目录
前言
一、下载
二、安装
三、基本使用
四、git的基本原理
五、通过案例学习git
5.1 创建空的项目文件夹
5.2 初始化git
5.3 创建项目文件
5.4 查看git状态
5.5 添加到暂存区
5.6 提交到本地仓库
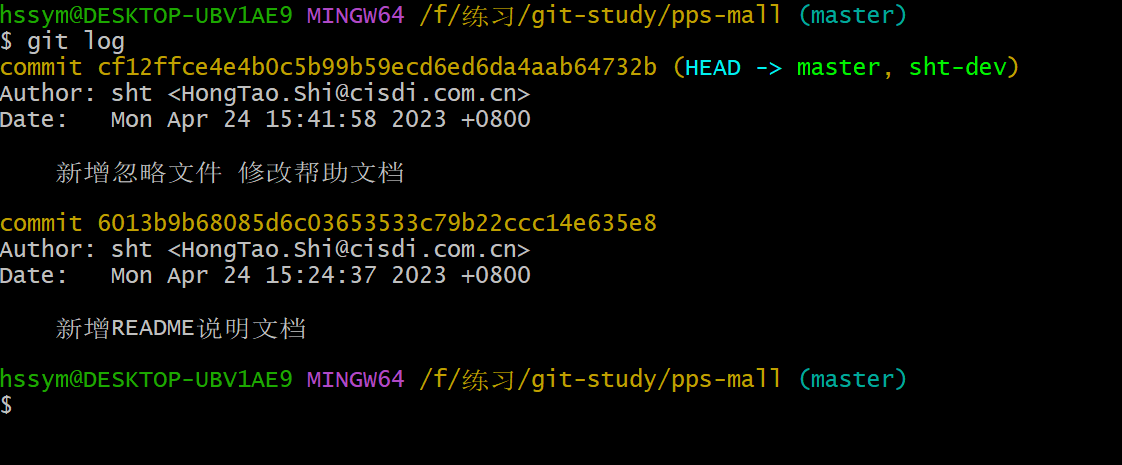
5.7 查看git提交到本地仓库的记录
5.8 .gitignore文件
六、分支
6.1 查看分支
6.2 创建一个新分支
6.3 一个分支新增观察另一个分支的情况
6.4 切换分支
6.5 删除分支
6.6 合并分支
6.7 解决冲突
6.8 强制删除分支
6.9 开发中分支使用原则与流程
只需花几十分钟跟着教程一步一步跟着敲,即可轻松掌握git。
前言
git,开源的分布式版本控制工具,可以有效、高速地处理从很小到非常大的项目版本管理。是目前企业多人协作项目开发中,最常用的版本控制工具。
以前流行svn,就是那个乌龟logo,但是现在很少用了。现在基本都是用git。
一、下载
Git官方下载地址:https://git-scm.com/


二、安装
安装步骤超级简单,安装过程中的选项默认的就可以,直接下一步下一步就可以了。
三、基本使用
安装完成后,点击桌面右键会发现新增了两个Git的菜单。而我们要用的是命令行工具,即Git Bash Here。


我们Linux中的命令,这里面也基本能用。这里就不详细说明了,不会的去复习一下linux基本操作。
cd
ls
ll
touch
mkdir
vim
clear
......
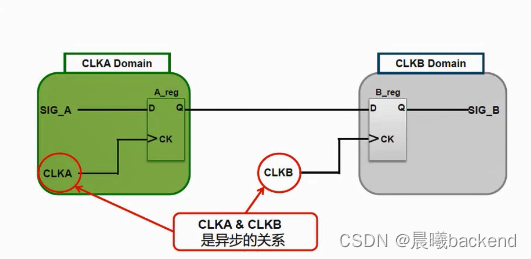
四、git的基本原理
主要围绕这张图展开学习

查看git的配置信息
git config --global --list
如果第一次安装,我们还需要设置一下
git config --global user.name "yourname"
git config --global user.email "email@xxx.com"ok,以上设置完成了。下面我们通过一个案例开始学习git的基本用法
五、通过案例学习git
5.1 创建空的项目文件夹
先创建一个空的项目文件夹

5.2 初始化git
然后初始化git,使它被git管理。
git init


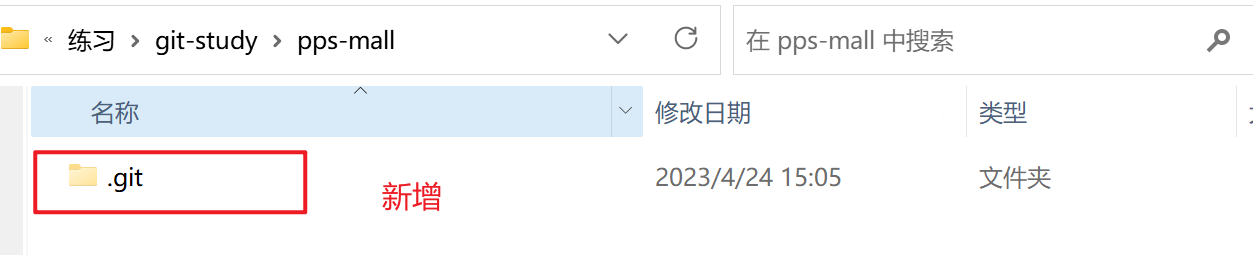
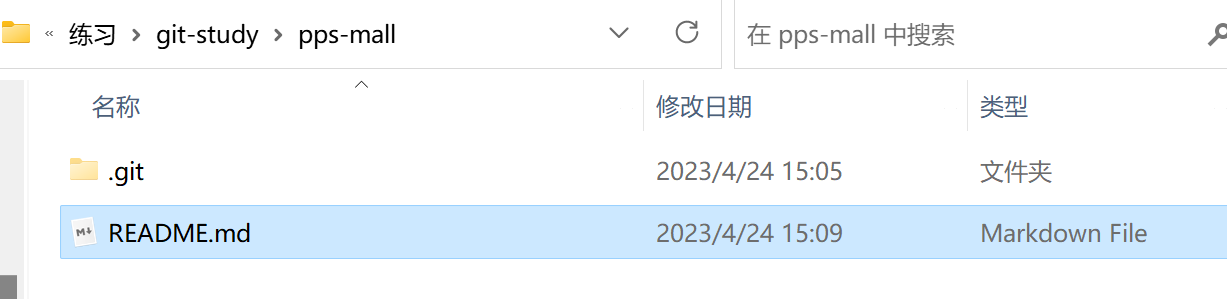
5.3 创建项目文件
根据前面的git原理图,当前pps-mall目录下就被称为工作区。
目前,我们工作区中还没有任何文件,除了.git。
下面,我们随便创建一个文件或者文件夹。


当然怎么创建随你,可以使用我刚才演示的命令行的方式,也可以用正常普通创建的方式。
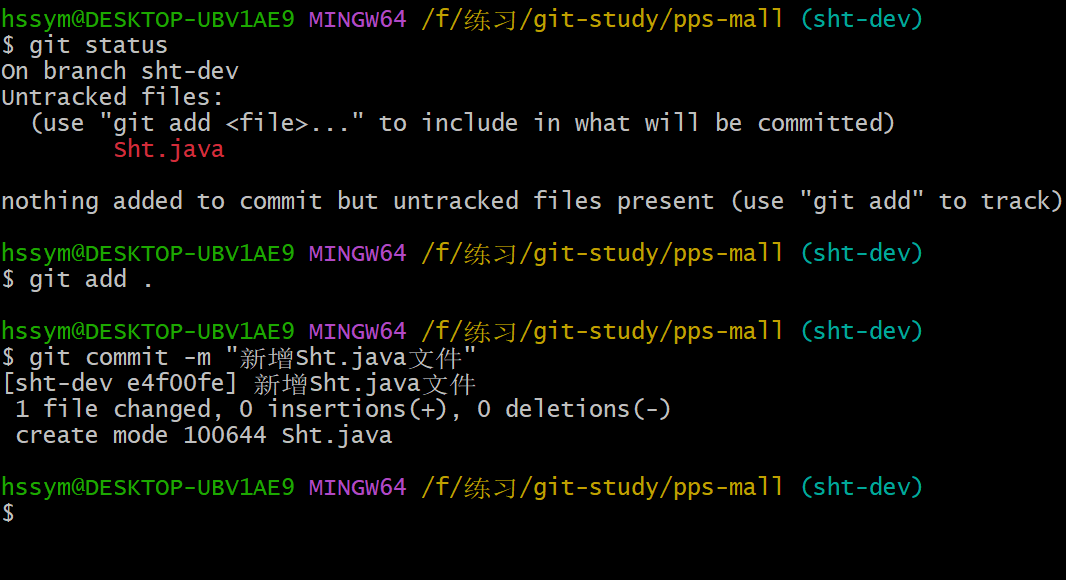
5.4 查看git状态
git status
5.5 添加到暂存区
所谓暂存区,前面也说了,就是提交到本地仓之前的缓冲区。
我们通过如下命令,将当前未被跟踪的文件加入缓冲区
git add 文件名
或者使用通配符 . 添加当前路径下的所有内容到暂存区 (未被git管理的除外,这个后面说)
git add .
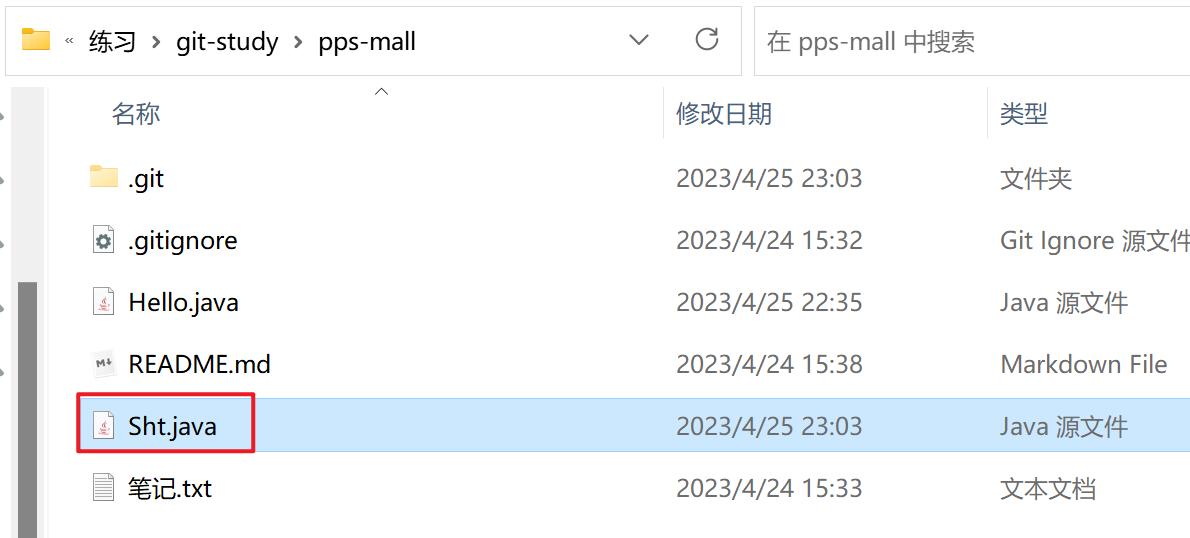
5.6 提交到本地仓库
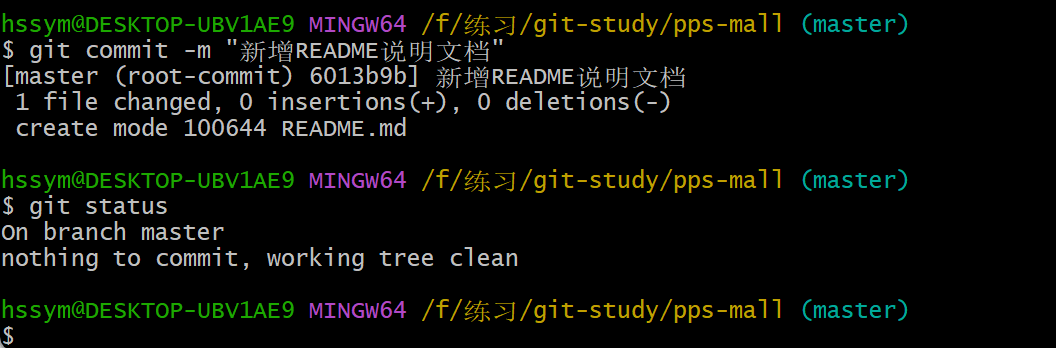
git commit -m "说明信息"5.7 查看git提交到本地仓库的记录
git log
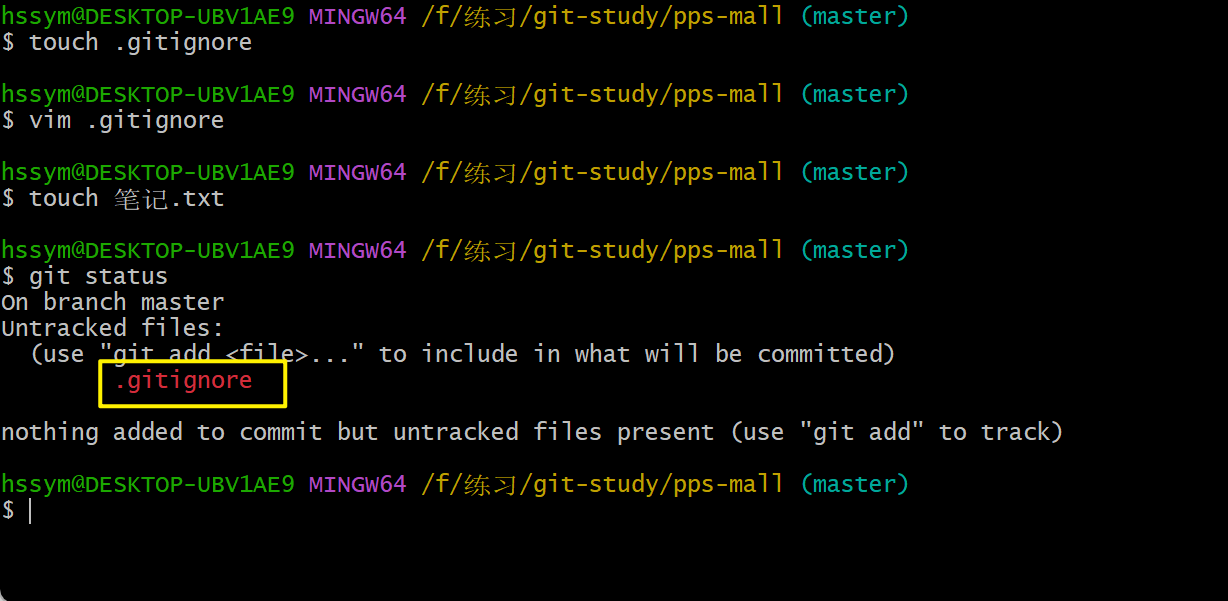
5.8 .gitignore文件
如果我们希望工作区中某些文件不要交给git进行管理,难道我们要一个文件一个文件的git add吗?
这样太麻烦了,依然可以通过git add .完成。
只需要在工作区的根目录再添加一个.gitignore文件,然后在文件中设置好对应需要忽略的文件即可。

忽略以txt结尾的所有文件

ps:一般在开发中,需要忽略哪些文件都是固定的,一般不需要手写的
然后我们再创建一个txt文件

查看一下状态,发现只发现了我们.gitignore文件,没有发现我们创建的笔记.txt文件。说明配置的忽略生效了。

在提交这个.gitignore文件之前,我们再来演示一下修改文件。


接着我们准备把当前项目的所有内容提交到本地仓库。可以自己想一想步骤,然后再往下看

六、分支
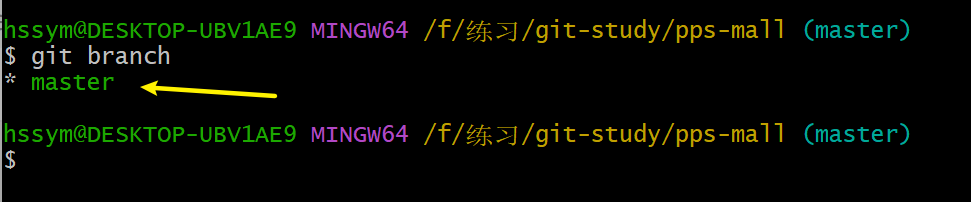
6.1 查看分支
我们想知道当前有哪些分支,可以使用命令
git branch
因为还没有新建分支,所以只有一个master分支。
6.2 创建一个新分支
git branch 分支名
我们再查看一下分支,就出现了我们新增的分支了

查看一下这两个分支它们分别都有哪些提交

我们发现新增的这个sht-dev本地分支默认继承了当前的master分支。
也就是说,你当前在哪个分支下创建的新分支,新分支就会和当前分支一样。
6.3 一个分支新增观察另一个分支的情况
我们在master分支中,随便创建一个文件,然后提交到本地库。

然后我们查看本地仓库提交记录,发现当前master分支走到了sht-dev分支的上方。

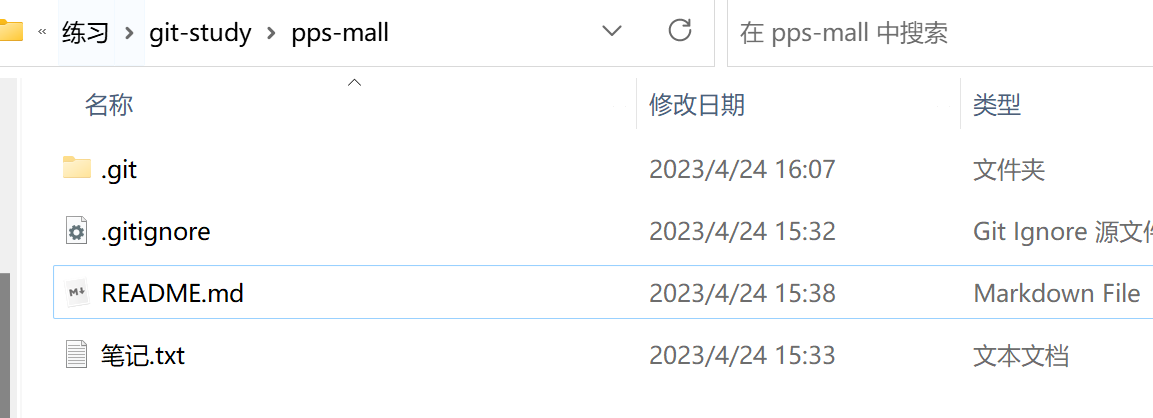
我们看看当前的工作区目录。

6.4 切换分支
git checkout 分支名
然后我们再查看当前工作区,发现刚刚在master分支下创建的Hello.java文件没有了。

想一想,如果我们切换回主分支,是否会出现Hello.java文件呢?
答案是肯定的。


6.5 删除分支
# 删除分支时,需要做各种检查
git branch -d 分支名
# 不做任何检查,强制删除
git branch -D 分支名不能删除当前分支,只能删除其他分支

如果要删除当前分支,必须先切换到其他分支,比如我们这里想删除sht-dev分支,可以切换到其他分支比如master分支,然后再执行刚才的删除命令。

6.6 合并分支
我们先创建两个开发分支,模拟各自做各自的任务
![]()
![]()





然后切换到msj-dev新增它的工作内容到本地库


然后回到master分支,进行合并。
意思是准备将其他分支合并到master分支上。







通过以上案例及说明,每个人开发完了,可以各自合并到主分支上了。当然实际开发中一般不会直接合并到主分支上,而是总的开发分支。这个不同的公司有所区别,根据实际情况而定。
6.7 解决冲突
当两个分支上对文件的修改可能会存在冲突,例如同时修改了同一个文件的同一行,这时就需要手动解 决冲突,解决冲突步骤如下:
1. 处理文件中冲突的地方
2. 将解决完冲突的文件加入暂存区(add)
3. 提交到仓库(commit) 冲突部分的内容处理如下所示:
为了不影响看效果,我们先删除分支

然后随便再创建一个分支,比如叫qwl-dev

然后我们切换到qwl-dev分支,修改一下README.md文件


然后提交到本地库

切换回master分支,准备合并qwl-dev分支

没有问题合并成功。
当然没问题了,合并冲突是双方都有修改才会冲突,master分支根本没动它,所以不会冲突。
下面我们模拟冲突的情况:
切换到qwl-dev分支,将README.md的地址修改为qwl.com并提交到本地库。
然后切换回master主分支,将README.md的地址修改为master.com并提交到本地库。
最后在master分支上,尝试合并qwl-dev分支。看看效果,这时候应该就会出现合并冲突的情况。


我们看看冲突的这个文件

上面head到=号之前的是当前分支的修改,=号到>>>>qwl-dev之间的是qwl-dev分支的修改。
这个时候需要我们手动的处理分支,到底使用哪个由自己定。当然实际开发中,肯定最好是和开发该模块的同事协商决定,防止出问题。
选择好以后,直接去掉留下想要的部分,比如我们就要qwl.com

然后继续先提交到本地仓

这样冲突就解决了,我们看看本地仓提交记录

6.8 强制删除分支
前面提到了,我们可以使用git branch -d 分支名删除某个分支。
这种方式会做写检查。
假如:我们的分支提交到了本地库,但是没有合并,那么我们是无法使用上面的命令删除的。
它会提示你当前分支还没有merge合并,如果你想删除的话,请使用git branch -D 分支名。
举例说明



6.9 开发中分支使用原则与流程
几乎所有的版本控制系统都以某种形式支持分支。 使用分支意味着你可以把你的工作从开发主线上分离 开来进行重大的Bug修改、开发新的功能,以免影响开发主线。
在开发中,一般有如下分支使用原则与流程:
master (生产) 分支
线上分支,主分支,中小规模项目作为线上运行的应用对应的分支;
develop(开发)分支
是从master创建的分支,一般作为开发部门的主要开发分支,如果没有其他并行开发不同期上线 要求,都可以在此版本进行开发,阶段开发完成后,需要是合并到master分支,准备上线。
feature/xxxx分支
从develop创建的分支,一般是同期并行开发,但不同期上线时创建的分支,分支上的研发任务完 成后合并到develop分支。
hotfix/xxxx分支
从master派生的分支,一般作为线上bug修复使用,修复完成后需要合并到master、test、 develop分支。
还有一些其他分支,在此不再详述,例如test分支(用于代码测试)、pre分支(预上线分支)等 等。