Vue2生命周期
- 1、概念
- 2、生命周期过程
- 2.1 流程图示
- 2.2 三阶段
- 3、钩子函数详解
- 3.1 beforeCreate() 创建前
- 3.2 created()创建后
- 3.3 beforeMount() 挂载前
- 3.4 mounted()挂载完成
- 3.5 beforeUpdate() 更新前
- 3.6 updated() 更新后
- 3.7 beforeDestroy() 销毁前
- 3.8 destroyed() 销毁完成
1、概念
每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数。生命周期钩子的 this 上下文指向调用它的 Vue 实例。
钩子函数是用于描述一个组件实例从引入到退出的全过程中的某个过程,整个过程成为生命周期。
也就是在如下代码中,new一个Vue实例的这几行代码,所执行的全过程。
new Vue({
el: '#app',
router,
store,
render: h => h(App)
})
2、生命周期过程
2.1 流程图示

2.2 三阶段
组件的生命周期共分为三个阶段:挂载阶段、更新阶段、销毁阶段。
每个阶段对应的钩子函数分别为:
- 挂载阶段:beforeCreate、created、beforeMount、mounted
- 更新阶段:beforeUpdate、updated
- 销毁阶段:beforeDestroy、destroyed
即首次创建实例过程中,只执行四个生命周期钩子,beforeCreate、created、beforeMount、mounted,执行顺序与生命周期图一致,beforeUpdate与updated是在数据更新时候执行,而beforeDestroy与destroyed是在实例销毁的时候执行。
3、钩子函数详解
new (创建)一个Vue实例,会调用初始化 init 函数,初始化事件(如$once)和生命周期,注意此时数据代理并没有实现。此时,无法通过Vue实例来访问data中的数据、computed、watch、methods等中的方法。
3.1 beforeCreate() 创建前
beforeCreate() 创建前,指的是数据监测和数据代理创建之前。该钩子函数执行后,初始化数据,并通过Object.defineProperty()和给组件实例配置watcher观察者实例(发布-订阅者模式),实现数据监测与数据代理。
示例:
new Vue({
el:"#app",
render: h => h(App),
data() {
return {
demo:"hello world!"
}
},
beforeCreate(){
console.log("****beforeCreate()执行阶段*****")
console.log("demo 的值是:",this.demo)
console.log("el 的值是:",this.$el)
}
})
打印结果如下:证明此时,data中的数据与el还未初始化,无法通过Vue实例来访问data中的数据、computed、watch、methods等中的方法。

3.2 created()创建后
created()创建后,指的是数据监测和数据代理创建之后。该钩子函数执行后,实例创建完成,实例已完成以下配置:数据观测、属性和方法的运算,watch/event事件回调,完成了data 数据的初始化,可以访问data、computed、watch、methods上的方法和数据。但是,未挂载到DOM,不能访问到el属性,el属性,ref属性内容为空。
补充:ref属性介绍
- 被用来给元素或子组件注册引用信息(id的替代者)
- 应用在html标签上获取的是真实DOM元素,应用在组件标签上是组件实例对象(vc)
- 使用方式:
1). 打标识:…
或
2). 获取:this.$refs.xxx
示例:
new Vue({
el:"#app",
render: h => h(App),
data() {
return {
demo:"hello world!"
}
},
beforeCreate(){
console.log("****beforeCreate()执行阶段*****")
console.log("demo 的值是:",this.demo)
console.log("el 的值是:",this.$el)
},
created(){
console.log("****created()执行阶段*****")
console.log(this)
console.log("demo 的值是:",this.demo)
console.log("el 的值是:",this.$el);
debugger;
}
})
打印结果如下:证明此时,data 数据的初始化完成,数据监测和数据代理创建,el目前不可见。

这个钩子函数比较重要,在这个时候,可以调用methods中的方法,改变data中的数据且变化可以响应在页面上,获取computed中的计算属性等等,也可以在这里发ajax请求等。
3.3 beforeMount() 挂载前
beforeMount() 执行时,页面呈现的是未经Vue编译的DOM结构,所有对DOM的操作,最终都不奏效。
3.4 mounted()挂载完成
此时,页面上呈现的是经过Vue编译的DOM;对DOM的操作均有效(但是要尽量避免操作DOM)。
至此,初始化阶段全部完成。一般在此执行:开启定时器,发送网络请求,订阅消息,绑定自定义事件等初始化操作。
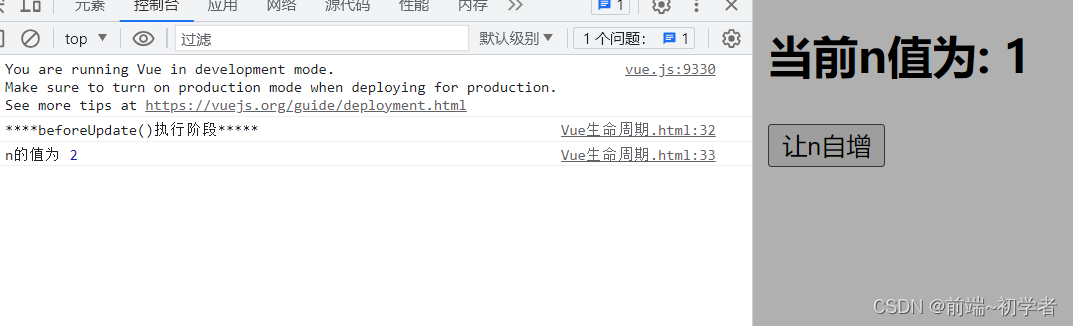
3.5 beforeUpdate() 更新前
当数据发生变化,执行beforeUpdate()钩子函数,此时,内存中数据是新的,但是页面是旧的,也就是,在这个钩子函数中,页面和数据不同步。
示例:
new Vue({
el: "#app",
// render: h => h(App),
data () {
return {
n: 1
}
},
methods: {
updateN () {
this.n += 1
}
},
beforeUpdate () {
console.log("****beforeUpdate()执行阶段*****")
console.log("n的值为", this.n)
debugger
},
})
代码的执行结果如下:

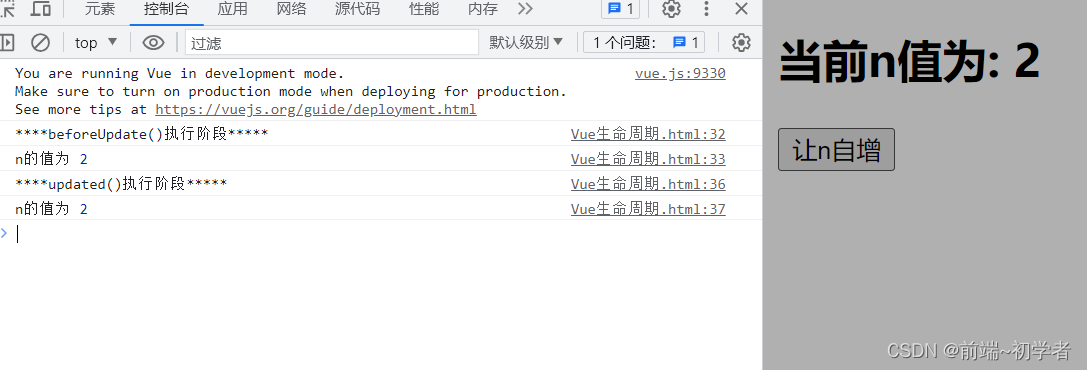
3.6 updated() 更新后
此时:内存中数据是新的,但是页面是新的,也就是,在这个钩子函数中,页面和数据保持同步。
示例:
new Vue({
el: "#app",
// render: h => h(App),
data () {
return {
n: 1
}
},
methods: {
updateN () {
this.n += 1
}
},
beforeUpdate () {
console.log("****beforeUpdate()执行阶段*****")
console.log("n的值为", this.n)
},
updated () {
console.log("****updated()执行阶段*****")
console.log("n的值为", this.n)
debugger
}
})
代码的执行结果如下:

3.7 beforeDestroy() 销毁前
在销毁前,实例中所有的data、methods、computed、指令等,都处于可用状态在此阶段,一般进行:关闭定时器、取消订阅消息解绑自定义事件等收尾工作。
接下来的环节,移除监视、所有的子组件、(自定义)事件的监听器。
3.8 destroyed() 销毁完成
销毁完成后,执行destroyed。该实例的生命周期结束。