这段代码是一个包含模态框(Modal)和穿梭框(Transfer)的Vue组件。下面我会逐行解释代码的含义。
<a-modal
title="合并"
:visible="visible"
@ok="handleOk"
@cancel="handleCancel"
width="1200px"
>
这是一个模态框组件,其中包含了标题为"合并"的模态框。
:visible="visible"表示模态框的可见性通过visible属性控制,
@ok="handleOk"和@cancel="handleCancel"表示当用户点击"确定"或"取消"按钮时会触发相应的事件处理函数。width="1200px"设置了模态框的宽度为1200像素。
<a-transfer
:titles="[leftTitle, rightTitle]"
:data-source="leftData"
:target-keys="rightData"
:disabled="disabled"
:filter-option="(inputValue, item) => item.title.indexOf(inputValue) !== -1"
:show-select-all="false"
@change="onChange"
>
这是一个穿梭框组件,用于在两个列表之间进行数据的穿梭操作。
:titles="[leftTitle, rightTitle]"表示左右两个列表的标题,
:data-source="leftData"表示左侧列表的数据源,
:target-keys="rightData"表示右侧列表的目标数据,
:disabled="disabled"表示是否禁用穿梭框,
:filter-option="(inputValue, item) => item.title.indexOf(inputValue) !== -1"表示筛选选项的函数,
:show-select-all="false"表示不显示全选按钮,
@change="onChange"表示当穿梭框的值发生变化时触发
onChange事件处理函数。
<template
slot="children"
slot-scope="{
props: { direction, filteredItems, selectedKeys, disabled: listDisabled },
on: { itemSelectAll, itemSelect },
}"
>
这是一个具名插槽,名称为"children"。通过slot-scope指令,定义了插槽的作用域,并传递了一些属性和事件给插槽内部的子组件。
props是一个包含了父组件传递给插槽的属性的对象,包括以下属性:direction:表示方向的属性。filteredItems:经过筛选后的项的列表。selectedKeys:选中项的键的列表。disabled:列表是否禁用的标志。
on是一个包含了父组件传递给插槽的事件处理函数的对象,包括以下事件:itemSelectAll:当选择全部项时触发的事件处理函数。itemSelect:当选择单个项时触发的事件处理函数。
在插槽的具体内容中,可以根据需要使用这些属性和事件来渲染数据或执行相关的操作。在这段代码中,使用了一个a-table组件来展示数据。
htmlCopy code<a-table
:bordered="true"
:scroll="{ x: 500, y: 300 }"
:pagination="false"
:row-selection="getRowSelection({ disabled: listDisabled, selectedKeys, itemSelectAll, itemSelect })"
:columns="leftColumns"
:data-source="filteredItems"
size="small"
:style="{ pointerEvents: listDisabled ? 'none' : null }"
>
这里的a-table组件是根据属性和事件进行配置的。
bordered属性被设置为true,用于显示带边框的表格样式。scroll属性用于定义表格的滚动区域,设置了横向和纵向的滚动条。pagination属性被设置为false,禁用了分页功能。row-selection属性通过调用getRowSelection方法来设置表格的行选择配置,传递了一些参数包括禁用状态、选中项的键、选择全部项的事件处理函数和选择单个项的事件处理函数。columns属性绑定了一个数组,包含了表格的列配置。data-source属性绑定了一个数组,作为表格的数据源。size属性设置为"small",定义了表格的尺寸为小号。style属性根据listDisabled属性的值动态设置了样式,当listDisabled为true时,将禁用表格的交互。
综上所述,该插槽将父组件中的属性和事件传递给子组件 a-table,用于配置和控制表格的展示、行选择和交互行为。通过这种方式,插槽提供了一种可定制化和灵活的方式来定义表格的显示和行为。
javascriptCopy codemerge() {
if (this.selectedRows.length != 2) {
this.$message.error("合并请选择两条数据")
return
}
this.visible = true
this.leftTitle = this.selectedRows[0].name
this.rightTitle = this.selectedRows[1].name
let ids = [this.selectedRows[0].id, this.selectedRows[1].id];
this.getMergeOptions(ids);
console.log(this.rowSelection)
},
这段代码定义了一个merge方法,用于处理合并操作。首先,它检查是否选择了两条数据,如果选择的数据不是两条,则弹出错误提示并返回。接着,将模态框设置为可见状态(this.visible = true),并将左侧列表的标题设置为选中行的第一条数据的名称,将右侧列表的标题设置为选中行的第二条数据的名称。然后,将选中行的两条数据的ID存储在ids数组中,并调用getMergeOptions方法来获取合并选项的数据。
javascriptCopy codegetMergeOptions(ids) {
console.log(ids)
findMergeOptions({ids: ids.toString()}).then(res => {
console.log(res);
const data = res.data;
const leftData = data.left;
const rightData = data.right;
leftData.forEach(item=>{
item.key = item.id.toString()
item.title = item.name
})
this.leftData = leftData
this.rightData = rightData
})
},
这段代码定义了getMergeOptions方法,用于获取合并选项的数据。它接收一个包含选中行的ID的数组作为参数。首先,将传入的ids打印到控制台。然后,通过调用findMergeOptions方法,并传递ids数组作为参数,来获取合并选项的数据。获取到的数据存储在res中。接下来,将左侧数据和右侧数据分别提取出来,并对左侧数据进行处理,为每个项设置key和title属性,然后将处理后的数据分别赋值给this.leftData和this.rightData。
javascriptCopy codehandleOk() {
console.log(this.leftData)
console.log(this.rightData)
console.log(this.selectedRows)
const ids = [this.selectedRows[0].id, this.selectedRows[1].id];
const param={
ids:ids,
lfetData:this.leftData,
rightData:this.rightData
}
merge(param).then(res=>{
console.log(res)
this.$message.success(res.data);
this.visible = false
}).catch(err=>{
console.log(err);
})
},
这段代码定义了handleOk方法,用于处理模态框中点击"确定"按钮的操作。首先,打印左侧数据、右侧数据和选中行的数据到控制台。然后,将选中行的两条数据的ID存储在ids数组中。接下来,创建一个包含合并所需参数的对象param,其中包括ids、lfetData和rightData属性,分别对应选中行的ID和左右两侧列表的数据。然后,调用merge方法,并传递param作为参数,执行合并操作。当合并操作完成后,打印返回的结果到控制台,显示成功消息,并将模态框设置为不可见状态(this.visible = false)。如果合并操作失败,则捕获错误并打印到控制台。
以下是对提供的代码的逐行解释:
javaCopy codeexport function merge(param) {
return new request({
url: './tap/tapCollectionsOptionss/Merge',
method: 'post',
data: param
});
}
这段代码是一个导出的JavaScript函数merge,用于向后端发送合并请求。它通过创建一个HTTP请求对象,将URL设置为./tap/tapCollectionsOptionss/Merge,方法设置为POST,请求数据设置为param对象。最终,该函数返回一个Promise对象,用于处理异步操作的结果。
javaCopy code@ApiOperation("合并测试集的测试项")
@PostMapping ("Merge")
public Result Merge(@RequestBody Map<String,Object> map) {
Result megrnOptions = tapCollectionsOptionsService.Merge(map);
return megrnOptions;
}
这段代码是一个后端的Java方法,使用了@ApiOperation注解来描述该方法的作用。它定义了一个Merge方法,接受一个Map<String, Object>类型的请求体数据。在方法中,调用了tapCollectionsOptionsService.Merge方法,并将请求体数据传递给它。最后,将tapCollectionsOptionsService.Merge方法的返回结果作为响应返回。
@Override
public Result Merge(Map<String, Object> map) {
// 从map中提取输入数据
ArrayList<String> ids = (ArrayList<String>) map.get("ids");
ArrayList<LinkedHashMap<String, String>> leftData = (ArrayList<LinkedHashMap<String, String>>) map.get("leftData");
ArrayList<String> rightData = (ArrayList<String>) map.get("rightData");
// 删除与option_collection_id匹配的现有选项
QueryWrapper<TapCollectionsOptions> objectQueryWrapper = new QueryWrapper<>();
objectQueryWrapper.in("option_collection_id", ids);
tapCollectionsOptionsDao.delete(objectQueryWrapper);
// 获取leftId和rightId
Integer leftId = Integer.parseInt(ids.get(0));
Integer rightId = Integer.parseInt(ids.get(1));
// 如果leftData和rightData具有相同的大小,则将选项合并到右侧
if (leftData.size() == rightData.size()) {
for (int i = 0; i < rightData.size(); i++) {
Integer id = Integer.parseInt(rightData.get(i));
TapCollectionsOptions tapCollectionsOptions = new TapCollectionsOptions();
tapCollectionsOptions.setOptionId(id);
tapCollectionsOptions.setOptionCollectionId(rightId);
tapCollectionsOptionsDao.insert(tapCollectionsOptions);
}
updateTapCollectionOptionNumber(leftId, rightId, 0, rightData.size());
return Result.ok("合并成功");
}
// 如果rightData为空,则将选项合并到左侧
if (rightData.size() == 0) {
for (int i = 0; i < leftData.size(); i++) {
int id = Integer.parseInt(leftData.get(i).get("id"));
TapCollectionsOptions tapCollectionsOptions = new TapCollectionsOptions();
tapCollectionsOptions.setOptionId(id);
tapCollectionsOptions.setOptionCollectionId(leftId);
tapCollectionsOptionsDao.insert(tapCollectionsOptions);
}
// 更新测试项数量
updateTapCollectionOptionNumber(leftId, rightId, leftData.size(), 0);
return Result.ok("合并成功");
}
// 遍历leftData中的选项,根据条件将其合并到左侧或右侧
for (int i = 0; i < leftData.size(); i++) {
LinkedHashMap<String, String> option = leftData.get(i);
int id = Integer.parseInt(option.get("id"));
for (int i1 = 0; i1 < rightData.size(); i1++) {
Integer rightDatum = Integer.parseInt(rightData.get(i1));
// 如果id与rightDatum相同,则将选项合并到右侧;否则合并到左侧
TapCollectionsOptions tapCollectionsOptions = new TapCollectionsOptions();
tapCollectionsOptions.setOptionId(id);
if (id == rightDatum.intValue()) {
tapCollectionsOptions.setOptionCollectionId(rightId);
} else {
tapCollectionsOptions.setOptionCollectionId(leftId);
}
tapCollectionsOptionsDao.insert(tapCollectionsOptions);
continue;
}
// 更新测试项数量
updateTapCollectionOptionNumber(leftId, rightId, rightData.size(), leftData.size() - rightData.size());
}
return Result.ok("合并成功");
}
这段代码是后端的Java方法的具体实现。它重写了某个接口或抽象类中的Merge方法。该方法接收一个Map<String, Object>类型的参数map。首先,从map中提取出合并所需的数据,包括ids、leftData和rightData。接下来,根据提取出的ids,构建一个查询条件QueryWrapper,用于删除数据库中符合条件的数据。然后,将ids中的第一个和第二个元素解析为Integer类型的leftId和rightId。
接下来,根据左右两侧的数据量进行不同的合并操作。如果左侧数据量和右侧数据量相同,将所有右侧数据合并到右侧列表中。遍历右侧数据,将每个数据的ID和右侧集合的ID设置到TapCollectionsOptions对象中,然后插入到数据库中。最后,调用updateTapCollectionOptionNumber方法更新测试项数量,并返回成功的响应。
如果右侧数据量为0,将所有左侧数据合并到左侧列表中。遍历左侧数据,将每个数据的ID和左侧集合的ID设置到TapCollectionsOptions对象中,然后插入到数据库中。同样,调用updateTapCollectionOptionNumber方法更新测试项数量,并返回成功的响应。
如果左侧数据量和右侧数据量不相同,则根据右侧数据的ID是否与左侧数据的ID相同来判断是将数据合并到左侧还是右侧。遍历左侧数据,为每个数据创建一个TapCollectionsOptions对象,并根据ID是否与右侧数据的ID相同设置合适的optionCollectionId,然后将对象插入到数据库中。最后,调用updateTapCollectionOptionNumber方法更新测试项数量,并返回成功的响应。
这段代码实现了合并操作的具体逻辑,包括删除旧数据、插入新数据以及更新测试项数量等步骤。最终,根据合并结果返回相应的响应信息。
javaCopy code@Override
public Result Merge(Map<String, Object> map) {
// 从参数map中获取需要合并的测试集的ID列表、左侧数据和右侧数据
ArrayList<String> ids = (ArrayList<String>) map.get("ids");
ArrayList<LinkedHashMap<String, String>> leftData = (ArrayList<LinkedHashMap<String, String>>) map.get("leftData");
ArrayList<String> rightData = (ArrayList<String>) map.get("rightData");
// 创建一个QueryWrapper对象,用于构建查询条件,根据测试集ID删除相关的测试项
QueryWrapper<TapCollectionsOptions> objectQueryWrapper = new QueryWrapper<>();
objectQueryWrapper.in("option_collection_id", ids);
tapCollectionsOptionsDao.delete(objectQueryWrapper);
// 解析左侧和右侧测试集的ID
Integer leftId = Integer.parseInt(ids.get(0));
Integer rightId = Integer.parseInt(ids.get(1));
// 如果左侧数据和右侧数据数量相同,将所有数据合并到右侧测试集
if (leftData.size() == rightData.size()) {
for (int i = 0; i < rightData.size(); i++) {
Integer id = Integer.parseInt(rightData.get(i));
// 创建TapCollectionsOptions对象,并设置测试项ID和所属测试集ID为右侧测试集
TapCollectionsOptions tapCollectionsOptions = new TapCollectionsOptions();
tapCollectionsOptions.setOptionId(id);
tapCollectionsOptions.setOptionCollectionId(rightId);
tapCollectionsOptionsDao.insert(tapCollectionsOptions);
}
// 更新左侧和右侧测试集的测试项数量
updateTapCollectionOptionNumber(leftId, rightId, 0, rightData.size());
return Result.ok("合并成功");
}
// 如果右侧数据为空,将所有数据合并到左侧测试集
if (rightData.size() == 0) {
for (int i = 0; i < leftData.size(); i++) {
int id = Integer.parseInt(leftData.get(i).get("id"));
// 创建TapCollectionsOptions对象,并设置测试项ID和所属测试集ID为左侧测试集
TapCollectionsOptions tapCollectionsOptions = new TapCollectionsOptions();
tapCollectionsOptions.setOptionId(id);
tapCollectionsOptions.setOptionCollectionId(leftId);
tapCollectionsOptionsDao.insert(tapCollectionsOptions);
}
// 更新左侧和右侧测试集的测试项数量
updateTapCollectionOptionNumber(leftId, rightId, leftData.size(), 0);
return Result.ok("合并成功");
}
// 根据左侧和右侧数据进行合并
for (int i = 0; i < leftData.size(); i++) {
LinkedHashMap<String, String> option = leftData.get(i);
int id = Integer.parseInt(option.get("id"));
for (int i1 = 0; i1 < rightData.size(); i1++) {
Integer rightDatum = Integer.parseInt(rightData.get(i1));
// 若测试项ID相同,则为右侧选中数据;否则为左侧数据
TapCollectionsOptions tapCollectionsOptions = new TapCollectionsOptions();
tapCollectionsOptions.setOptionId(id);
if (id == rightDatum.intValue()) {
tapCollectionsOptions.setOptionCollectionId(rightId);
} else {
tapCollectionsOptions.setOptionCollectionId(leftId);
}
tapCollectionsOptionsDao.insert(tapCollectionsOptions);
continue;
}
// 更新左侧和右侧测试集的测试项数量
updateTapCollectionOptionNumber(leftId, rightId, rightData.size(), leftData.size() - rightData.size());
}
return Result.ok("合并成功");
}
这段代码是一个Merge方法的实现。它接收一个包含合并参数的Map对象,并执行以下操作:
- 从参数
map中获取合并测试集的ID列表、左侧数据和右侧数据。 - 使用
QueryWrapper对象构建查询条件,根据测试集ID删除相关的测试项。 - 解析左侧和右侧测试集的ID。
- 如果左侧数据和右侧数据数量相同,则将所有数据合并到右侧测试集。遍历右侧数据,创建
TapCollectionsOptions对象,并设置测试项ID和所属测试集ID为右侧测试集的ID。插入数据后,调用updateTapCollectionOptionNumber方法更新左侧和右侧测试集的测试项数量。 - 如果右侧数据为空,则将所有数据合并到左侧测试集。遍历左侧数据,创建
TapCollectionsOptions对象,并设置测试项ID和所属测试集ID为左侧测试集的ID。插入数据后,调用updateTapCollectionOptionNumber方法更新左侧和右侧测试集的测试项数量。 - 如果左侧和右侧数据数量不相同,根据左侧和右侧数据进行合并。遍历左侧数据,对每个数据进行比较。如果测试项ID相同,则为右侧选中数据,否则为左侧数据。创建
TapCollectionsOptions对象,并根据比较结果设置测试项ID和所属测试集ID。插入数据后,调用updateTapCollectionOptionNumber方法更新左侧和右侧测试集的测试项数量。 - 返回合并成功的结果。
注释中提供了每个步骤的解释和操作说明。该方法实现了将测试项数据合并到不同测试集的逻辑。
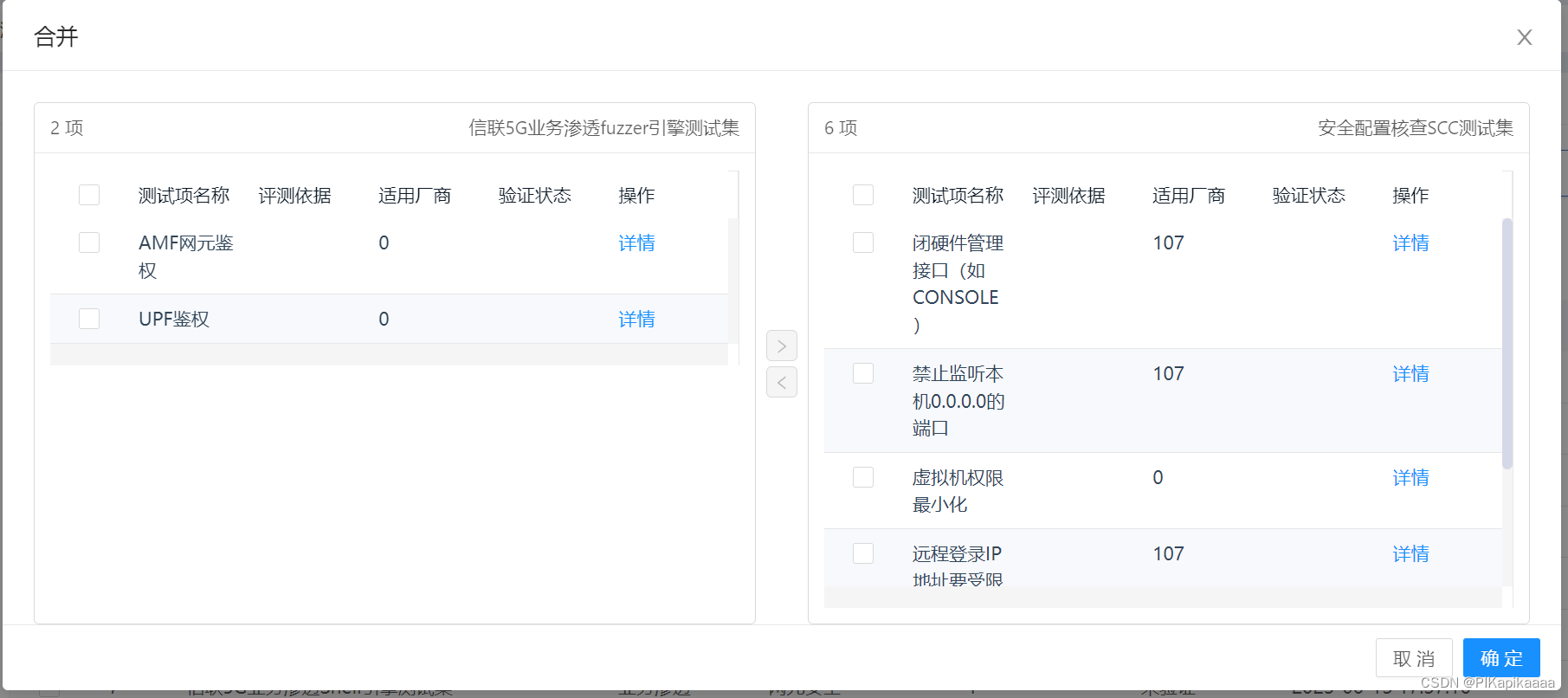
效果