官网:Layui镜像站-经典开源模块化前端 UI 框架(官方文档完整镜像)
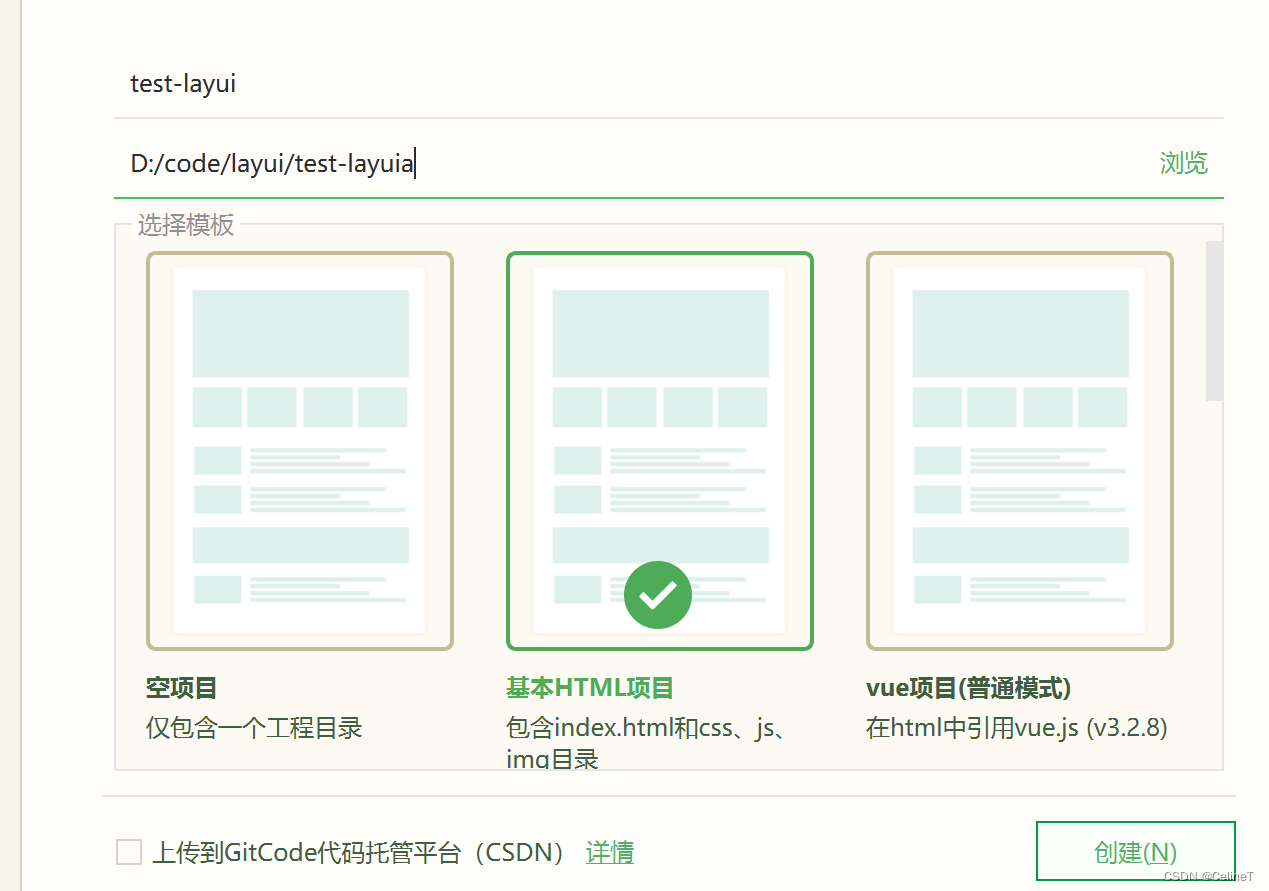
下载:可以在首页进行下载
快速入门Layui | 枫桥夜泊
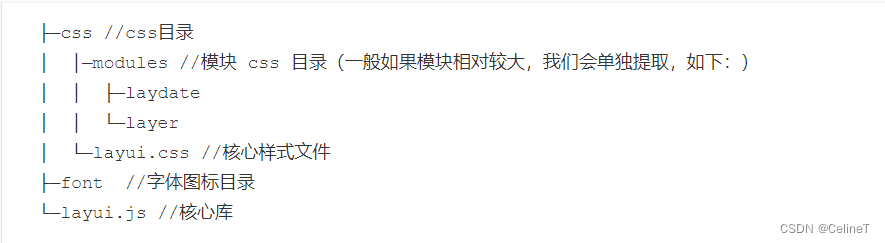
如果不知道样式在哪个模块下,引入总的核心样式文件;如果知道样式在哪个模块下,直接引入modules下具体的样式

layui是模块化框架
DCloud - HBuilder、HBuilderX、uni-app、uniapp、5+、5plus、mui、wap2app、流应用、HTML5、小程序开发、跨平台App、多端框架

引入layui
<!-- 引入layui -->
<script src="layui/layui.js" type="text/javascript" charset="utf-8"></script>layui.use : 使用layer模块
layui.use(['layer', 'form'], function(){
var layer = layui.layer
,form = layui.form;
layer.msg('Hello World');
});模块相关

布局元素
布局采用响应式框架通用的栅格系统进行布局
layui 的栅格采用业界比较常见的 12 等分规则,内置手机、平板、PC 桌面中大型屏幕的多终端适配处理,最低能支持到 ie8。layui 开放了它经典的管理系统布局方案
layui-container
固定宽度并且居中的容器
<div class="layui-container">
</div> layui-fluid 宽度不固定100%适应的容器
行:layui-row
行中的列:类似 layui-col-md*
- 变量md 代表的是不同屏幕下的标记(可选值见下文)
- 变量* 代表的是该列所占用的12等分数(如6/12),可选值为 1 - 12
- 如果多个列的“等分数值”总和等于12,则刚好满行排列。如果大于12,多余的列将自动另起一行。
<!-- 行 -->
<div class="layui-row">
<!-- 占3列 -->
<div class="layui-col-md3"></div>
<!-- 占9列 -->
<div class="layui-col-md9"></div>
</div>列偏移
layui-col-md-offset* --> * 代表当前列向右偏移多少列