(小程序)基于uniapp+vite4+vue3搭建跨端项目|uni-app+uview-plus模板

版本信息:
HBuilderX: 3.8.4
Vite: 4.2.1
uView-Plus: 3.1.31
一、创建uniapp+vue3项目:
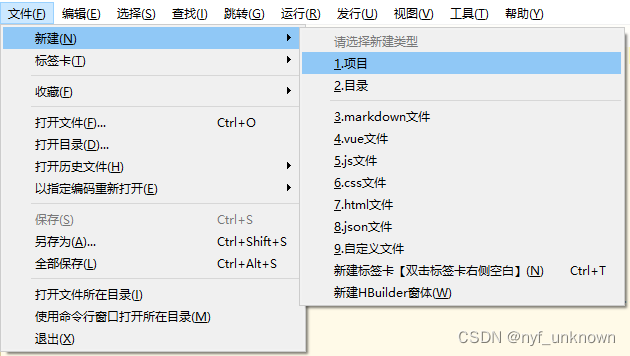
- 点击编辑器的文件 > 新建 > 项目(快捷键Ctrl+N)

2.选择uni-app项目,输入项目名/路径,选择项目模板,勾选vue3版本,点击创建,即可成功创建。

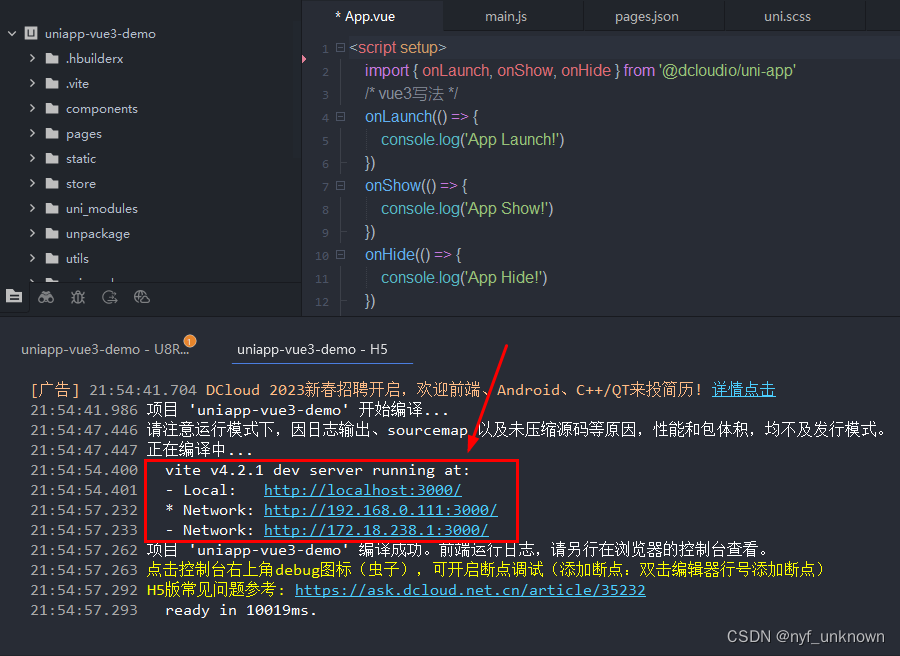
3.点击编辑器的运行 > 运行到浏览器 > 选择浏览器

当然也可以运行到手机或模拟器、运行到小程序工具。

到这里一个简单的uniapp+vue3项目就搭建好了。
二、引入uniapp+vue3组件库uview-plus 和 uni-ui(略)
目前支持 uniapp vue3 组件库有uni-ui(官方),uview-plus等。
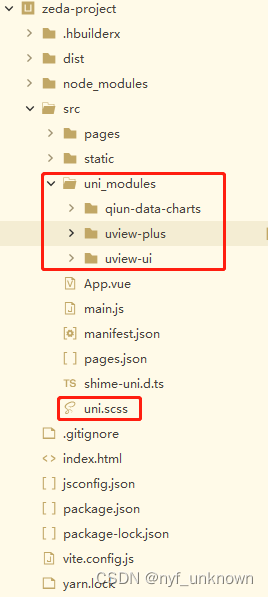
1.使用hbuilderx 导入uview-plus组件库

2.引入uview-plus及样式 (3个文件)
// main.js
import uviewPlus from '@/uni_modules/uview-plus'
import { createSSRApp } from 'vue'
export function createApp() {
const app = createSSRApp(App)
app.use(uviewPlus)
return {
app
}
}
/* uni.scss */
@import '@/uni_modules/uview-plus/theme.scss';
/* app.vue */
<style lang="scss">
/* 注意要写在第一行,同时给style标签加入lang="scss"属性 */
@import "@/uni_modules/uview-plus/index.scss";
</style>


注:提交代码时 uni-modules需要提交
解决参考:https://www.cnblogs.com/xiaoyan2017/p/17487018.html



















![v8-tc39-ecma262: at,代替“arr[0]“取值](https://img-blog.csdnimg.cn/b1193ff62e7c4c24802566e845d471de.png)