1、先找到企业ID和企业微信聊天接入链接
1)找到企业ID,登录 企业微信
https://work.weixin.qq.com/![]() https://work.weixin.qq.com/
https://work.weixin.qq.com/ 
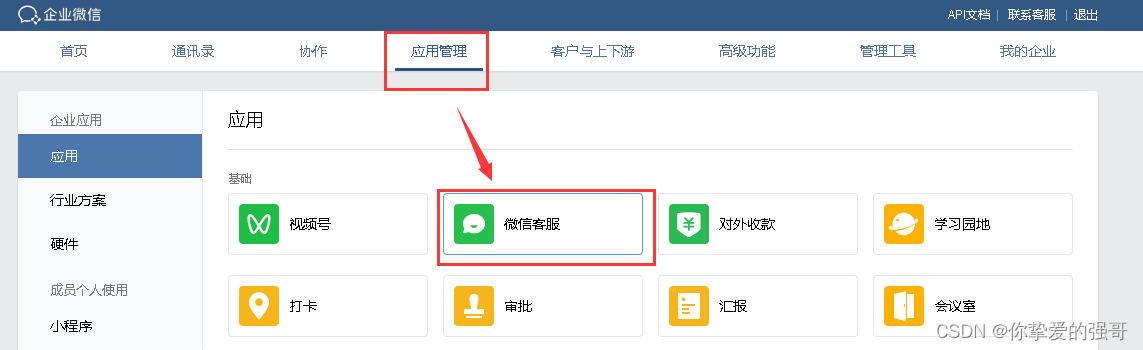
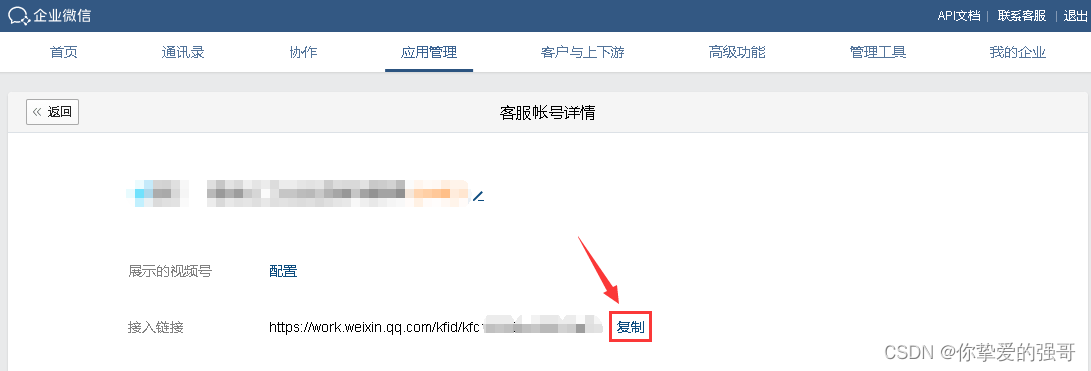
2)找到接入链接



2、开始写H5页面代码
let d = {
corpId: 'ww931你挚爱的强哥8dee',//企业微信ID
url: 'https://work.weixin.qq.com/kfid/kfc18你挚爱的强哥af71',//企业微信客户接入链接
}
let p = Object.keys(d).reduce((p, k, i) => p + `${i ? '&' : '?'}${k}=${d[k]}`, '');
wx.miniProgram.reLaunch({ url: `/pages/index/index${p}` });//触发小程序刷新页面获取appId3、对应小程序页面代码
//pages/index/index.js代码如下
Page({
...
onLoad(options) {
// 跳转到企业客户聊天窗口
if (options.corpId && options.url) {
//必须要触发点击事件才能唤起聊天窗口,所以多加了一个弹窗,否者会报错{errMsg: "openCustomerServiceChat:fail can only be invoked by user TAP gesture."}
wx.showModal({
title: '提示',
content: '即将跳转到企业客户聊天窗口',
confirmText: '我知道了',
showCancel: false,
success(res) {
if (res.confirm) {
wx.openCustomerServiceChat({
corpId: options.corpId,//企业微信ID
extInfo: { url: options.url },//企业微信聊天接入链接
})
}
}
})
}
},
...
});![[Visual Studio]Ctrl + T 跳转没有预览下拉选项的问题](https://img-blog.csdnimg.cn/204904ec22da4bdc84be03094e73d92a.png)



![[Flink]wordcount](https://img-blog.csdnimg.cn/fb3e7ec8740142f4aa5089ce4ad89e1e.png)