本篇Pyside6的第十三篇,新知识点,布局。
布局的方式有5种。着重挑选几种将
QVBoxLayout(垂直布局):按垂直方向排列小部件。
QHBoxLayout(水平布局):按水平方向排列小部件。
QGridLayout(网格布局):将小部件放置在网格中的行和列位置上。
QFormLayout(表单布局):用于创建标签和输入字段的表单布局。
QStackedLayout(堆叠布局):在同一位置堆叠多个小部件,只显示其中一个小部件。日常用的最多的也就是QVBoxLayout,QHBoxLayout。
本章没有多的废话,一切看代码走。
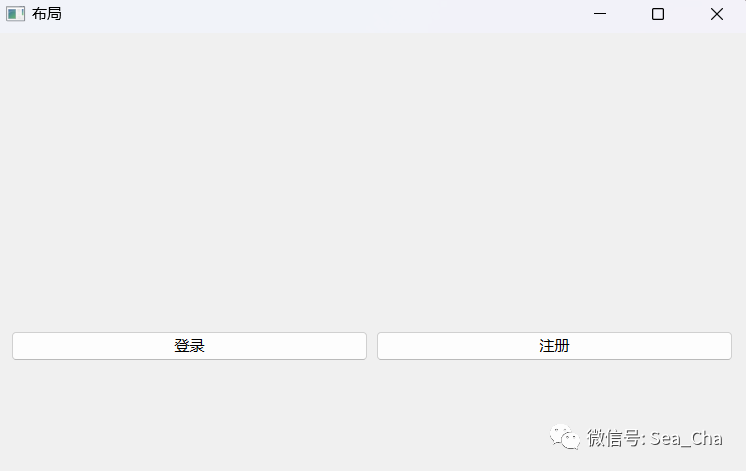
QHBoxLayout
from PySide6.QtWidgets import QVBoxLayout, QHBoxLayout, QApplication, \
QWidget, QPushButton, QTextEdit
class LayoutQWidget(QWidget):
def __init__(self):
super(LayoutQWidget, self).__init__()
self.setWindowTitle("布局")
self.setGeometry(300, 300, 600, 500)
self.UI()
def UI(self):
hLayout = QHBoxLayout(self)
self.btn_login = QPushButton("登录")
self.btn_register = QPushButton("注册")
hLayout.addWidget(self.btn_login) # 添加进入布局
hLayout.addWidget(self.btn_register)
if __name__ == '__main__':
app = QApplication([])
la = LayoutQWidget()
la.show()
app.exec()
这样就有顺序的直接排布了
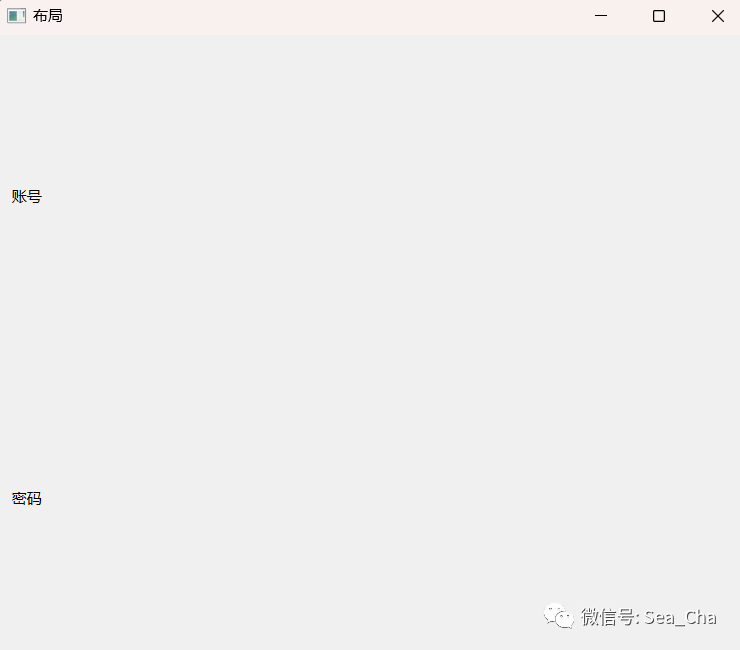
QVBoxLayout
from PySide6.QtWidgets import QVBoxLayout, QHBoxLayout, QApplication, \
QWidget, QPushButton, QTextEdit, QLabel
class LayoutQWidget(QWidget):
def __init__(self):
super(LayoutQWidget, self).__init__()
self.setWindowTitle("布局")
self.setGeometry(300, 300, 600, 500)
self.UI()
def UI(self):
vLayout = QVBoxLayout(self)
self.labelLogin = QLabel("账号")
self.labelRegister = QLabel("密码")
vLayout.addWidget(self.labelLogin)
vLayout.addWidget(self.labelRegister)
if __name__ == '__main__':
app = QApplication([])
la = LayoutQWidget()
la.show()
app.exec()
可以看到,垂直布局就这样加入了
但是看着就特别的宽,如何优化?
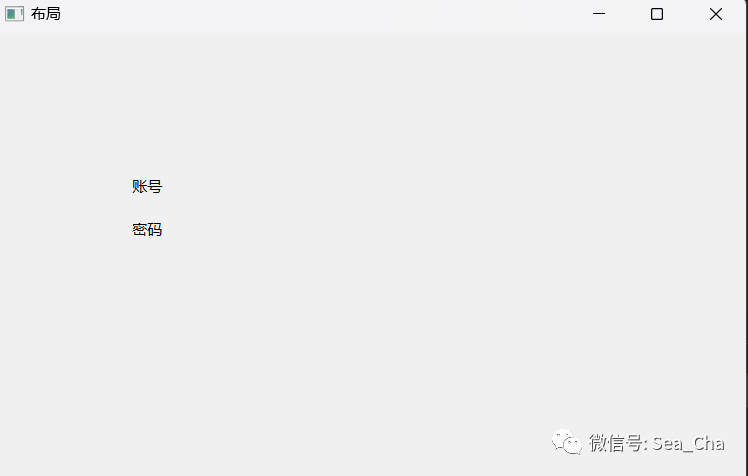
如何对布局进行限制
❝结果是告诉你,没有办法直接限制,需要将它放入容器里面,从而限制容器大小,从而限制它。例如QFrame,QWidget。
❞
例如:
from PySide6.QtWidgets import QVBoxLayout, QHBoxLayout, QApplication, \
QWidget, QPushButton, QTextEdit, QLabel, QFrame
class LayoutQWidget(QWidget):
def __init__(self):
super(LayoutQWidget, self).__init__()
self.setWindowTitle("布局")
self.setGeometry(300, 300, 600, 500)
self.UI()
def UI(self):
frame = QFrame(self)
frame.setGeometry(100, 100, 80, 80)
vLayout = QVBoxLayout(self)
self.labelLogin = QLabel("账号")
self.labelRegister = QLabel("密码")
vLayout.addWidget(self.labelLogin)
vLayout.addWidget(self.labelRegister)
frame.setLayout(vLayout)
if __name__ == '__main__':
app = QApplication([])
la = LayoutQWidget()
la.show()
app.exec()
这样就限制住了,不过,QFrame这种容器要根据控件的大小灵活调试才行。后面有讲到designer的话,就不需要手写这些东西了。
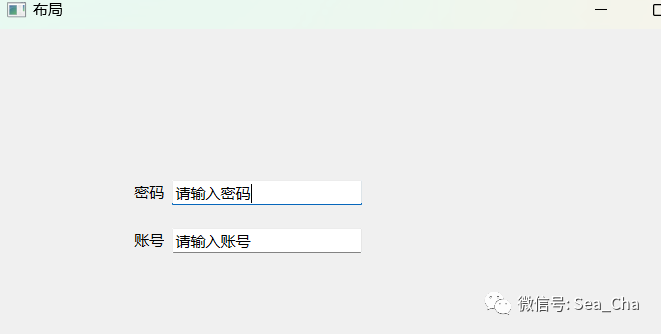
布局中嵌套布局
from PySide6.QtWidgets import QVBoxLayout, QHBoxLayout, QApplication, \
QWidget, QPushButton, QLabel, QFrame, QLineEdit
class LayoutQWidget(QWidget):
def __init__(self):
super(LayoutQWidget, self).__init__()
self.setWindowTitle("布局")
self.setGeometry(300, 300, 600, 500)
self.UI()
def UI(self):
frame = QFrame(self)
frame.setGeometry(100, 100, 200, 100)
inputLayout = QVBoxLayout()
labelHLayout = QHBoxLayout()
linehLayout = QHBoxLayout()
self.labelLogin = QLabel("账号")
self.lineLogin = QLineEdit("请输入账号")
self.labelRegister = QLabel("密码")
self.lineRegister = QLineEdit("请输入密码")
labelHLayout.addWidget(self.labelRegister) # 加入布局
labelHLayout.addWidget(self.lineRegister) # 加入布局
linehLayout.addWidget(self.labelLogin) # 加入布局
linehLayout.addWidget(self.lineLogin) # 加入布局
inputLayout.addLayout(labelHLayout)
inputLayout.addLayout(linehLayout)
frame.setLayout(inputLayout) # 添加布局
if __name__ == '__main__':
app = QApplication([])
la = LayoutQWidget()
la.show()
app.exec()
❝QFrame,是前面提到过的,这里是派上用场了,他与QWidget使用方法差不多。
❞
代码中,通过显示QFrame大小来限制整个文本以及输入框的布局,通过调节QFrame位置来调整整体位置。
整体思路,就是向布局中填入控件,来达到具体的效果。
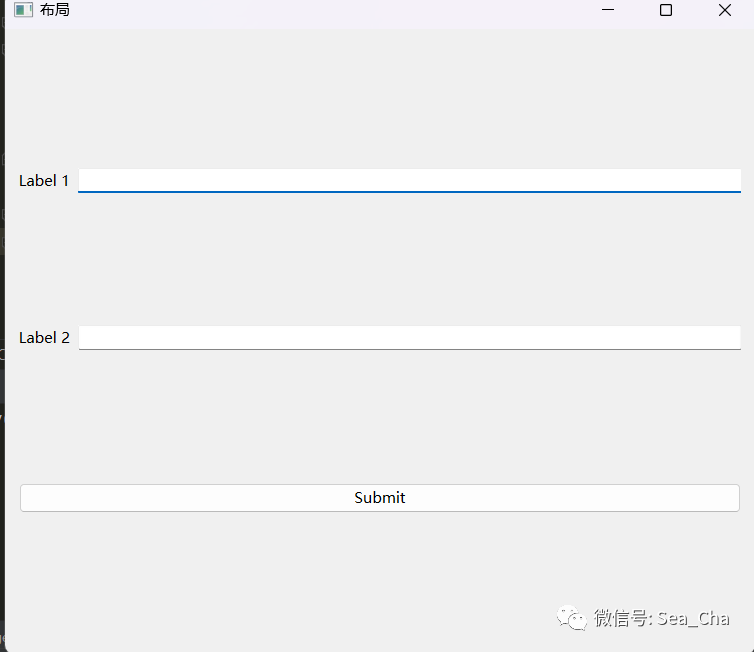
QGridLayout布局
这个用的比较的少,一起看看如何使用
from PySide6.QtWidgets import QVBoxLayout, QHBoxLayout, QApplication, \
QWidget, QPushButton, QLabel, QFrame, QLineEdit, QGridLayout
class LayoutQWidget(QWidget):
def __init__(self):
super(LayoutQWidget, self).__init__()
self.setWindowTitle("布局")
self.setGeometry(300, 300, 600, 500)
self.UI()
def UI(self):
layout = QGridLayout()
label1 = QLabel("Label 1")
label2 = QLabel("Label 2")
lineEdit1 = QLineEdit()
lineEdit2 = QLineEdit()
button = QPushButton("Submit")
layout.addWidget(label1, 0, 0) # 添加到第 0 行,第 0 列
layout.addWidget(lineEdit1, 0, 1) # 添加到第 0 行,第 1 列
layout.addWidget(label2, 1, 0) # 添加到第 1 行,第 0 列
layout.addWidget(lineEdit2, 1, 1) # 添加到第 1 行,第 1 列
layout.addWidget(button, 2, 0, 1, 2) # 添加到第 2 行,占据 1 行 2 列的区域
self.setLayout(layout)
if __name__ == '__main__':
app = QApplication([])
la = LayoutQWidget()
la.show()
app.exec()
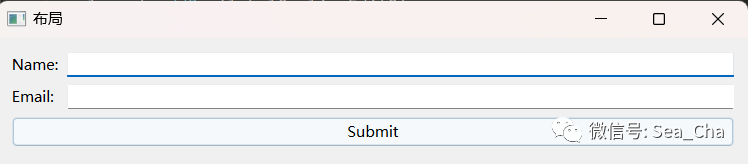
QFormLayout布局
这个也不是很常用,了解用法
from PySide6.QtWidgets import QVBoxLayout, QHBoxLayout, QApplication, \
QWidget, QPushButton, QLabel, QFrame, QLineEdit, QGridLayout, QFormLayout
class LayoutQWidget(QWidget):
def __init__(self):
super(LayoutQWidget, self).__init__()
self.setWindowTitle("布局")
self.setGeometry(300, 300, 600, 500)
self.UI()
def UI(self):
layout = QFormLayout()
label1 = QLabel("Name:")
lineEdit1 = QLineEdit()
label2 = QLabel("Email:")
lineEdit2 = QLineEdit()
button = QPushButton("Submit")
layout.addRow(label1, lineEdit1) # 添加一行,包括标签和文本输入框
layout.addRow(label2, lineEdit2)
layout.addRow(button)
self.setLayout(layout)
if __name__ == '__main__':
app = QApplication([])
la = LayoutQWidget()
la.show()
app.exec()
小结
❝值得注意的是,他们的添加控件方式略有不同。
❞
在Pyqt5中,本章中布局里面的很多东西,都有额外添加。准确的说是Pyside6先对于Pyqt5是取消了很多的东西。以便于更好的使用。
最后,本章代码地址:
https://gitee.com/qinganan_admin/Pyside6_Information/blob/master/%E7%AC%AC%E4%B9%9D%E7%AB%A0%EF%BC%8C%E5%B8%83%E5%B1%80/%E5%B8%83%E5%B1%80.py自此。废话篇章到此结束了,后面该上干货了。