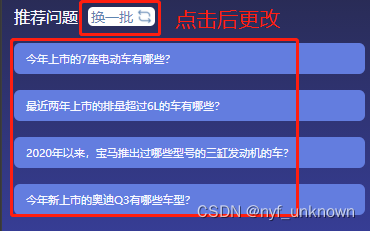
(小程序)指定问题换一批功能实现

vue3写法
html
<view class="title">
<p>推荐问题</p>
<view class="refresh" @click="onRefresh">
<text>换一批</text>
<image src="https://cdn.tudb.work/aios/web/images/change.png" alt="" />
</view>
</view>
<view class="recommand-list">
//重点
<view v-for="(item, index) in form.recommandList.filter(
(recommend) => recommend.index === form.curRecommendIndex
)" :key="index" class="item" @click="onSelectRecommend(item)">
{{ item.content }}
</view>
</view>
js
const form = ref({
// 问题相关声明
curRecommendIndex: 1,
recommandList: [
{ content: "今年新上市的奔驰SUV有哪些?", index: 1 },
{ content: "续航大于700公里的电动车有哪些?", index: 1 },
{ content: "2023年上市的20万-30万的四驱车型有哪些?", index: 1 },
{ content: "查询2023年上市的长度大于5米的电动车", index: 1 },
{ content: "今年上市的7座电动车有哪些?", index: 2 },
{ content: "最近两年上市的排量超过6L的车有哪些?", index: 2 },
{
content: "2020年以来,宝马推出过哪些型号的三缸发动机的车?",
index: 2,
},
{ content: "今年新上市的奥迪Q3有哪些车型?", index: 2 },
]
});
//刷新事件
const onRefresh = () => {
if (form.value.curRecommendIndex === 1) {
return (form.value.curRecommendIndex = 2);
}
if (form.value.curRecommendIndex === 2) {
return (form.value.curRecommendIndex = 1);
}
};
vue2写法
<div class="recommend-list">
<div
v-for="(item, index) in recommendList.filter(
(recommend) => recommend.index === curRecommendIndex
)"
:key="index"
class="recommend-item"
@click="onSelectRecommend(item)"
>
{{ item.content }}
</div>
</div>
js
data() {
return {
curRecommendIndex: 1,
recommendList: [
{ content: "今年新上市的奔驰SUV有哪些?", index: 1 },
{ content: "续航大于700公里的电动车有哪些?", index: 1 },
{ content: "2023年上市的20万-30万的四驱车型有哪些?", index: 1 },
{ content: "查询2023年上市的长度大于5米的电动车", index: 1 },
{ content: "今年上市的7座电动车有哪些?", index: 2 },
{ content: "最近两年上市的排量超过6L的车有哪些?", index: 2 },
{
content: "2020年以来,宝马推出过哪些型号的三缸发动机的车?",
index: 2,
},
{ content: "今年新上市的奥迪Q3有哪些车型?", index: 2 },
],
}
},
methods:{
onRefresh() {
if (this.curRecommendIndex === 1) {
return (this.curRecommendIndex = 2);
}
if (this.curRecommendIndex === 2) {
return (this.curRecommendIndex = 1);
}
console.log(this.curRecommendIndex);
},
}