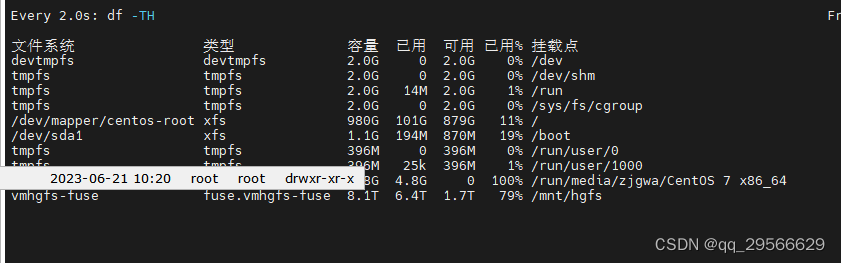
在Linux中,有时需要每隔一段时间比如一秒或者两秒刷新一次,这时就可以使用watch 命令。如图:

每隔两秒刷新查看一下磁盘使用情况。
linux watch命令
news2026/2/7 14:55:16
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/704182.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
Chrome DevTools常用功能指南
目录
Elements
Styles
DOM结构 增删属性 模拟元素的伪状态,方便调试
Computed Layout
Event Listeners
Network
Application
资源列表(可改)本地存储Cookie、WebStorage(localStorage、sessionStorage)
Sourc…
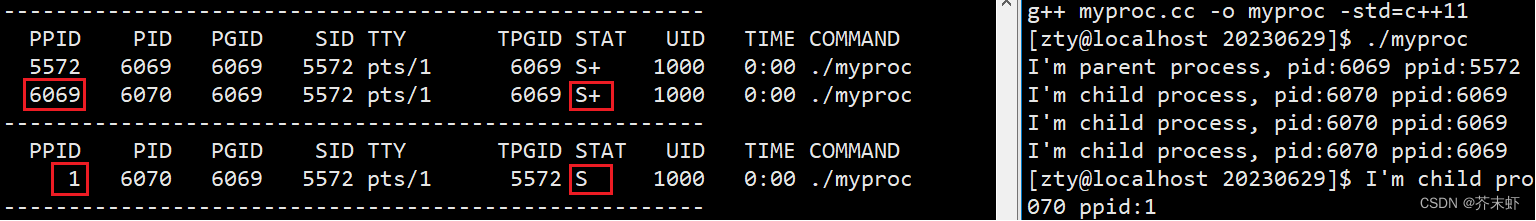
【Linux进程】进程状态 {进程状态的介绍,进程状态的转换,Linux中的进程状态,浅度睡眠VS深度睡眠,僵尸进程VS孤儿进程,调度器的作用}
进程状态 一、基本进程状态
1.1 进程状态介绍 创建状态:当一个进程被创建时,它处于创建状态。在这个阶段,操作系统为进程分配必要的资源(将代码和数据拷贝到内存,创建PCB结构体等),并为其分配一…
SpringBoot开发Restful风格的接口实现CRUD功能
基于SpringBoot开发一个Restful接口 前言一、什么是SpringBoot?二、实战---基于SpringBoot开发一个Restful接口1.开发前的准备工作1.1 添加相关依赖 (pom文件) 1.2 创建相关数据库和表1.3 数据库配置文件 2.实战开发---代码逻辑2.1 实体类2.2…
数据结构 | 顺序队列
一、数据结构定义
typedef int QueueType;
typedef struct seqQueue {int MAXNUM; // 队列中能存放的最大元素个数int front, rear; // 队列的队首,队尾QueueType element[100]; // 存放连续空间的起始地址
} *SeqQueue; 二、方法概览
SeqQueu…
软件测试不行了?2023软件测试行情分析
1 绪论
本文先对互联网对时代和社会变革进行了论述,然后再由互联网时代对软件工业模式变革进行了介绍,最后引出附属于软件工业的测试行业在新形势下的需求变化,并对趋势进行了分析,并最终给出了相关的从业人员的职业发展建议。…
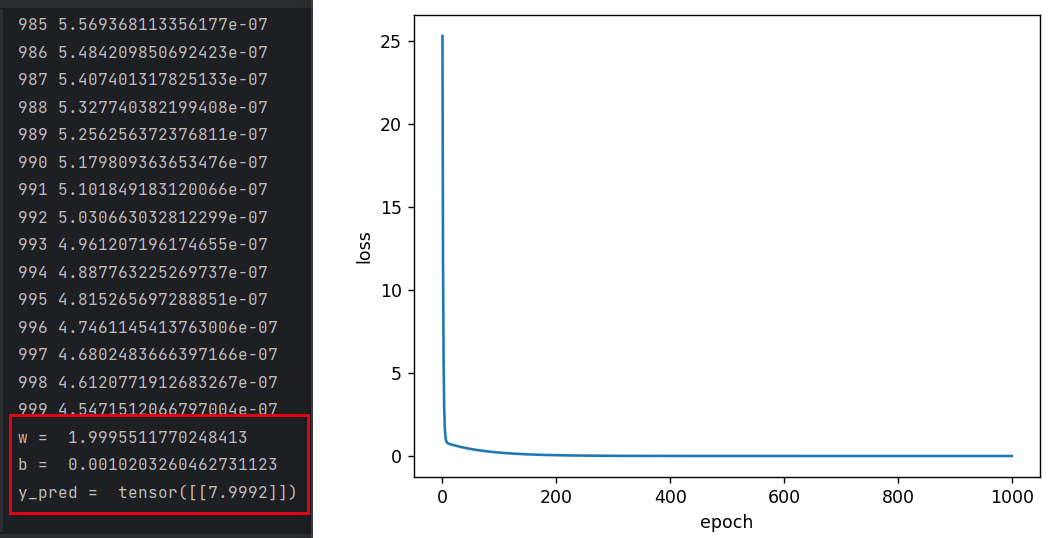
《PyTorch深度学习实践》第五讲 用PyTorch实现线性回归
b站刘二大人《PyTorch深度学习实践》课程第五讲用PyTorch实现线性回归笔记与代码:https://www.bilibili.com/video/BV1Y7411d7Ys?p5&vd_sourceb17f113d28933824d753a0915d5e3a90 PyTorch官网教程:https://pytorch.org/tutorials/beginner/pytorch_w…
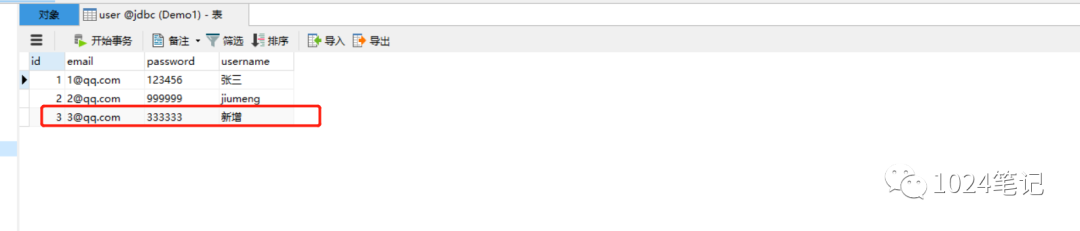
vue3 elementplus table根据某id相同合并单元格
根据表格中id相同的合并单元格 1.标签上加入合并方法 <el-table:data"tableData.data"selection-change"handleSelectionChange":span-method"arraySpanMethod">/*** 合并行*/
interface SpanMethodProps {row: ListPageType;column: Tabl…
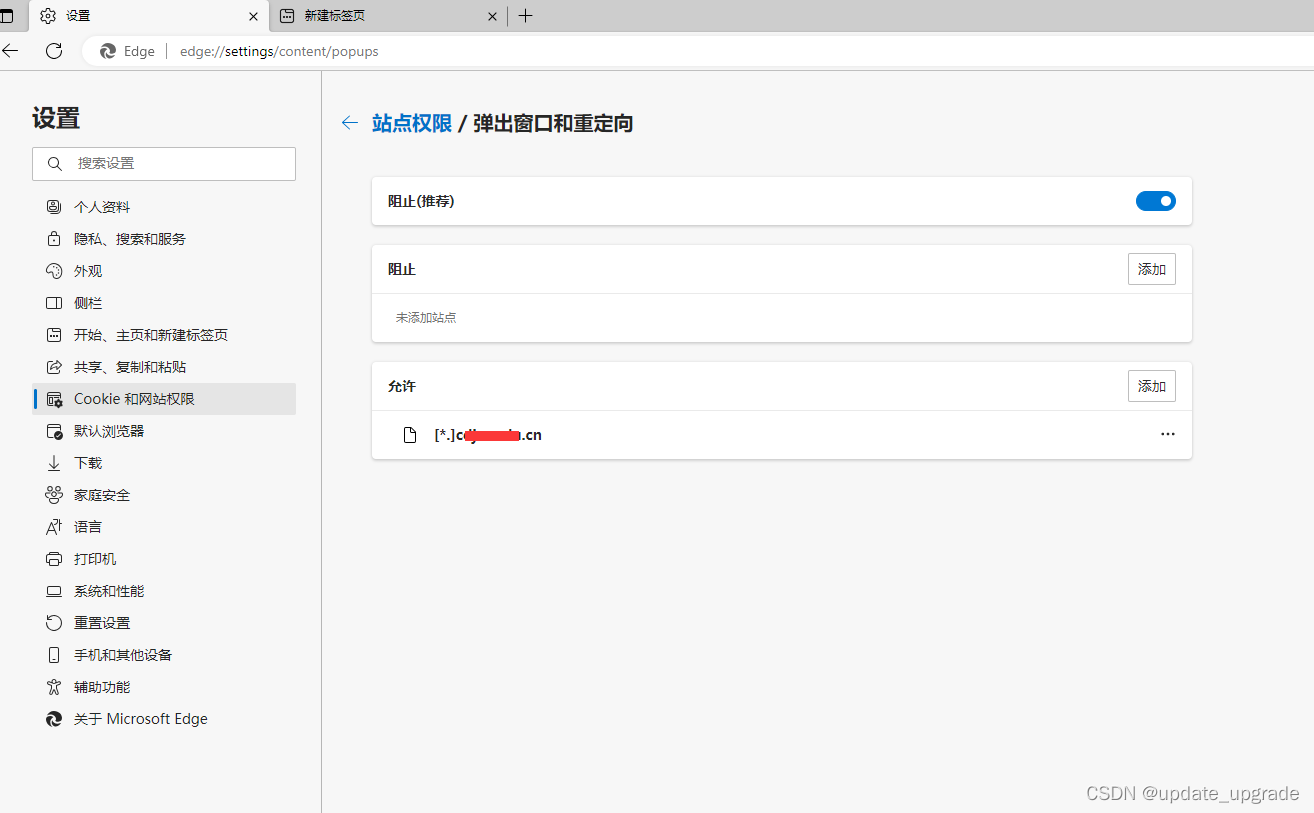
Edge浏览器提示您开启了窗口拦截程序解决方法
最近在使用edge浏览器兼容性的时候,发现登录窗口弹出后,经常被拦截,后面经过在网上上和自己实际测试,终于解决了这个问题。
操作步骤如下:
第一步,找到右上角三个点的图标,点击一哈 第二步&am…
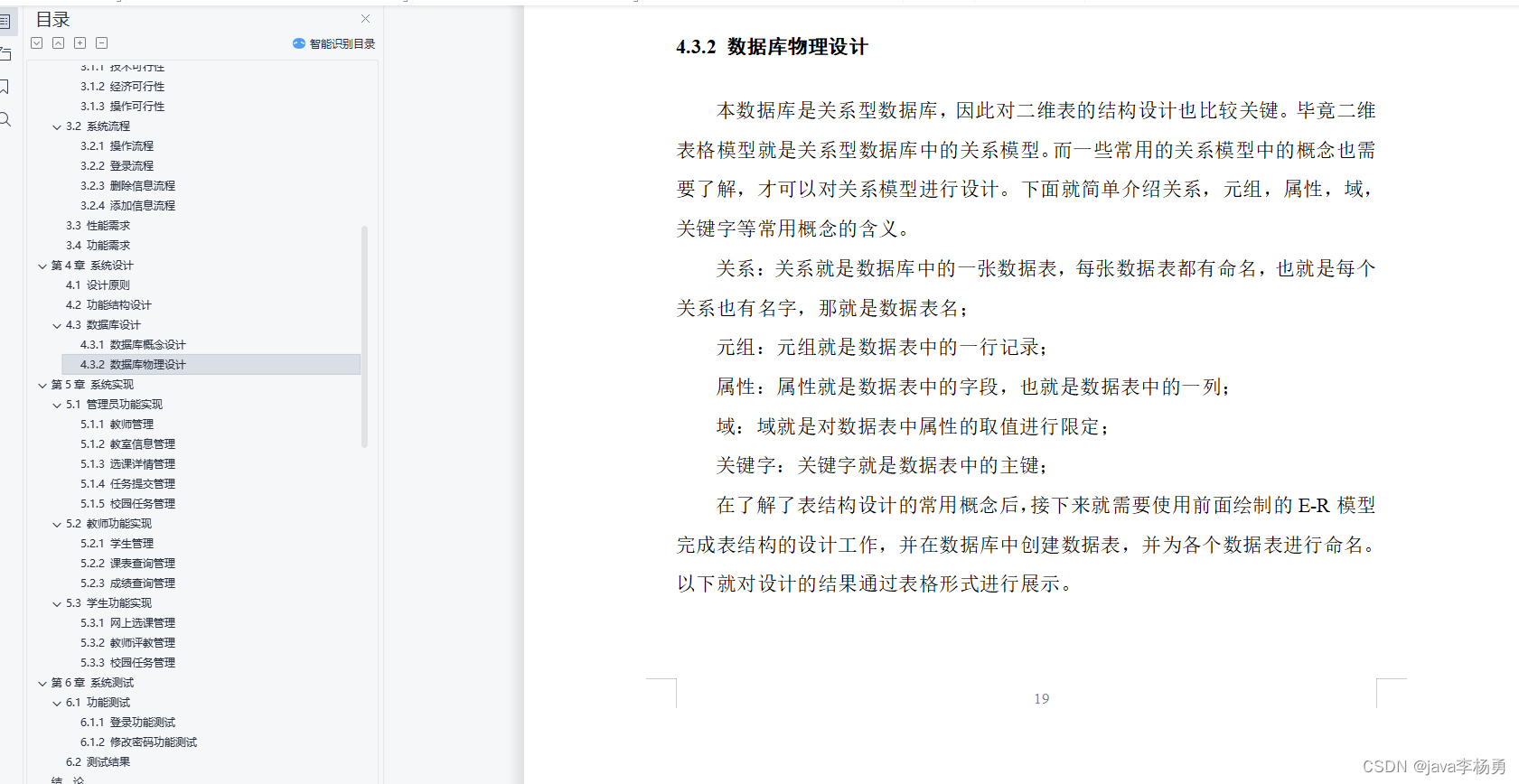
基于Java校园教务系统设计实现(源码+lw+部署文档+讲解等)
博主介绍:✌全网粉丝30W,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专…
【Spring Boot统一功能处理】用户登录权限校验与拦截器,拦截器与传统的校验方式想比有什么好处呢? ? ?我们一起去探索其中的奥秘吧! ! !
前言: 大家好,我是良辰丫,今天我们要学习Spring Boot统一功能处理,什么叫统一功能呢?我们在javaEE初阶学习过前后端交互,约定交互时的统一格式,其中这种约定就是一个统一功能.💌💌💌 🧑个人主页:良辰针不戳 …
VS Code报错 No module named ‘torch‘ (但已经安装了pytorch)
一、复现错误程序 创建一个python文件 test.py,其内容为:
import torch
print(torch.__version__)使用VS Code打开并运行该程序时,会出现以下错误: ModuleNotFoundError: No module named ‘torch’
二、解决方案 选择适合的Pyt…
Python测试应用与工具
文章目录 前言环境准备unittestpytestpytest插件 mock最后 前言
例如:随着人工智能的不断发展,机器学习这门技术也越来越重要,很多人都开启了学习机器学习,本文就介绍了机器学习的基础内容。 Python测试应用与公具 今天跟大家分享…
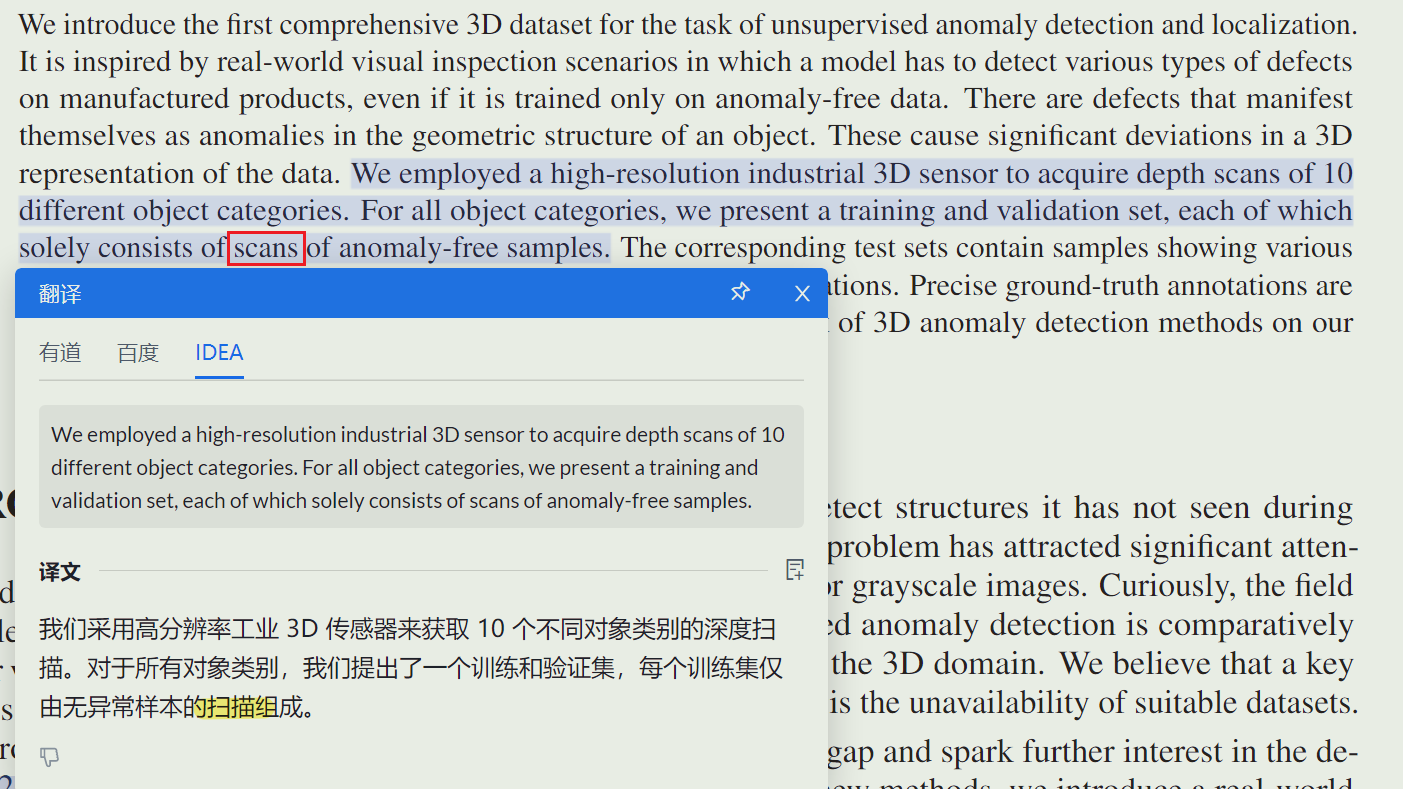
MVTEC 3D dataset
官网:https://www.mvtec.com/company/research/datasets/mvtec-3d-ad/downloads
https://www.mvtec.com/company/research/datasets/mvtec-3d-adhttps://www.mvtec.com/company/research/datasets/mvtec-3d-ad
数据大小:13个G 1. 介绍 MVTec 3D异常检测…
【lora模块调试:亿百特lora-型号E22-400T30D-V=初步调试踩坑-认识模块-了解协议(1)】
【lora模块调试:亿百特lora-型号E22-400T30D-V初步调试踩坑-认识模块-了解协议(1)】 1、概述2、实验环境3-1:先行了解3-2:经验总结4、硬件线路连接方式1、厂家提供的ttl转usb的模块2、使用开发板上的串口3、自己弄个转…
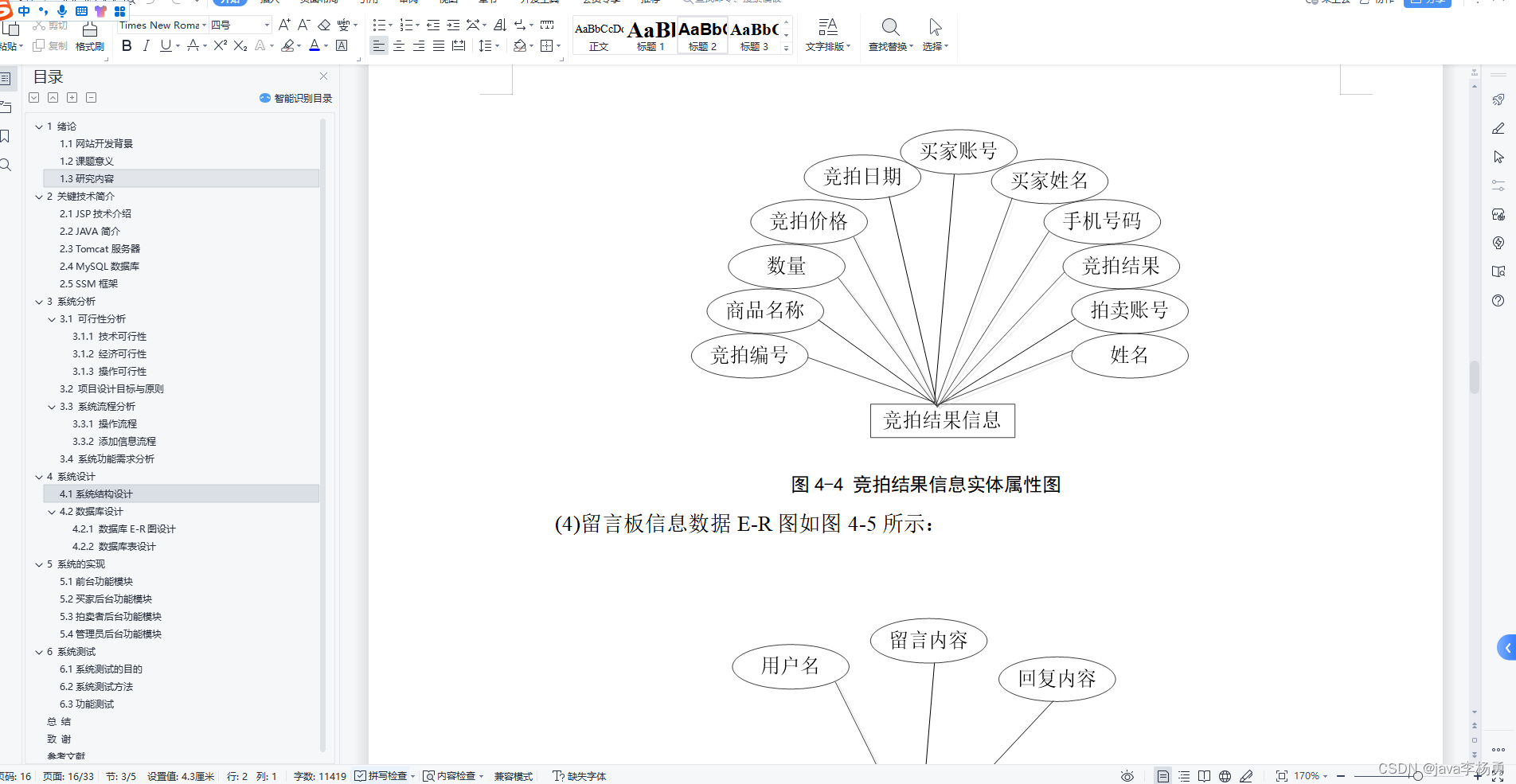
基于Java+Vue前后端分离网上拍卖系统设计实现(源码+lw+部署文档+讲解等)
博主介绍:✌全网粉丝30W,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专…
智能批量剪辑系统源码开发者如何减少服务器成本?
一、智能混剪批量剪辑自研与接入第三方“如阿里云”接口的差别
智能混剪批量剪辑自研和接入第三方"如阿里云"接口的差别主要在于技术实现和功能定制。自研混剪系统需要团队投入大量时间和资源来研发和维护,并且能够根据用户需求定制和优化功能࿰…
6 中断概览(STM32HAL库)
目录 中断概览
STM32异常和中断介绍
STM32的异常一览
STM32的中断表一览
中断的优先级
中断的优先级分组
优先级分组
嵌套向量中断控制器(NVIC)功能 中断概览 什么是中断? 中断是指计算机运行过程中,出现某些意外情况需主机干预时,机器…
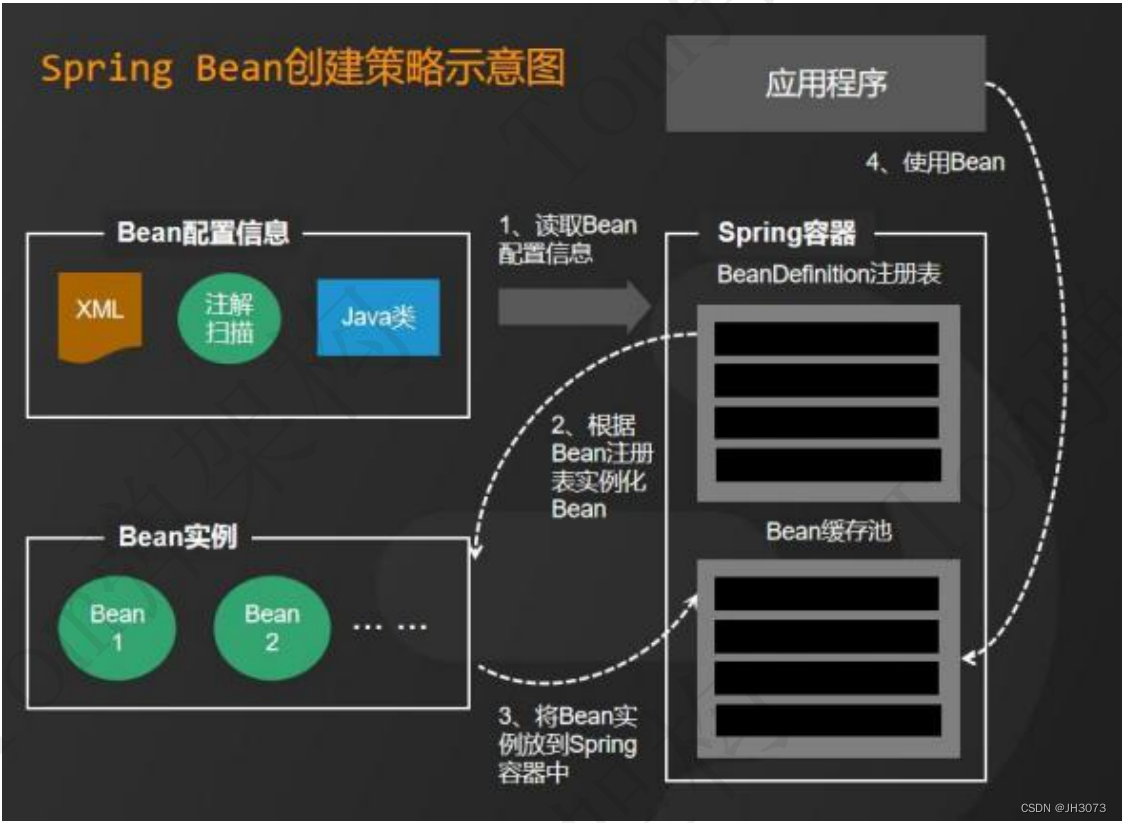
如何理解Spring Bean?
文章目录 一、什么是 Spring Bean?二、定义Spring Bean 有哪些方式?三、Spring 容器是如何加载 Bean 的? 我一共分三段来介绍,首先,介绍什么是 Spring Bean?然后,定义Spring Bean 有哪些方式&am…
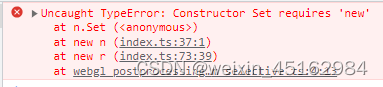
typescript Constructor Set requires ‘new‘
使用typescript的class继承时报错 “构造函数集需要’new’”
ts代码
class MySet extends Set {constructor() {super();}let myset new MySet();控制台错误
只需要在tsconfig.json文件中添加以下配置即可
"compilerOptions": {"target": "es6…