-
新建一个vite + ts + vue3的项目
在创建选项中选择ts和vue选项。
之后,安装依赖之后试运行一下,出现一下页面意味着vite-vue项目创建成功。
npm create vite@latest electron-vue3-ts-vite-test1VSCode打开electron-vue3-ts-vite-test1或者cd electron-vue3-ts-vite-test1
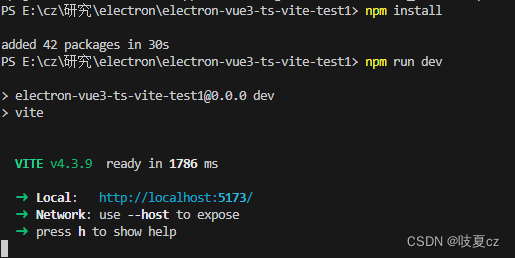
npm install //完成初始化
npm run dev //试运行确认是否有问题

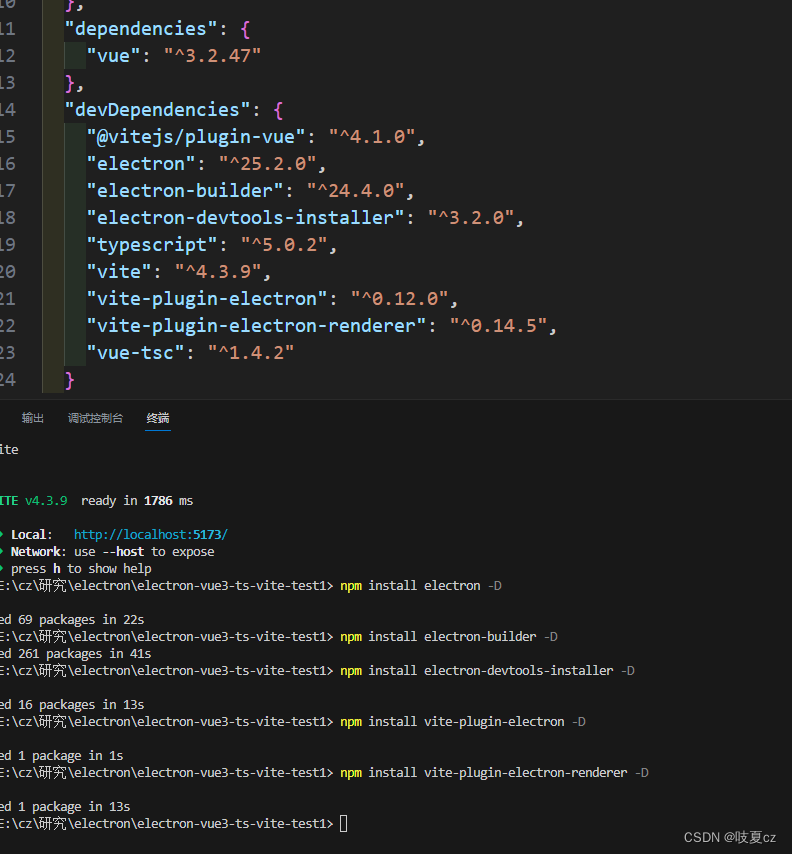
2.安装electron的相关依赖
//安装electron
npm install electron -D
//打包工具
npm install electron-builder -D
//开发工具
npm install electron-devtools-installer -D
//集成Vite和Electron,方便后续在渲染进程中使用Node API或Electron API
npm install vite-plugin-electron -D
npm install vite-plugin-electron-renderer -D
//快速删除某些文件和文件夹
npm install rimraf -D 
3.配置electron
在项目的根目录下新建electron-main文件夹,之后新建index.ts,配置如下:
// electron-main/index.ts
import { app, BrowserWindow } from "electron"
import path from "path"
const createWindow = () => {
const win = new BrowserWindow({
webPreferences: {
contextIsolation: false, // 是否开启隔离上下文
nodeIntegration: true, // 渲染进程使用Node API
preload: path.join(__dirname, "./preload.js"), // 需要引用js文件
},
})
// 如果打包了,渲染index.html
if (process.env.NODE_ENV !== 'development') {
win.loadFile(path.join(__dirname, "./index.html"))
win.webContents.openDevTools()
} else {
let url = "http://localhost:5173" // 本地启动的vue项目路径。注意:vite版本3以上使用的端口5173;版本2用的是3000
win.loadURL(url)
win.webContents.openDevTools()
}
}
app.whenReady().then(() => {
createWindow() // 创建窗口
app.on("activate", () => {
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
})
// 关闭窗口
app.on("window-all-closed", () => {
if (process.platform !== "darwin") {
app.quit()
}
}) 项目根目录创建electron-preload目录,在electron-preload目录新建preload.ts文件,参考示例代码如下:
注意避坑:preload.ts不要与preload-main中的index.ts同名,
// electron-preload/preload.ts
import os from "os";
console.log("platform", os.platform());4.修改项目配置文件
-
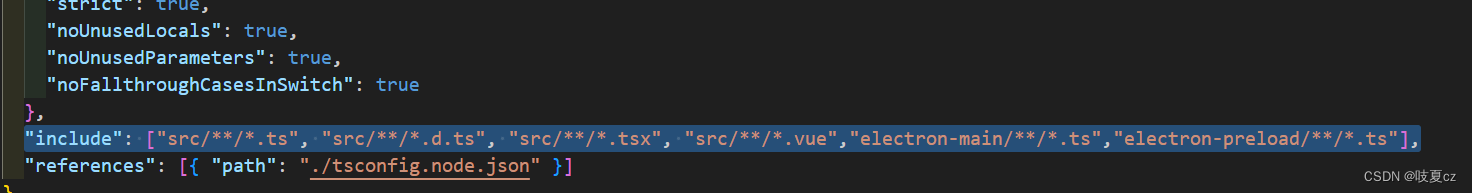
修改tsconfig.json
增加electron相关的监听,增加配置内容如下,electron-main/**/*.ts及electron-preload/**/*.ts为新增配置
"include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue","electron-main/**/*.ts","electron-preload/**/*.ts"],
-
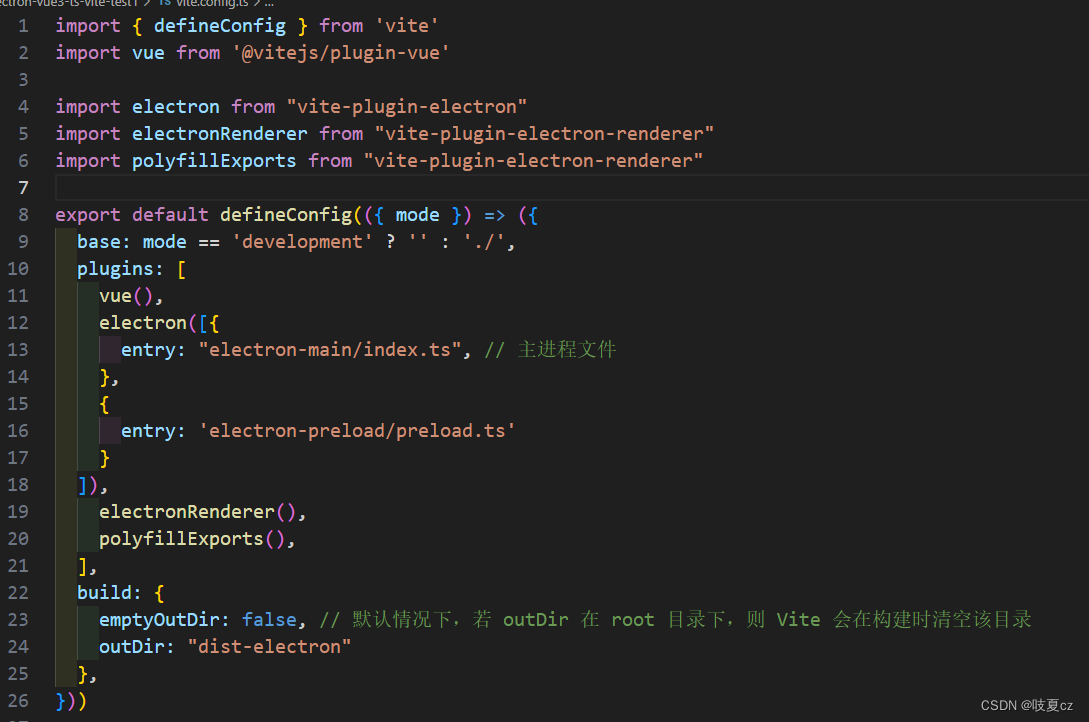
修改vite.config.ts
将当前独立的vite与electron关联起来
【补充说明】:
electron()是可以传入数组对象的,网上很多教程或者案例都是传入对象,导致很多小伙伴只知道electron-main/index.ts(对应electron项目main.js)怎么配,而不知道perload.js怎么配。
electron()支持传递数组,因而可以配置main及preload入口,但由于统一输出到outDir: "dist-electron"同一个目录,由此main及preload不建议创建同名的ts文件,否则会有冲突
outDir: "dist-electron"交代了输出地址
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import electron from "vite-plugin-electron"
import electronRenderer from "vite-plugin-electron-renderer"
import polyfillExports from "vite-plugin-electron-renderer"
export default defineConfig(({ mode }) => ({
base: mode == 'development' ? '' : './',
plugins: [
vue(),
electron([{
entry: "electron-main/index.ts", // 主进程文件
},
{
entry: 'electron-preload/preload.ts'
}
]),
electronRenderer(),
polyfillExports(),
],
build: {
emptyOutDir: false, // 默认情况下,若 outDir 在 root 目录下,则 Vite 会在构建时清空该目录
outDir: "dist-electron"
},
}))
-
修改package.json文件
- 删除"type":"module"
- 增加"main": "dist-electron/index.js"
- "build"修改为"build": "rimraf dist-electron && vite build && electron-builder"
- 修改dev运行命令,增加
chcp 65001支持中文显示,"scripts": {"dev": "chcp 65001 && vite"} - (如果不涉及打包,可以不配置)增加配置build配置(配置build才能打包成功,具体含义可以官网查询),注意
files及output配置的路径,files打包关联路径,output为后续包生成路径
{
"name": "electron-vue3-ts-vite-test1",
"private": true,
"version": "0.0.0",
"main": "dist-electron/index.js",
"scripts": {
"dev": "vite",
"build": "vue-tsc && rimraf dist-electron && vite build && electron-builder",
"preview": "vite preview"
},
"dependencies": {
"vue": "^3.2.47"
},
"devDependencies": {
"@vitejs/plugin-vue": "^4.1.0",
"electron": "^25.2.0",
"electron-builder": "^24.4.0",
"electron-devtools-installer": "^3.2.0",
"rimraf": "^5.0.1",
"typescript": "^5.0.2",
"vite": "^4.3.9",
"vite-plugin-electron": "^0.12.0",
"vite-plugin-electron-renderer": "^0.14.5",
"vue-tsc": "^1.4.2"
},
"build": {
"appId": "com.electron.desktop",
"productName": "electron",
"asar": true,
"copyright": "Copyright © 2022 electron",
"directories": {
"output": "release/${version}"
},
"files": [
"./dist",
"./package.json",
"./dist-electron"
],
"mac": {
"artifactName": "${productName}_${version}.${ext}",
"target": [
"dmg"
]
},
"win": {
"target": [
{
"target": "nsis",
"arch": [
"x64"
]
}
],
"artifactName": "${productName}_${version}.${ext}"
},
"nsis": {
"oneClick": false,
"perMachine": false,
"allowToChangeInstallationDirectory": true,
"deleteAppDataOnUninstall": false
},
"publish": [
{
"provider": "generic",
"url": "http://127.0.0.1:8080"
}
],
"releaseInfo": {
"releaseNotes": "版本更新的具体内容"
}
}
}
-
修改.gitignore
增加忽略dist-electron
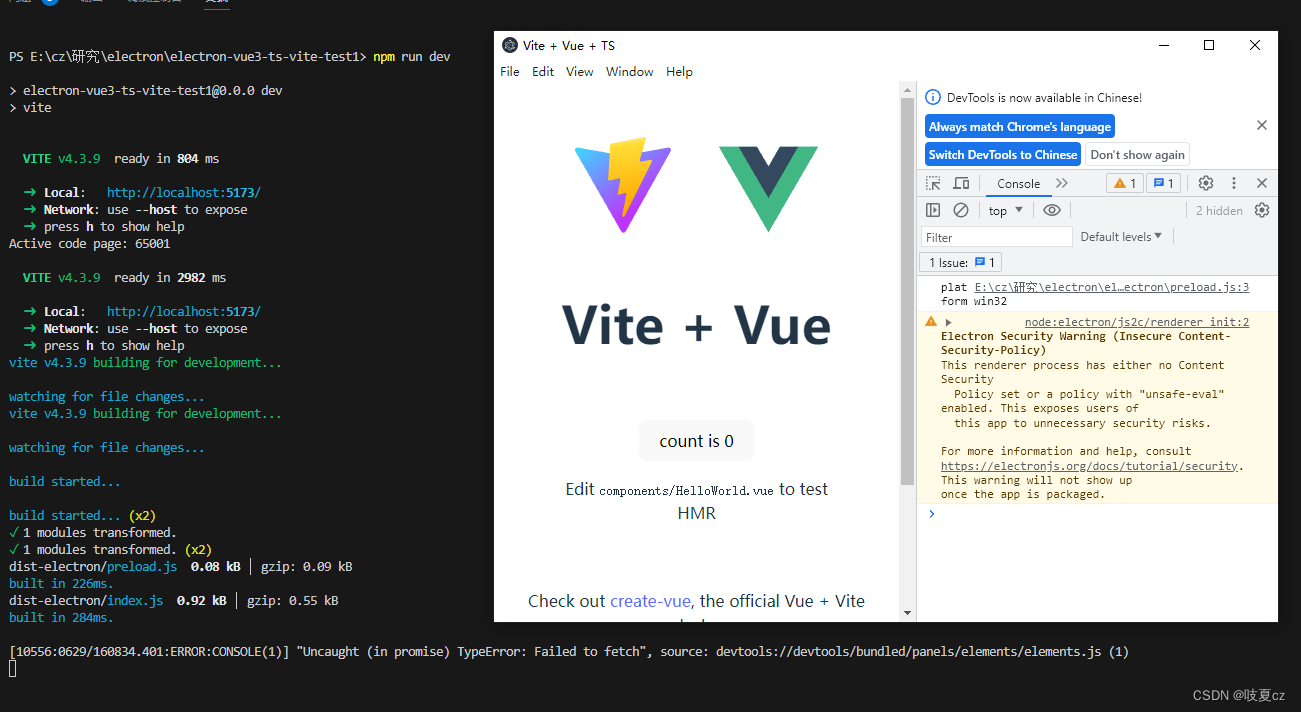
5.运行测试
- dev测试:
npm run dev(由于有vite加持,支持hotreload,无需额外配置)
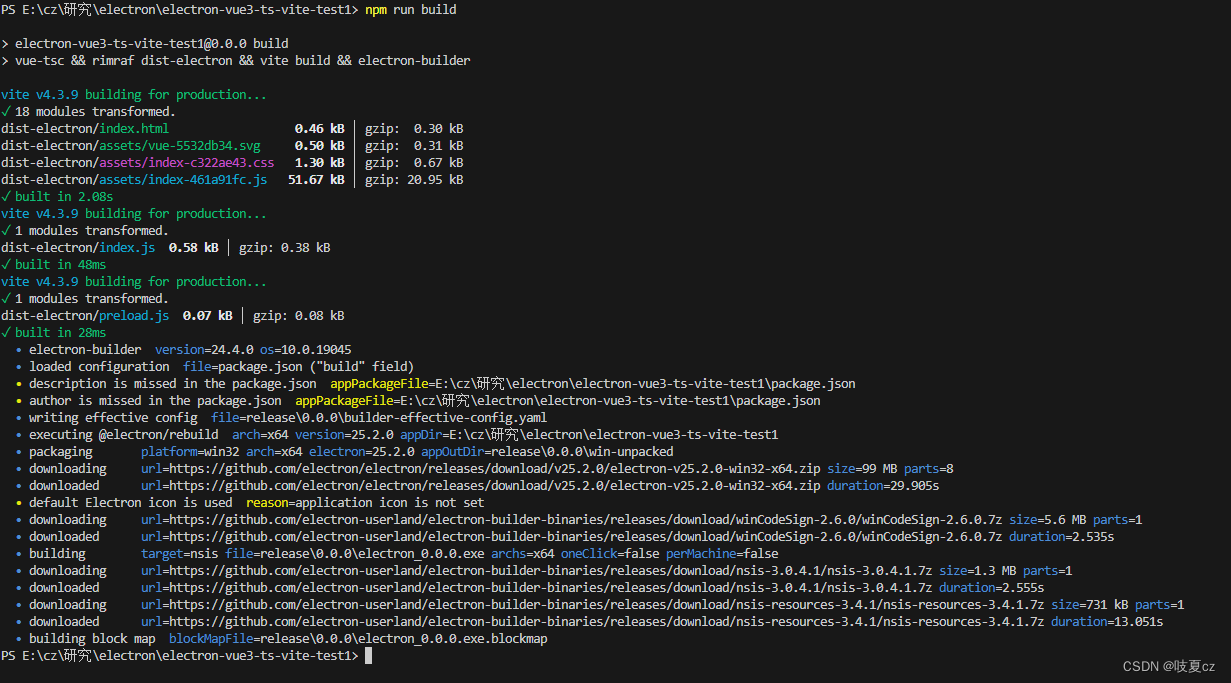
- 打包测试:
npm run build
打包成功后再release目录下生成一个版本文件夹,打开文件夹,里面有一个.exe文件,点击安装就可以了