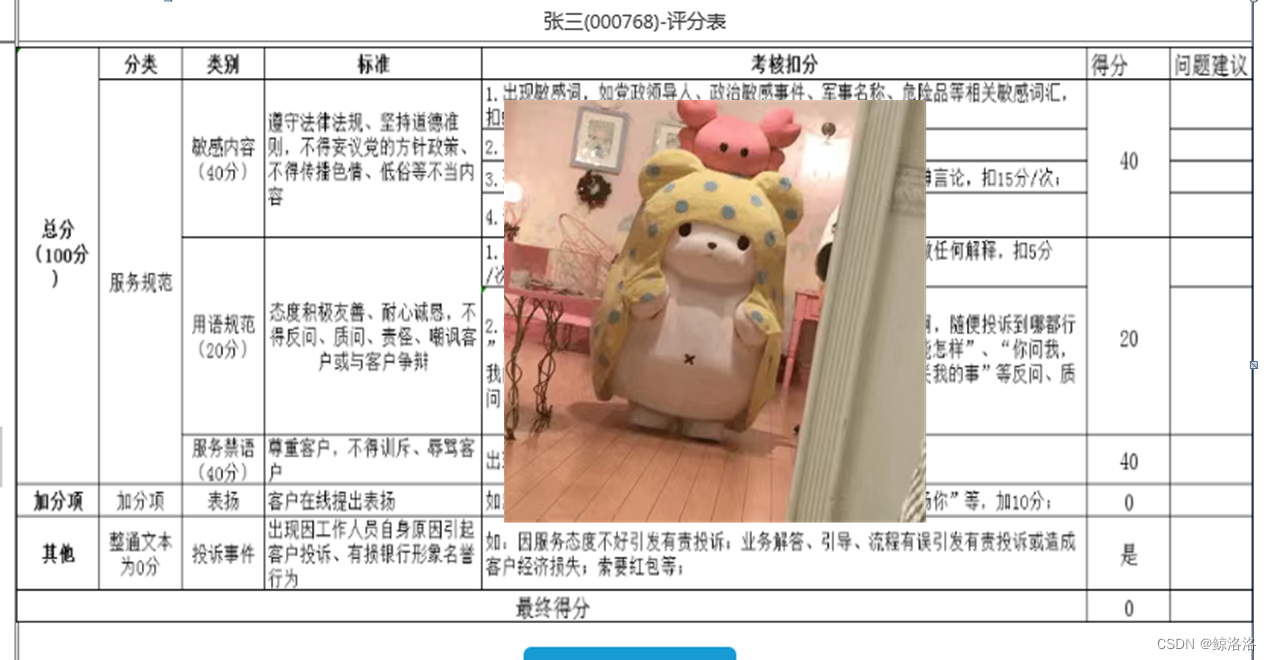
需求:表格样式涉及到合并单元格,功能上可以在表格最后一列输入分数,并自动统计总分。
大体样式
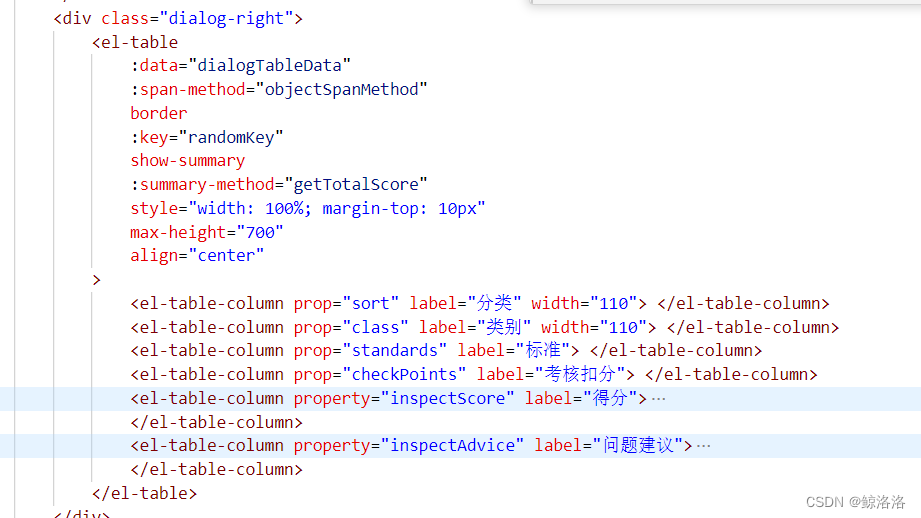
代码:
表格:
:span-method 属性用来合并单元格
:summary-method 属性用来实现自动统计

// 合并单元格操作
objectSpanMethod({ row, column, rowIndex, columnIndex }) {
if (columnIndex == 0) {
if (rowIndex == 0) {
//第一行
return {
rowspan: 3,
colspan: 1,
};
} else if (rowIndex < 3) {
return {
rowspan: 0,
colspan: 0,
};
}
}
if (rowIndex == 5) {
if (columnIndex == 0) {
return {
rowspan: 1,
colspan: 4,
};
} else if (columnIndex < 4) {
return {
rowspan: 0,
colspan: 0,
};
} else {
return {
rowspan: 1,
colspan: 2,
};
}
}
},
// 表尾合计总分
getTotalScore(param) {
const { columns, data } = param;
const sums = [];
columns.forEach((column, index) => {
if (index === 1) {
sums[index] = '最终得分';
return;
}
const values = data.map((item) => Number(item[column.property]));
if (!values.every((value) => isNaN(value))) {
sums[index] = values.reduce((prev, curr) => {
const value = Number(curr);
if (!isNaN(value)) {
return prev + curr;
} else {
return prev;
}
}, 0);
sums[index] = 0;
this.sumsScore = sums[index];
} else {
sums[index] = '';
}
});
return sums;
},