错误写法:将showInfo()函数直接写在vm外面。
<body>
<div id="root">
<h2>欢迎来到{{name}}大学</h2>
<!--
v-on: 当。。。。的时候
click 点击事件时候
去找showInfo这个函数
-->
<button v-on:click="showInfo">点我提示信息</button>
</div>
</body>
<script>
function showInfo(){
alert("你好")
}
const vm = new Vue({
el:"#root",
data:{
name:"山河"
},
})
</script>正确写法:将shouInfo()函数写在vm中的methods方法中
<script>
const vm = new Vue({
el:"#root",
data:{
name:"山河"
},
methods:{
showInfo(){
alert("你好")
}
}
})
</script> <script>
const vm = new Vue({
el:"#root",
data:{
name:"山河"
},
methods:{
showInfo(event){
console.log(event.target.innerText)//点击时获取目标的文本信息
// console.log(this) //此处的this是vm
// alert("你好")
}
}
})
</script>传参与不传参用法:(用于删除获取id可用)
<body>
<div id="root">
<h2>欢迎来到{{name}}大学</h2>
<!--
v-on: 当。。。。的时候
click 点击事件时候
去找showInfo这个函数
-->
<!--
@ 可以代替 v-on:和v-bind:
@ 以后使用是很多的
-->
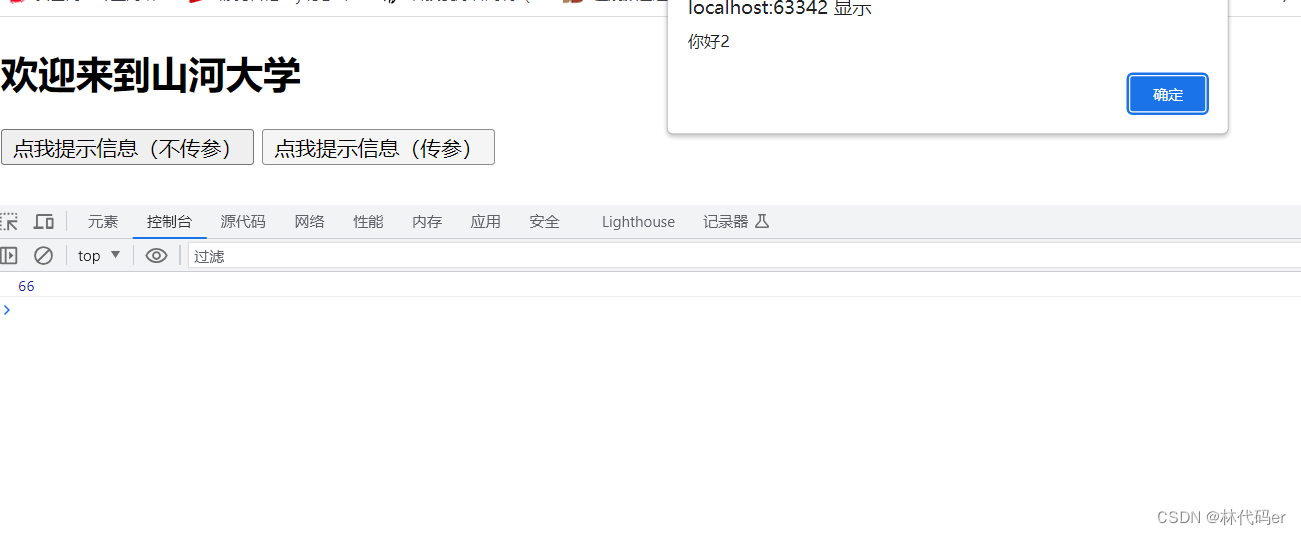
<button @click="showInfo1">点我提示信息(不传参)</button>
<button @click="showInfo2(66)">点我提示信息(传参)</button>
</div>
</body>
<script>
const vm = new Vue({
el:"#root",
data:{
name:"山河"
},
methods:{
showInfo1(event){
alert("你好1")
},
showInfo2(number){
alert("你好2")
console.log(number)
}
}
})
</script>
总结:
1.使用v-on:xxx 或 @xxx 绑定事件,其中xxx是事件名;
2.事件的回调需要配置在methods对象中,最终会在vm上;
3.methods中配置的函数,不要用箭头函数!否则this就不是vm了;
4.methods中配置的函数,都是被Vuesuo管理的函数,this指向的是vm 或 组件实例对象;
5.@click="demo" 和 @click="demo($event)" 效果一致,但后者可以传参;