文章目录
- 1.export和export default的区别
- 2.npm和cnpm的区别
- 3.npm run dev/serve的区别
- 4.slice、splice和split的区别
1.export和export default的区别
模块功能主要由两个命令构成:export和import。export命令用于规定模块的对外接口,import命令用于输入其他模块提供的功能。
export和export default的区别:
- 一个文件中
export可以有很多个,但是export default只能由一个。 export暴露的是一个接口,在import时不能改变它的变量名,并且必须加上大括号{};而export default暴露的是一个变量,在import时可以使用任意变量名导入,不用加大括号{}。
export.js
export const add = function (a, b) {
return a + b;
};
export const substract = function (a, b) {
return a - b;
};
// export可以多个
default.js
const multiply = function (a, b) {
return a * b;
};
const divide = function (a, b) {
return a / b;
};
export default {
multiply,
divide,
};
// export default只能有一个
.vue
<template>
<div>
</div>
</template>
<script>
import { add, substract } from '@/utils/export.js' // 需要带上大括号,并且不能随意取名
import Api from '@/utils/default' // 不用带大括号,并且可以随意取名
export default {
mounted() {
console.log('add:', add(5, 3));
console.log('substract:', substract(5, 3));
console.log('multipy:', Api.multiply(5, 3));
console.log('divide:', Api.divide(5, 3));
},
}
</script>
2.npm和cnpm的区别
npm是Node.js官方提供的默认包管理器,它是全球范围内最常用的 JavaScript 包管理工具。- 安装方法:安装
Node.js版本工具Nvm后,使用命令nvm install 版本号安装指定版本的Node.js,使用node -v 或 npm -v可验证是否安装成功,每个node版本都有其对应的npm版本,node环境安装成功后,npm就可以使用了。
- 安装方法:安装
cnpm是是淘宝团队为了解决国内网络问题而开发的工具,使用淘宝镜像来加速包的下载和安装。在国内可以使用cnpm替代npm来加快安装速度。但由于其镜像源可能不是最新的,并且无法保证和官方 npm 完全一致,因此在安装和使用时,你可以根据具体需求选择合适的工具。- 安装方法:在
npm安装成功的前提下,使用命令npm i -g cnpm安装cnpm
- 安装方法:在
3.npm run dev/serve的区别
npm run dev 和 npm run serve 都是在开发过程中使用的命令,但它们通常用于不同的场景。
npm run dev 是一个自定义的命令,通常用于在开发环境中启动应用程序。它可能执行一系列任务,如编译和打包代码、启动本地服务器、监听文件变化等。该命令主要用于开发过程中实时地构建和调试应用程序,并提供热重载等功能,以便开发者可以快速地进行开发和测试。
而 npm run serve 通常是由一些前端框架(如Vue.js)预设的命令,用于在开发环境中启动一个本地服务器,以便在浏览器中预览应用程序。它会启动一个开发服务器,将静态文件(如HTML、CSS、JavaScript)提供给浏览器。这个服务器通常还提供了自动刷新的功能,使得在代码修改后,浏览器能够及时地更新展示。
综上所述,npm run dev 一般用于自定义的开发过程中,而 npm run serve 则是某些前端框架中预定义的用于快速启动本地服务器的命令。
4.slice、splice和split的区别
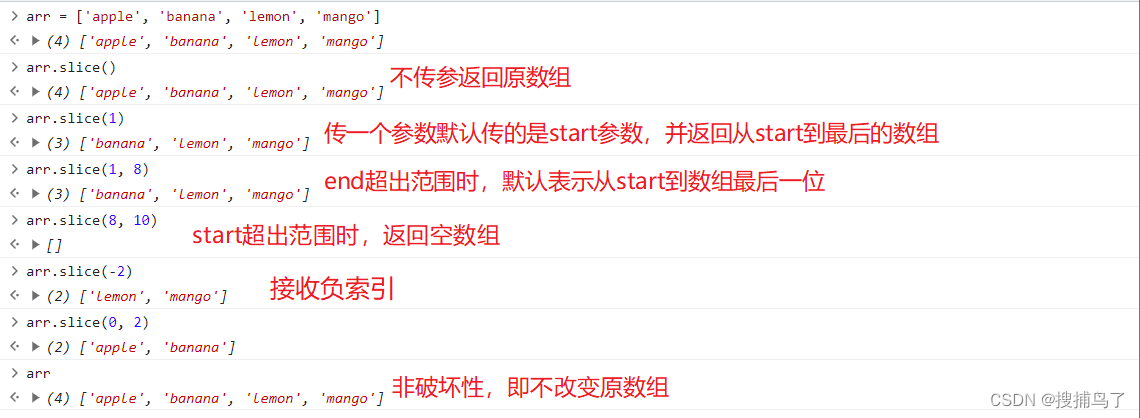
slice()方法
- 数组方法,用于从数组中提取出指定部分的元素,然后返回一个新的数组
- 不改变原数组,它是非破坏性的
- 接收两个参数
(start,end),即起始索引和结束索引(不包括结束索引),表示提取元素范围,支持负数索引

splice方法
- 数组方法,用于从原数组中添加、删除或替换元素,并返回被删除的元素组成的新数组
- 接受三个或更多参数
(start, delNum, addItem),第一个参数表示起始索引,第二个参数表示要删除的元素数量,第三个及之后的参数表示要添加到元素的新元素。 - 破坏性,会改变原数组
删除和替换元素的用法:

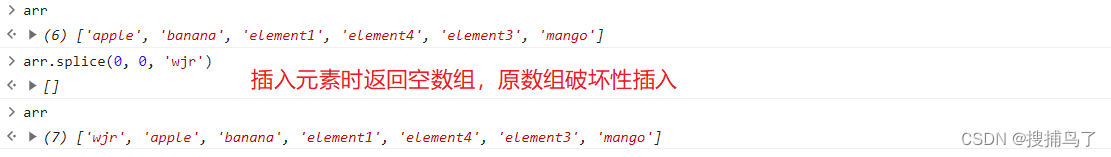
插入元素的用法:

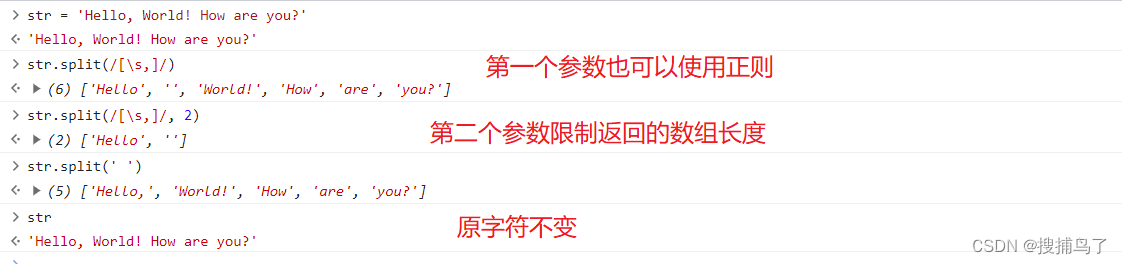
split方法
- 字符串方法,将根据指定的分隔符将字符串分割成一个字符串数组。
- 传递两个参数
(separator, limit),separator是一个字符串,用于指定分隔符,可以是一个字符串或多个字符串的组合,limit用于限制返回的数组的最大长度,可选参数。



















![v8-tc39-ecma262: at,代替“arr[0]“取值](https://img-blog.csdnimg.cn/b1193ff62e7c4c24802566e845d471de.png)