开篇的时候我就在想这篇blog到底有没有意义?因为本身使用的就是神策提供的功能,同时神策也提供了很完善的文档,而唯一要我们做的也仅仅是将它正确的集成到项目内,并且随着版本升级,文档肯定也会有一定变更… 不过,当我通过曝光采集的集成来学习部分项目架构的时候,我感觉到了一些成长
什么是曝光采集?
指的应该是某些视图显示在当前页面时会进行数据采集,不同于以往的一些事件埋点;这种采集方式在用户滑动列表时也可以和便捷的采集到数据,正好与常规埋点互补
当你要集成
曝光采集时,你肯定已经完成了神策的基础集成,所以我们直接进入Android曝光采集的接入流程~
一切以 官方文档 为准,因为随着版本升级,集成文档或许多多少少会有一些变动,此篇仅记录我集成曝光采集的过程
- 基础配置
- 常用功能
- 普通、单视图标记
- 列表元素标记
- 标记所有行
- 标记单行
- 移除元素标记
- 曝光回调
- 更新某个元素的曝光属性
- 项目实践
- 基类封装
- 基础配置
- 调用封装
基础配置
SAExposureConfig exposureConfig = new SAExposureConfig(areaRate, stayDuration, repeated);
SAExposureConfig 参数:只有当曝光配置 areaRate、stayDuration、repeated 三者都满足时才能触发曝光埋点事件

示例
//当我们设置元素完全曝光,有效停留时长 1s ,支持重复曝光
SAExposureConfig exposureConfig = new SAExposureConfig(1.0f, 1, true);
SDK 提供全局设置曝光配置
String SA_SERVER_URL = "数据接收地址";
// 初始化 SDK 配置
SAConfigOptions configOptions = new SAConfigOptions(SA_SERVER_URL);
// 初始化曝光模块配置
configOptions.setExposureConfig(exposureConfig);
常用功能
普通、单视图标记
官方介绍的方式肯定更简单、直白一些,在项目使用中肯定要进行二次封装,不然太乱了~
View view = findViewById(R.id.resourceID);
String event = "曝光事件名称";
JSONObject properties = new JSONObject();
try {
properties.put("曝光事件属性 key", "曝光事件属性 value");
} catch (JSONException e) {
e.printStackTrace();
}
SAExposureConfig exposureConfig = new SAExposureConfig(1.0f, 1, true);
SAExposureData exposureData = new SAExposureData(event, properties, exposureConfig);
SensorsDataAPI.sharedInstance().addExposureView(view, exposureData); //标记视图元素
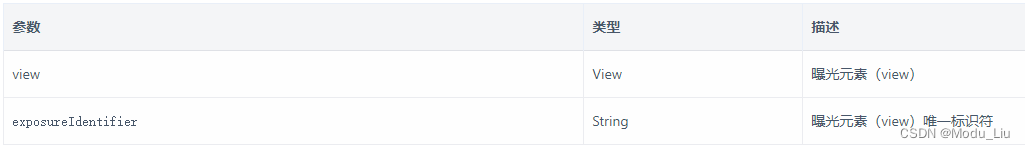
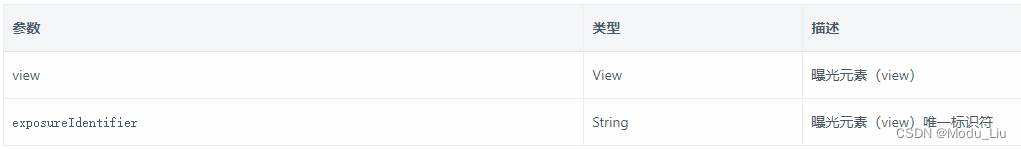
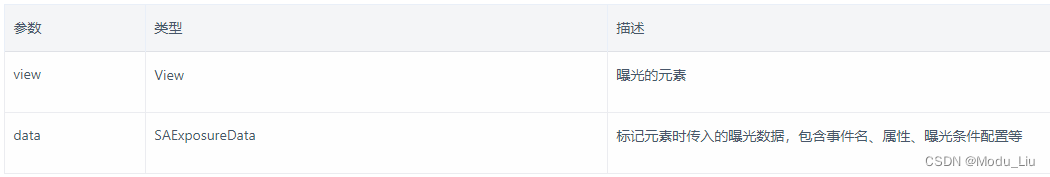
SAExposureData 参数介绍

addExposureView 参数介绍

注意
全局的曝光设置有一个默认值,即 areaRate = 0.0f,stayDuration = 0,repeated = true- 标记视图元素时,
如果不传入配置项,则会使用全局曝光配置(可常用) - 标记视图元素时,
如果传入配置项,则会使用传入的自定义配置(看情况使用,定制化强) 不同的视图元素可以使用不同的曝光配置,曝光配置和标记视图时传入的配置对应
列表元素标记
当列表使用曝光的时候,由于列表元素在绘制过程中会复用,因此针对列表复用场景需要对列表元素进行唯一标识 exposureIdentifier 设置,一般可以通过 SAExposureData 进行设置,具体如下:
SAExposureData exposureData = new SAExposureData("exposureName", null, "11",exposureConfig);
SAExposureData 参数介绍

注意:当元素(view)设置了唯一标识(exposureIdentifier),则通过唯一标识来进行曝光元素识别;因此不建议同一个页面不同元素设置相同唯一标识,只建议列表使用的时候进行元素唯一标识设置以避免列表复用导致的采集不准。
标记所有行
当针对列表中的某行或者某列进行标记而不是所有的行或列进行标记的时候需要通过 setExposureIdentifier 进行标记所有的元素,然后再通过 addExposureView 进行标记需要曝光的行或列的元素。
public void onBindViewHolder(@NonNull ViewHolder holder, final int position) {
View view = holder.xxxx;
SAExposureConfig exposureConfig = new SAExposureConfig(1.0f, 1, true);
SAExposureData exposureData = new SAExposureData("exposureName", null, String.valueOf(position), exposureConfig);//此处的曝光标识,一般传入需要标记的列表元素的位置
SensorsDataAPI.sharedInstance().addExposureView(view, exposureData);//添加曝光元素(view)到曝光列表
}
标记单行
//进行标记所有的元素
SensorsDataAPI.sharedInstance().setExposureIdentifier(view, String.valueOf(position));
setExposureIdentifier 参数介绍

public void onBindViewHolder(@NonNull ViewHolder holder, final int position) {
View view = holder.xxxx;
SensorsDataAPI.sharedInstance().setExposureIdentifier(view, String.valueOf(position));//曝光标识用于区分列表元素的特殊场景,比如列表元素复用、列表元素位置变更(刷新、删除、添加等),建议客户使用列表元素的位置作为唯一标识来处理
//只采集列表 position 为 1 的曝光元素的曝光事件
if(position==1){
SAExposureConfig exposureConfig = new SAExposureConfig(1.0f, 1, true);
SAExposureData exposureData = new SAExposureData("exposureName", null, String.valueOf(position),exposureConfig);//此处的曝光标识,一般传入需要标记的列表元素的位置
SensorsDataAPI.sharedInstance().addExposureView(view, exposureData);//添加曝光元素(view)到曝光列表
}
}
注意:如果标记某一行或某一列时,不使用曝光标识 setExposureIdentifier 进行设置,会导致曝光数据采集不准,单纯靠 position 是无法准确判定当前 position 是否是想要标记的元素;并且 setExposureIdentifier 和 addExposureView 进行标记的同一个元素 view 的唯一标识需要相同。
移除元素标记
这个我在项目中没有使用到,具体看业务需求
当我们不想采集某个元素的曝光时,可以使用 SDK 提供的移除标记接口removeExposureView,有如下两个接口:
//方法一:
View view = findViewById(R.id.resourceID);
SensorsDataAPI.sharedInstance().removeExposureView(view);
//方法二:
View view = findViewById(R.id.resourceID);
SensorsDataAPI.sharedInstance().removeExposureView(view,"aaa");
removeExposureView 参数介绍

曝光回调
SDK 从 6.6.9 版本提供了一个曝光监听的协议接口, 可通过 SAExposureData 中的 exposureListener 来设置,接口说明如下:
saExposureData.setExposureListener(SAExposureListener saExposureListener)
SAExposureListener 说明如下
public interface SAExposureListener {
/**
* 返回对应 View 是否曝光
*
* @param view View
* @param exposureData View 对应数据
* @return true:曝光,false:不曝光
*/
boolean shouldExposure(View view, SAExposureData exposureData);
/**
* 曝光完成回调
*
* @param view View
* @param exposureData 曝光数据
*/
void didExposure(View view, SAExposureData exposureData);
}
参数介绍

注意:shouldExposure 和 didExposure 回调都在主线程执行,禁止做耗时操作。
SAExposureData exposureData = new SAExposureData("expose");
exposureData.setExposureListener(new SAExposureListener() {
@Override
public boolean shouldExposure(View view, SAExposureData exposureData) {
//可以根据实际业务来返回 true 或者 false,这里影响当前曝光监听者的所有曝光事件,需谨慎使用
if (不需要曝光的条件) {
return false;
}
return true;
}
@Override
public void didExposure(View view, SAExposureData exposureData) {
//可以根据实际业务需求,在触发曝光后,进行一些业务操作
}
});
SensorsDataAPI.sharedInstance().addExposureView(view, exposureData);
更新某个元素的曝光属性
SDK 从 6.6.9 版本提供了一个曝光监听的协议接口, 可通过 updateExposureProperties 更改曝光元素的属性。
SensorsDataAPI.sharedInstance().updateExposureProperties(view, properties);
参数介绍

项目实践
以下均为项目伪代码,未必可以直接使用,更多的提供一种借鉴、思想 ,有的东西我也未必全部理解,主要可以看看一些封装思想,而且采用了
Hilt框架,关于这个框架我后续争取也记录一篇
已知的有几点要提示一下
- 涉及多模块、
组件化开发 - 采用
Dagger、Hilt依赖注入框架
基类封装
声明 BaseApplication ,主要提供获取上下文 和 资源获取的方法
import android.app.Application
import android.content.ContextWrapper
import android.content.res.Configuration
import android.content.res.Resources
abstract class BaseApplication : Application() {
override fun onCreate() {
super.onCreate()
INSTANCE = this
}
@Suppress("DEPRECATION")
override fun getResources(): Resources {
val res = super.getResources()
val config = Configuration()
config.setToDefaults()
res.updateConfiguration(config, res.displayMetrics)
return res
}
}
private lateinit var INSTANCE: Application
object AppContext : ContextWrapper(INSTANCE)
声明特用于神策的 LiuApplication ,正常应该是项目级Application
import dagger.hilt.android.HiltAndroidApp
import javax.inject.Inject
@HiltAndroidApp
class LiuApplication : BaseApplication() {
@Inject
lateinit var startups: Set<@JvmSuppressWildcards ApplicationStartup>
override fun onCreate() {
super.onCreate()
// 注册多模块 onCreate()
startups.sortedBy { it.priority() }.forEach {
it.onCreate(this)
}
}
}
启动优先
import android.app.Application
interface ApplicationStartup : Priority {
override fun priority(): Int = 100
fun onCreate(application: Application)
}
优先级实体类
interface Priority {
fun priority(): Int
}
基础配置
基础配置(已集成神策SDK基础配置 - Application)
private fun init(context: Context) {
// 开启全埋点 其他配置,如开启可视化全埋点 需要在主线程初始化神策 SDK
SensorsDataAPI.startWithConfigOptions(context, SAConfigOptions(serviceUrl).apply {
// 开启全埋点
autoTrackEventType = SensorsAnalyticsAutoTrackEventType.APP_START or
SensorsAnalyticsAutoTrackEventType.APP_END
// 打开 SDK 的日志输出功能
enableLog(BuildVariants.isDebug())
// 开启 App 打通 H5
enableJavaScriptBridge(true)
// 传入 true 代表开启推送点击事件自动采集
enableTrackPush(true)
})
trackAppInstall(context)
//初始化一个曝光配置
val exposureConfig = SAExposureConfig(1.0f, 1.0, true)
// 初始化 SDK 配置 - 数据接收地址
val configOptions = SAConfigOptions(serviceUrl)
// 初始化曝光模块配置
configOptions.exposureConfig = exposureConfig
}
调用封装
建议观察顺序
ServiceManager - ServiceInterface - StatisticsService
StatisticsService 具体服务 - 埋点工具类(主要声明埋点方法,埋点所需参数等)
interface StatisticsService {
companion object {
@JvmStatic
val service: StatisticsService by lazy { ServiceManager.queryStatisticsService() }
}
/**
* 测试曝光
*/
fun test(params1: String? = "", params2: String? = null)
}
ServiceManager 服务管理类(偏代理)
object ServiceManager {
private val serviceInterface by lazy {
EntryPoints.get(AppContext.applicationContext, ServiceInterface::class.java)
}
fun queryStatisticsService(): StatisticsService = serviceInterface.bindsStatisticsService()
}
ServiceInterface 通过 Hilt 生成对应服务类(偏工厂)
@EntryPoint
@InstallIn(SingletonComponent::class)
interface ServiceInterface {
fun bindsStatisticsService(): StatisticsService
}
调用方式
StatisticsService.service.test(params1,params2)