在此博客中,我们将介绍如何在Jetpack Compose中实现ViewPager2的功能。我们将使用Accompanist库中的Pager库,这是由Google开发的一个用于Jetpack Compose的库。
首先,需要将Pager库添加到你的项目中:
implementation 'androidx.compose.foundation:foundation:1.4.1'
创建Pager
然后,我们创建一个Pager:
案例1
@OptIn(ExperimentalFoundationApi::class)
@Preview
@Composable
fun HorizontalPagerSimpleExample1(){
val pagerState1 =rememberPagerState();
HorizontalPager(pageCount = 5, state = pagerState1) {
Box(modifier = Modifier
.fillMaxSize()
.background(Color.Green), contentAlignment = Alignment.Center){
Text(text = "页面:$it")
}
}
}
案例2: 带下一个和上一个按钮的水平寻呼机(手动滚动)
在下一个示例中,我们将添加“下一个”和“上一个”按钮以显示 的用法rememberPagerState,您可以使用它们手动滚动到特定页面,如下例所示
@OptIn(ExperimentalFoundationApi::class)
@Preview
@Composable
fun HorizontalPagerWithNextPrevButtonExample(){
val pagerState = rememberPagerState()
val coroutineScope = rememberCoroutineScope()
Box(
modifier = Modifier
.fillMaxWidth()
.height(300.dp)
){
HorizontalPager(pageCount = 5, state = pagerState) { pagerIndex->
Box(modifier = Modifier
.fillMaxSize()
.background(Color.Green), contentAlignment = Alignment.Center){
Text(text = "页面索引$pagerIndex")
}
}
Row(modifier = Modifier
.align(Alignment.BottomCenter)
.padding(bottom = 16.dp), horizontalArrangement = Arrangement.spacedBy(8.dp)){
val preButtonVisible = remember{
derivedStateOf{
pagerState.currentPage>0
}
}
val nextButtonVisible= remember {
derivedStateOf {
pagerState.currentPage<4
}
}
Button(enabled = preButtonVisible.value,
onClick = {
val prevPageIndex = pagerState.currentPage-1
coroutineScope.launch { pagerState.animateScrollToPage(prevPageIndex) }
}) {
Text(text = "Prev")
}
Button(enabled = nextButtonVisible.value, onClick = {
val nextPageIndex= pagerState.currentPage+1
coroutineScope.launch { pagerState.animateScrollToPage(nextPageIndex) }
}) {
Text(text = "next")
}
}
}
}我们用来在上面Box放置Next和按钮PrevHorizontalPager
derivedStateOfApi 用于确定何时启用Next和Prev按钮。derivedStateOf在这里是一个理想的选择,因为我们不想每次页面索引更改时都重新组合按钮,以避免不必要的重新组合。
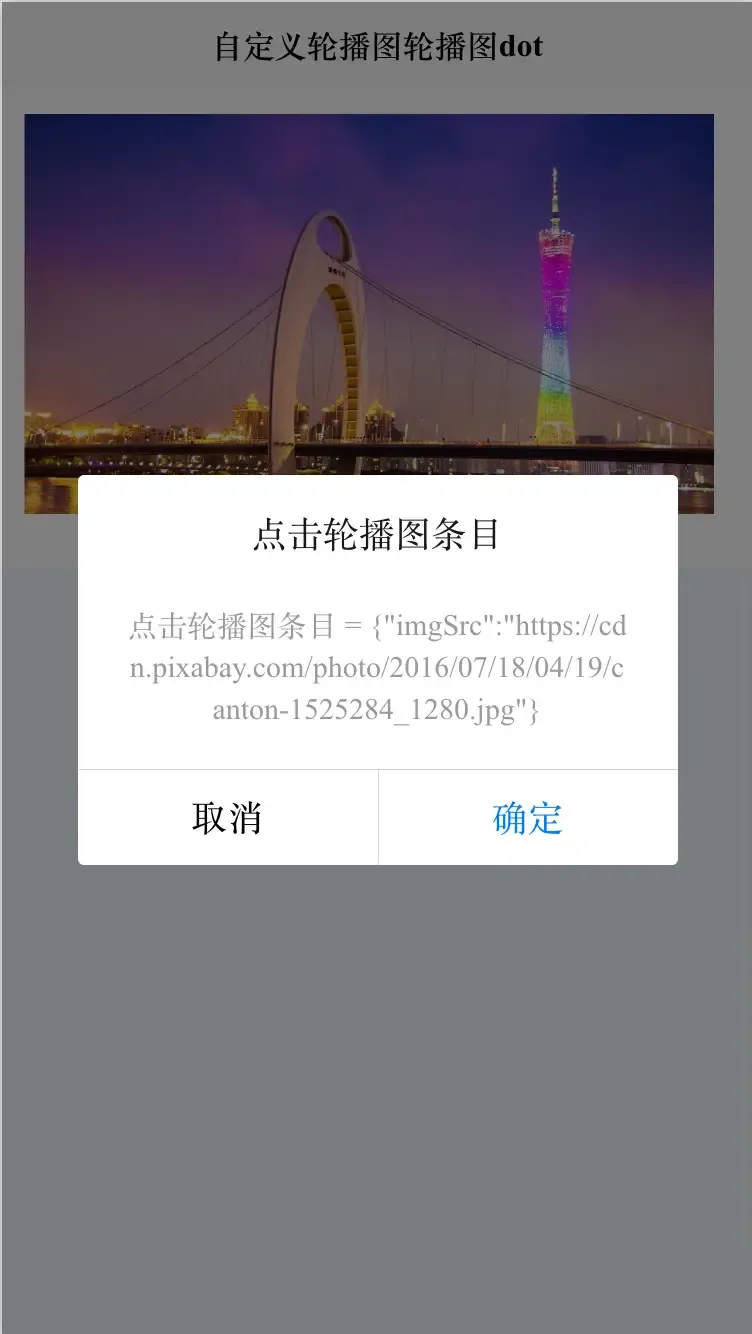
案例3:具有图像和点指示器的水平页面
在下一个示例中,我们希望显示内部图像HorizontalPager,并在底部显示点指示器。对于点指 示器,我们将使用accompanistHorizontalPagerIndicator的 Api 。Api 仍然没有移至官方的 compose 依赖项,这就是为什么我们必须使用accompanist并且它与Jetpack compose 基础依 赖项兼容。HorizontalPagerIndicatorHorizontalPager
添加以下依赖项,请参阅accompanistHorizontalPagerIndicator的 github 存储库的 Readme 部分中的兼容版本。
implementation "com.google.accompanist:accompanist-pager-indicators:0.30.1"
@OptIn(ExperimentalFoundationApi::class)
@Composable
fun HorizontalPagerWithIndicators(images: List<Int>) {
val pagerState= rememberPagerState()
Box(modifier = Modifier
.fillMaxWidth()
.height(300.dp)){
HorizontalPager(pageCount = 5, state = pagerState) {
Image(painter = painterResource(id = images[it]),
contentScale = ContentScale.Crop,
modifier = Modifier.fillMaxWidth(),
contentDescription = "")
}
HorizontalPagerIndicator(
modifier=Modifier.align(Alignment.BottomCenter)
.padding(bottom = 10.dp),
pageCount = 5,
pagerState=pagerState,
)
}
}

HorizontalPagerIndicator可组合性正在采取pageCount和pagerState
pageCount必须与我们传递的相同,其中HorizontalPager 也采用通过创建的pagerState相同引用传递,因此两者和必须将相同的寻呼机状态传递给它们以便彼此同步。HorizontalPagerrememberPagerState() 和HorizontalPagerHorizontalPagerIndicator
HorizontalPager每页显示一个图像,正在使用当前页面的索引从图像列表中访问该图像。
Box用于覆盖HorizontalPagerIndicator在上面HorizontalPager
案例4:带图像的垂直页面
HorizontalPager我们在上面的故事中看到了一些例子。现在让我们看看VerticalPager.我们将使用图像列表来显示VerticalPager。下面的代码。
@Preview
@Composable
fun VerticalPagerWithImagesAndIndicatorsScreen() {
val images = listOf(
R.mipmap.img1,
R.mipmap.img2,
R.mipmap.img3,
R.mipmap.img4,
R.mipmap.img1,
)
Column {
VerticalPagerWithImagesAndIndicators(images)
}
}
@OptIn(ExperimentalFoundationApi::class)
@Composable
fun VerticalPagerWithImagesAndIndicators(images: List<Int>) {
val pagerState = rememberPagerState()
VerticalPager(
pageCount = 5,
pageSize = PageSize.Fixed(300.dp),
pageSpacing = 8.dp,
state = pagerState
) {
Image(
modifier=Modifier.fillMaxSize(),
painter = painterResource(id = images[it]),
contentDescription = "",
contentScale = ContentScale.Crop
)
}
}