推荐给需要鼓捣前端应用又不熟悉 JS 的 Pythoner
简介
在使用 Python 进行数据分析的时候,经常需要创建一些动态、交互式的可视化作品。一般会用到如 Plotly、Pyecharts、Bokeh 等库,这些库都是基于前端技术创建可视化作品。所以在自定义可视化的时候,就会接触到很多前端开发的内容,但是很多 Pythoner 又不熟悉 JS 编程。这个时候就可以借助 Brython 这个库,直接在 JS 脚本里面写 Python 代码。听起来就很酷炫,下面通过简单的例子了解它的逻辑。
示例
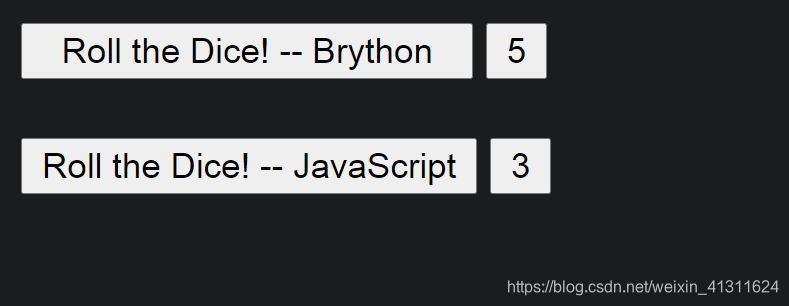
直接看成品,下面是一个实现了生成随机数的网页,点击相关按钮实时生成随机数。直接把以下代码写入文本文件,并将后缀名改为 .html,然后在网页打开,就可以看到结果(需要联网)。
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="https://cdn.jsdelivr.net/npm/brython@3/brython.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/brython@3/brython_stdlib.js"></script>
<title>Test Brython</title>
</head>
<body onload="brython()" style="background-color: #1a1c1d;">
<!-- Brython 版本 -->
<button id="button"> Roll the Dice! -- Brython </button>
<button id="result"></button>
<script type="text/python">
import random
from browser import document
def dice(fakeargs):
d = random.choice([1,2,3,4,5,6])
document['result'].text = str(d)
document['button'].bind('click', dice) # dice 函数绑定 id 为 button 的按钮的 click 事件
</script>
<br><br>
<!-- JavaScipt 版本 -->
<button id="button2" type="submit" onclick="dice()">Roll the Dice! -- JavaScript</button>
<button id="result2"></button>
<script type="text/javascript">
function dice(){
d = Math.floor(Math.random()*6)+1;
document.getElementById('result2').innerText = String(d);
}
</script>
</body>
</html>
简单解释一下,首先可以看到在 <head> 里面引用了 Brython 相关的 JS 文件。可以把它理解为,将 Python 解释器转化成对应 JS 代码,植入到网页。于是浏览器在渲染网页的时候就能读懂 Python 代码。这里导入了两个 JS 文件,一个是基本的解释器,一个包含了 Python 的标准库。如果需要导入第三库,目测是需要在本地安装:pip install brython,然后将需要引入的模块转换成对应的 JS 文件并引用(没实践过这一步)。
然后在 <body> 的开头需要加入 onload="brython()",相当于告诉前面引入的 JS 文件:准备来给我翻译 Python 代码。
最后就是在 <script> 里面写相关的 Python 代码,由于这里要实现的功能是点击按钮返回随机数,所以就定义了一个生成随机数的函数,然后将其与按钮的点击事件绑定(参考代码中的注释)。下图就是上述代码的渲染结果:
在代码中实现了两个版本,分别使用 Python 和 JS,可以对比看到这里面有一点区别:
- 在
<script>需要标明代码类型 - 在 JS 里面,
document对象代表整个网页的内容,而在 brython 里面,是使用browser.document这个子模块来实现 JS 里面的document对象的相应属性和功能 - 并且引用属性的方式也不太一样,在 JS 需要
getElementByXXX,在 brython 中直接引用 - 属性名称也不一样,比如上例的
text对应innerText(好像 JS 中某些标签也可以直接用 text?忘了) - 然后函数定义不太一样,JS 里面就是正常的函数,而 Python 函数需要强行给它加个没用到的参数(上例的 fakeargs)。对此我也是不得其解,能跑就行
- 然后绑定函数与事件的方式不一样,JS 可以直接在对应的 HTML 标签里面通过
onclick属性绑定点击事件,brython 可不可以就不知道了
大概就是这样,还是挺好理解的,当然前提还是要稍微有一点点对前端的了解。需要了解更多相关内容参考官方文档。
相关阅读
阅读原文 | Paradise’s Blog
You Cannot Miss These 8 Python Libraries | Analytics Vidhya
Using Python for Frontend | Medium