< ! DOCTYPE html>
< html lang= "en" >
< head> < meta charset= "UTF-8" >
< title> Title < / title>
< / head>
< body> < ! -- p标签定义段落 p元素自动在其前后创建一段空白-- >
hello,world
< p> 1 < / p>
< p> 3 < / p>
< p> 2 < / p>
< ! -- span标签是内联元素 没有换行效果 如果不对span标签应用样式span标签没有任何效果
-- >
你的购物车有< span style= "color:red;font-size: 40px" > 10 < / span> 个商品
< / body>
< / html>
< ! DOCTYPE html>
< html lang= "en" >
< head> < meta charset= "UTF-8" >
< title> < / title>
< / head>
< body> < ! -- div标签可以分割文档 div是一个块级元素他的内容会自动开始新行不需要换行-- >
hello,world
< div> < h3> this is a h3< / h3>
< a herf= "http://www.baidu.com" > goto 百度< / a>
< / div>
< / body>
< / html>
< ! DOCTYPE html>
< html lang= "en" >
< head> < meta charset= "UTF-8" >
< title> Title < / title>
< / head>
< body> < ! -- select标签是下拉列表框 option标签是列表框的选项
selected= “selected”设置默认选中 textrea表示多行文本输入框
rows属性设置显示几行的高度 cols属性设置可以显示的字符高度-- >
< form> < br/ >
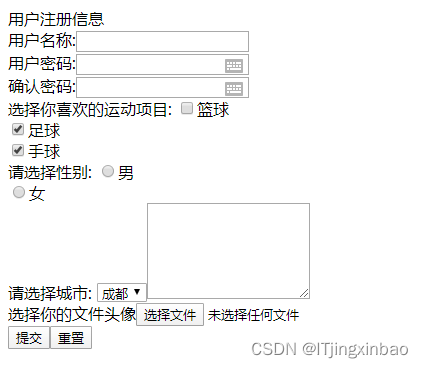
用户名称: < input type= "text" name= "username" > < br/ >
用户密码: < input type= "password" name= "pwd1" > < br/ >
确认密码: < input type= "password" name= "pwd2" > < br/ >
选择你喜欢的运动项目:
< input type= "checkbox" name= "sport" value= "lq" > 篮球< br/ >
< input type= "checkbox" name= "sport" value= "zq" checked> 足球< br/ >
< input type= "checkbox" name= "sport" value= "sq" checked> 手球< br/ >
请选择性别:
< input type= "radio" name= "gender1" value= "male" > 男< br/ >
< input type= "radio" name= "gender2" value= "female" > 女< br/ >
请选择城市:
< select name= "city" >
< option value= "cd" > 成都< / option>
< option value= "bj" > 北京< / option>
< option value= "sh" > 上海< / option>
自我介绍:
< textarea rows= "6" cols= "20" > < / textarea> < br/ >
选择你的文件头像< input type= "file" name= "mylife" value= "上传头像" >
< br/ >
< input type= "submit" value= "提交" > < input type= "reset" value= "重置" >
< / select>
< / form>
< / body>
< / html>
< ! DOCTYPE html>
< html lang= "en" >
< head> < meta charset= "UTF-8" >
< title> Title < / title>
< / head>
< body> < ! -- select标签是下拉列表框 option标签是列表框的选项
selected= “selected”设置默认选中 textrea表示多行文本输入框
rows属性设置显示几行的高度 cols属性设置可以显示的字符高度-- >
< form> < br/ >
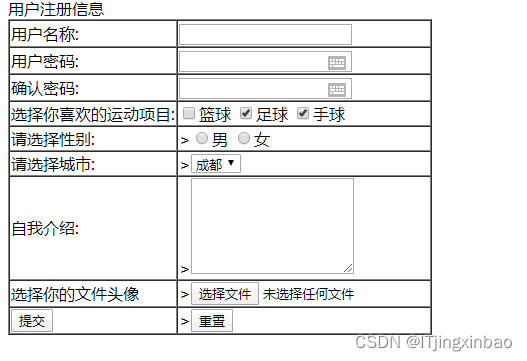
< table border= "1" cellspacing= "0" >
< tr> < td> : < / td>
< td> < input type= "text" name= "username" > < / td>
< / tr>
< tr> < td> : < / td>
< td> < input type= "password" name= "pwd1" > < / td>
< / tr>
< tr> < td> : < / td>
< td> < input type= "password" name= "pwd2" > < / td>
< / tr>
< tr> < td> : < / td>
< td> < input type= "checkbox" name= "sport" value= "lq" > 篮球
< input type= "checkbox" name= "sport" value= "zq" checked> 足球
< input type= "checkbox" name= "sport" value= "sq" checked> 手球< / td>
< / tr>
< tr> < td> : < / td>
< td> > < input type= "radio" name= "gender1" value= "male" > 男
< input type= "radio" name= "gender2" value= "female" > 女< / td>
< / tr>
< tr> < td> : < / td>
< td> > < select name= "city" >
< option value= "cd" > 成都< / option>
< option value= "bj" > 北京< / option>
< option value= "sh" > 上海< / option> < / select> < / td>
< / tr>
< tr> < td> : < / td>
< td> > < textarea rows= "6" cols= "20" > < / textarea> < / td>
< / tr>
< tr> < td> < / td>
< td> > < input type= "file" name= "mylife" value= "上传头像" > < / textarea> < / td>
< / tr>
< tr> < td> < input type= "submit" value= "提交" > < / td>
< td> > < input type= "reset" value= "重置" > < / td>
< / tr>
< / table>
< / form>
< / body>
< / html>
< ! DOCTYPE html>
< html lang= "en" >
< head> < meta charset= "UTF-8" >
< title> Title < / title>
< ! -- 在head标签里出现style type= text/ css表示写css内容 div表示对div元素进行-- >
< ! -- 样式指定-- >
< style type= "text/css" >
div{
width: 300 px;
height: 100 px;
background- color: gold;
}
< / style>
< / head>
< body> < div> , 北京< / div> < br/ >
< div> , 京< / div> < br/ >
< div> , bei< / div> < br/ >
< / body>
< / html>
< ! DOCTYPE html>
< html lang= "en" >
< head> < meta charset= "UTF-8" >
< title> Title < / title>
< style type= "text/css" >
div{
width: 300 px;
height: 100 px;
border: 1 px dashed blue;
}
< / style>
< / head>
< body> < div> < / div>
< / body>
< / html>
< ! DOCTYPE html>
< html lang= "en" >
< head> < meta charset= "UTF-8" >
< title> Title < / title>
< style type= "text/css" >
div{
width: 300 px;
height: 100 px;
background: beige;
}
< / style>
< / head>
< body> < div> < / div>
< div> < / div>
< div> < / div>
< / body>
< / html>
< ! DOCTYPE html>
< html lang= "en" >
< head> < meta charset= "UTF-8" >
< title> Title < / title>
< ! -- 通过引用css文件来改变样式 rel: relation关联-- >
< link rel= "stylesheet" type= "text/css" href= "mycss.css" / >
< / head>
< body> < div> < / div>
< div> < / div>
< div> < / div>
< / body>
< / html>
div{
width: 200 px;
height: 100 px;
background- color: brown;
}
span{
border: 2 px dashed blue;
}
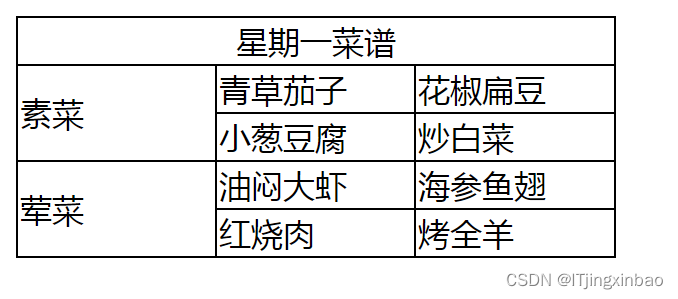
< ! DOCTYPE html>
< html lang= "en" >
< head> < meta charset= "UTF-8" >
< title> < / title>
< style type= "text/css" >
table, tr, td {
width: 300 px;
border: 1 px solid black;
border- collapse: collapse;
}
< / style>
< / head>
< body> < table> < tr> < td align= center colspan= "3" > 星期一菜谱< / td>
< / tr>
< tr> < td rowspan= 2 > 素菜< / td>
< td> < / td>
< td> < / td>
< / tr>
< tr> < td> < / td>
< td> < / td>
< / tr>
< tr> < td rowspan= 2 > 荤菜< / td>
< td> < / td>
< td> < / td>
< / tr>
< tr> < td> < / td>
< td> < / td>
< / tr>
< / table>
< / body>
< / html>
< ! DOCTYPE html>
< html lang= "en" >
< head> < meta charset= "UTF-8" >
< title> Title < / title>
< style type= "text/css" >
ul{
list- style: none;
}
< / style>
< / head>
< body> < ul> < li> < / li>
< li> < / li>
< li> < / li>
< li> < / li>
< / ul>
< / body>
< / html>
< ! DOCTYPE html>
< html lang= "en" >
< head> < meta charset= "UTF-8" >
< title> Title < / title>
< ! -- decoration修饰-- >
< style type= "text/css" >
a{
text- decoration: none;
}
< / style>
< / head>
< body> < a href= "http://www.baidu.com" > 点击百度< / a>
< / body>
< / html>
< ! DOCTYPE html>
< html lang= "en" >
< head> < meta charset= "UTF-8" >
< title> Title < / title>
< ! -- 使用id选择器需要先修饰id属性 id值是程序员自己选定
id的值唯一不能重复 -- >
< style type= "text/css" >
#css1{
color: gold;
}
#css2{
color: green;
}
< / style>
< / head>
< body> < h1 id= "css1" > 韩顺平教育< / h1>
< p id= "css2" > hello, world< / p>
< / body>
< / html>
< ! DOCTYPE html>
< html lang= "en" >
< head> < meta charset= "UTF-8" >
< title> Title < / title>
< style type= "text/css" >
. css1{
color: pink;
}
. css2{
color: sandybrown;
}
< / style>
< / head>
< body> < div class = "css2" > 韩顺平教育< / div>
< p class = "css1" > hello, world< / p>
< / body>
< / html>
< ! DOCTYPE html>
< html lang= "en" >
< head> < meta charset= "UTF-8" >
< title> Title < / title>
< ! -- margin- left、margin- right设置为auto表示左右居中
text- align: center表示文本居中-- >
< style type= "text/css" >
div{
border: 1 px solid black;
width: 300 px;
font- size: 40 px;
font- weight: bold;
font- family: 新宋体;
margiin- left: auto;
margin- right: auto;
text- align: center;
}
< / style>
< / head>
< body> < div> < / div>
< / body>
< / html>