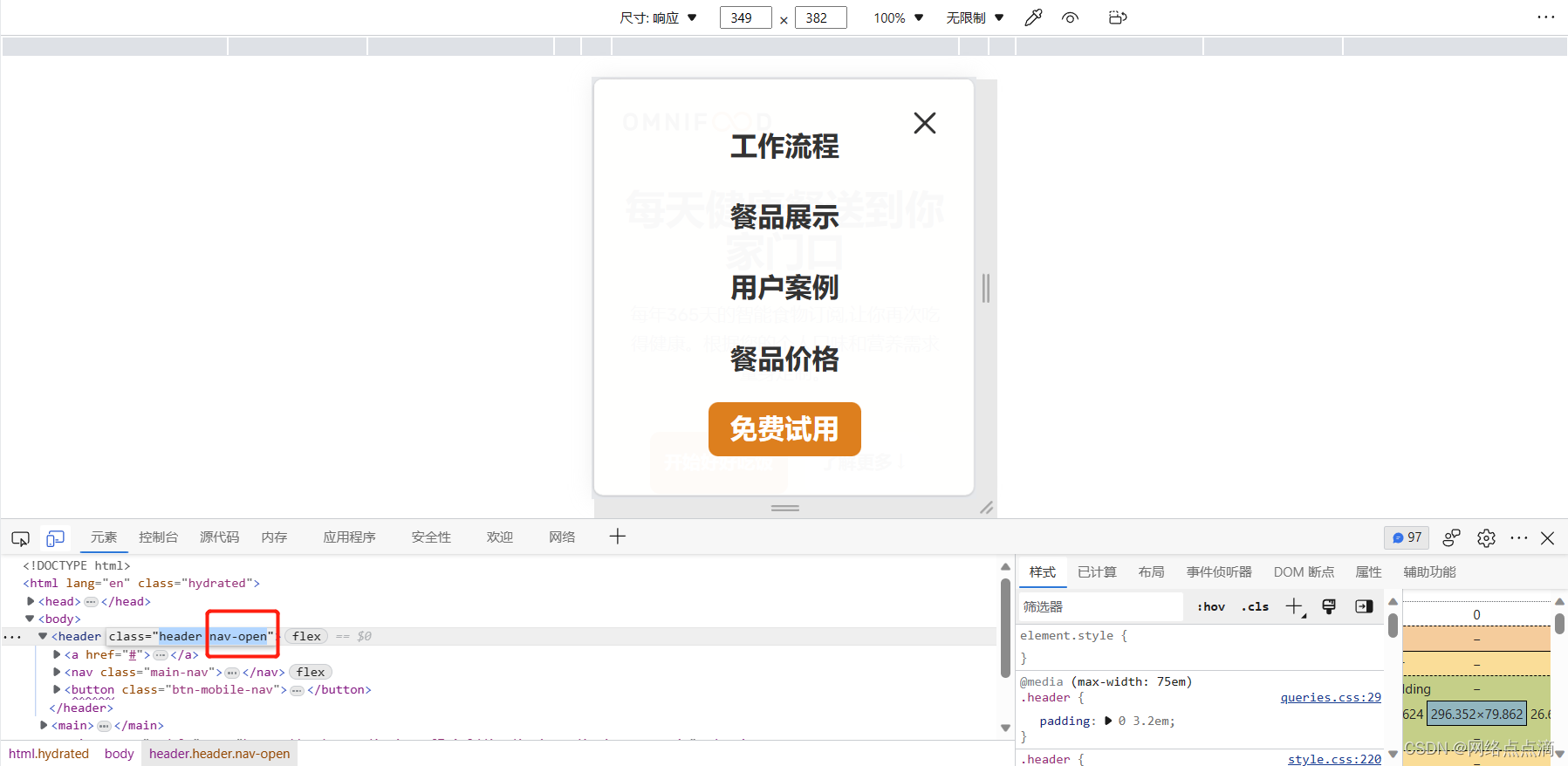
● 还记得我们之前的移动导航吗?需要手动添加类才能使其生效,现在我们用js来自动实现

const btnNavEl = document.querySelector(".btn-mobile-nav");
const headerEl = document.querySelector(".header");
btnNavEl.addEventListener("click", function() {
headerEl.classList.toggle("nav-open");
});
##这段代码使用了JavaScript来实现一个响应式导航栏的功能。首先,它使用 document.querySelector() 方法来获取文档中第一个类名为 btn-mobile-nav 的元素,并将其存储在 btnNavEl 变量中。接下来,它获取文档中第一个类名为 header 的元素,并将其存储在 headerEl 变量中。
然后,它使用 addEventListener() 方法来为 btnNavEl 元素添加一个点击事件监听器。当用户点击 btnNavEl 元素时,回调函数将被调用。回调函数通过 classList.toggle() 方法来在 headerEl 元素上切换 nav-open 类。如果 headerEl 元素已经有了 nav-open 类,那么这个方法会将其删除;如果 headerEl 元素没有 nav-open 类,那么这个方法会将其添加。这个操作将导致导航栏的显示和隐藏。
总之,这段代码实现了一个简单的响应式导航栏,当用户点击菜单按钮时,导航栏会显示或隐藏。

赶紧去试试吧,赶紧去试下;