Android中实现Material3主题
Material 3是由Google引入的一种设计系统,通过采用一套设计原则、指南和组件,提供统一直观的用户体验。
在本篇文章中,您将学习如何:
- 在您的Android应用程序中应用Material 3主题。
- 如何使用Material 3属性应用于您的视图。
- 如何应用动态着色。
开始
首先需要引入material组件以来:
dependencies {
// ...
implementation 'com.google.android.material:material:1.9.0'
}
创建material3主题theme.xml
<style name="Theme.MyAppTheme" parent="Theme.Material3.Light">
<item name="colorPrimary">@color/green</item>
<item name="colorPrimaryVariant">@color/green_dark</item>
<item name="colorOnPrimary">@color/white</item>
</style>
我们可以通过将它们添加到我们刚创建的主题中,来更改默认颜色的值。在这里,您可以查看 Material 3 的所有角色并决定要覆盖哪种颜色。
https://github.com/material-components/material-components-android/blob/master/docs/theming/Color.md
请注意,所有 Material 3 组件都使用 Material 3 样式,因此如果我们更改主题值,我们的视图将自动受到影响。
应用
在AndroidManifest.xml中引入theme
<application
android:allowBackup="true"
android:dataExtractionRules="@xml/data_extraction_rules"
android:fullBackupContent="@xml/backup_rules"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.MyAppTheme"> // change here
<activity
android:name=".MainActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
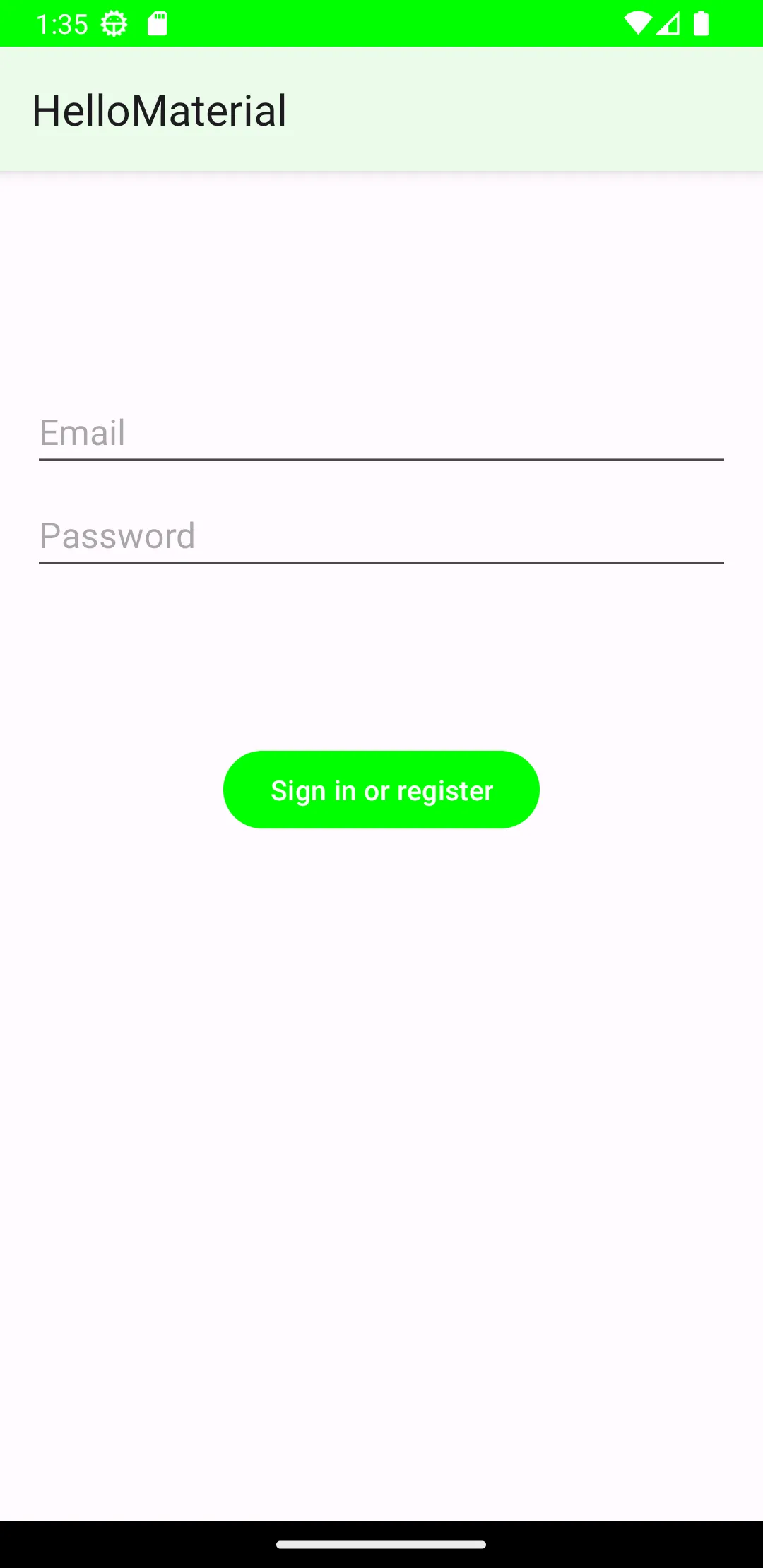
下面是主界面布局activity_main.xml,看看效果
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<EditText
android:id="@+id/username"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="96dp"
android:autofillHints="@string/prompt_email"
android:hint="@string/prompt_email"
android:inputType="textEmailAddress"
android:selectAllOnFocus="true"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<EditText
android:id="@+id/password"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:autofillHints="@string/prompt_password"
android:hint="@string/prompt_password"
android:imeActionLabel="@string/action_sign_in_short"
android:imeOptions="actionDone"
android:inputType="textPassword"
android:selectAllOnFocus="true"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/username" />
<Button
android:id="@+id/login"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="start"
android:layout_marginTop="16dp"
android:layout_marginBottom="64dp"
android:text="@string/action_sign_in"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/password"
app:layout_constraintVertical_bias="0.2" />
</androidx.constraintlayout.widget.ConstraintLayout>

请注意,工具栏、按钮和文本的颜色已经改变,现在都使用了我们在Theme.MyAppTheme中定义的相同的绿色。
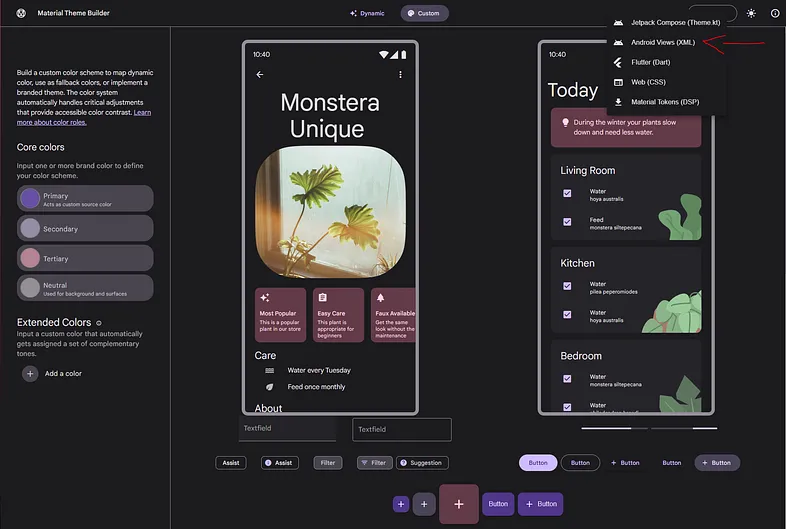
但是,如果我们能以简单和和谐的方式定义所有Material 3主题的值会怎样呢?这就是Material 3主题创建工具发挥作用的地方。
https://m3.material.io/theme-builder#/custom
我们可以定义我们想要在应用程序中使用的颜色,并且该工具将使用算法创建一个和谐的主题,以确保主要颜色的完美对比。现在,我们所需要做的就是将主题导出为“Android视图(XML)”。
该工具将导出适用于浅色和深色主题的值,包括所有的颜色。
theme.xml(浅色主题)
<resources>
<style name="Theme.MyAppTheme" parent="Theme.Material3.Light.NoActionBar">
<item name="colorPrimary">@color/md_theme_light_primary</item>
<item name="colorOnPrimary">@color/md_theme_light_onPrimary</item>
<item name="colorPrimaryContainer">@color/md_theme_light_primaryContainer</item>
<item name="colorOnPrimaryContainer">@color/md_theme_light_onPrimaryContainer</item>
<item name="colorSecondary">@color/md_theme_light_secondary</item>
<item name="colorOnSecondary">@color/md_theme_light_onSecondary</item>
<item name="colorSecondaryContainer">@color/md_theme_light_secondaryContainer</item>
<item name="colorOnSecondaryContainer">@color/md_theme_light_onSecondaryContainer</item>
<! -- [...] a lot of attrs here -->
</style>
</resources>
colors.xml
<resources>
<color name="seed">#6750A4</color>
<color name="md_theme_light_primary">#6750A4</color>
<color name="md_theme_light_onPrimary">#FFFFFF</color>
<color name="md_theme_light_primaryContainer">#EADDFF</color>
<color name="md_theme_light_onPrimaryContainer">#21005D</color>
<color name="md_theme_light_secondary">#625B71</color>
<color name="md_theme_light_onSecondary">#FFFFFF</color>
<color name="md_theme_light_secondaryContainer">#E8DEF8</color>
<! -- [...] a lot of colors here -->
</resources>
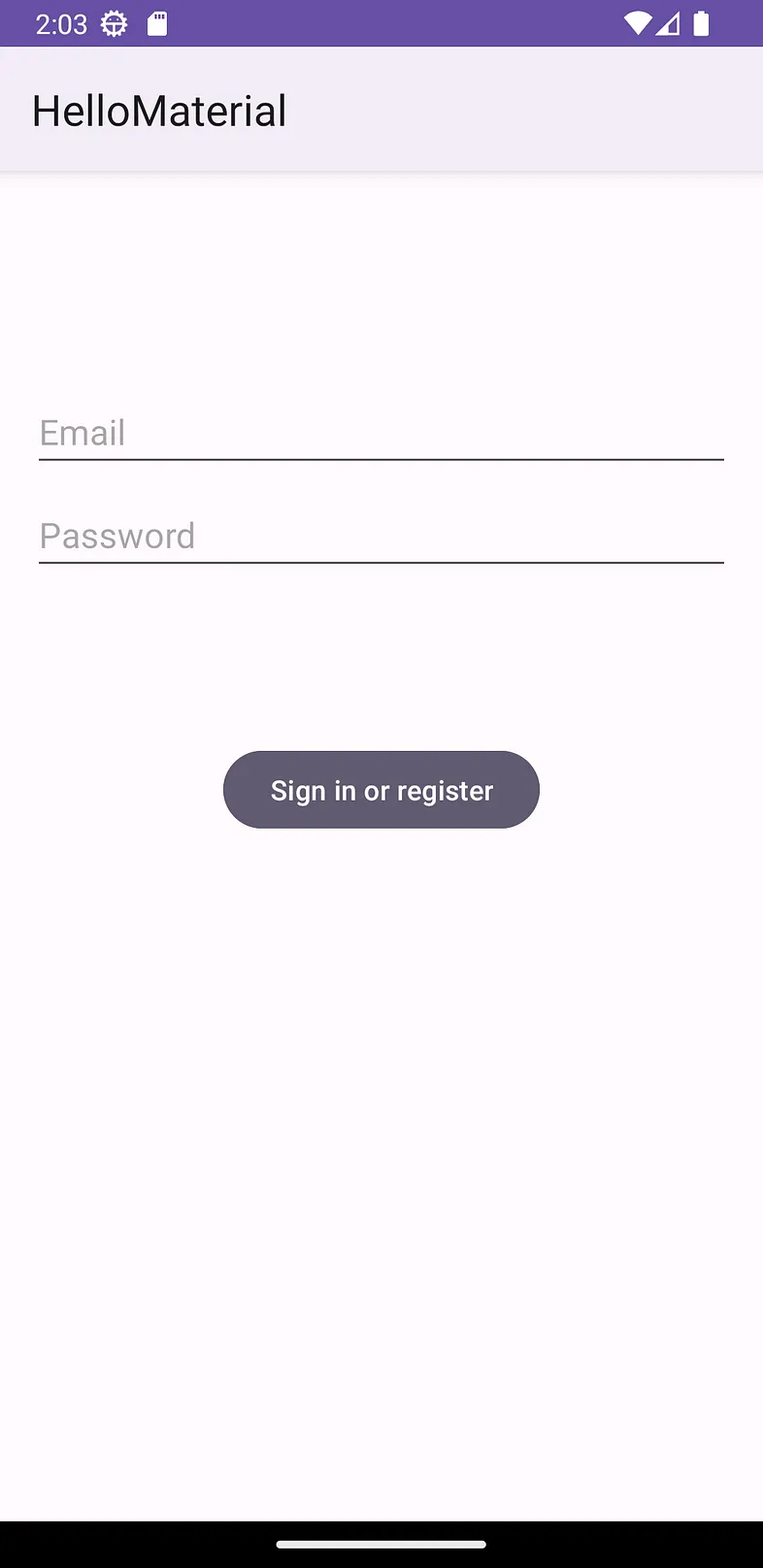
现在app UI效果如下所示:

如果你想更改button的颜色,非常简单
<Button
android:id="@+id/login"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="start"
android:backgroundTint="?attr/colorAccent" // Use the prefix ?attr
android:layout_marginTop="16dp"
android:layout_marginBottom="64dp"
android:text="@string/action_sign_in"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/password"
app:layout_constraintVertical_bias="0.2" />

应用动态着色
通过在我们的应用程序类中简单地添加以下行,我们可以根据用户的系统定义的颜色动态更改应用程序的颜色:
MyApplication.kt
class MyApplication : Application() {
override fun onCreate() {
super.onCreate()
DynamicColors.applyToActivitiesIfAvailable(this)
}
}
AndroidManifest.xml
<application
android:allowBackup="true"
android:dataExtractionRules="@xml/data_extraction_rules"
android:fullBackupContent="@xml/backup_rules"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:name=".MyApplication"
android:theme="@style/Theme.MyAppTheme">
以上就是本文全部内容,希望对你学习material3主题有所帮助!