一、示例

echart小程序示例
gitub地址:GitHub - ecomfe/echarts-for-weixin: Apache ECharts 的微信小程序版本

在小程序中放入
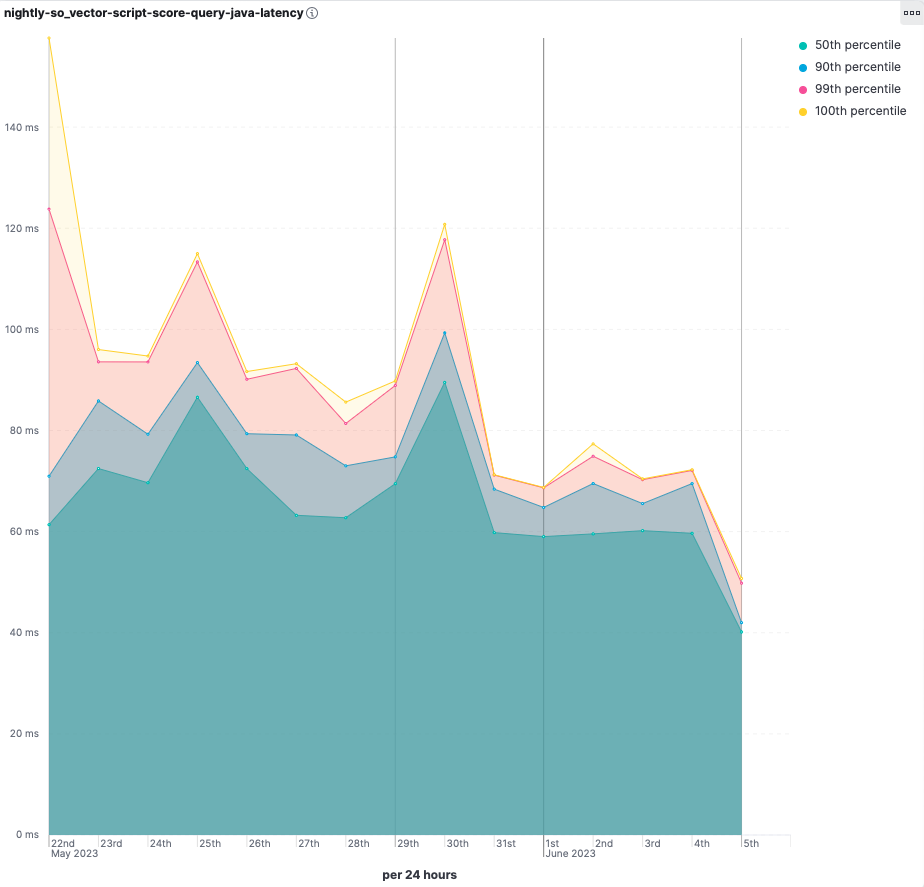
效果

二、 小程序代码
json 组件的位置取决于一示例中的的echart的位置
{
"navigationStyle":"custom",
"usingComponents": {
"ec-canvas":"../../ec-canvas/ec-canvas"
}
}wxml
<coverheader headerOpt="{{headerOpt}}"></coverheader>
<wxs src="./../../filter/urlFilter.wxs" module="filter" />
<view class="tendency">
<view class="chartScreen">
<view class="chart_item" wx:for="{{tendencyList}}" wx:key="index">
<view class="check {{!filter.includesArr(chooseId,item.value)?'checked'+index:''}}" bindtap="clickcheck" data-item="{{item}}"></view>
<view>{{item.label}}</view>
</view>
</view>
<view class="echart_line">
<view class="echart_line1">
<ec-canvas id="mychart" canvas-id="mychart" ec="{{ ec }}"></ec-canvas>
</view>
</view>
</view>js
var request = require('../../utils/request.js');
let util=require('../../utils/util')
import {getTopicAnalysis } from "../../utils/api/test/test";
import * as echarts from '../../ec-canvas/echarts';
Page({
/**
* 页面的初始数据
*/
data: {
headerOpt:{
showGoHome:false,
title:"详情页",
// styles:'background-image:url(https://assets-dajieimg.oss-cn-beijing.aliyuncs.com/meishu/login/bg_top.png);background-size:100% 100%'
},
navigationBarAndStatusBarHeight:wx.getStorageSync('statusBarHeight') + wx.getStorageSync('navigationBarHeight') + 'px',
tendencyList:[{label:'1',value:1},{label:'2',value:2},{label:'3',value:3},{label:'4',value:4},{label:'5',value:5},{label:'6',value:6,}],
chooseList:[],//选中的list
chooseId:[],//选中的id
ec: {
lazyLoad: true // 延迟加载
},
Chart:null,
},
clickcheck(e){
let that=this
let items=e.currentTarget.dataset.item
let id=e.currentTarget.dataset.item.value
let chooseId=that.data.chooseId
let chooseList=that.data.chooseList
console.log(id);
// 如果id不存在加入
if(!chooseId.includes(id)){
chooseId.push(id)
chooseList.push(items)
}else{
//删除id
var index = chooseId.findIndex(item => {return item === id})
chooseId.splice(index,1)
chooseList.splice(index,1)
}
console.log(chooseId);
that.setData({
chooseId,
chooseList,
})
that.getseriesInfo()
},
getseriesInfo(){
let colorArr= ['#556FFD', '#57BE6A', '#DF699B', '#98A1D0', '#EED46C','#D64052','#E3C24B']
//传递的参数--
getTopicAnalysis({chooseId:this.data.chooseId}).then((res)=>{
if(res.data){
let xAxisinfo = [];
let legendInfo = [];
let seriesInfo = [];
res.data.forEach((ele,index) => {
let params = {
data: [],
type: 'line',
showSymbol: false,
name: '',
lineStyle:{
color:colorArr[index]
},
};
legendInfo.push(ele.topicName)//topicId 话题id
params.name = ele.topicName;
ele.dailyData.forEach((eleData) => {
if(index == 0){
xAxisinfo.push(eleData.date)
}
params.data.push(eleData.cnt)
});
seriesInfo.push(params);
})
this.setData({
xAxisinfo,
legendInfo,
seriesInfo
})
console.log(seriesInfo);
if (!this.data.Chart){
this.init_echarts(); //初始化图表
}else{
this.setOption(); //更新数据
}
console.log(seriesInfo);
}
})
},
//综合数据图标初始化
init_echarts: function () {
this.echartsComponnet.init((canvas, width, height,dpr) => {
// 初始化图表
const Chart = echarts.init(canvas, null, {
// renderer: 'svg',
width: width,
height: height,
devicePixelRatio: dpr // new
});
Chart.setOption(this.setOption());
// 注意这里一定要返回 chart 实例,否则会影响事件处理等
return Chart;
});
},
//综合数据直线设置数据
setOption(){
return {
// color: ['#DC2FDC', '#1B89FF', '#87EEFB', '#EEAD6C', '#EED46C'],
tooltip: {
trigger: 'axis',
confine: true,
// showContent: false,
backgroundColor: 'rgba(255,255,255,0.5)',
borderWidth: 1,
borderColor: '#e2e6f5',
borderRadius: 4,
padding: [10, 20, 10, 20],
textStyle: {
color: "#949AB7",
},
axisPointer: {
type: "cross",
label: {
show:false,
// backgroundColor: 'rgba(39, 100, 131, 0.71)',
// backgroundColor: 'null',
},
lineStyle:{
backgroundColor: 'rgba(39, 100, 131, 0.71)',
}
},
formatter: function (params) {
let str = params[0].name+'\n'
let newParams = [];
let tooltipString = [];
newParams = [...params];
newParams.sort((a,b) => {return Number(b.value) - Number(a.value)});
newParams.forEach((ele,index) => {
str +=ele.seriesName+ele.value+'\n'
})
return str
}
},
grid: {
left: 20,
right: 20,
bottom: 15,
top: 40,
containLabel: true
},
legend: {
icon:'circle',
show:false,
itemHeight: 12,
itemWidth: 12,
top:'bottom',
textStyle: {
//图例文字的样式
color: '#3F96D5',
fontSize: 12
},
data: this.data.legendInfo,
},
xAxis: {
axisLabel:{
color: "#9095A7", //刻度线标签颜色
lineStyle:{
color:'#9095A7',//更改坐标轴颜色
},
},
axisTick:{show:false},
axisPointer: {
lineStyle:{
color:'rgba(39, 100, 131, 1)'
}
},
//设置轴线的属性
axisLine:{
lineStyle: {
color: '#DFE1EB',//刻度线的颜色
}
},
type: 'category',
boundaryGap: false,
data: this.data.xAxisinfo,
},
yAxis: {
splitLine: {
lineStyle: {
type: 'dashed',
color:'#DFE1EB'
}
},
boundaryGap: [0, '50%'],
type: 'value',
// name: 'GMV',
position: 'left',
axisLabel: {
color: "#9095A7", //刻度线标签颜色
formatter(v) {
v = v.toString()
if (v >= 100000000000) {
return (v.substring(0, 5) / 10) + '亿'
} else if (v >= 10000000000) {
return (v.substring(0, 4) / 10) + '亿'
} else if (v >= 1000000000) {
return (v.substring(0, 3) / 10) + '亿'
} else if (v >= 100000000) {
return (v.substring(0, 2) / 10) + '亿'
} else if (v >= 10000000) {
return v.substring(0, 4) + 'w'
} else if (v >= 1000000) {
return v.substring(0, 3) + 'w'
} else if (v >= 100000) {
return v.substring(0, 2) + 'w'
} else if (v >= 10000) {
return (v.substring(0, 2) / 10) + 'w'
} else if (v >= 1000) {
return v
} else {
return v
}
},
},
axisPointer: {
lineStyle:{
color:'rgba(39, 100, 131, 1)'
}
},
},
series: this.data.seriesInfo,
grid: {top: '5%',right:'8%',bottom:'10%',left:'14%'},
}
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
this.echartsComponnet = this.selectComponent('#mychart');
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})wxss
page{
background-color: #F5F5F5;
color:#212848;
}
.tendency{background-color: #fff;padding: 30rpx;margin-top:20rpx ;}
.sec_title{font-size: 32rpx;font-weight: 500;margin-bottom: 36rpx;}
.chartScreen{display: flex;align-items: center;flex-wrap: wrap;}
.chart_item{display: flex;align-items: center;flex-shrink: 0;margin-right: 30rpx;font-size: 24rpx;margin-bottom: 18rpx;}
.check{width: 28rpx;height: 28rpx; border: 2rpx solid #dbdbdb;border-radius: 4rpx;margin-right: 8rpx;}
.checked0{background: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABwAAAAcCAYAAAByDd+UAAAACXBIWXMAABYlAAAWJQFJUiTwAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAF8SURBVHgB7Za/S8NAFMe/76pInUpBF5f+Ce3iqqPgokNBXETcRLAOnXXvYAd1k9ZFBIfWQXHU2UFB3By6OAmSRYst6fNeQrGIlzYxvcV+lnBw3OfejySPoFkpcMZlrgCc1csUYoZA9RZ97tTLyQb5ss79MEQ/cNrUyimX3X0LMiE1zhMVpQNegjU4q2CXlG0hRsLQTKeBzVWCFaHIdreCjxxDTGRmgOKGQuOFcXTKxn2xRCiyPR3ZexM4DJDFIuyVlY47+GgG7zemNL/gF/782nzj+VnyGuT1TUsPOt6zH0bhVNo/0CTtyiSiQWWCMaUnNfYaQCJdW6ZfZUIYWaDQrwl7hy3OfQt6ZVXvUggF5bfdwLaS1JaKCpNJeHJZC5LmoPqa6NulIpHu68qFq9tosoGEwtOzX1NBUlitRZMJA39pLnVUorl7jC4LJRQklX/lf/wPHVhEprYH2IL5QiWI1mEnSqet2gV1VqZGglRO6+sYDo5+oW5k6pZR/wuVDZYh1UtPwwAAAABJRU5ErkJggg==') no-repeat;background-size: 100% 100%;}
.checked1{background: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABwAAAAcCAYAAAByDd+UAAAACXBIWXMAABYlAAAWJQFJUiTwAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAGiSURBVHgB7Za9S0JRFMDPfUlqNEgiBAW5NDQEOgRt4ZhTg1BLQVMfk0FLS1FbYNRmtUgfg4NDDelW/QGBkVCBQwo29cGDzCzk3c559cLA9/T5cZf6LfddOO/97jnvcu9hgEwkZt3c2hYB4B6cOqDZcDhiH8pCdHQ7w75kUrIlot/I7F3xSkq7tClARji4lUUkxmAMhME8EojFIVoI/0LTuGxdMDcwCUKEJFv2Bg1jLNAk+jp7YHFwBrIvOQjfHOjGNSVDkq1gZq+lIoRvDw1jGxaWyzZSOzgWDON1Sxpw+/FgYBC7O9F9eaR7WN0gD8VnWEtu4fgE1dAVuuxO9YNEJakmK5TeapYRuiXdS8cgm8+pmU71ByrKiFUTMkMhrTyU2lXL5e/1/QjKZdqizMDGT+e5UYDL5oT1oSXosNjVTGhOxDJxw/+rR9VdSpIQ7j5NTsRzZ3XJahIS13JaLR+Ryd/D/vdzPdR80iQwK+Li8QoawdTRpkkb4W/chzIIBIX8EoShHGObyKdBTJYy3gVBKerD9pspXmrHoTVgMuycHOT6BBgHmtv8l4eBAAAAAElFTkSuQmCC') no-repeat;background-size: 100% 100%;}
.checked2{background: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABwAAAAcCAYAAAByDd+UAAAACXBIWXMAABYlAAAWJQFJUiTwAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAGKSURBVHgB7Za/S8NAFMe/CbWDBCm1iIiDLp0cqlNdFBxcdBBxVXDSbnX0r9BNxUHQUQcFXRT8NXVSkW4O7SAo0oZQpEpoe967WlD00qRJb9EPhEvgkU/eu8vd08DJLW8MQAvt8NsEvyIIHHYIVl0Z3EzltU/ZbXtE37DAKsM6tI41BTIIB6+iztOdgToSOtQSUS3Ev9AzoW4DsYUxKBGSrDc97RyDgAj3R9GzNAn7sYjC7rU0LpAMSUaZ1d5sFPauHGN9C7/KXrZOUSvbjvHSkkamRsRondzIQmAk42KBVIqveF4/FmMzpMJQ1IAxGpdKGzLKyK2MkJbUPMiIBUCZRueSv8oILzJHYX1OzsTLuiaGEJsf/yGrf5QJL2i51DZzCqB/q291FnpnWMjpmaAyO82vjKarlCSUaUNOlC6yLclcCYn3hydRPoJKaO5n0Cqud5rSeZaf1UD5Pg8/eNraqJR++RvnoQWFkPAOimCMHem8OV2EmiwtDdW0Tu03dcSiHW+TiF+X5CDXBwmPnVkfFK3qAAAAAElFTkSuQmCC') no-repeat;background-size: 100% 100%;}
.checked3{background: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABwAAAAcCAYAAAByDd+UAAAACXBIWXMAABYlAAAWJQFJUiTwAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAGgSURBVHgB7ZZNSwJRFIbfew0jUsgiiqAQjIQWleCm2tjKTUHQL3DZrn5Jy9pJ/8BolZtsoS1U1Fy4CoYkSbIyEiRBb/dMKQbO6Pgxm3o2d2Y4M8+ccz8ZJKfBlJNZWFAIbDBgCsOGISTq4vgw4FEYycBZaiSiX06UGw3h4dzCTkYtI4R0UBW5LOM+TILJLuMwEcrSVCHxLzSMfdIK39YiTBGSbM/vksORacaMYUjMOCbg33Gi9FZFJPqgGTeUDElGmdVqddxE87qxAwvbZVcRBZ+y1UOzpN71OZqoSGaKmi+7XQ74tpfwUanhMnyvtt3QFNrkAHAvT6vXnaRNGWXUq4zQLGksUcDLa1VmOo9N70JHGWFEpits9gl9bG11tjW32mWx+PdPGYGdnaeFXoDdZsXB7grGrRZVTvdEQpY5mXmCUbqOUpKEr5WWnMjmSn3JehIShWIFt7J8BJUwFn9Ev/S80tzlntVpouTfMQiGlraslA7KH9gPZb+UYSJcbl1pmIRoiAsuT8QBM7L8cRxxOn5DnojlkxBGgCoSiJCDXF/Qr6qL/ZClCgAAAABJRU5ErkJggg==') no-repeat;background-size: 100% 100%;}
.checked4{background: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABwAAAAcCAYAAAByDd+UAAAACXBIWXMAABYlAAAWJQFJUiTwAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAGdSURBVHgB7Za/S0JRFMe/72UpEWhgIS5ltLTpf6BTDQ0SYaM155BTLQZtCoWLTkLmaBQY+Ac4NLXoUlOQYYhmmJBJIvq650Hi4I/3tHeX+kzvvnfhw3nnnHuPAEbW6V42QIhLEOxsacLvk2qi43dkUnmBZHqIWY1EvdSY1CHqMRXmICNMevYXRUBygxuCXQRfTLyF+BeqZtqyCOuhD1yEJFsKn7BihPZCw6pNln095lEMRqCp8EfWrjdQDEWG7p1Y2Ct7CYTQqX9iLKHZ68GCdwfDMK67YIudyrJn/zFapVeMQjfowwwrAOOGS36uJJJ9ZdYjH4tIuYwYGGE5GkeTFYB51wPL/l5fGaFGNlTYZrkosJy0ShXMb292e6tXVo6es6p8ghqEB+eWNGwD9dZK7Azi3KwcCa2Jt8QlKhdJqGVklZKkEAh25UT1Oj2WTJGQaOTuUWI5Jaixy5E4xkWndOP7VVo+sT5u7zAJioVElUkn5W/chzVwhKa2HDghQboRBUh0bvGIsiZCOhDXaPxmEzF7kYI2sGCkDDnI9Q1gapfGPx2fagAAAABJRU5ErkJggg==') no-repeat;background-size: 100% 100%;}
.checked5{background: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABwAAAAcCAYAAAByDd+UAAAACXBIWXMAABYlAAAWJQFJUiTwAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAGbSURBVHgB7ZbLSwJBHMe/rksFhpiIQoee4CUQ7T+IOgQd6uytQ3c9Bh2Luhl19NDNs966FZ26FQkdhLYXBWnZKito7aP5DdkDdHV97KU+MMwsDPvZ78zOwwHG9dHihOh0HrBmmBUPeo6RVjU9Pjl3eOP4lJ31R/QLWdW0iCA6xYQNMsJDoyiwuCuwj7AAe/HYLcS/0DLikB/eYAy2CEnmC+3AMOuDHjHgmoJ3ZgOqIuE1t9u0X08SkswX2oahKijmEqZ9uxZ+yyp4udyCzuqOhO7xKC9muALz8M/ucVkhuw61+oRWNJ1D56CfvXCBt8u3qYaykWDckoxomrAkJfFekeAei8IzvdZQRhQu2peZCnU+J5vQankMjy5/ra2fMvkqiTf2UVZw3J8smS0bvrYCkX04RBdLkufPBA1z+S4Fq7T8S0nyzJLW5YTykOlI1paQqJWyfPgImldZSqJT2t5plMcMr6vFU3SDpa2tLu2Gv3EeyrAREp7DJgzDyAjscroKO1IakDVdjwl0/aYbMdt00ugHBg9zrOpahFwfXxGjuLpZ9F0AAAAASUVORK5CYII=') no-repeat;background-size: 100% 100%;}
.echart_line{display: flex;align-items: center;}
.echart_line .echart_line1{height: 420rpx;width:100%;}