目录
- ECMAScript6
- 什么是ECMAScript
- ECMAScript历史
- 语法
- 申明变量
- 解构表达式
- 箭头函数
- 模块化
- npm引出
- nodejs安装
- VUE
- vue简介
- 配置Terminal
- vue入门
- vue属性-el
- vue属性-data
- vue属性-methods
- vue架构认识
- vue表达式
- vue-表达式-基础
- vue-表达式-操作对象&数组
- vue-指令
- v-text & v-html
- v-if
- v-for
- v-on & v-show
- v-model
ECMAScript6
什么是ECMAScript
web1.0时代:
最初的网页以HTML为主,是纯静态的网页。网页是只读的,信息流只能从服务的到客户端单向流通。开发人员也只关心页面的样式和内容即可。
web2.0时代:
- 1995年,网景工程师Brendan Eich 花了10天时间设计了JavaScript语言。
- 1996年,微软发布了JScript,其实是JavaScript的逆向工程实现。
- 1997年,为了统一各种不同script脚本语言,ECMA(欧洲计算机制造商协会)以JavaScript为基础,制定了ECMAscript标准规范。JavaScript和JScript都是ECMAScript的标准实现者,随后各大浏览器厂商纷纷实现了ECMAScript标准。
所以,ECMAScript是浏览器脚本语言的规范,javascript实现了该规范的一种前端脚本语言。
ECMAScript历史
2009年12月,ECMAScript 5 发布。
2011年6月,ECMAScript 5.1 发布。
2015年6月,ECMAScript 6,也就是 ECMAScript 2015 发布了。 并且从 ECMAScript 6 开始,开始采用年号来做版本。即 ECMAScript 2015,就是ECMAScript6。
ES6其实就是ECMAScript 6的版本,是规范,这种规范被javascript实现了。
tips:
之前学的都是ES5,
为什么要学ES6:
99%公司都是ES6的语法,
ES6可少些JS,但不匹配IE,但webpack打包工具可转换ES6为ES5后匹配所有浏览器。
语法
申明变量
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script type="text/javascript">
//es5申明变量
var a = 3;
//es6申明变量
let b = 2;
//es6申明常量,声明后不能再修改
const d = 5;
/**
* var 函数级别的变量 只有某函数内部生效或整个js作为一个函数生效
* let 块级别的变量 在代码块内生效 即只在花括号作用范围内生效
*/
for(let i=1;i<2;i++){
console.log("===="+i);
}
// console.log("ddddd"+i); //i用var声明这里可以打印,用let不行
function show() {
var c=3;
console.log("-----"+c);
}
// console.log("-----"+c); //不能打印
console.log(a,b);
</script>
</body>
</html>
解构表达式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script type="text/javascript">
let arry = ["好","o","大","you"];
//es5方式使用
console.log(arry[0],arry[1],arry[2],arry[3]);
//es6使用数组 解构表达式 相当于用一组变量接收上面的数组元素
let [a,b,c,d,e,f] = arry;
console.log(a,b,c,d,f);
let person={
name:"王天霸",
age:1,
show:function () {
console.log("show show show show")
}
}
//es5 使用对象
//console.log(person.name);
//person.show();
//es6解构对象 变量明必须和对象中的属性名保持一致 相当于用一组变量接收上面的对象属性
let {name,age,show} = person;
console.log(name);
show();
</script>
</body>
</html>
箭头函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script type="text/javascript">
let person={
//es5定义函数
show1:function () {
console.log("AAAAAAAA")
},
//es6 箭头函数 作用也是定义函数 一个参数也可以省略括号 箭头也可以省略
show2:(a)=>{
console.log("BBBBBB"+a)
},
show3(b){
console.log("CCCCCCCC"+b)
}
}
person.show1();
person.show2("李寻欢");
person.show3("时光鸡");
</script>
</body>
</html>
模块化

b.js
// 导出一个
export const util = {
show(){
console.log("AAAA");
}
}
// 导出多个
const util1 = {
show1() {
console.log("AAAA");
}
}
const util2 = {
show2() {
console.log("AAAA");
}
}
export {util1,util2}
// 导出默认
export default {
show3(){
console.log("AAAAA");
}
}
a.js
import {util} from "./b"; // .js可加可不加
util.show();
import {util1,util2} from "./b";
util1.show1();
util2.show2();
import xxx from "./b.js" // 名称可随便取
xxx.show3();
页面引用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="js/a.js"></script>
</head>
<body>
<script type="text/javascript">
/**
* 模块化:将碎片化的js文件整合成一个
* 导出方式一: export const util = {}
* 导出方式二: export {util1,util2}
* 导出方式三: export default {} 导出默认
*
*
*
* 导入方式一:import {util} from "./b";
* 导入方式二:import {util1,util2} from "./b";
* 导入方式三:import xxx from "./b"; 名称随便取
*/
</script>
</body>
</html>
npm引出
Ajax成为主流 jQuery,前后端分离开始
Html5
单页面:通过内容的局部刷新做到单页面,所有网站内容都在一个页面上呈现,通过动态的链接刷新里面的内容
NodeJs
小型的前端服务器,就是前端的后台,但是并发量小,只有200左右,讲node的目的是为了了解里面的功能npm
NPM:
是node.js的包管理系统,下载安装完成Node会自带NPM
maven-jar-pom.xml,npm-js-package.json,
NPM相当于java中的maven,管理js插件,安装JS或JS库(VUE)。
nodejs安装
安装文件在文件夹里,可cmd输入node -v看本地是否已有安装node。
会自动配环境变量
安装node是为了用里面的npm,用npm来安装vue(VUE就是一个js库)
VUE
vue简介
渐进式框架,学一个组件就可以用一个,不像java做一个项目要学完全部语法
官网:https://cn.vuejs.org/
轻量:很小,20kb左右
数据绑定:不需要操作Dom节点,直接绑定:input-Data-ajax
指令:v-xxx
插件化:但可以集成各种各样的插件
配置Terminal
安装node是为了用里面的npm,用npm来安装vue(vue就是一个js库)
安装完Node应该自带了npm,可以在控制台输入npm -v查看
如果npm -v为空:
1.设置 - 工具 - Terminal - 配置Shell path为C:\Windows\System32\cmd.exe
2.上移环境变量D:\Java\nodejs\到最上面优先扫描,控制台输入npm -v检查
3.还不行就重启idea再在控制台输入npm -v检查
4.再不行就重启电脑再在控制台输入npm -v检查
vue入门
1.安装VUE
安装方式一:项目cmd,npm install vue
安装方式二:推荐使用,在idea的Terminal/终端控制台安装,npm install vue或简写npm i vue,
下载vue放置到 node_modules =>相当于本地maven仓库
2.使用Vue
案例
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--引入vue核心js-->
<script type="text/javascript" src="node_modules/vue/dist/vue.min.js"></script>
</head>
<body>
<div id="app">
{{msg}}
</div>
<script type="text/javascript">
/**
* 1.安装VUE
* npm install/i vue 帮我们下载vue放置到 node_modules =>相当于本地maven仓库
* 2.使用Vue
*/
new Vue({
el:"#app", //选择器挂载dom节点
data:{
msg:"你好,vue!!!"
}
});
</script>
</body>
</html>
vue属性-el
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--引入vue核心js-->
<script type="text/javascript" src="node_modules/vue/dist/vue.min.js"></script>
</head>
<body>
<!--准备一个dom节点 div-->
<div class="app">
{{msg}}
</div>
<div class="app">
{{msg}}
</div>
<script type="text/javascript">
/*el: 用来挂载dom节点
* el:选择器
* id选择器 #app
* 类型选择器 只有第一个生效
* 元素选择器 只有第一个生效
* 我们的Vue实例,一个Vue实例只能挂载一个dom节点
* */
new Vue({
el:"div",
data:{
msg:"你好,vue!!!"
}
});
</script>
</body>
</html>
vue属性-data
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--引入vue核心js-->
<script type="text/javascript" src="node_modules/vue/dist/vue.min.js"></script>
</head>
<body>
<!--准备一个dom节点 div-->
<div class="app">
{{msg}}<br/>
{{person.name}}<br/>
{{person.age}}<br/>
{{person.show()}}<br/>
</div>
<script type="text/javascript">
/*data: {} 用来申明数据 */
let vuetest = new Vue({
el:"div",
data:{
msg:"你好,vue!!!",
person:{
name:"李寻欢",
age:23,
show:function () {
alert("show show show")
}
}
}
});
console.log(vuetest.person.name);
vuetest.person.show();
</script>
</body>
</html>
vue属性-methods
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--引入vue核心js-->
<script type="text/javascript" src="node_modules/vue/dist/vue.min.js"></script>
</head>
<body>
<!--准备一个dom节点 div-->
<div class="app">
{{msg}}<br/>
{{show1()}}<br/>
</div>
<script type="text/javascript">
/* data: {} 用来申明数据 */
let vuetest = new Vue({
el:"div",
data:{
msg:"你好,vue!!!"
},
/*定义函数*/
methods:{
show1(){
alert("AAAAA")
},
show2(){
alert("BBBB")
}
}
});
vuetest.show2();
</script>
</body>
</html>
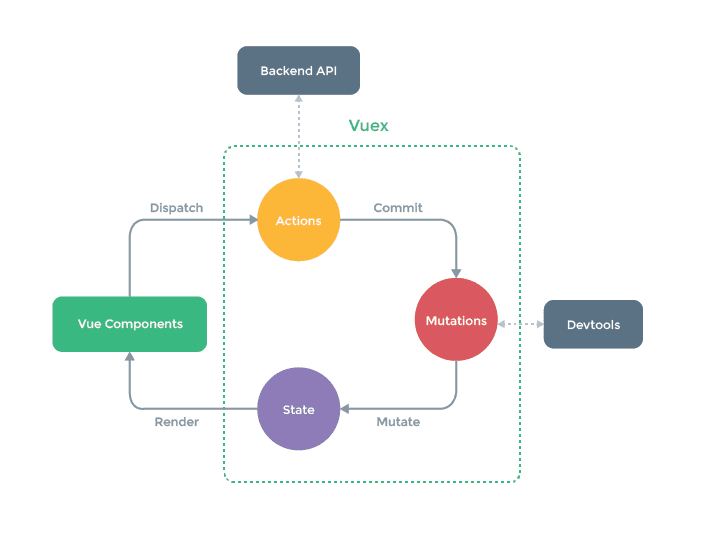
vue架构认识
回顾mvc架构

现在流行的MVVM架构

M:即Model,模型,包括数据和一些基本操作
V:即View,视图,页面渲染结果
VM:即View-Model,模型与视图间的双向操作(无需开发人员干涉) 监听
在MVVM之前,开发人员从后端获取需要的数据模型,然后要通过DOM操作Model渲染到View中。而后当用户操作视图,我们还需要通过DOM获取View中的数据,然后同步到Model中。而MVVM中的VM要做的事情就是把DOM操作完全封装起来,开发人员不用再关心Model和View之间是如何互相影响的:
-只要我们Model发生了改变,View上自然就会表现出来。
-当用户修改了View,Model中的数据也会跟着改变。
把开发人员从繁琐的DOM操作中解放出来,把关注点放在如何操作Model上.

Vue是基于mvvm模式的一个前端框架
vue表达式
表达式是Vue中视图模板(html)的一种语法结构,将数据绑定(输出)到HTML中。简单的说就是把data数据模型中数据输出到html中。
1、表达式语法
VueJS表达式写在双大括号内:{{ expression }}。
VueJS表达式把数据绑定到 HTML。
VueJS将在表达式书写的位置"输出"数据。
VueJS表达式 很像 JavaScript 表达式:它们可以包含文字、运算符和变量。
实例 {{ 5 + 5 }} 或 {{ firstName + " " + lastName }}。
vue-表达式-基础
加减乘除模,三目,字符串,其他案例见word
<body>
<!--准备一个dom节点 div-->
<div class="app">
{{num1}} + {{num2}} = {{num1 + num2}}<br/>
{{num1}} - {{num2}} = {{num1 - num2}}<br/>
{{num1}} * {{num2}} = {{num1 * num2}}<br/>
{{num1}} / {{num2}} = {{num1 / num2}}<br/>
{{num1}} % {{num2}} = {{num1 % num2}}<br/>
<!--在js中 表示false
0 false "" NaN undefine null
-->
{{sex?"男":"女"}}
</div>
<script type="text/javascript">
/*data: {} 用来申明数据 */
let vuetest = new Vue({
el:"div",
data:{
num1:2,
num2:3,
sex:0
}
});
</script>
</body>
vue-表达式-操作对象&数组
<body>
<!--准备一个dom节点 div-->
<div class="app">
{{JSON.stringify(user)}}<br/>
{{hobbys.join("==")}}<br/>
</div>
<script type="text/javascript">
/*data: {} 用来申明数据 */
let vuetest = new Vue({
el:"div",
data:{
user: {
name: "张三",
age: 29,
getAge: function () {
return this.age
},
toString:function(){
return "姓名:"+this.name+",年龄:"+this.age;
}
},
hobbys:["打游戏","踢足球",'泡MM',"泡GG"]
}
});
</script>
</body>
vue-指令
指令:
以v-开头的 标签的属性
我们的指令在哪一个标签上,代表着对哪一个标签进行操作
1.v-text 直接显示文本内容
2.v-html 显示html内容
3.v-if 判断
4.v-for 循环
5.v-on 绑定事件
6.v-show 控制标签是否显示
7.v-bind 绑定属性
8.v-model 双向绑定
v-text & v-html
<body>
<div id="app">
<div v-text="msg">我会显示吗?</div> <!--1.v-text 以文本形式显示内容-->
<div v-html="msg">我会显示吗?</div> <!--2.v-html 以html形式显示内容-->
</div>
<script type="text/javascript">
new Vue({
el:"#app",
data:{
msg:"<h1>我会很粗吗???</h1>"
}
});
</script>
</body>
v-if
<body>
<div id="app">
<span v-if="age>0 && age<=18">还年轻,多玩玩</span>
<span v-else-if="age>18 && age<=60">该奋斗了,骚年</span>
<span v-else-if="age>60 && age<=80">退休了,养老了</span>
<span v-else>可以挂墙上了</span>
</div>
<!-- v-if:判断 -->
<script type="text/javascript">
new Vue({
el:"#app",
data:{
age:5
}
});
</script>
</body>
v-for
<body>
<div id="app">
<ul>
<li v-for="v in num">{{"v: "+v}}</li> <!-- 1.遍历数字 值 -->
</ul>
<ul>
<li v-for="(v,i) in num">{{v}}=={{i}}</li> <!-- 1.遍历数字 值,index -->
</ul>
<ul>
<li v-for="(v,i) in msg">{{v}}=={{i}}</li> <!-- 2.遍历字符串 值,index -->
</ul>
<br/>
<div v-for="(v,i) in hobbys">{{v}}=={{i}}</div><br/> <!-- 3.遍历数组 值,index -->
<div v-for="(v,k,i) in person">{{k}}=={{v}}=={{i}}</div> <!-- 4.遍历对象 有三个参数 值,key,index -->
</div>
<script type="text/javascript">
new Vue({
el:"#app",
data:{
num:5,
msg:"itsource",
hobbys:["洗脚","泡MM"],
person:{
name:"小乔",
age:23,
show:function () {
alert("show show show")
}
}
}
});
</script>
</body>
v-on & v-show
- v-show :控制当前标签显示
- v-on 绑定事件,所有的jquery的事件名我们都可以使用
- v-on:事件名,可以简写成@事件名 ---->推荐使用
<body>
<!--准备一个dom节点 div-->
<div id="app">
<img src="img/美女.jpg" height="300" width="300" v-show="isShow"/>
<!--完整写法-->
<!--<button v-on:click="show">点我有惊喜</button>-->
<!--简写-->
<button @click="show">点我有惊喜</button>
<button @mouseover="over" @mouseout="out">点我有惊喜</button>
</div>
<script type="text/javascript">
new Vue({
el:"#app",
data:{
isShow:false
},
methods:{
show(){
this.isShow = !this.isShow;
},
over(){
console.log("进去了。。。")
},
out(){
console.log("出来了。。。")
}
}
})
</script>
</body>
v-model
双向绑定就是MVVM,VM控制器既可以监听节点变化也可以监听model变化,
model在vue里就是data属性,view就是页面元素。
<body>
<div id="app">
<input type="text" v-model="msg">{{msg}}
</div>
<script type="text/javascript">
new Vue({
el:"#app",
data:{
msg:""
}
});
</script>
</body>