🐰个人主页:张清悠
👦个人简介:张清悠,字澄澈,号寻梦客,爱好旅行、运动,主攻前端方向技术研发,副攻Unity 3D、C++、Python人工智能等
📝个人寄语:学会不为过程的缓慢而焦虑,即使暂时未能如你所愿,但只要你在努力,你就在不断成长!
🙏个人公众号:清悠小猿(海量源码尽在其中,欢迎关注)
文章目录
- 前言
- 需求分析以及大致思路
- 二、实现图片步骤
- 三、实现代码
- 总结
前言
此次入职的公司有unity3D相关的人员,对接是避免不了的,那么今天他就来了,简单说一下此篇文章大致内容,前端Vue启动unity3D打包好的exe并且传递相关参数,那么下面我们准备上高速一路飞驰寻找诗和远方😜
需求分析以及大致思路
首先unity3D打包好的exe在我们安装的时候会写入到系统一个新的注册表,前端通过验证注册表中是否有相关unity3D的注册表信息,有的话我们直接访问注册表的信息进行打开,否则的话提示用户去下载安装exe,这是一个大致的流程,那么具体的代码如何实现呢?下面上具体代码实现
二、实现图片步骤
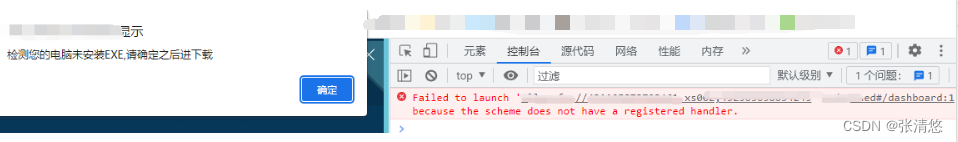
2.1 当未检测到注册表的信息时,提示安装exe,确定之后进行下载(这里下载的地址由后端创建下载exe的地址我们只需要用即可)

2.2 确认下载

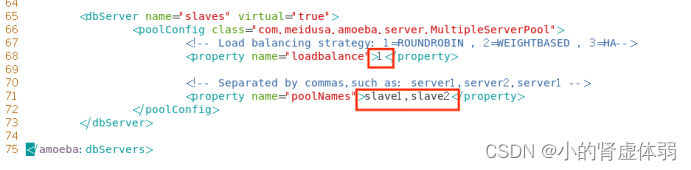
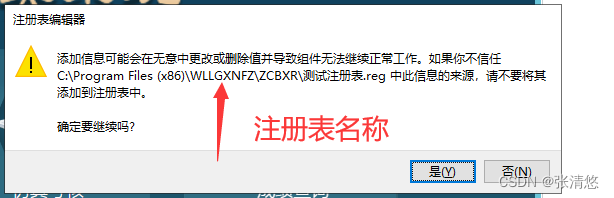
2.3 这里我们下载完之后进行安装,这里是由unity3D打包创建的注册表,我们只需拿到注册表名称即可

2.4 写入成功

2.5再一次打开我们看到已经是安装成功的直接访问exe,这样我们就完成对接

三、实现代码
3.1 template中
<template>
<div>
<div @click="btnClick"></div>
<a
id="exeStart"
:href="'注册表名称://' + 参数1(根据需要非必要) + ',' + 参数2据需要非必要)"
>
</a>
</div>
</template>
3.2 methods中
methods: {
// 结合不同场景调用
btnClick() {
},
syncMethod() {
$("#exeStart")
.click(function (event) {
window($(this).attr("href"), function () {
alert("检测您的电脑未安装EXE,请确定之后进下载");
window.location.href = "后端创建的下载地址.exe";
});
})
},
},
注:这里只是部分代码,具体代码请关注微信公众号清悠小猿回复关键字 06-30
总结
致此这里就是以上Vue.js启用unity3Dexe的全部过程