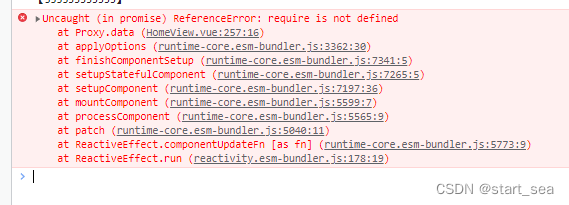
Vue 3 + vite技术架无法使用require()的方式引入静态文件
使用Vue 3 + vite技术架开发过程中,引入静态资源时,习惯性使用require()引入,突然发现报错了。

研究了一下才发现,好像vite引入静态资源或者插件啥的,不用require()引入,好像只能使用import引入。郁闷,require()挺好用的捏,居然不行了。
使用require()引入可以在data()里面,return返回自定义的数据时,直接挂钩,使用import引入就只能提前引入。
示例:
// import方式引入
import images from "@/assets/images/01.png";
// require()引入
// 可以在data里面自定义数据时引入
data() {
return {
images: require('../assets/images/01.png')
}
}
END
如果对你有帮助,记得点个赞噢(~~)