目录
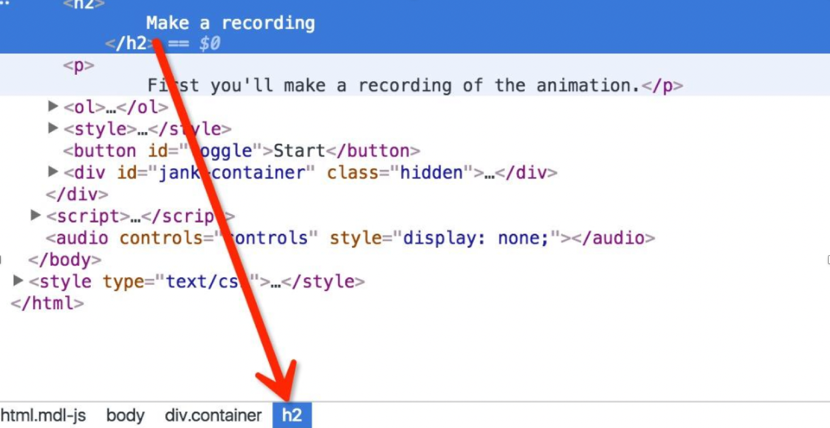
Elements
Styles
DOM结构
增删属性
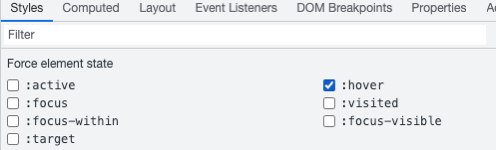
模拟元素的伪状态,方便调试
Computed
Layout
Event Listeners
Network
Application
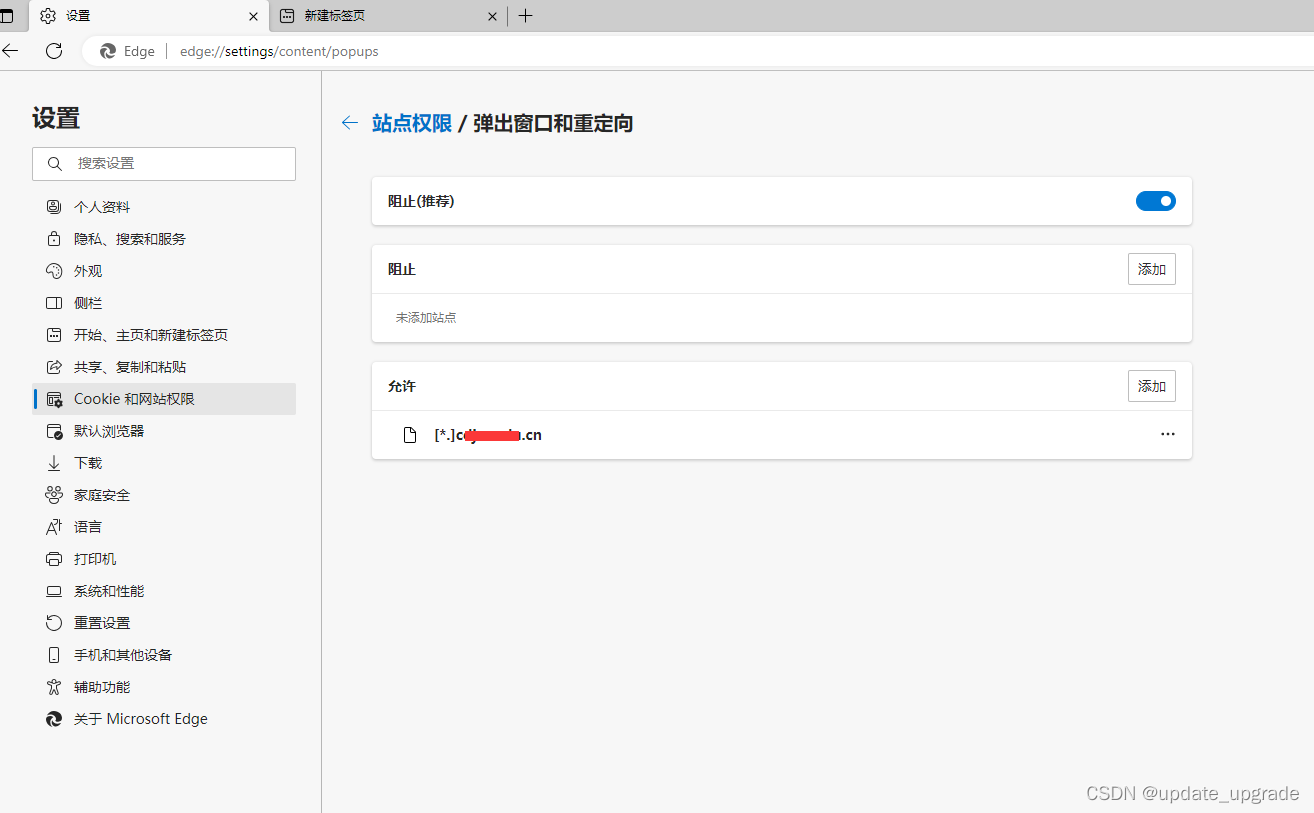
资源列表+(可改)本地存储Cookie、WebStorage(localStorage、sessionStorage)
Source 调试
Page:资源目录
Content scripts: 插件
Snippets: 便捷测试
https://developer.chrome.com/docs/devtools
Elements
Styles


DOM结构

增删属性


模拟元素的伪状态,方便调试

Computed

Layout

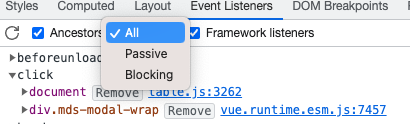
Event Listeners

Ancestors 是否显示祖先上绑定的事件,
"passive"(被动):当事件监听器标记为"passive"时,
它指示该监听器不会调用
preventDefault()来阻止事件的默认行为。换句话说,它只是被动地观察事件的发生,而不会干预或阻止事件的默认行为。
这种行为对于优化滚动性能非常有用,因为它可以告诉浏览器不需要等待监听器完成执行才继续进行滚动。
"blocking"(阻塞):当事件监听器标记为"blocking"时,
它表示该监听器会调用
preventDefault()来阻止事件的默认行为。换句话说,它主动干预事件的处理,阻止默认行为的发生。
这种行为通常用于处理特定的用户交互,需要自定义行为或防止某些不希望发生的操作。
Framework listeners (建议勾上)勾上后浏览器会处理主流框架的绑定事件
Network

Application
资源列表+(可改)本地存储Cookie、WebStorage(localStorage、sessionStorage)

Source 调试
Page:资源目录
Content scripts: 插件
Snippets: 便捷测试