作者: 一去、二三里
个人微信号: iwaleon
微信公众号: 高效程序员
在 QML 开发中,Canvas 是一个很强大的绘图元素,可以实现各种复杂的图形效果,其中一个重要的特性就是裁剪。它的原理是使用路径或其他形状定义一个封闭区域,将绘图操作限制在该区域内,并隐藏掉超出该区域的部分。
通过灵活地运用裁剪,我们可以创建各种定制化的区域,从而打造出独特的绘图体验,例如:圆形图像、心形波浪进度球等。
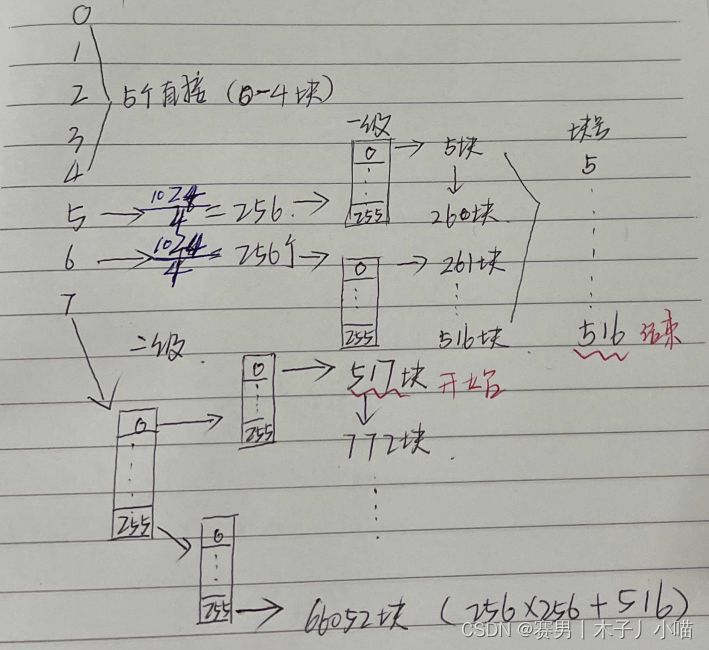
完整的思维导图如下:

裁剪的基本步骤
实现 Canvas 裁剪,主要涉及以下步骤:
- 调用 beginPath() 开启一个新路径;
- 调用 lineTo()、moveTo()、arc() 等和 closePath() 的任意组合,来定义裁剪路径;
- 调用 clip() 从当前路径创建裁剪区域(不显示裁剪路径外的任何部分)。
我们来演示一下具体的过程,看一下裁剪路径是如何修改图像显示方式的:

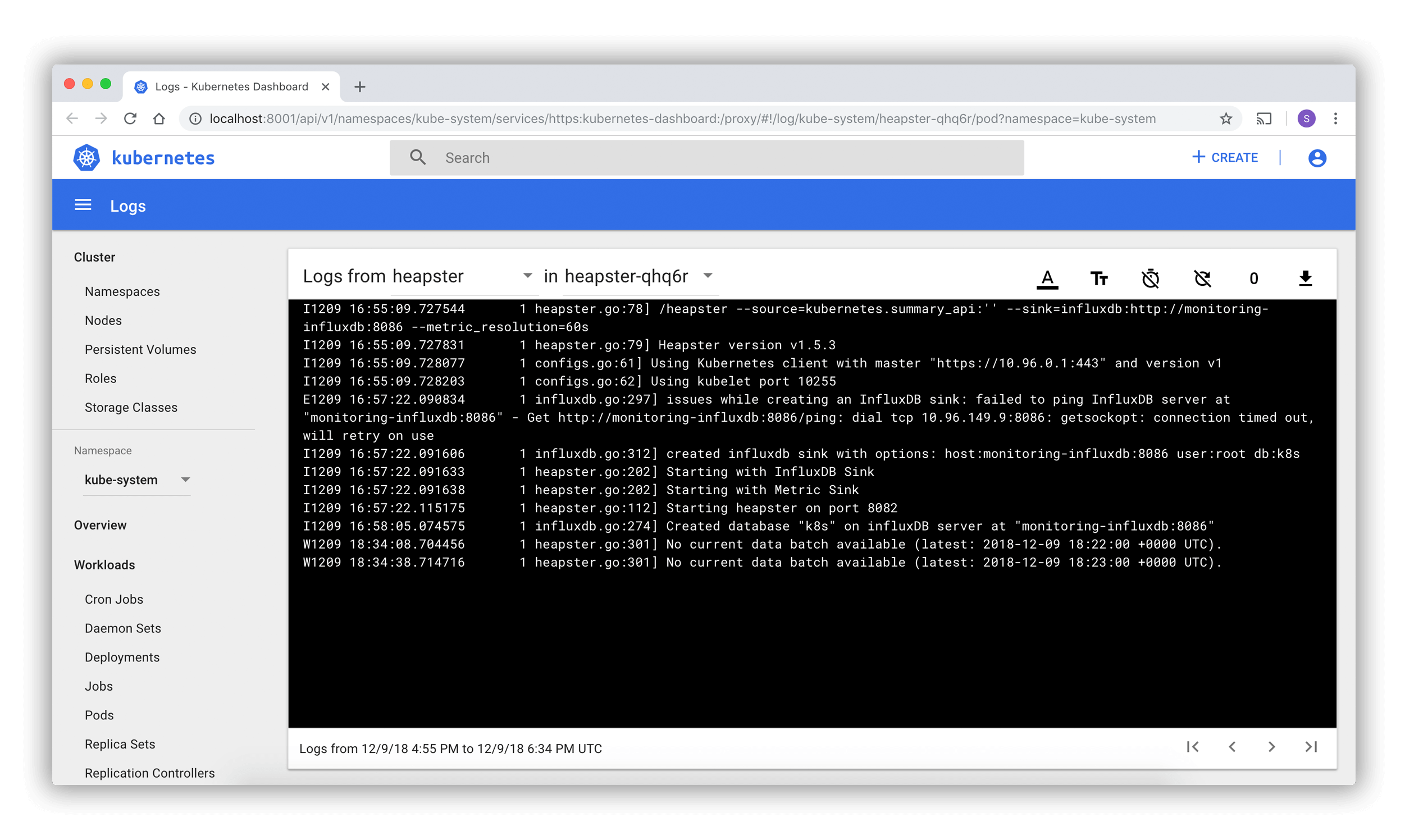
![[k8s] arm64架构下k8s部署的坑](https://img-blog.csdnimg.cn/6c081f93bcd54efe8fe605f05cf9398b.png)