实现功能:
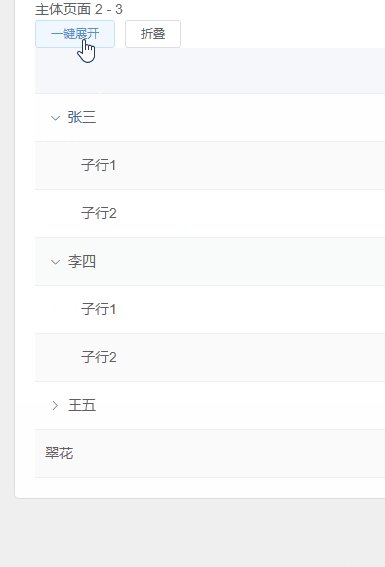
1.表单一键展开或者一键折叠
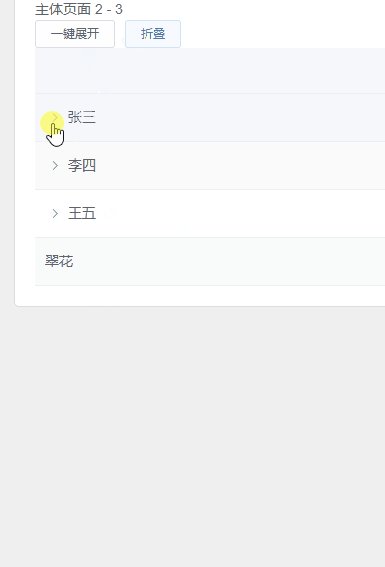
2.表单点击展开一部分后,再次点击展开或折叠按钮可以全部展开或全部折叠
3.完整代码在最后
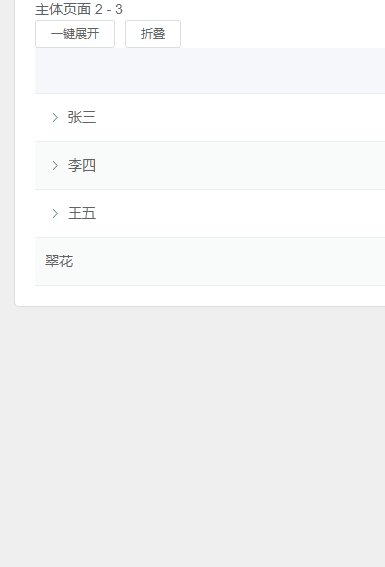
1.建立el-table的树形结构
1.ref="table",用节点绑定的方式实现
2.data:树形结构数据
3.:tree-props="{ children: 'child', hasChildren: 'hasChildren' }",中的children就是自动判断data中有没有叫child的子结构,如果有就填充
4.row-key="id",唯一值,必须要
5.stripe,斑马纹的表格
<el-table ref="table" :data="listData" :tree-props="{ children: 'child', hasChildren: 'hasChildren' }" row-key="id" stripe>
<el-table-column prop="name"></el-table-column>
</el-table>2.data数据
基本树结构就完成了
listData: [
{
id: 1,
name: '张三',
age: 20,
child: [
{ id: 11, name: '子行1', age: 5 },
{ id: 12, name: '子行2', age: 8 }
]
},
{
id: 2,
name: '李四',
age: 25,
child: [
{ id: 4, name: '子行1', age: 5 },
{ id: 5, name: '子行2', age: 8 }
]
},
{
id: 3,
name: '王五',
age: 30,
child: [
{ id: 6, name: '子行1', age: 5 },
{ id: 7, name: '子行2', age: 8 }
]
},
{
id: 5,
name: '翠花',
age: 30
}
],3.添加俩个按钮,展开和折叠
toggleRowExpansion:用于可展开表格与树形表格,切换某一行的展开状态,如果使用了第二个参数,则是设置这一行展开与否(第一个参数为 true 则展开)
使用递归的方式进行展开折叠操作
<el-button size="mini" @click.native="openTable('open')">一键展开</el-button>
<el-button size="mini" @click.native="openTable('fold')">折叠</el-button> isOpen: false
openTable(str) {
if (str == 'open') {
this.isOpen = true;
} else {
this.isOpen = false;
}
this.$nextTick(() => {
this.handleArr(this.listData, this.isOpen);
});
},
handleArr(arr, flag) {
arr.forEach(i => {
this.$refs.table.toggleRowExpansion(i, flag);
if (i.children) {
this.handleArr(i.children);
}
});
}4.效果

5.完整代码
<template>
<div class="content-box">
<div class="container">
<p>主体页面 2 - 3</p>
<el-button size="mini" @click.native="openTable('open')">一键展开</el-button>
<el-button size="mini" @click.native="openTable('fold')">折叠</el-button>
<el-table ref="table" :data="listData" :tree-props="{ children: 'child', hasChildren: 'hasChildren' }" row-key="id" stripe>
<el-table-column prop="name"></el-table-column>
</el-table>
</div>
</div>
</template>
<script>
export default {
data() {
return {
listData: [
{
id: 1,
name: '张三',
age: 20,
child: [
{ id: 11, name: '子行1', age: 5 },
{ id: 12, name: '子行2', age: 8 }
]
},
{
id: 2,
name: '李四',
age: 25,
child: [
{ id: 4, name: '子行1', age: 5 },
{ id: 5, name: '子行2', age: 8 }
]
},
{
id: 3,
name: '王五',
age: 30,
child: [
{ id: 6, name: '子行1', age: 5 },
{ id: 7, name: '子行2', age: 8 }
]
},
{
id: 5,
name: '翠花',
age: 30
}
],
isOpen: false
};
},
methods: {
openTable(str) {
if (str == 'open') {
this.isOpen = true;
} else {
this.isOpen = false;
}
this.$nextTick(() => {
this.handleArr(this.listData, this.isOpen);
});
},
handleArr(arr, flag) {
arr.forEach(i => {
this.$refs.table.toggleRowExpansion(i, flag);
if (i.children) {
this.handleArr(i.children);
}
});
}
}
};
</script>
<style lang="scss">
.customize-carousel .el-carousel__item h3 {
color: #475669;
font-size: 16px;
line-height: 150px;
margin: 0 50%;
}
.customize-carousel .el-carousel__item:nth-child(2n) {
background-color: #99a9bf;
}
.customize-carousel .el-carousel__item:nth-child(2n + 1) {
background-color: #d3dce6;
}
</style>
文章到此结束,希望对你有所帮助~