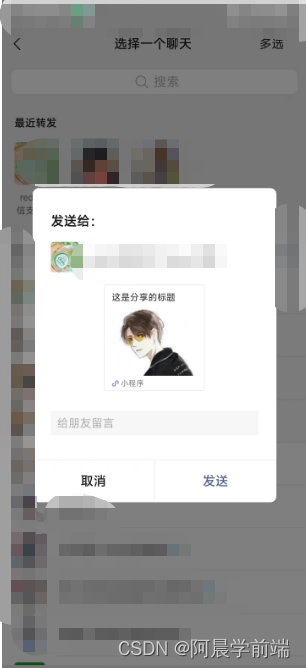
效果图:

转发功能:
<template>
<view class="container">
<button class="share-btn" open-type="share">转发</button>
</view>
</template>
<script>
export default {
data() {
return {};
},
onShareAppMessage() {
return {
title: '这是分享的标题',
path: '/pages/index/index',
imageUrl: '/static/share.jpg'
}
},
};
</script>
<style scoped>
.container {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.share-btn {
width: 200rpx;
height: 80rpx;
background-color: #007aff;
color: #ffffff;
border-radius: 40rpx;
font-size: 32rpx;
line-height: 80rpx;
text-align: center;
}
</style>注解:
open-type="share"表示将该按钮设置为小程序默认的分享按钮。
onShareAppMessage()是小程序提供的一个生命周期函数,当用户点击分享按钮时会自动调用该函数,并且根据该函数返回的分享内容进行分享
title属性,表示小程序分享的标题,这里设置为“这是分享的标题”。
path属性,表示小程序分享的路径,这里设置为小程序首页的路径/pages/index/index。
imageUrl属性,表示小程序分享时的封面图,这里设置为静态资源目录下的一张图片。
小程序页面跳转传递对象:
跳转页:
uni.navigateTo({
url: '/pages/material/purchaseDetails?data=' + encodeURIComponent(JSON
.stringify(argumentAll))
})接受页:
onLoad(options) {
// 获取页面传递的对象参数
const data = JSON.parse(decodeURIComponent(options.data));
this.dataObj = data
}