提示:JS的重点是让静态的页面产生一些变化
文章目录
- JS编写方式
- 嵌入编写
- 外部编写
- JS基本语法
- 使用let声明变量
- 使用var声明变量
- JS中的数据类型
- JS中运算符
- ❗`==` 和 `===`
- JS中的数据类型转换
- 字符串类型加减乘除
- 布尔类型加减乘除
- 字符串与整数、小数之间的转换
- JS流程控制语句
JS编写方式
提示:JavaScript是弱类型语言,行尾分号可写可不写
首先看下Java 与 JavaScript什么关系
嵌入编写
JS编写在script(脚本)标记中,script标记可以出现在html中的任意位置,也就是说JS代码可以嵌入在HTML中任意部分,从上到下依次执行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!-- 嵌入编写 编写在script(脚本)标记中,script标记可以出现在html中的任意位置 -->
<script>
// 输出语句
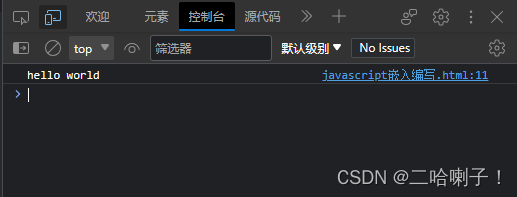
console.log('hello world')
</script>
</body>
</html>

外部编写
script引入外部js文件,那么标记中间的代码运行时会被浏览器忽略掉,不再执行
js代码(取名hello.js):
console.log('Hello 世界');
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!-- 引入外部js文件 -->
<script src="./hello.js">
// script引入外部js文件,那么标记中间的代码运行时会被浏览器忽略掉,不再执行
console.log('1234');
</script>
</body>
</html>

JS基本语法
JavaScript 变量的命名规范可以总结为以下几个方面:
- 使用有意义的、描述性的变量名
- 变量名应该与变量所代表的值或含义相关联,能够表达变量的用途。例如:firstName, lastName, totalAmount 等。
- 变量命名应该符合标识符命名规则
- 变量名必须以字母、下划线(_)或美元符号($)开头,并且可以包含字母、数字、下划线或美元符号。变量名不能以数字开头。同时要注意保留字的使用,如if、else、for等关键字不能用作变量名。
- 使用驼峰命名法
- 一般情况下建议使用驼峰式命名法,即第一个单词的首字母小写,其他单词的首字母大写。例如:totalAmount, firstName, lastName。
-
不能使用JavaScript关键词与JavaScript保留字。
-
使用有意义的缩写
- 在变量名中可以使用缩写,但是要确保缩写是大家都能理解的。例如:qty(数量), str(字符串)。
- 避免使用单个字符的变量名
- 比如 i, j, k 等单字符变量名一般只在循环中使用,其他情况应该尽量避免使用。
遵循良好的变量命名规范有助于程序的可读性和可维护性。
使用let声明变量
❗ js中定义变量使用let关键字
js是弱类型语言,定义时不需要指定数据类型,变量的类型是由赋值的数据决定
【示例代码】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
let Tom
Tom = 200
console.log(Tom);
Tom = '你好世界!'
console.log(Tom);
</script>
</body>
</html>

使用var声明变量
用的比较少
❗ 定义变量也可以使用var关键字,新标准js语法,建议使用let
【示例代码】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
Tom = 200
var Tom
Tom = true
console.log(Tom);
</script>
</body>
</html>

JS中的数据类型
typeof:获取当前变量的数据类型
JavaScript 中有 7 种数据类型,其中 5 种是基本数据类型,另外两种是引用数据类型。
- 基本数据类型:
- 未定义(Undefined):表示未定义的值。
- 数字(Number):整数和浮点数都属于数字类型,例如 1、3.14 等。
- 布尔值(Boolean):true 和 false 两个值。
- 字符串(String):例如 “hello”、‘world’ 等,用单引号或双引号包裹起来。
- 符号(Symbol):表示独一无二的值,用于对象属性的键。
- 引用数据类型:
- 对象(Object):例如数组、函数、正则表达式、空(Null)空值等对象。
- function-函数类型:function函数
【示例代码】
这里没有写符号(Symbol)数据类型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
//js六种数据类型
let x
console.log(typeof x); //1.undefined 未定义
x = 100.3
console.log(typeof x); //2.number 数字类型(不区分整数小数)
x = false
console.log(typeof x); //3.boolean 布尔类型 true/false
x = 'abc'
console.log(typeof x); //4.String 字符串类型 数据使用引号括起来(单引号双引号通用)
x = []
console.log(typeof x); //5.object 对象类型 有属性和方法可以使用
x = function(){}
console.log(typeof x); //6.function 函数类型 就是方法
//特殊的number类型 NaN(Not a Nnumber)非数 Infinity无限大
x = parseInt('abc')
console.log( x , typeof x);
x = 3/0
console.log( x , typeof x);
</script>
</body>
</html>

JS中运算符
JavaScript中的运算符可以分为以下几类:||
| 运算符 | 优先级 |
|---|---|
| 算术运算符 | 加号+,减号-,乘号*,除号/,取模%,++,-- |
| 逻辑运算符 | 与&&、或ll、 非! |
| 比较运算符 | 等于==,不等于!=,全等于===,不全等于!==,大于>,小于<,大于等于>=,小于等于<= |
| 赋值运算符 | 等号=,加等+=,减等-=,乘等*=,除等/=,取模等%= |
| 位运算符 | 与&,或l,异或^,非~,左移<<,右移>>,无符号右移>>> |
| 条件运算符 | 三元操作符?:,根据表达式的结果返回一个值。例如:a>b?a:b |
除此之外,JavaScript还支持一些其他的运算符,例如typeof运算符,用于检测变量的数据类型;
instanceof运算符,用于检测对象是否是某个类的实例等。
还有反引号 `

【示例代码】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
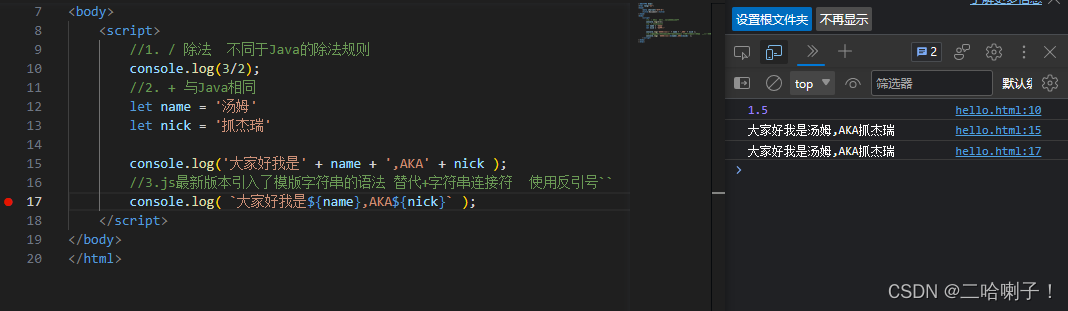
<script>
//1. / 除法 不同于Java的除法规则
console.log(3/2);
//2. + 与Java相同
let name = '汤姆'
let nick = '抓杰瑞'
console.log('大家好我是' + name + ',AKA' + nick );
//3.js最新版本引入了模版字符串的语法 替代+字符串连接符 使用反引号``
console.log( `大家好我是${name},AKA${nick}` );
</script>
</body>
</html>

❗== 和 ===
== 和 === 的区别
==比较时会将比较的数据先转换成相同类型,再去比较数据值===严格比较,类型和数据值都相同,结果才是true
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
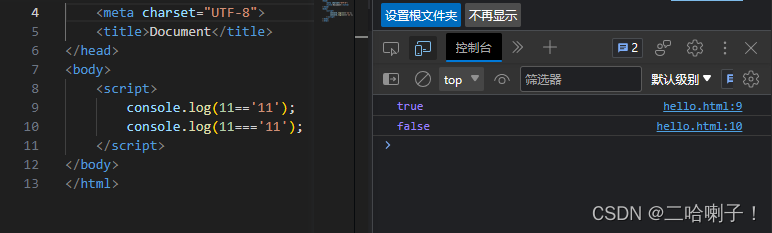
console.log(11=='11');
console.log(11==='11');
</script>
</body>
</html>

JS中的数据类型转换
字符串类型加减乘除
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
let num1 = '10'
let num2 = '5'
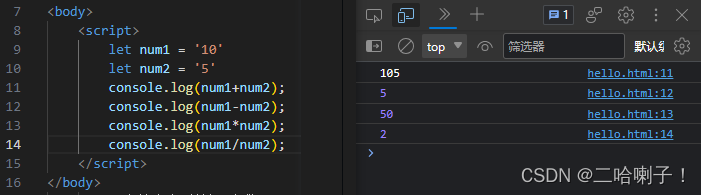
console.log(num1+num2);
console.log(num1-num2);
console.log(num1*num2);
console.log(num1/num2);
</script>
</body>
</html>
输出结果:

字符串类型数据 在做 - * / 运算时,js默认会把它转换成number类型
布尔类型加减乘除
给num1和num2重新赋值,一个true一个false
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
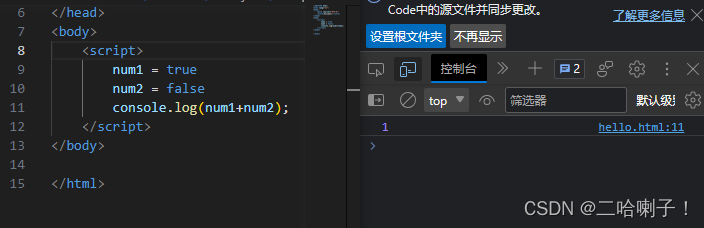
num1 = true
num2 = false
console.log(num1+num2);
</script>
</body>
</html>
输出1

布尔类型数据在做 + - * / 运算时,js默认会把true转换成1,false转换成0再去运算
字符串与整数、小数之间的转换
parseInt()将字符串转换为整数
pareFloat()将字符串转换成小数
【示例代码1】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
//pareFloat将字符串转换成小数
let s1 = '10'
let s2 = '10.5'
s1 = parseInt(s1)
s2 = parseFloat(s2)
console.log(s1+s2);
</script>
</body>
</html>
输出结果:

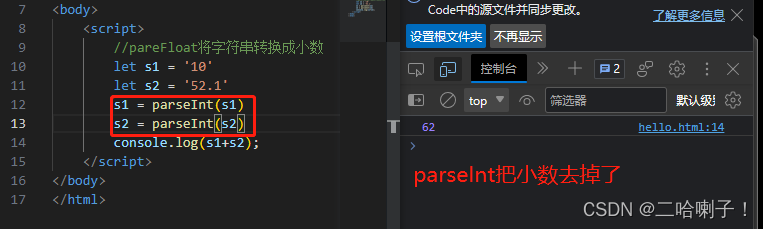
【示例代码2】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
//pareFloat将字符串转换成小数
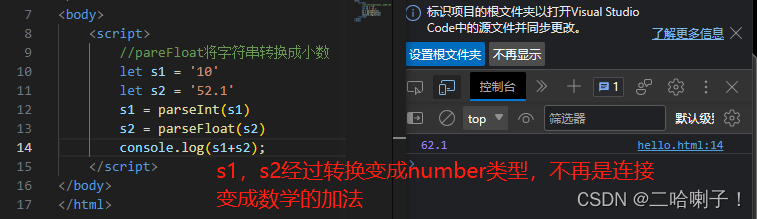
let s1 = '10'
let s2 = '52.1'
s1 = parseInt(s1)
s2 = parseInt(s2)
console.log(s1+s2);
</script>
</body>
</html>
输出结果:

JS流程控制语句
JS流程控制语句指的是用于控制程序执行流程的语句,包括条件语句和循环语句。
- 条件语句
- if语句:通过判断一个条件,决定是否执行后面的代码块。
if (condition) {
// 如果condition为true,则执行这里的语句块
}
- if…else语句:根据先前判断的条件,分别执行不同的代码块。
if (condition) {
// 如果condition为true,则执行这里的语句块
} else {
// 如果condition为false,则执行这里的语句块
}
- if…else if…else语句:根据多个条件依次判断,分别执行不同的代码块。
if (condition1) {
// 如果condition1为true,则执行这里的语句块
} else if (condition2) {
// 如果condition2为true,则执行这里的语句块
} else {
// 如果既不是condition1也不是condition2,则执行这里的语句块
}
- switch语句:根据一个表达式的值,依次执行不同的代码块。
switch(expression) {
case value1:
// 如果expression的值和value1相等,则执行这里的语句块
break;
case value2:
// 如果expression的值和value2相等,则执行这里的语句块
break;
default:
// 如果expression的值既不是value1也不是value2,则执行这里的语句块
}
- 循环语句
- while循环:只要指定的条件为true,就不断地执行循环体中的代码块。
while (condition) {
// 如果condition为true,则执行这里的语句块
}
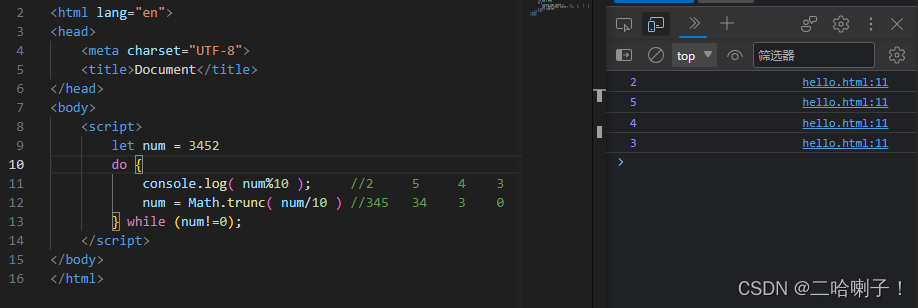
- do…while循环:先执行一次循环体中的代码块,然后只要指定的条件为true,就不断地执行循环体中的代码块。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
let num = 3452
do {
console.log( num%10 ); //2 5 4 3
num = Math.trunc( num/10 ) //345 34 3 0
} while (num!=0);
</script>
</body>
</html>

这段代码实现了一个反向输出一个整数的各个位数的功能。代码执行步骤如下:
- 定义一个变量num并赋值为3452。
- 进入do…while循环,先执行循环体内的代码块。
- 执行console.log(num%10)语句,输出num除以10的余数,即num的个位数。此时输出为2。
- 执行Math.trunc(num/10)语句,将num除以10并向下取整,得到num去掉个位数后的整数部分。此时num变为345。
- 判断num是否为0。由于num不为0,继续进行下一次循环。
- 重复步骤3~5,输出num的十位数5、百位数4和千位数3,直到num为0时循环结束。
- 整数的每个位数依次反向输出:2、5、4、3。
- for循环:设定一个计数器并设置循环的终止条件,每次循环时更新计数器的值。
for (initialization; condition; increment) {
// initialization:初始化变量
// condition:设置循环的终止条件
// increment:计数器增加的量
// 执行这里的语句块
}
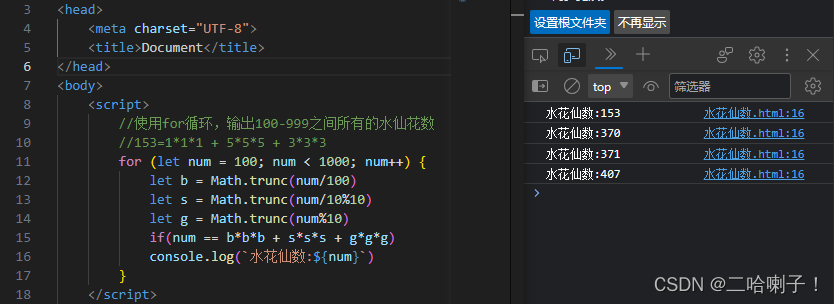
【示例代码】
使用for循环,输出100-999之间所有的水仙花数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
//使用for循环,输出100-999之间所有的水仙花数
//153=1*1*1 + 5*5*5 + 3*3*3
for (let num = 100; num < 1000; num++) {
let b = Math.trunc(num/100)
let s = Math.trunc(num/10%10)
let g = Math.trunc(num%10)
if(num == b*b*b + s*s*s + g*g*g)
console.log(`水花仙数:${num}`)
}
</script>
</body>
</html>
输出结果:

- for…in循环:用于遍历对象的所有可枚举属性。
for (var prop in object) {
// prop:枚举属性名
// object:要枚举属性的对象
// 执行这里的语句块
}
- for…of循环:用于遍历可迭代对象(如数组、字符串等)的所有元素。
for (var element of iterable) {
// element:当前遍历到的元素
// iterable:要遍历的可迭代对象
// 执行这里的语句块
}


![[Flink]wordcount](https://img-blog.csdnimg.cn/fb3e7ec8740142f4aa5089ce4ad89e1e.png)