1.修改本地/etc/yum.repos.d/内容为远程yum repo配置;
# 1).备份原yum配置
mkdir -p /home/yum-bak && mv /etc/yum.repos.d/* /home/yum-bak/*# 2).修改目标yum配置
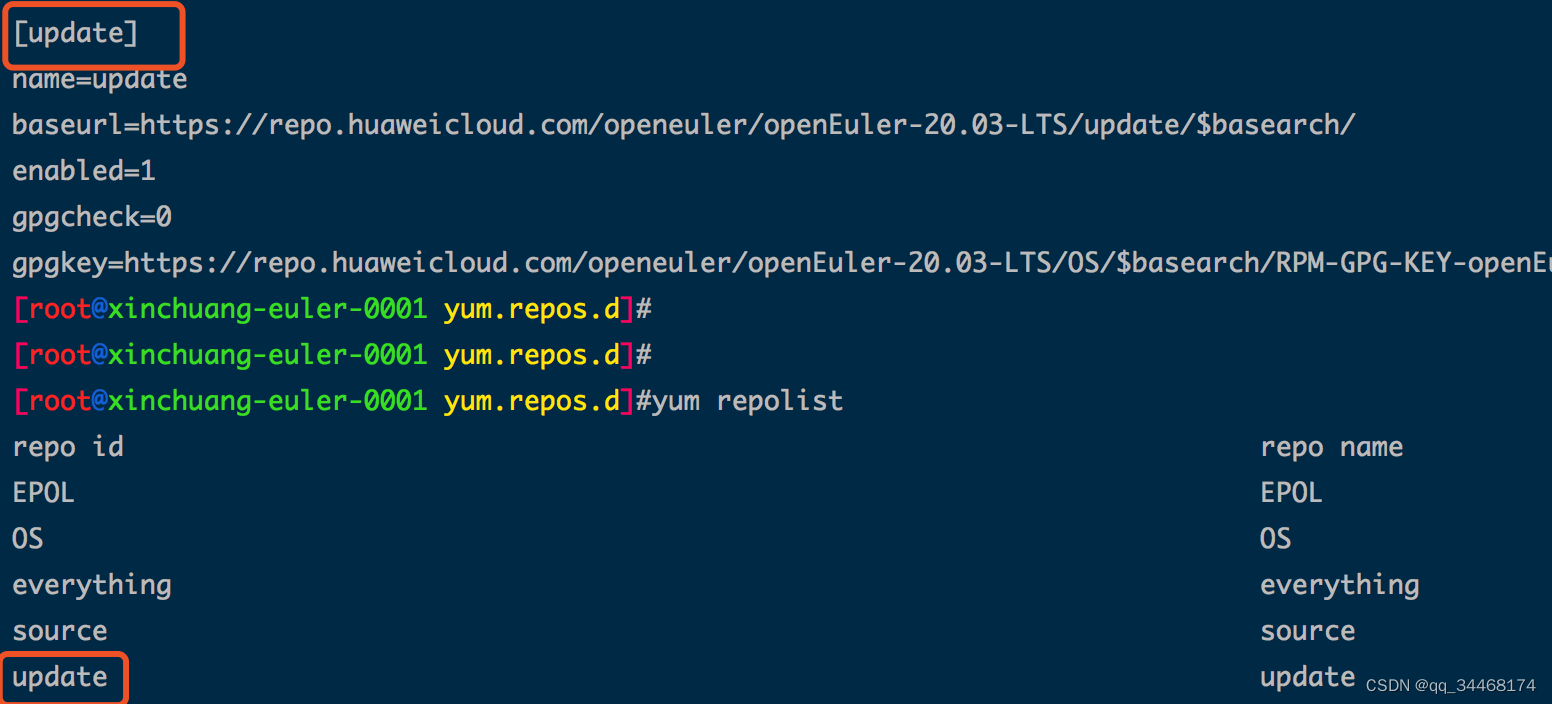
2.执行缓存,查看相关repoid是否正确
yum clean all
yum makecache# 查看repoid是否变更成目标源配置
yum repolist

3.执行保存命令,将其保存到本地
reposync -n -p /data/repos/epel/ --delete
当需要指定repoid时,通过--repoid=xxxx, xxxx表示repo id
4.恢复原yum配置
rm -rf /etc/yum.repos.d/* && mv /home/yum-bak/* /etc/yum.repos.d/ && rm -rf /home/yum-bak