highlight: androidstudio
Jetpack Compose 作为 Android 的新一代 UI 开发框架,提供了非常强大的工具来构建用户界面。
今天,我们就利用 Compose 来实现一个炫酷的验证码输入框!
开始的思路是用6个TextField来实现
// 用于存储验证码的长度
val codeLength = 6
// 定义一个变量,用于存储验证码的值
val code = remember { mutableStateOf(TextFieldValue("\t\t\t\t\t\t")) }
// 定义一个变量,用于存储输入框的焦点请求器列表
val focusRequesters = remember { List(codeLength) { FocusRequester() } }
// 定义一个函数,用于处理输入框的文本变化事件
fun onTextChanged(text: String, index: Int) {
// 更新验证码的值,将指定位置的字符替换为输入的文本
code.value = code.value.copy(
text = code.value.text.replaceRange(index, index + 1, text)
)
// 如果输入的文本不为空,并且不是最后一个输入框,那么请求下一个输入框获取焦点
if (text.isNotEmpty() && index < codeLength - 1) {
focusRequesters[index + 1].requestFocus()
}else{
//删除返回上一个
val mIndex = if (index == 0) 0 else index - 1
focusRequesters[mIndex].requestFocus()
code.value.copy(selection = TextRange(1))
}
}
后来发现自动切换焦点处理逻辑 不优雅 不
用1个TextField来实现才符合我的风格
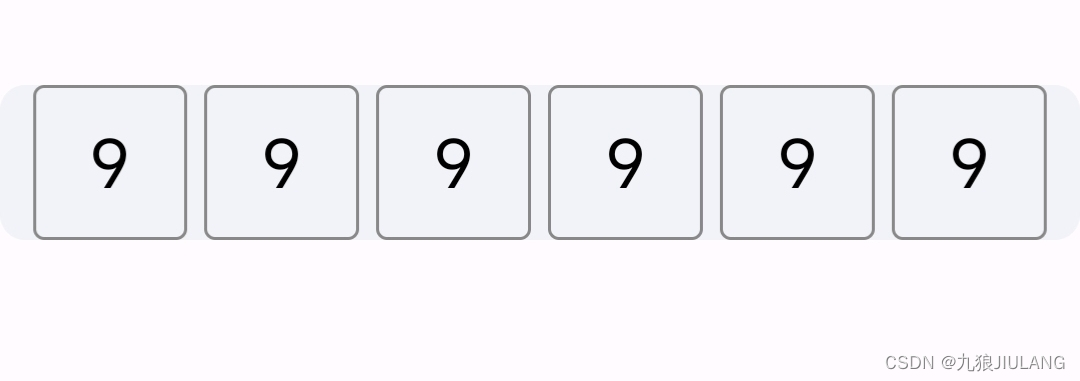
后来突发奇想利用BasicTextField的decorationBox试试
decorationBox的作用
Jetpack Compose 中的 BasicTextField 有一个 decorationBox 属性,它的作用是:可以使用自定义组件去装饰 BasicTextField。
这样我们就可以:
- 自定义输入框的背景色、边框等样式。
- 添加前缀或后缀图标。
- 在输入框输入或获取焦点时具有过渡效果。
- 实现各种自定义输入框效果,比如我们实现的验证码输入框。
用简单易懂的话来说decorationBox属性给了我们大量定制BasicTextField样式和效果的自由度,我们可以根据界面需要构建出各式各样的输入框组件。
相比之下 OutlinedTextField 和 TextField 等组件的定制空间就较小。所以,如果您要实现高度定制的输入框效果,BasicTextField 是一个很好的选择。
//省略亿些小细节
decorationBox = {
Row(){
for (i in 0 until 6) {
Text("9")
}
}
发现

太棒了,单个TextField实现省去处理焦点的逻辑。
封装成简单易用的组件
@Composable
fun BaseVerificationCodeTextField(
modifier: Modifier = Modifier,
isError: Boolean = false,
codeLength :Int = 6,
fontSize : TextUnit = 21.sp,
onVerify: (String) -> Unit = {},
codeBox: @Composable RowScope.(codeLength: Int, index :Int ,code :String) -> Unit
) {
- 是否显示错误状态
isError codeLength控制验证码的个数,这里默认是 6 个。fontSize控制输入框内文本的大小onVerify是一个回调函数,在完成所有输入框的输入时会被调用,参数是一个 String 表示最终输入的验证码。codeBox: 一个 composable 函数,用于自定义每个验证码框的样式。
它有三个参数:
- codeLength 验证码的个数,
- index: 当前验证码框的索引,从 0 开始。
- code:验证码
//存储文本输入的值
var text by remember { mutableStateOf("") }
//管理当前获得焦点的文本框
val focusManager = LocalFocusManager.current
//用于请求焦点以显示软键盘
val focusRequester = remember { FocusRequester() }
//它控制软键盘的显示和隐藏。
val keyboardController = LocalSoftwareKeyboardController.current
//获取焦点
LaunchedEffect(Unit) {
focusRequester.requestFocus()
}
实现软键盘自动弹起
BasicTextField(
modifier = modifier
.focusRequester(focusRequester)//监听焦点
.onFocusChanged {
if (it.isFocused) {
//获取焦点后自动弹起软键盘
keyboardController?.show()
}
})
decorationBox
Row(
Modifier
.background(Color.Transparent)
.padding(horizontal = 12.dp),
verticalAlignment = Alignment.CenterVertically,
horizontalArrangement = Arrangement.spacedBy(6.dp)//可以控制子组件之间的距离
) {
for (i in 0 until codeLength) {
codeBox(i,text)
}
onValueChange
文本框内容变化的回调函数 onValueChange
我们要 检查 输入的内容 的长度是否 <= codeLength(验证码的个数),且是否全部由数字组成。如果不满足,不做任何处理。
onValueChange = { newText ->
// 限制最大长度为6且只能输入数字
if (newText.length <= codeLength && newText.all { it.isDigit() }) {
text = newText
if (newText.length == codeLength) {
//输入完成后自动提交并且隐藏软件盘
onVerify(newText)
focusManager.clearFocus()
}
}
},
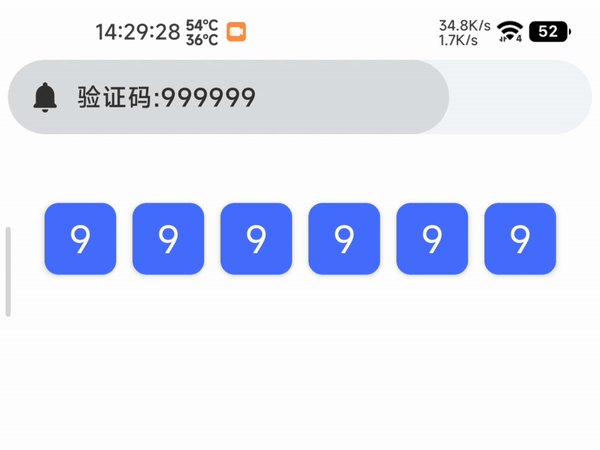
仿百度验证码输入框
使用刚刚封装好的 BaseVerificationCodeTextField
BaseVerificationCodeTextField(
onVerify = {
//输入完成的回调
}
) { codeLength, indxe, code ->
//开始大显身手
}
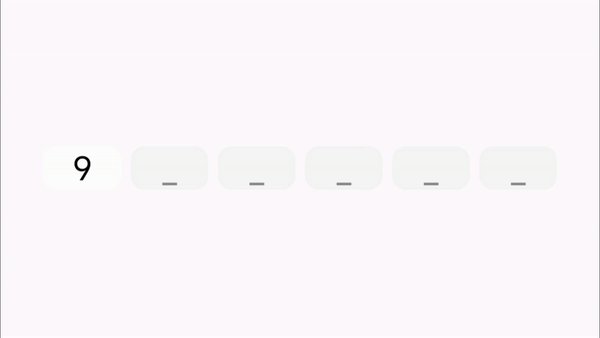
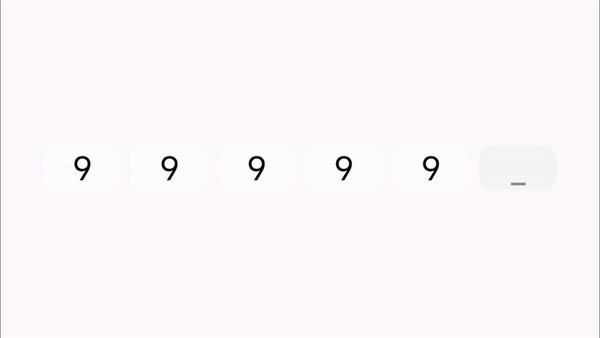
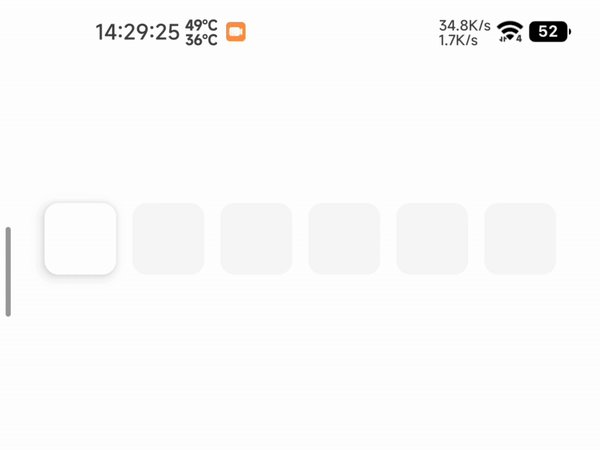
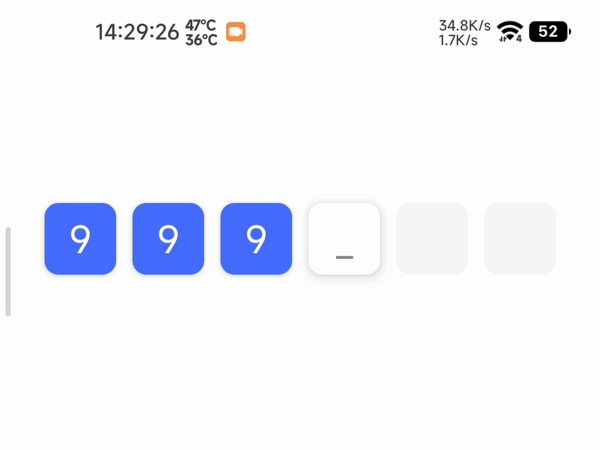
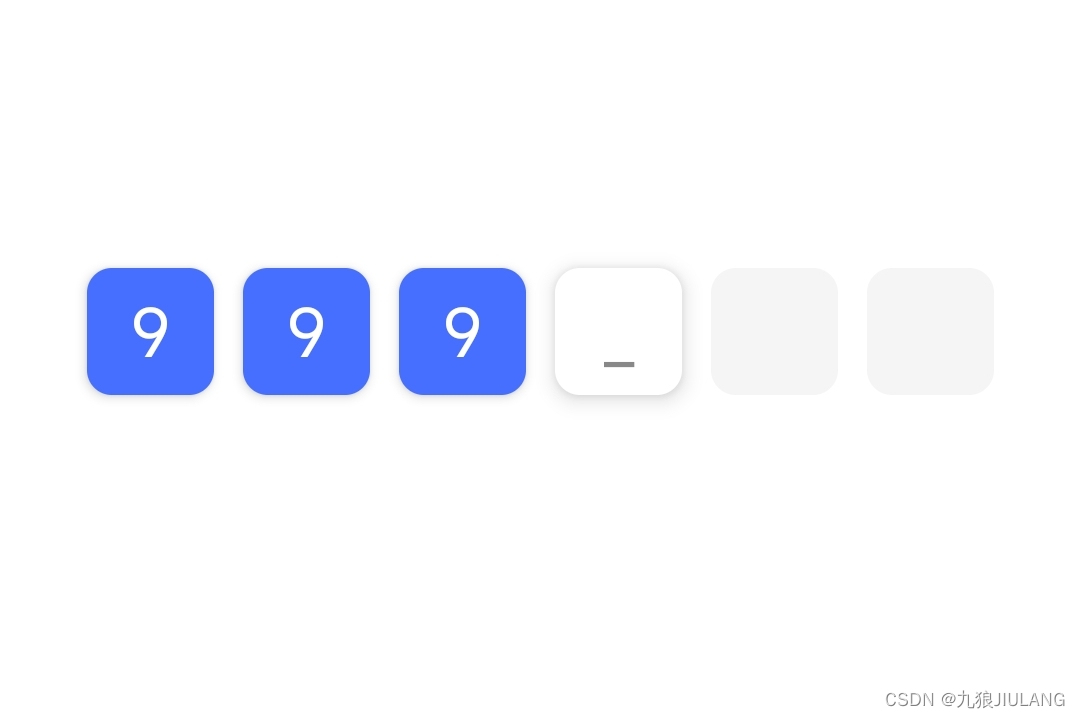
三种状态

可以发现验证码框框有三种状态
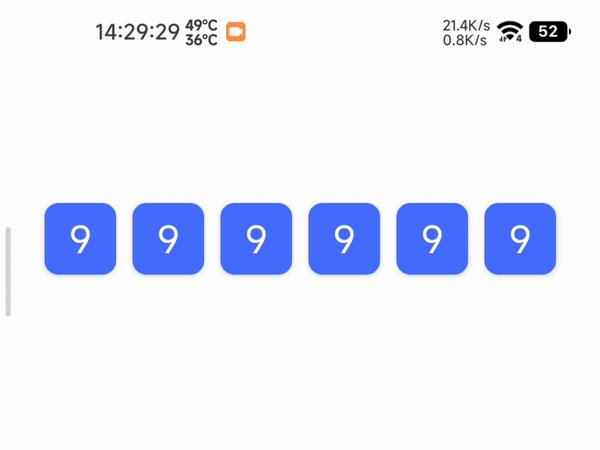
- 表示验证码已经完全输入
- 表示验证码正在输入中,还未完成。
- 表示验证码尚未开始输入。
private enum class CodeState {
ENTERED,//表示验证码已经完全输入
INPUTTING,//表示验证码正在输入中,还未完成。
PENDING,//表示验证码尚未开始输入。
}
isHasCode 变量,表示当前索引的验证码位是否已经被输入。
计算方式是索引 index 小于 code 的长度,即用户输入的验证码字符串的长度。
val isHasCode = indxe < code.length
val fontSize = (144 / codeLength).sp
val codeState = when {
isHasCode -> CodeState.ENTERED
//如果 index 等于 code 长度,即用户输入到当前位
(indxe == code.length) -> CodeState.INPUTTING
else -> CodeState.PENDING
}
根据这三种状态定制各种效果
颜色
val cardColor = when (codeState) {
CodeState.ENTERED -> Color(0xFF7593ff) //蓝色
CodeState.INPUTTING -> Color.White //白色
CodeState.PENDING -> Color(0xFFF5F5F5) //灰色
}
阴影高度
val elevation = when (codeState) {
CodeState.ENTERED -> 3.dp
CodeState.INPUTTING -> 6.dp
CodeState.PENDING -> 0.dp
}
Card(
Modifier
.size((baseSize / codeLength).dp),
colors = CardDefaults.cardColors(
containerColor = cardColor
),
elevation = CardDefaults.c(
defaultElevation = elevation,
),
) {
elevation 不生效

Card的elevation 不生效 但是Card的colors生效了
我猜应该也许可能发生了这种情况:
- Card 设置了 elevation 和 colors, Compose 作用于这两个属性。
- 接着某个状态变化导致 Card 需要重新执行。
- Compose 首先会清除 Card 现有的 elevation 和 colors 效果。
- 接着 Compose 又作用于我们设置的新属性,应用新的 elevation 和 colors。
- 但此时,Card 的背景色已被清除,所以新的 elevation 设置就不会生效了。
- 最终,只有 colors 新设置的背景色生效了
Jetpack Compose 中的 Key 的作用
唯一标识 Compose 树中某个节点。
当 Compose 树某个节点的 Key 发生变化时,Compose 会将原节点与新节点进行比较,决定是否需要重新执行该节点。
简单来说,Key 的主要作用是提高 Compose 树的执行效率。通过 Key,Compose 可以精确判断哪些节点发生了变化,只需重新执行变化的节点,而保留那些 Key 未变化的节点。
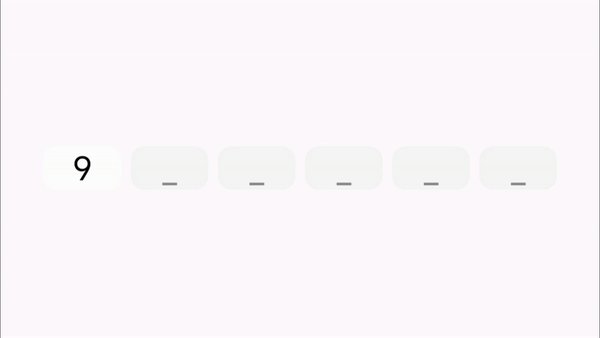
正在输入时 _ 闪烁
val blinkInterval = 1000L //1秒闪烁一次
var isVisible by remember { mutableStateOf(true) }
LaunchedEffect(blinkInterval) {
while (true) {
isVisible = !isVisible
delay(blinkInterval)
}
}
CodeState.INPUTTING -> {
if (isVisible) {
Text(
"_", style = TextStyle(
fontSize = fontSize,
color = textColor,
textAlign = TextAlign.Center
)
)
}
}
效果图


完整代码
BaseVerificationCodeTextField.kt
@ExperimentalComposeUiApi
@Composable
fun BaseVerificationCodeTextField(
modifier: Modifier = Modifier,
codeLength: Int = 6,
onVerify: (String) -> Unit = {},
codeBox: @Composable RowScope.(codeLength: Int, index: Int, code: String) -> Unit
) {
//存储文本输入的值
var text by remember { mutableStateOf("") }
//管理当前获得焦点的文本框
val focusManager = LocalFocusManager.current
//用于请求焦点以显示软键盘
val focusRequester = remember { FocusRequester() }
//它控制软键盘的显示和隐藏。
val keyboardController = LocalSoftwareKeyboardController.current
LaunchedEffect(Unit) {
focusRequester.requestFocus()
}
BasicTextField(
value = text,
singleLine = true,
onValueChange = { newText ->
// 限制最大长度为6且只能输入数字
if (newText.length <= codeLength && newText.all { it.isDigit() }) {
text = newText
if (newText.length == codeLength) {
onVerify(newText)
focusManager.clearFocus()
}
}
},
keyboardOptions = KeyboardOptions(
keyboardType = KeyboardType.Number,
imeAction = ImeAction.Done
),
modifier = modifier
.padding(horizontal = 26.dp)
.fillMaxWidth()
.focusRequester(focusRequester)
.onFocusChanged {
if (it.isFocused) {
keyboardController?.show()
}
}
.wrapContentHeight(),
readOnly = false,
decorationBox = {
Row(
Modifier
.fillMaxWidth()
.background(Color.Transparent),
verticalAlignment = Alignment.CenterVertically,
horizontalArrangement = Arrangement.SpaceAround
) {
for (i in 0 until codeLength) {
codeBox(codeLength, i, text)
}
}
}
)
}
VerificationCodeTextField.kt
private enum class CodeState {
ENTERED,//表示验证码已经完全输入
INPUTTING,//表示验证码正在输入中,还未完成。
PENDING,//表示验证码尚未开始输入。
}
@ExperimentalComposeUiApi
@Composable
fun VerificationCodeTextField(
modifier: Modifier = Modifier,
onVerify: (String) -> Unit = {}
) {
val baseSize = 276
BaseVerificationCodeTextField(
onVerify = onVerify
) { codeLength, indxe, code ->
// 判断当前位置是否有字符
val isHasCode = indxe < code.length
val fontSize = (144 / codeLength).sp
val codeState = when {
isHasCode -> CodeState.ENTERED
(indxe == code.length) -> CodeState.INPUTTING
else -> CodeState.PENDING
}
val cardColor = when (codeState) {
CodeState.ENTERED -> Color(0xFF466Eff)
CodeState.INPUTTING -> Color.White
CodeState.PENDING -> Color(0xFFF5F5F5)
}
val elevation = when (codeState) {
CodeState.ENTERED -> 3.dp
CodeState.INPUTTING -> 6.dp
CodeState.PENDING -> 0.dp
}
val textColor = when (codeState) {
CodeState.ENTERED -> Color.White
CodeState.INPUTTING -> Color.Gray
CodeState.PENDING -> Color.Gray
}
val blinkInterval = 1000L
var isVisible by remember { mutableStateOf(true) }
LaunchedEffect(blinkInterval) {
while (true) {
isVisible = !isVisible
delay(blinkInterval)
}
}
key(elevation) {
Card(
Modifier
.size((baseSize / codeLength).dp),
colors = CardDefaults.cardColors(
containerColor = cardColor
),
elevation = CardDefaults.cardElevation(
defaultElevation = elevation,
),
) {
Box(
modifier = Modifier.fillMaxSize(),
contentAlignment = Alignment.Center
) {
when (codeState) {
CodeState.ENTERED -> {
Text(
code[indxe].toString(), style = TextStyle(
fontSize = fontSize,
color = textColor,
textAlign = TextAlign.Center
)
)
}
CodeState.INPUTTING -> {
if (isVisible) {
Text(
"_", style = TextStyle(
fontSize = fontSize,
color = textColor,
textAlign = TextAlign.Center
)
)
}
}
CodeState.PENDING -> {
// Text(
// "_", style = TextStyle(
// fontSize = fontSize,
// color = textColor,
// textAlign = TextAlign.Center
// )
// )
}
}
}
}
}
}
}
使用方法
Column(Modifier.background(WordsFairyTheme.colors.whiteBackground)) {
Spacer(modifier = Modifier.height(100.dp))
VerificationCodeTextField(Modifier){
ToastModel("验证码:$it").showToast()//
}
}
ToastModel 这篇文章有描述
Jetpack Compose实现的一个优雅的 Toast






![v8-tc39-ecma262: at,代替“arr[0]“取值](https://img-blog.csdnimg.cn/b1193ff62e7c4c24802566e845d471de.png)







![[Windows] 电脑专属后花园 HideUL软件隐藏工具v1.0便携版](https://img-blog.csdnimg.cn/img_convert/3bda5e7f0f6b4daf6044261ea7938012.jpeg)