- 属性作用
show-word-limit :是否显示数字显示
maxlength=“300”:设置最大值
class=“public-showWordLimit”: 优化数字的显示的位置
:autosize = “{ minRows: 2, maxRows: 8 }” :根据输入字符长度设置动态高度
2.代码案例
<el-form-item label="酒店地址" prop="hotelAddress">
<el-input
show-word-limit
maxlength="300"
class="public-showWordLimit"
:autosize = "{ minRows: 2, maxRows: 8 }"
v-if="intoState !== 'view'"
type="textarea"
v-model="addEditForm.hotelAddress">
</el-input>
<span v-else>{{ addEditForm.hotelAddress }}</span>
</el-form-item>
.public-showWordLimit.el-textarea .el-input__count {
bottom: -20px !important;
right: 10px;
line-height: 1.5;
}
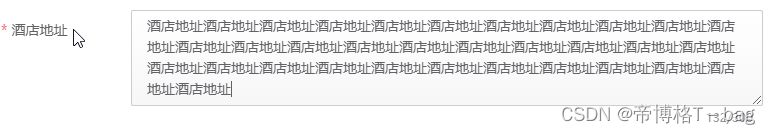
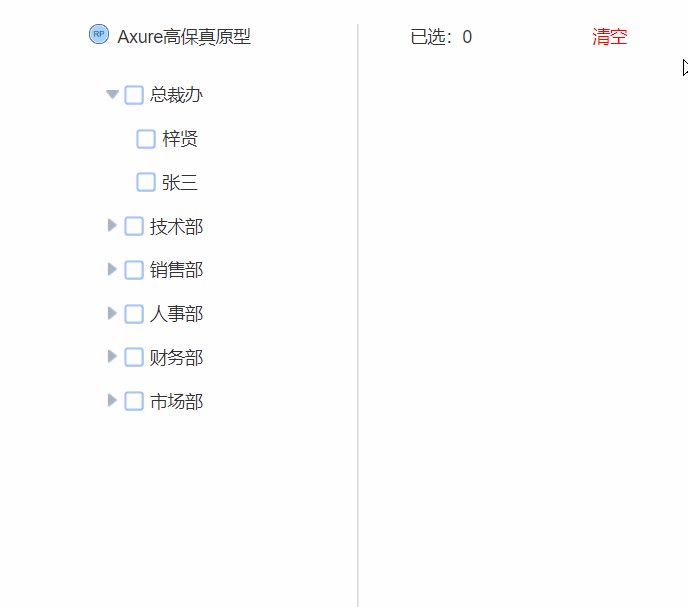
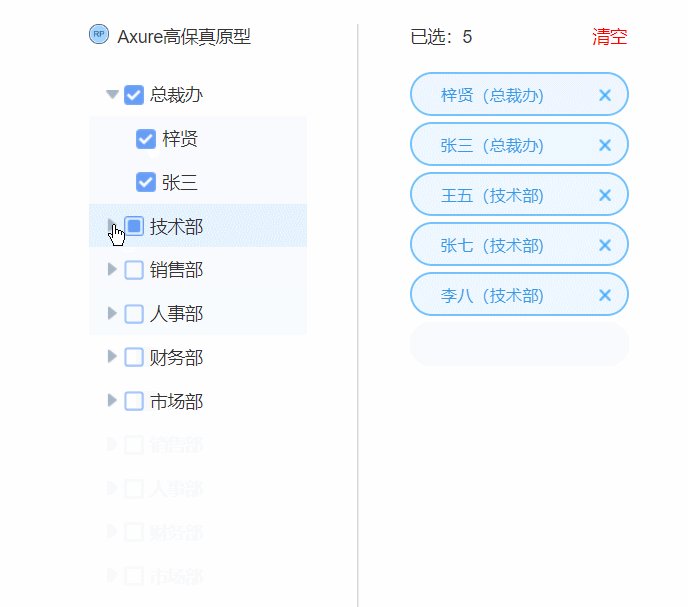
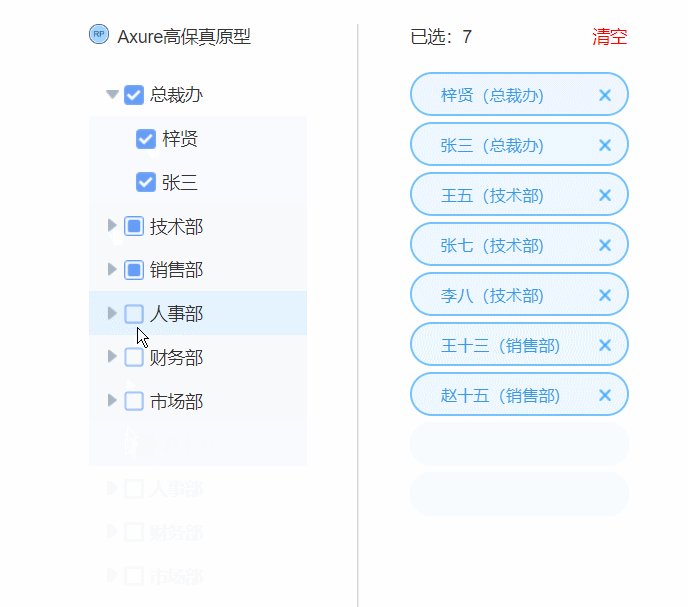
3.效果图