary" @click="del(scope.row.id)">删除</el-button>
<el-button type="primary" @click="updat(scope.row)">修改</el-button>
</template>
</el-table-column>
</el-table>
<!--主表结束-->
</div>
</body>
<script>
var app = new Vue({
//挂载区
el: "#app",
//变量区
data: {},
//一加载页面就会触发的方法区
created() {
this.getlist();
},
//方法区
methods: {
//查询所有信息
getlist() {
axios.get("").then(requs=>{
})
},
//删除方法
del() {
},
//修改方法
updat() {
},
}
})
</script>
</html>
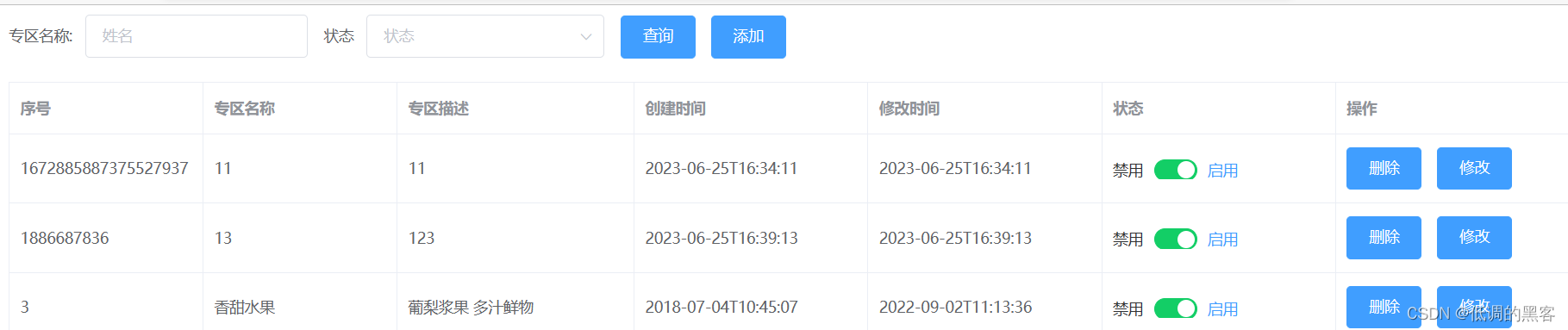
4.查询所有数据🥝

前端代码

//查询所有信息
getlist() {
axios.get("/system/zone").then(requs => {
this.zone = requs.data.data;
})
},
后端代码

package com.lzq.system.controller;
import com.lzq.system.entity.Zone;
import com.lzq.system.service.IZoneService;
import com.lzq.vo.Result;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.List;
/**
* <p>
* 专区 前端控制器
* </p>
*
* @author lzq
* @since 2023-06-25
*/
@RestController
@RequestMapping("/system/zone")
public class ZoneController {
@Autowired
private IZoneService zoneService;
@GetMapping
public Result findAll(){
List<Zone> list = zoneService.list();
return new Result(200,"查询成功",list);
}
}
5.删除数据🥝
前端代码

//删除方法
del(id) {
axios.post("/system/zone/del?id="+id).then(requs => {
this.$message.success(requs.data.msg);
this.getlist();
})
},
后端代码

@PostMapping("/del")
public Result del(Integer id){
boolean b = zoneService.removeById(id);
return b==true? new Result(200,"删除成功",null)
:new Result(500,"删除失败",null);
}
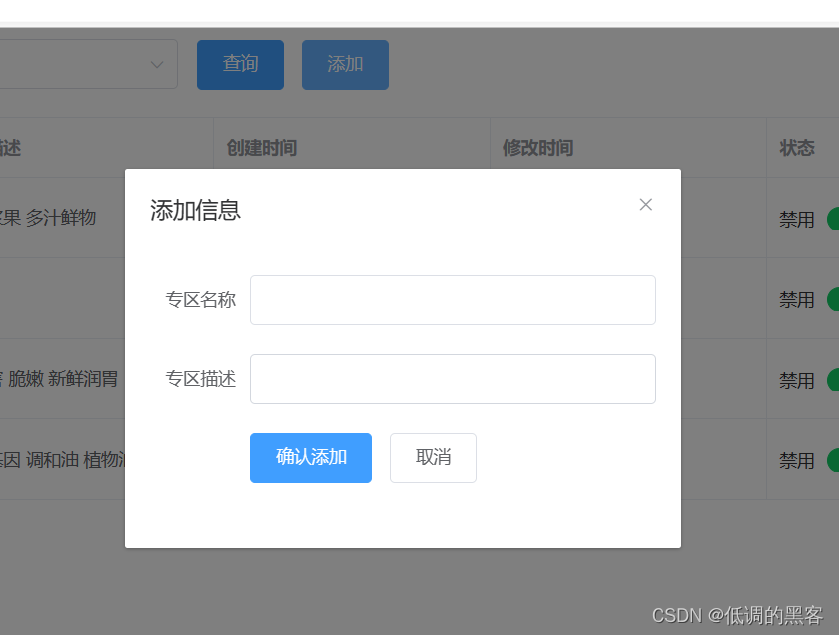
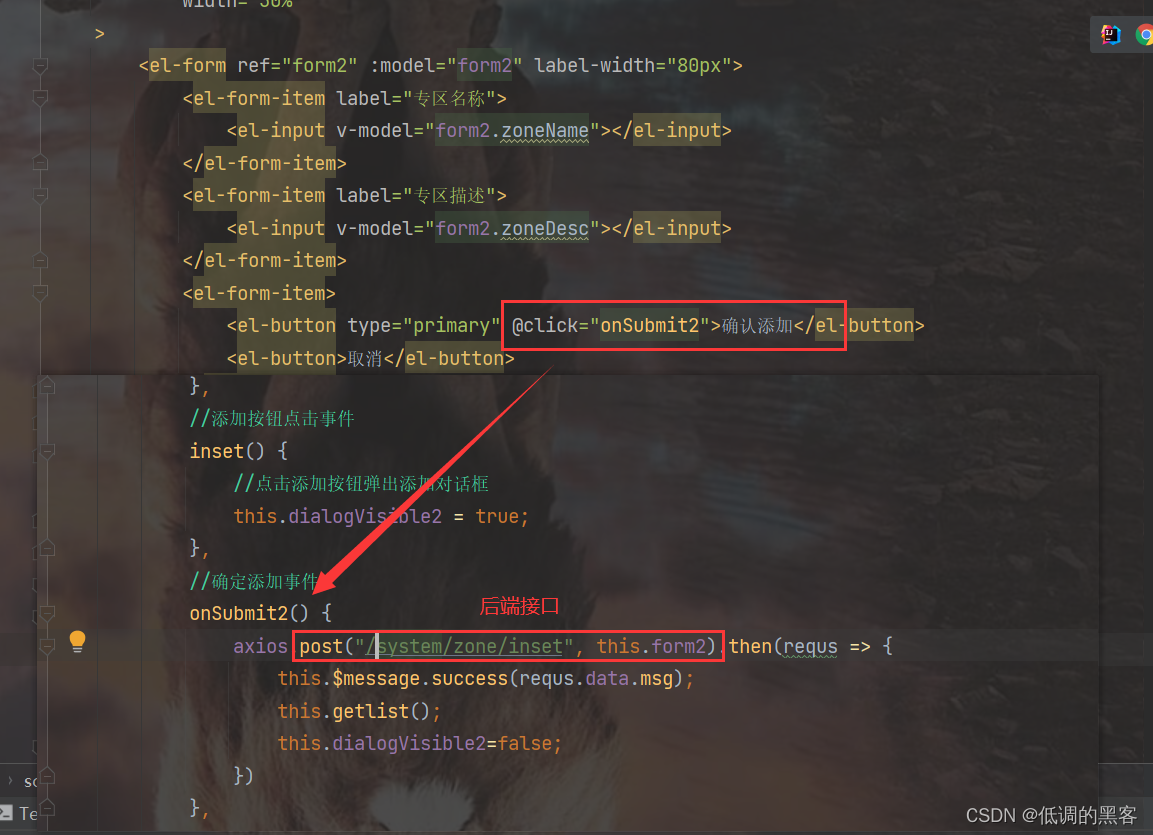
6.添加数据🥝


前端代码

//添加按钮点击事件
inset() {
//点击添加按钮弹出添加对话框
this.dialogVisible2 = true;
},
//确定添加事件
onSubmit2() {
axios.post("/system/zone/inset", this.form2).then(requs => {
this.$message.success(requs.data.msg);
this.getlist();
this.dialogVisible2=false;
})
},
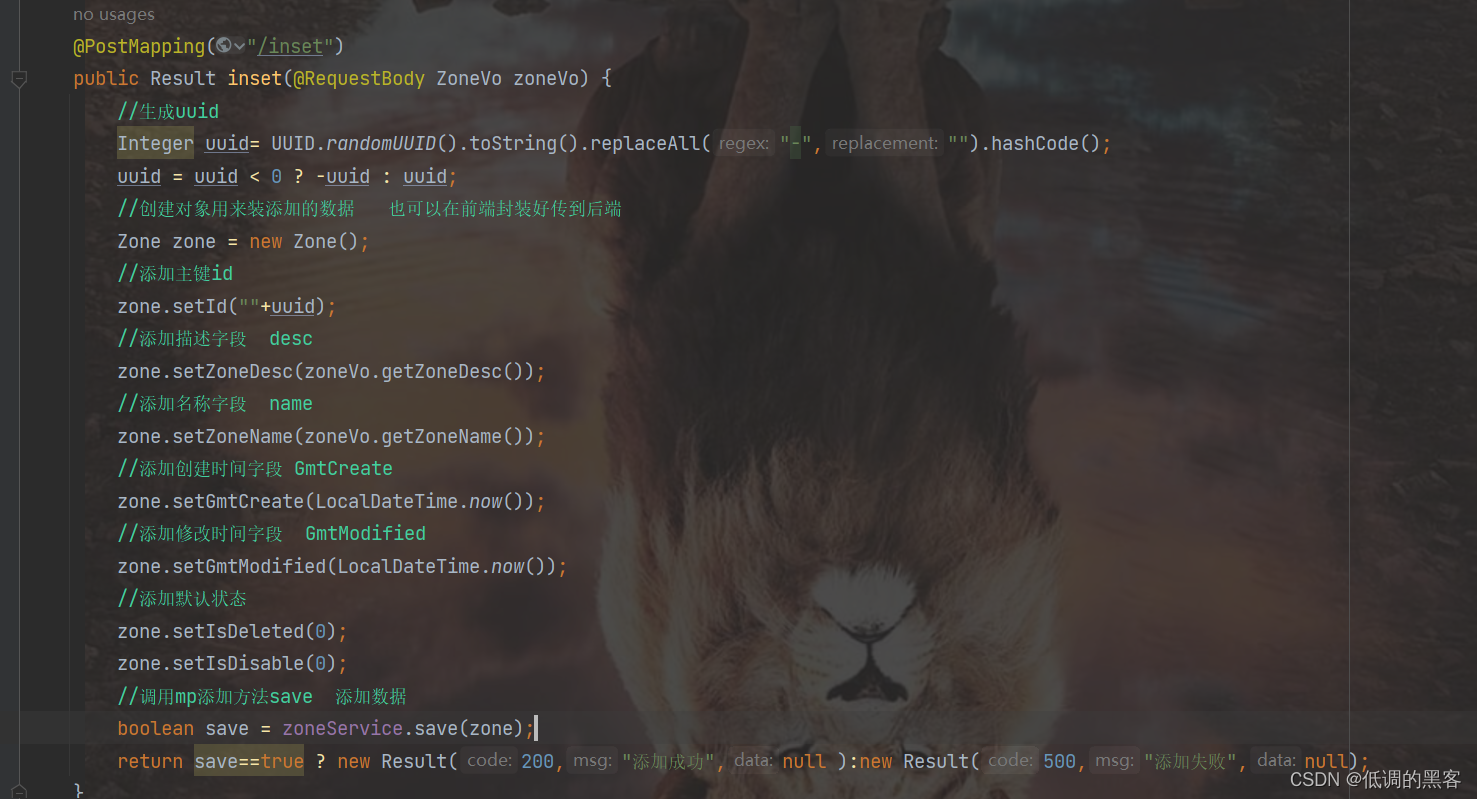
后端代码

@PostMapping("/inset")
public Result inset(@RequestBody ZoneVo zoneVo) {
//生成uuid
Integer uuid= UUID.randomUUID().toString().replaceAll("-","").hashCode();
uuid = uuid < 0 ? -uuid : uuid;
//创建对象用来装添加的数据 也可以在前端封装好传到后端
Zone zone = new Zone();
//添加主键id
zone.setId(""+uuid);
//添加描述字段 desc
zone.setZoneDesc(zoneVo.getZoneDesc());
//添加名称字段 name
zone.setZoneName(zoneVo.getZoneName());
//添加创建时间字段 GmtCreate
zone.setGmtCreate(LocalDateTime.now());
//添加修改时间字段 GmtModified
zone.setGmtModified(LocalDateTime.now());
//添加默认状态
zone.setIsDeleted(0);
zone.setIsDisable(0);
//调用mp添加方法save 添加数据
boolean save = zoneService.save(zone);
return save==true ? new Result(200,"添加成功",null ):new Result(500,"添加失败",null);
}
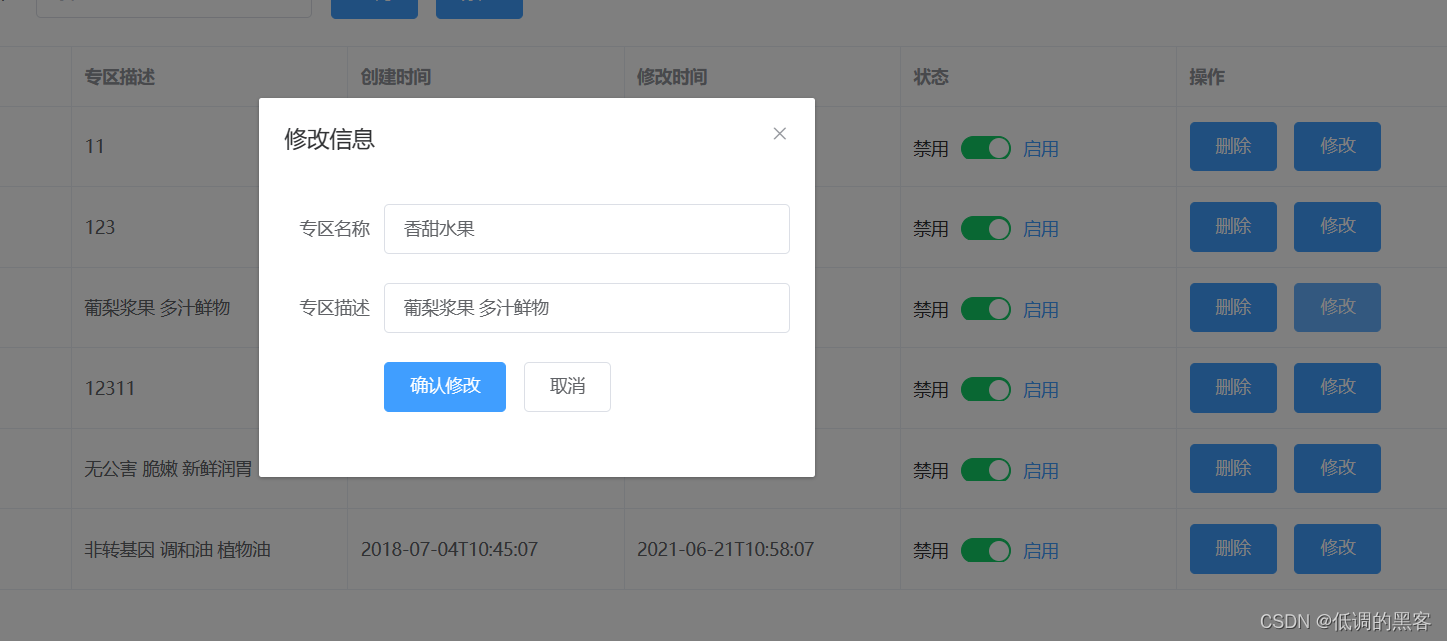
7.修改数据🥝

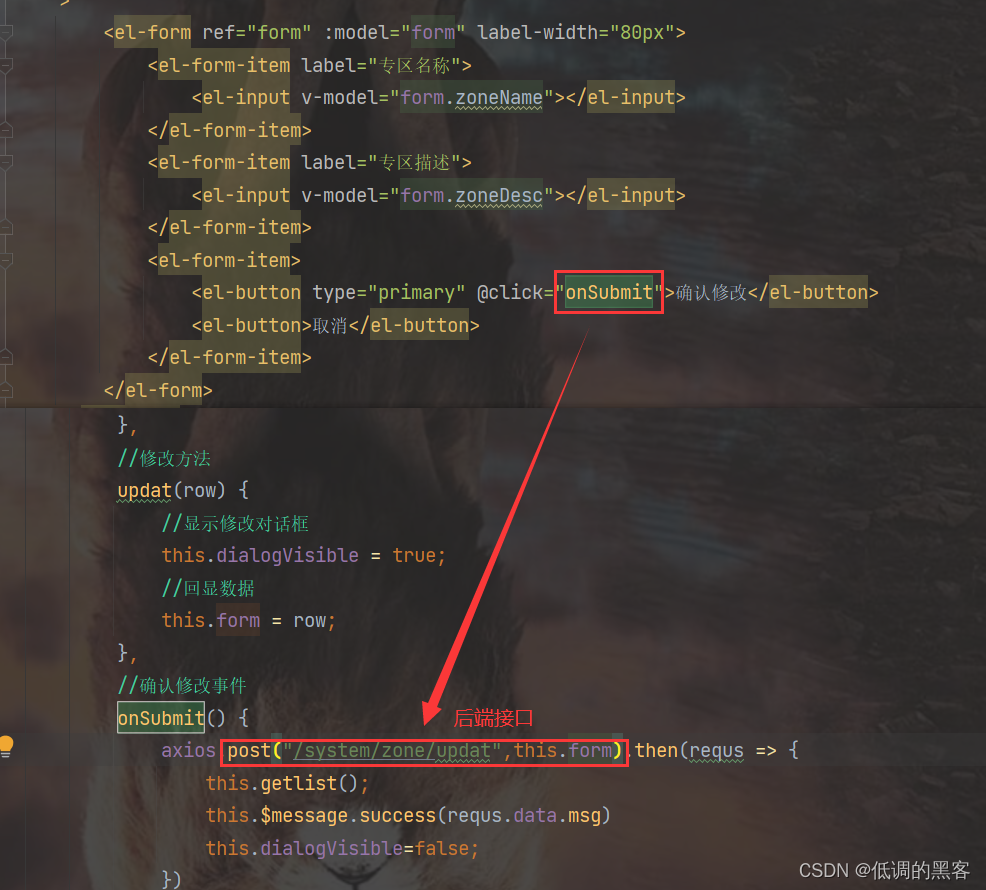
前端代码

//修改方法
updat(row) {
//显示修改对话框
this.dialogVisible = true;
//回显数据
this.form = row;
},
//确认修改事件
onSubmit() {
axios.post("/system/zone/updat",this.form).then(requs => {
this.getlist();
this.$message.success(requs.data.msg)
this.dialogVisible=false;
})
},
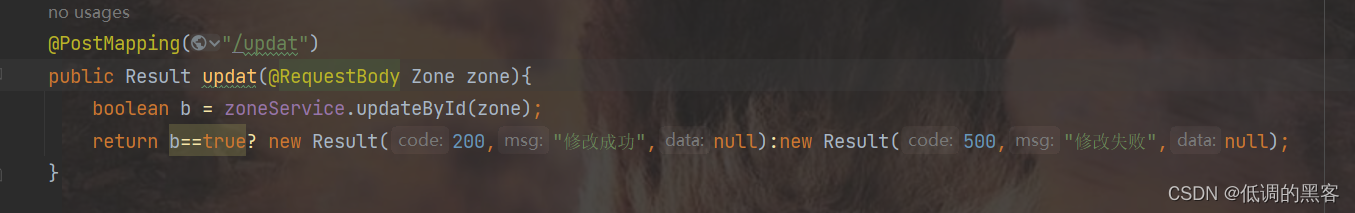
后端代码

@PostMapping("/updat")
public Result updat(@RequestBody Zone zone){
boolean b = zoneService.updateById(zone);
return b==true? new Result(200,"修改成功",null):new Result(500,"修改失败",null);
}
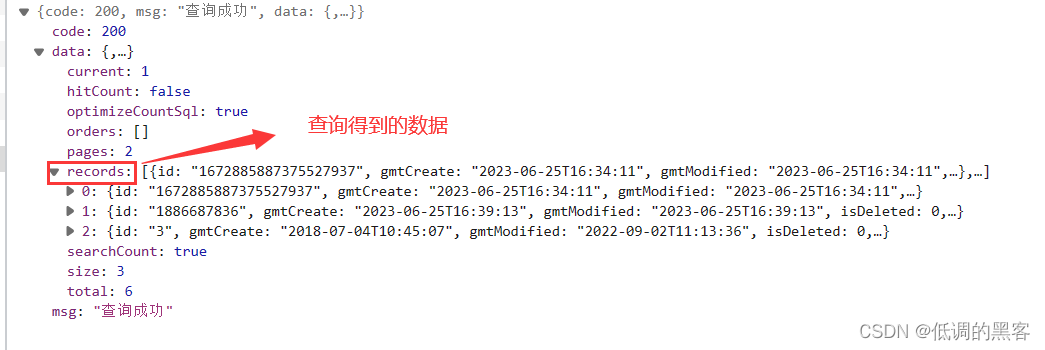
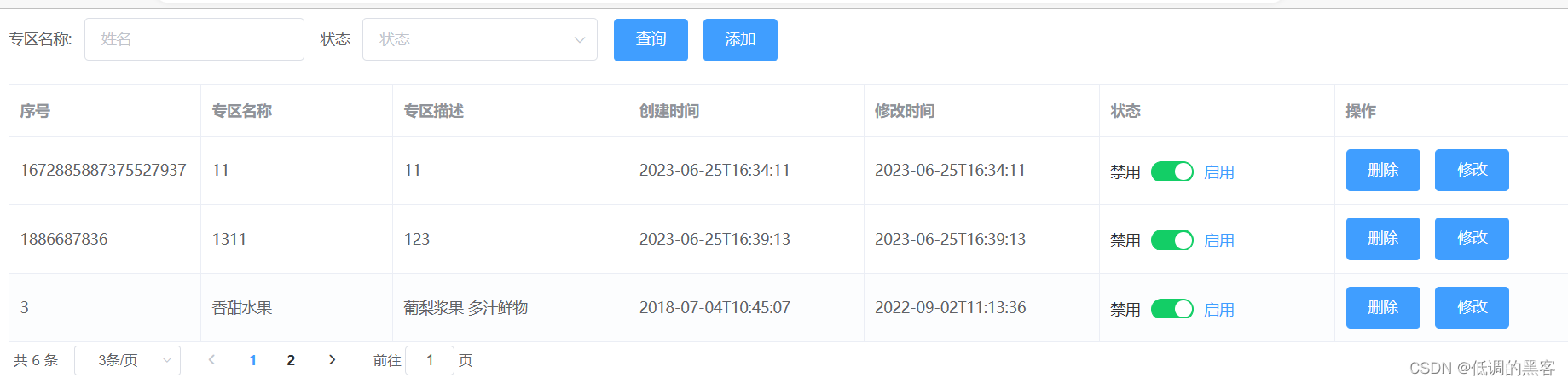
8.分页查询🥝


前端代码

//查询所有信息
getlist() {
axios.post("/system/zone/list?current=" + this.current + "&pageSize=" + this.pageSize, this.zoneVo).then(requs => {
//赋予总数居
this.zone = requs.data.data.records;
//赋予总条数
this.total = requs.data.data.total;
})
},
//切换每页条数事件
handleSizeChange(val) {
this.pageSize = val;
this.getlist();
},
//切换页码事件
handleCurrentChange(val) {
this.current = val;
this.getlist();
},
<!--分页查询开始-->
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="current"
:page-sizes="[2,3,5,10]"
:page-size="pageSize"
layout="total, sizes, prev, pager, next, jumper"
:total="total">
</el-pagination>
<!--分页查询结束-->
//默认当前页码
current: 1,
//默认每页条数
pageSize: 3,
//总条数
total: 0,
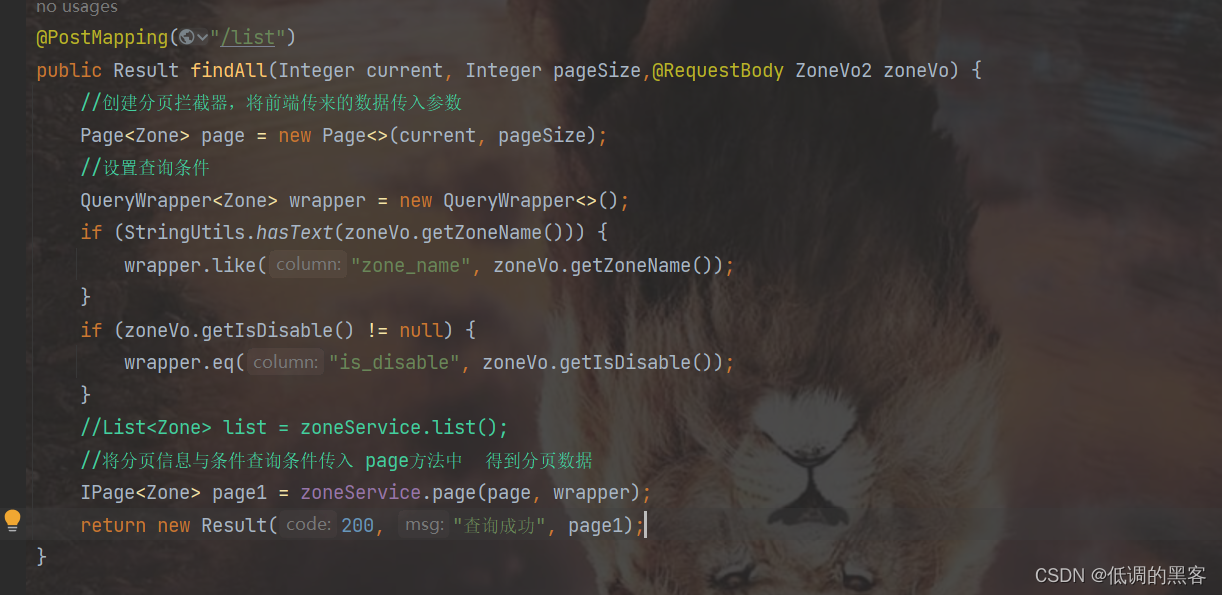
后端代码

@PostMapping("/list")
public Result findAll(Integer current, Integer pageSize,@RequestBody ZoneVo2 zoneVo) {
//创建分页拦截器,将前端传来的数据传入参数
Page<Zone> page = new Page<>(current, pageSize);
//设置查询条件
QueryWrapper<Zone> wrapper = new QueryWrapper<>();
if (StringUtils.hasText(zoneVo.getZoneName())) {
wrapper.like("zone_name", zoneVo.getZoneName());
}
if (zoneVo.getIsDisable() != null) {
wrapper.eq("is_disable", zoneVo.getIsDisable());
}
//List<Zone> list = zoneService.list();
//将分页信息与条件查询条件传入 page方法中 得到分页数据
IPage<Zone> page1 = zoneService.page(page, wrapper);
return new Result(200, "查询成功", page1);
}
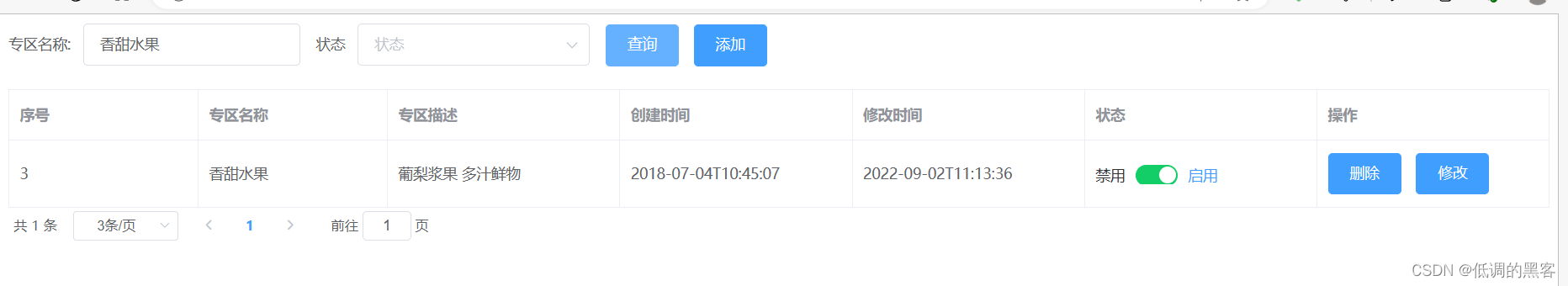
9.条件查询🥝

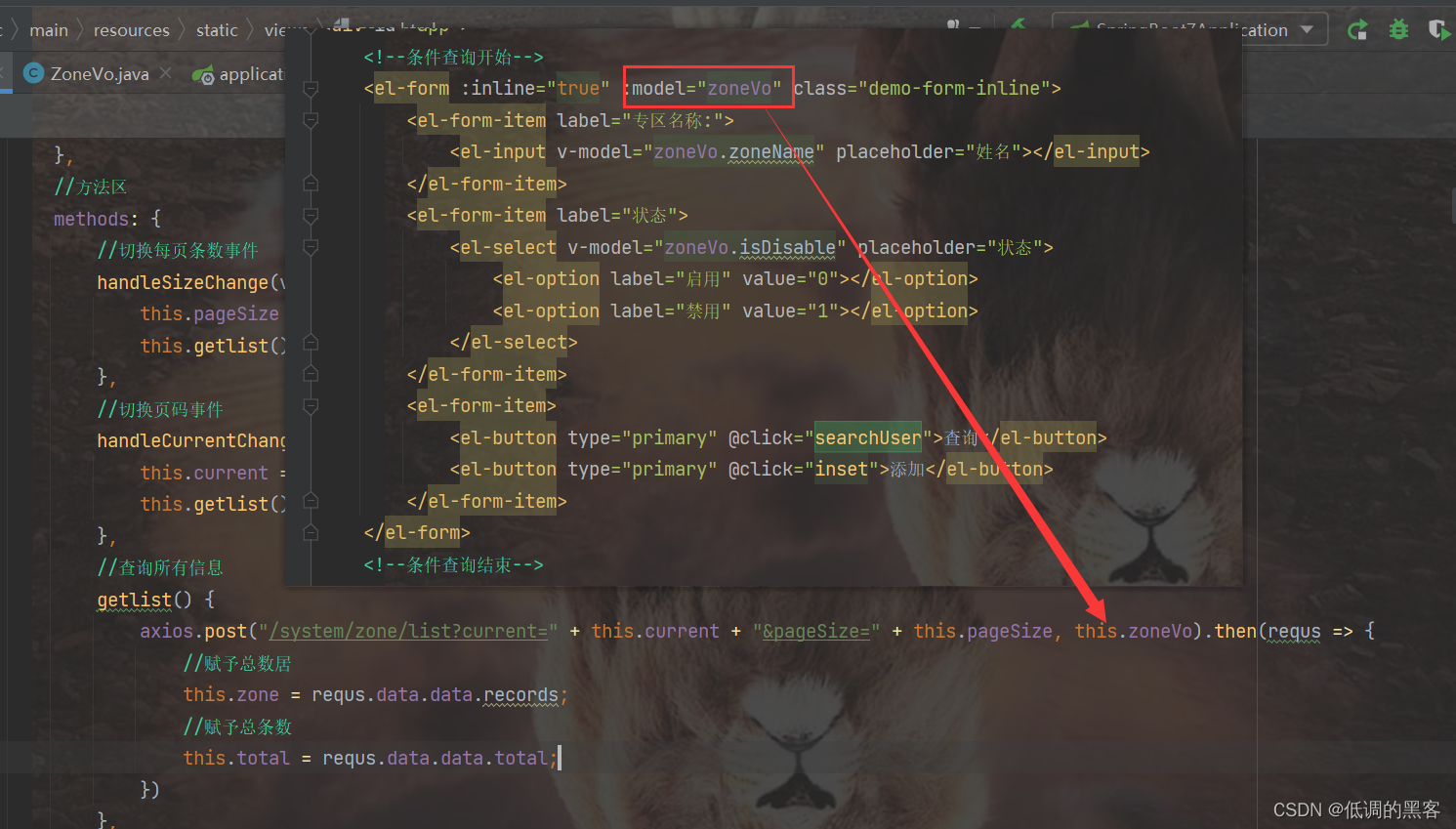
前端代码

<!--条件查询开始-->
<el-form :inline="true" :model="zoneVo" class="demo-form-inline">
<el-form-item label="专区名称:">
<el-input v-model="zoneVo.zoneName" placeholder="姓名"></el-input>
</el-form-item>
<el-form-item label="状态">
<el-select v-model="zoneVo.isDisable" placeholder="状态">
<el-option label="启用" value="0"></el-option>
<el-option label="禁用" value="1"></el-option>
</el-select>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="searchUser">查询</el-button>
<el-button type="primary" @click="inset">添加</el-button>
</el-form-item>
</el-form>
<!--条件查询结束-->
后端代码

@PostMapping("/list")
public Result findAll(Integer current, Integer pageSize,@RequestBody ZoneVo2 zoneVo) {
//创建分页拦截器,将前端传来的数据传入参数
Page<Zone> page = new Page<>(current, pageSize);
//设置查询条件
QueryWrapper<Zone> wrapper = new QueryWrapper<>();
if (StringUtils.hasText(zoneVo.getZoneName())) {
wrapper.like("zone_name", zoneVo.getZoneName());
}
if (zoneVo.getIsDisable() != null) {
wrapper.eq("is_disable", zoneVo.getIsDisable());
}
//List<Zone> list = zoneService.list();
//将分页信息与条件查询条件传入 page方法中 得到分页数据
IPage<Zone> page1 = zoneService.page(page, wrapper);
return new Result(200, "查询成功", page1);
}
完整代码🍉
zone.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="/js/vue.js"></script>
<script type="text/javascript" src="/js/index.js"></script>
<script type="text/javascript" src="/js/axios.min.js"></script>
<link type="text/css" rel="stylesheet" href="/css/index.css">
</head>
<body>
<!--挂载vue盒子-->
<div id="app">
<!--条件查询开始-->
<el-form :inline="true" :model="zoneVo" class="demo-form-inline">
<el-form-item label="专区名称:">
<el-input v-model="zoneVo.zoneName" placeholder="姓名"></el-input>
</el-form-item>
<el-form-item label="状态">
<el-select v-model="zoneVo.isDisable" placeholder="状态">
<el-option label="启用" value="0"></el-option>
<el-option label="禁用" value="1"></el-option>
</el-select>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="searchUser">查询</el-button>
<el-button type="primary" @click="inset">添加</el-button>
</el-form-item>
</el-form>
<!--条件查询结束-->
<!--主表开始-->
<el-table
:data="zone"
border
style="width: 100%">
<el-table-column
prop="id"
label="序号"
width="180">
</el-table-column>
<el-table-column
prop="zoneName"
label="专区名称"
width="180">
</el-table-column>
<el-table-column
prop="zoneDesc"
label="专区描述">
</el-table-column>
<el-table-column
prop="gmtCreate"
label="创建时间">
</el-table-column>
<el-table-column
prop="gmtModified"
label="修改时间">
</el-table-column>
<el-table-column
prop="isDisable"
label="状态">
<template slot-scope="scope">
<el-switch
style="display: block"
v-model="scope.row.isDeleted"
active-color="#13ce66"
inactive-color="#ff4949"
:active-value="0"
:inactive-value="1"
active-text="启用"
inactive-text="禁用"
@change="changeStatus(scope.row.id,scope.row.isDisable)"
>
</el-switch>
</template>
</el-table-column>
<el-table-column
label="操作">
<template slot-scope="scope">
<el-button type="primary" @click="del(scope.row.id)">删除</el-button>
<el-button type="primary" @click="updat(scope.row)">修改</el-button>
</template>
</el-table-column>
</el-table>
<!--主表结束-->
<!--添加对话框开始-->
<el-dialog
title="添加信息"
:visible.sync="dialogVisible2"
width="30%"
>
<el-form ref="form2" :model="form2" label-width="80px">
<el-form-item label="专区名称">
<el-input v-model="form2.zoneName"></el-input>
</el-form-item>
<el-form-item label="专区描述">
<el-input v-model="form2.zoneDesc"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit2">确认添加</el-button>
<el-button>取消</el-button>
</el-form-item>
</el-form>
</el-dialog>
<!--添加对话框结束-->
<!--修改对话框开始-->
<el-dialog
title="修改信息"
:visible.sync="dialogVisible"
width="30%"
>
<el-form ref="form" :model="form" label-width="80px">
<el-form-item label="专区名称">
<el-input v-model="form.zoneName"></el-input>
</el-form-item>
<el-form-item label="专区描述">
<el-input v-model="form.zoneDesc"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">确认修改</el-button>
<el-button>取消</el-button>
</el-form-item>
</el-form>
</el-dialog>
<!--修改对话框结束-->
<!--分页查询开始-->
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="current"
:page-sizes="[2,3,5,10]"
:page-size="pageSize"
layout="total, sizes, prev, pager, next, jumper"
:total="total">
</el-pagination>
<!--分页查询结束-->
</div>
</body>
<script>
var app = new Vue({
//挂载区
el: "#app",
//变量区
data: {
//默认当前页码
current: 1,
//默认每页条数
pageSize: 3,
//总条数
total: 0,
//修改对话框
dialogVisible: false,
//修改表单数据
form: {},
//添加对话框
dialogVisible2: false,
//添加表单数据
form2: {},
//所有数据
zone: [],
//条件查询数据
zoneVo: {},
},
//一加载页面就会触发的方法区
created() {
this.getlist();
},
//方法区
methods: {
//切换每页条数事件
handleSizeChange(val) {
this.pageSize = val;
this.getlist();
},
//切换页码事件
handleCurrentChange(val) {
this.current = val;
this.getlist();
},
//查询所有信息
getlist() {
axios.post("/system/zone/list?current=" + this.current + "&pageSize=" + this.pageSize, this.zoneVo).then(requs => {
//赋予总数居
this.zone = requs.data.data.records;
//赋予总条数
this.total = requs.data.data.total;
})
},
//删除方法
del(id) {
axios.post("/system/zone/del?id=" + id).then(requs => {
this.$message.success(requs.data.msg);
this.getlist();
})
},
//添加按钮点击事件
inset() {
//点击添加按钮弹出添加对话框
this.dialogVisible2 = true;
},
//确定添加事件
onSubmit2() {
axios.post("/system/zone/inset", this.form2).then(requs => {
this.$message.success(requs.data.msg);
this.getlist();
this.dialogVisible2 = false;
})
},
//修改方法
updat(row) {
//显示修改对话框
this.dialogVisible = true;
//回显数据
this.form = row;
},
//确认修改事件
onSubmit() {
axios.post("/system/zone/updat", this.form).then(requs => {
this.getlist();
this.$message.success(requs.data.msg)
this.dialogVisible = false;
})
},
//条件查询事件
searchUser() {
this.current = 1;
this.getlist();
},
changeStatus() {
},
}
})
</script>
</html>
ZoneController
package com.lzq.system.controller;
import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.baomidou.mybatisplus.core.metadata.IPage;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import com.lzq.system.entity.Zone;
import com.lzq.system.service.IZoneService;
import com.lzq.vo.Result;
import com.lzq.vo.ZoneVo;
import com.lzq.vo.ZoneVo2;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.util.StringUtils;
import org.springframework.web.bind.annotation.*;
import java.time.LocalDateTime;
import java.util.List;
import java.util.UUID;
/**
* <p>
* 专区 前端控制器
* </p>
*
* @author lzq
* @since 2023-06-25
*/
@RestController
@RequestMapping("/system/zone")
public class ZoneController {
@Autowired
private IZoneService zoneService;
@PostMapping("/list")
public Result findAll(Integer current, Integer pageSize,@RequestBody ZoneVo2 zoneVo) {
//创建分页拦截器,将前端传来的数据传入参数
Page<Zone> page = new Page<>(current, pageSize);
//设置查询条件
QueryWrapper<Zone> wrapper = new QueryWrapper<>();
if (StringUtils.hasText(zoneVo.getZoneName())) {
wrapper.like("zone_name", zoneVo.getZoneName());
}
if (zoneVo.getIsDisable() != null) {
wrapper.eq("is_disable", zoneVo.getIsDisable());
}
//List<Zone> list = zoneService.list();
//将分页信息与条件查询条件传入 page方法中 得到分页数据
IPage<Zone> page1 = zoneService.page(page, wrapper);
return new Result(200, "查询成功", page1);
}
@PostMapping("/del")
public Result del(Integer id) {
boolean b = zoneService.removeById(id);
return b == true ? new Result(200, "删除成功", null)
: new Result(500, "删除失败", null);
}
@PostMapping("/inset")
public Result inset(@RequestBody ZoneVo zoneVo) {
//生成uuid
Integer uuid= UUID.randomUUID().toString().replaceAll("-","").hashCode();
uuid = uuid < 0 ? -uuid : uuid;
//创建对象用来装添加的数据 也可以在前端封装好传到后端
Zone zone = new Zone();
//添加主键id
zone.setId(""+uuid);
//添加描述字段 desc
zone.setZoneDesc(zoneVo.getZoneDesc());
//添加名称字段 name
zone.setZoneName(zoneVo.getZoneName());
//添加创建时间字段 GmtCreate
zone.setGmtCreate(LocalDateTime.now());
//添加修改时间字段 GmtModified
zone.setGmtModified(LocalDateTime.now());
//添加默认状态
zone.setIsDeleted(0);
zone.setIsDisable(0);
//调用mp添加方法save 添加数据
boolean save = zoneService.save(zone);
return save==true ? new Result(200,"添加成功",null ):new Result(500,"添加失败",null);
}
@PostMapping("/updat")
public Result updat(@RequestBody Zone zone){
boolean b = zoneService.updateById(zone);
return b==true? new Result(200,"修改成功",null):new Result(500,"修改失败",null);
}
}