Element UI是PC端常用的组件库,支持vue2与vue3,vue2项目使用的叫 Element UI,vue3使用的叫 Elements Plus,官网地址 一个 Vue 3 UI 框架 | Element Plus
我们下面的代码都是以vue3为例
目录
1 安装
2 引入
3 使用
1 安装

2 引入
完整引入方便但体积大,按需引入不方便但体积小
完整引入就在main.js中这样搞

按需引入就麻烦写,感兴趣可以看一下 快速开始 | Element Plus
3 使用
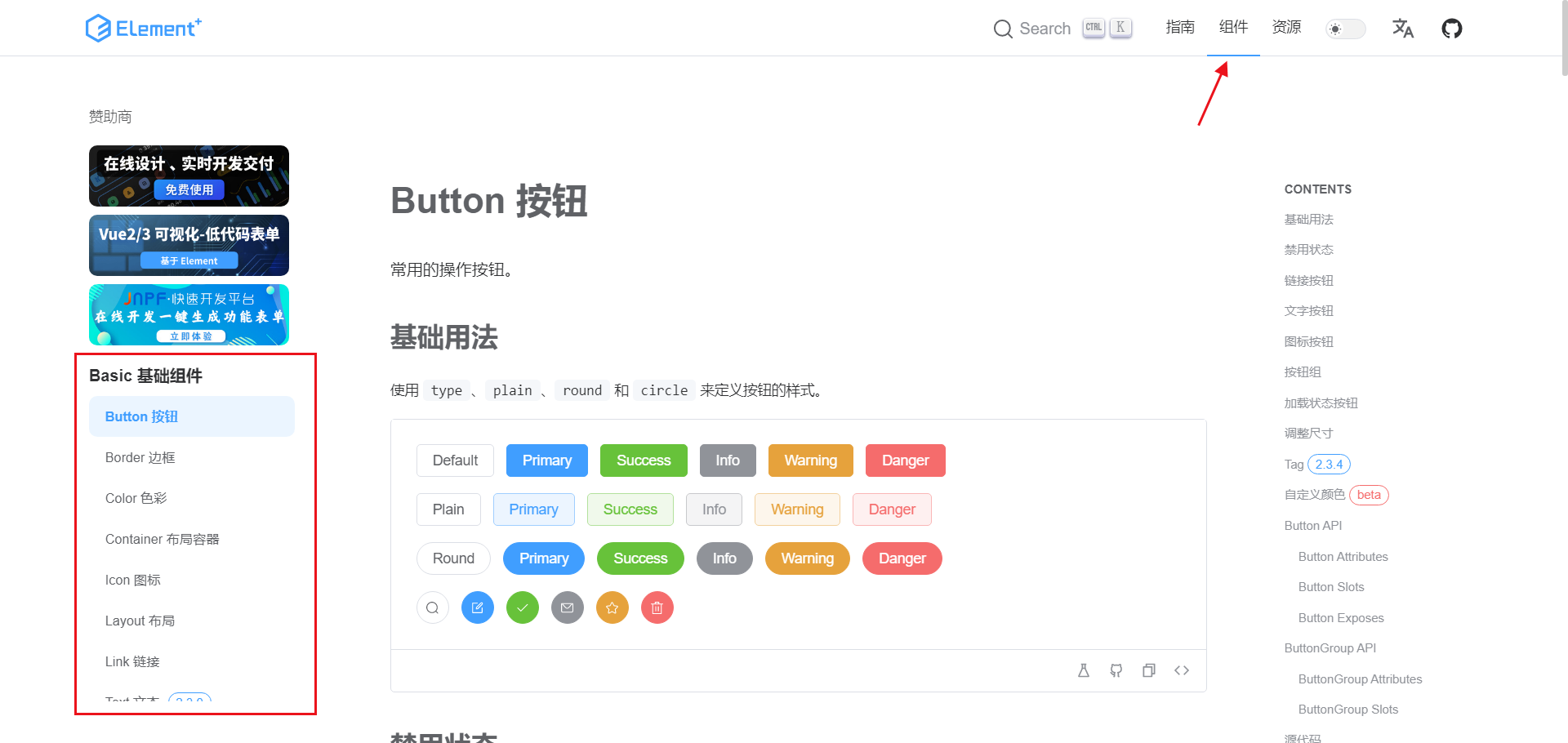
点击组件后就可以在这里看到一些组件

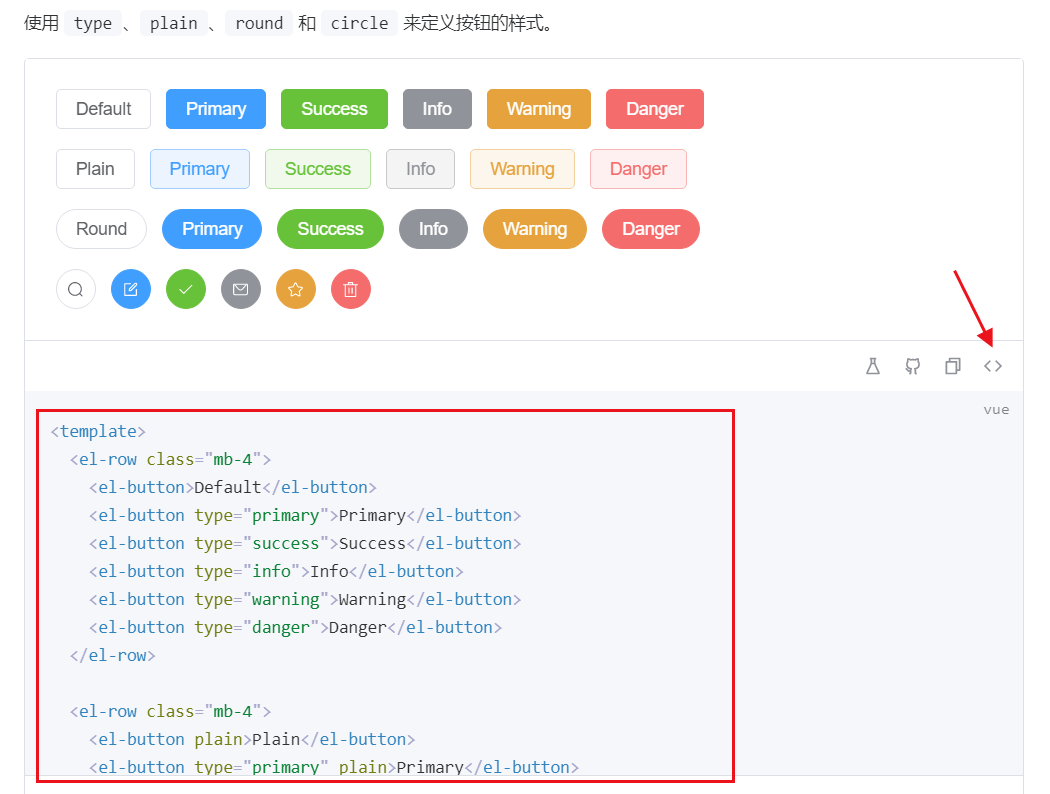
我们以使用按钮为例,点击 显示源代码 就可以出现一堆代码

粘贴到你想用的地方就行了,我粘贴进来一部分

然后这个按钮就有了