目录
- 解决方法 下拉项增加一个【全部】
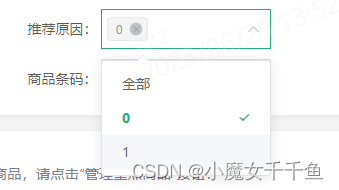
- ⭐️效果图如下:
- 默认全选
- 情况一:下拉选项全都勾选时,【全部】自动勾选;
- 情况二:下拉选项全都未勾选时,点击【全部】后,所有下拉选项全部勾选;
- 情况三: 取消一项
- 情况四: 取消全部项
- 情况五: 取消勾选【全部】项
- ⭐️详细代码如下:
- 🚀写在最后
解决方法 下拉项增加一个【全部】
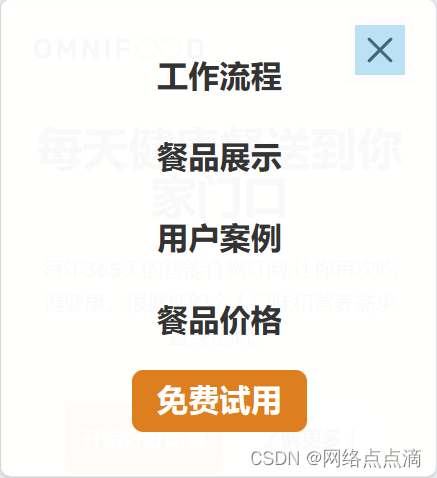
⭐️效果图如下:
默认全选

情况一:下拉选项全都勾选时,【全部】自动勾选;
情况二:下拉选项全都未勾选时,点击【全部】后,所有下拉选项全部勾选;

情况三: 取消一项

情况四: 取消全部项
情况五: 取消勾选【全部】项

⭐️详细代码如下:
<div style="width: 20%">
<span class="width_t">推荐原因:</span>
<el-select
v-model="reason"
multiple
clearable
collapse-tags
placeholder="请选择"
style="width: 170px;"
@change="getReason">
<el-option
:key="'全部'"
:label="'全部'"
:value="'全部'"/>
<el-option
v-for="item in reasonOption"
:key="item.value"
:label="item.lable"
:value="item.value"
/>
</el-select>
</div>
import { getDictDetailData } from '../../../../api/dvas'
export default {
data() {
return {
reason: '',
reasonOption: [],
allReasonFlag: false
}
},
mounted() {
// 一开始从这里进
this.getDictDetail()
},
methods: {
// 推荐原因下拉框接口
getDictDetail() {
const that = this
var par = { dict_id: '51' }
// getDictDetailData接口名称
getDictDetailData(par).then(res => {
// 接口返回的数据存在reasonOption数组中
that.reasonOption = res.data
// 将“全部”传到getReason方法里
that.getReason('全部')
})
},
// allReasonFlag默认为false
getReason(data) {
// 当allReasonFlag为true时,进的是if里的。
if (this.allReasonFlag) {
// 设置allReasonFlag为false,重置状态
this.allReasonFlag = false
// 如果allReasonFlag为true,表示之前已经选择了全部原因,那么如果传入的数据中包含"全部",则将除了"全部"以外的其他原因添加到reason中,也就是取消选择的操作,取消任意选项,如果没有取消勾选"全部"这个选项,就过滤掉"全部“,把已经勾选的除了'全部'剩下的按钮都存在reason里。此时allReasonFlag为false。
if (data.indexOf('全部') > -1) {//🚀全选之后取消某些选项
this.reason = data.filter(res => res !== '全部') // indexOf()方法来检查字符串data中是否包含"全部"这个子串。如果包含,indexOf()方法会返回该子串在字符串中的起始位置,如果不包含,indexOf()方法会返回-1。
} else {//🚀全选之后取消全部选项
// 这里是直接取消“全部”这个选项,此时什么都不选,reason为空
this.reason = []
}
} else { // 由于allReasonFlag默认为false,所以一开始进的是else里的。第一种情况:因为上边getDictDetail()里写了 that.getReason('全部'),也就是一开始就把“全部”传进来了。进的是下边if里。第二种情况:点击‘全部’项后,改为全部状态
if (data.indexOf('全部') > -1) {//🚀选择“全部”选项
// 如果传入的数据中包含"全部",则将reason设置为包含全部原因和其他所有原因的数组,并且设置allReasonFlag为true。因为在这里设置了allReasonFlag为true,所以下一次操作的时候进的上边的if。
this.reason = ['全部', ...this.reasonOption.map(res => res.value)]
this.allReasonFlag = true
} else {// 否则不包含全部,就是进的这里边,如果传入的数据长度等于原始选项的长度,也就是选了除了“全部”项的其他所有选项,则将reason设置为包含全部原因和其他所有原因的数组,同时将allReasonFlag设置为true
if (data.length === this.reasonOption.length) {//🚀选择除“全部”外全部选项
this.reason = ['全部', ...this.reasonOption.map(res => res.value)]
this.allReasonFlag = true
} else {//🚀选择某些选项
this.reason = data// 否则将reason设置为传入的数据。选的某几项就传入几项
}
}
}
},
}
}
getReason(data)是一个函数,根据传入的数据来设置一个变量reason的值。根据代码逻辑,如果allReasonFlag为true,表示之前已经选择了全部原因,那么如果传入的数据中包含"全部",则将除了"全部"以外的其他原因添加到reason中;否则将reason置为空数组。如果allReasonFlag为false,表示之前没有选择全部原因,那么如果传入的数据中包含"全部",则将reason设置为包含全部原因和其他所有原因的数组;否则,如果传入的数据长度等于原始选项的长度,则将reason设置为包含全部原因和其他所有原因的数组,同时将allReasonFlag设置为true;否则将reason设置为传入的数据。
🚀写在最后
希望我的分享能够帮助到更多的人,如果觉得我的分享有帮助的话,请大家一键三连支持一下哦~
❤️原创不易,期待你的关注与支持~
点赞👍+收藏⭐️+评论✍️
😊之后我会继续更新前端学习小知识,关注我不迷路~