javascript二维码的生成可以用第三方库qrcode.js。
下载地址:https://gitcode.net/mirrors/davidshimjs/qrcodejs

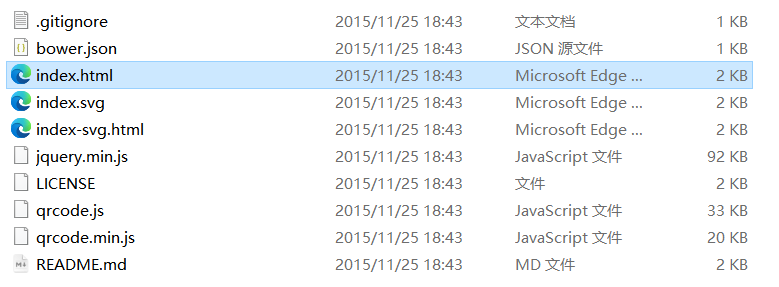
解压后打开index.html文件输入百度地址回车,就可以看到指定页面的二维码了。

html代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ko" lang="ko">
<head>
<title>Cross-Browser QRCode generator for Javascript</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no" />
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="qrcode.js"></script>
</head>
<body>
<input id="text" type="text" value="http://jindo.dev.naver.com/collie" style="width:80%" /><br />
<div id="qrcode" style="width:100px; height:100px; margin-top:15px;"></div>
<script type="text/javascript">
var qrcode = new QRCode(document.getElementById("qrcode"), {
width : 100,
height : 100
});
function makeCode () {
var elText = document.getElementById("text");
if (!elText.value) {
alert("Input a text");
elText.focus();
return;
}
qrcode.makeCode(elText.value);
}
makeCode();
$("#text").
on("blur", function () {
makeCode();
}).
on("keydown", function (e) {
if (e.keyCode == 13) {
makeCode();
}
});
</script>
</body>根据使用文档,二维码的生成需要QRCode对象。
var qrcode = new QRCode(document.getElementById("qrcode"), {
text: "http://jindo.dev.naver.com/collie",
width: 128,
height: 128,
colorDark : "blue",
colorLight : "red",
correctLevel : QRCode.CorrectLevel.H
});QRCode有两个参数,前一个是插入二维码DOM,后一个可以设置二维码的属性。
text//网址
width//宽度
height//高度
colorDark//点颜色
colorLight//背景颜色
correctLevel//容错率
//correctLevel : QRErrorCorrectLevel.L,(7%)
//correctLevel : QRErrorCorrectLevel.M,(15%)
//correctLevel : QRErrorCorrectLevel.Q,(25%)
//correctLevel : QRErrorCorrectLevel.H,(30%)
colorDark : "blue",
colorDark : "blue",
colorLight : "red",
QRCode有两个方法:
qrcode.clear(); // 清除二维码
qrcode.makeCode("http://naver.com"); // 生成其它二维码

![[Flink]wordcount](https://img-blog.csdnimg.cn/fb3e7ec8740142f4aa5089ce4ad89e1e.png)