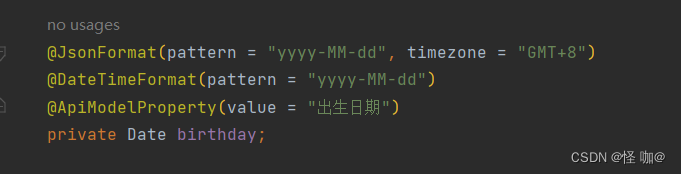
问题描述
我的接口是以Date来接收日期的,然后我在拿到这个对象参数后,通过hutool当中的JSONUtil.toJsonStr将其序列化成json字符串,然后存储到数据库。然后存储到数据库当中发现这个字段是时间戳。

@DateTimeFormat和@JsonFormat 前者是控制 请求当中的param传参的格式,后者是控制着json传参以及Response响应json的日期格式,两者并非控制我们手动调用序列化方法当中的日期格式!
解决过程
通过 JSONConfig 可以指定序列化的规则!
JSONConfig jsonConfig = new JSONConfig();
jsonConfig.setDateFormat("yyyy-MM-dd");
JSONUtil.toJsonStr(tpDeclareInfoReq, jsonConfig);
其实按正常来说,本身我们就是要存储json字符串,可以直接以String字符串来接日期,这样可以避免日期之间的来回转换,前端传什么我就存什么。拿日期接参数主要是业务代码当中有日期的相关判断,如果没有任何判断我建议直接拿字符串来接!
针对日期序列化问题hutool官网也有人问过:https://gitee.com/dromara/hutool/issues/I47KLR?skip_mobile=true
假如对象当中有不同规则的日期类型就没办法了,比如有yyyy-MM-dd然后还有yyyy-MM-dd HH:mm:ss,JSONConfig 只能设置一个。这时候得需要选择另外的json序列化工具了,毕竟hutool是业余的。