关于富文本编辑器

在HTML中,用于输入文本的只是<input type="text"/>和<textarea>这2种标签,这些标签都只能输入纯文本,不可以对输入的内容进行编排!
在实际应用时,例如发布文章,需要对输入的内容进行编排,例如调整字号、字体、颜色,添加表格、列表等等,就出现了许多第三方的自定义控件,这些能够现实图文混排的就称之为“富文本编辑器”。
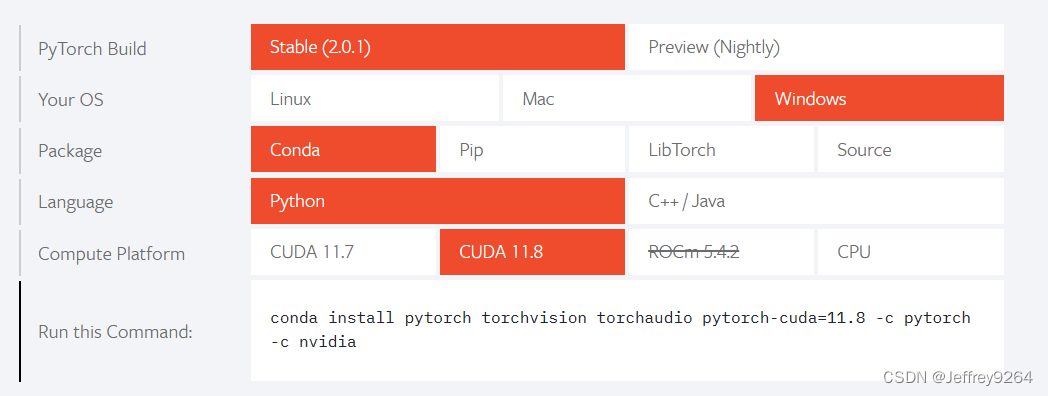
以使用wangeditor的使用步骤为例,首先,需要安装它:
npm i wangeditor -S然后,需要在main.js中添加配置:
import wangEditor from 'wangeditor';
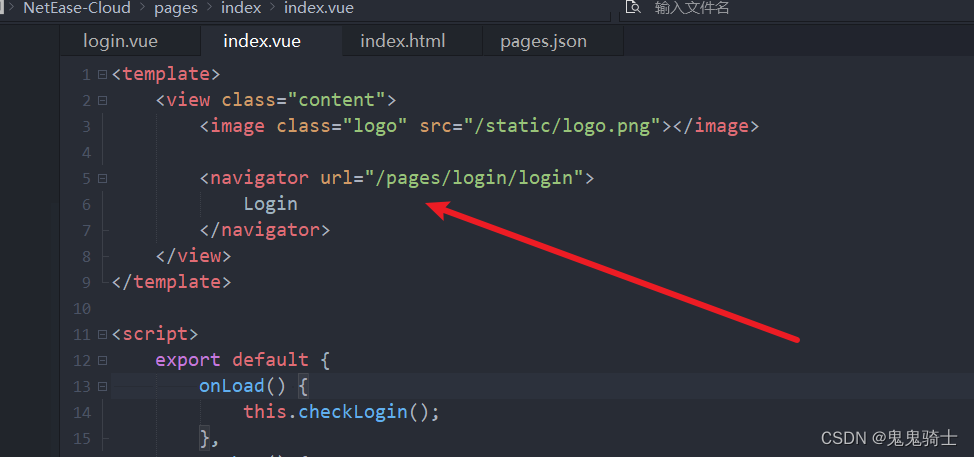
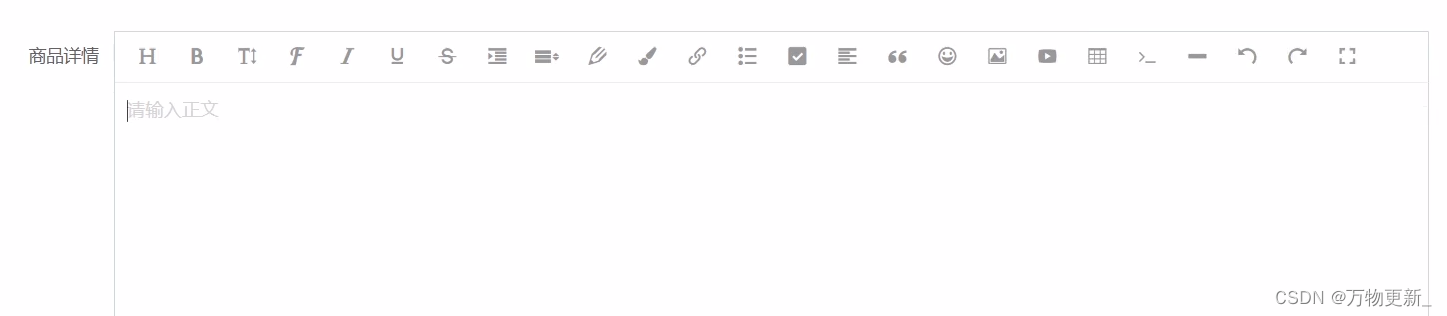
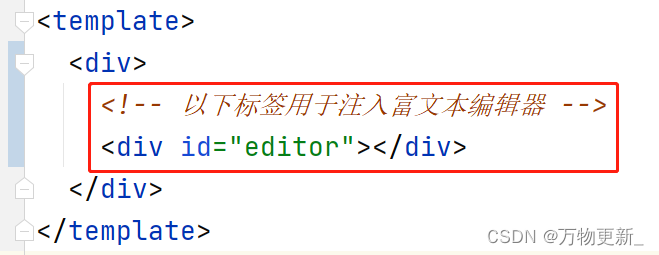
Vue.prototype.wangEditor = wangEditor;在具体应用时,你需要在视图设计中,添加一个标签,用于注入富文本编辑器,例如:

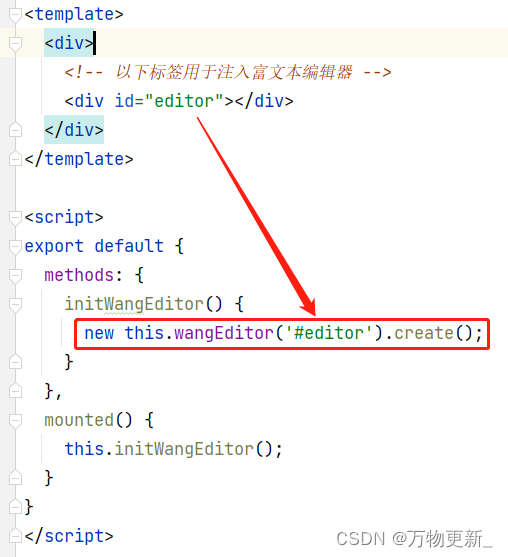
然后,在当前视图被初始化时,加载富文本编辑并注入到以上标签中:

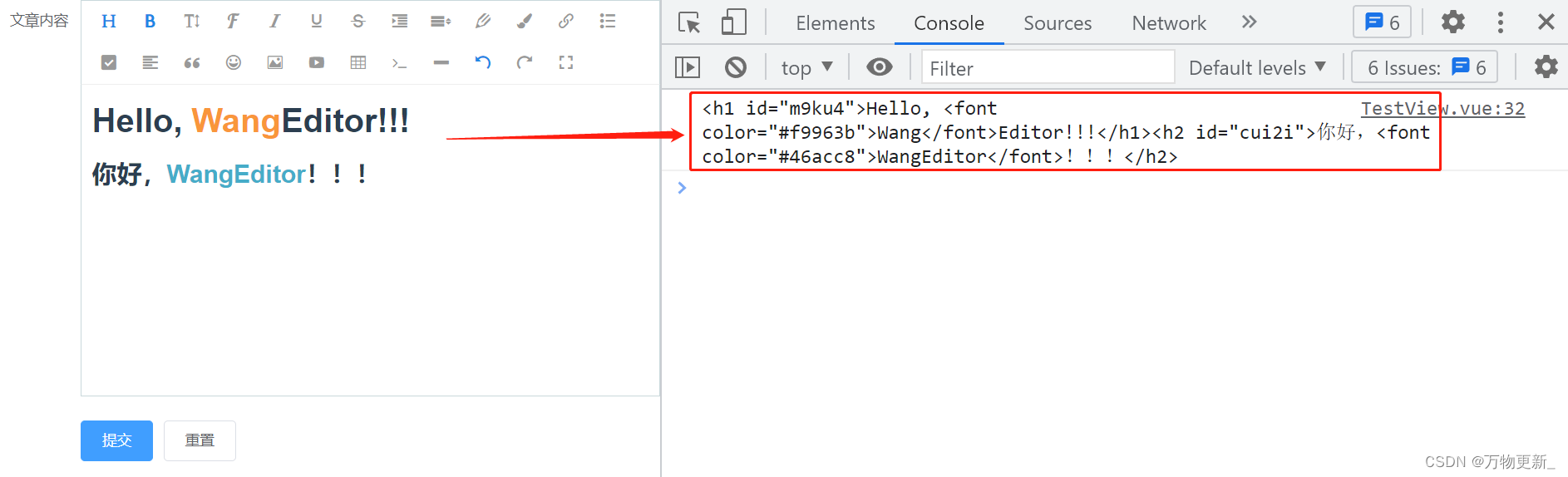
至此,富文本编辑器就可以显示在页面上了!
在表单中用富文本编辑器:

下面的代码:

解释:
当把富文本编辑器放在某个表单中,且需要获取此富文本编辑中输入的内容时,首先,需要将以上创建出来的编辑器对象声明为全局的,即:

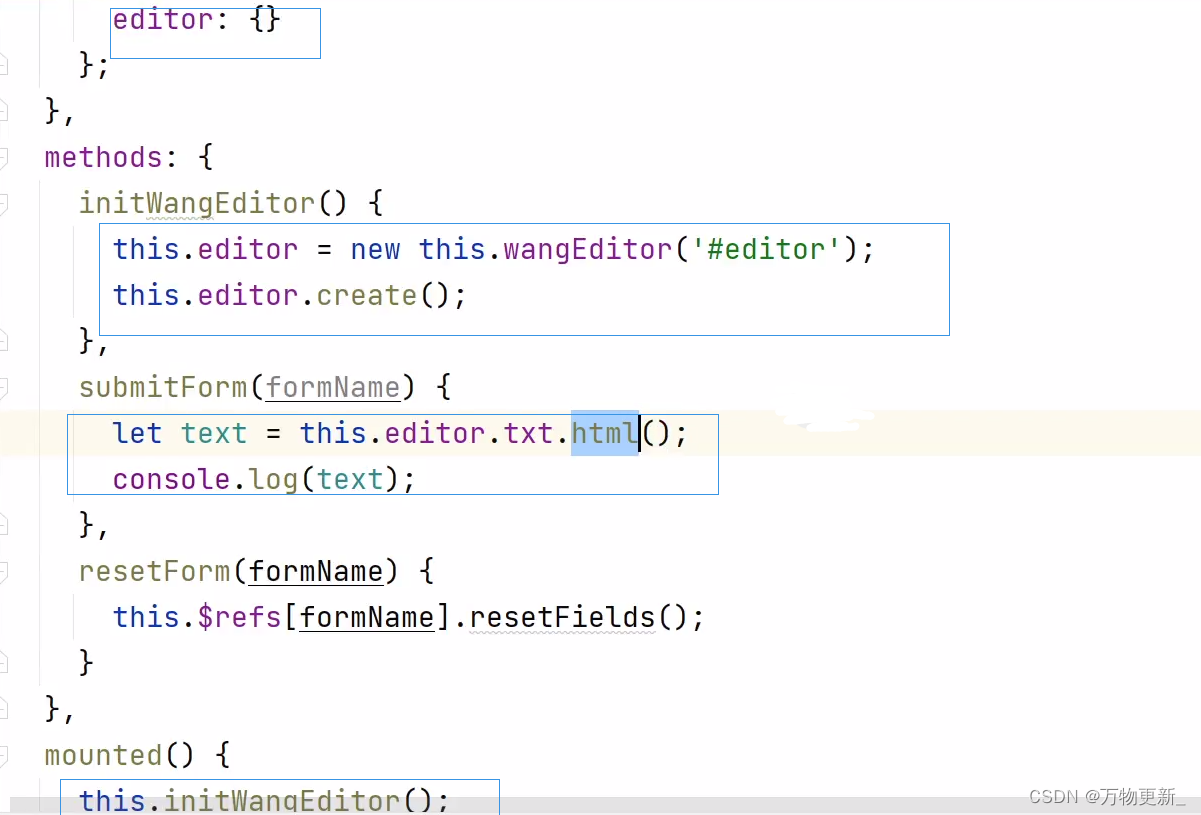
初始化时,创建出来的对象赋值到此全局的变量上,然后再执行创建:

接下来,就可以可以调用富文本编辑器变量的txt属性的html()方法,以获取编辑器中的内容所对应的HTML源代码,例如:


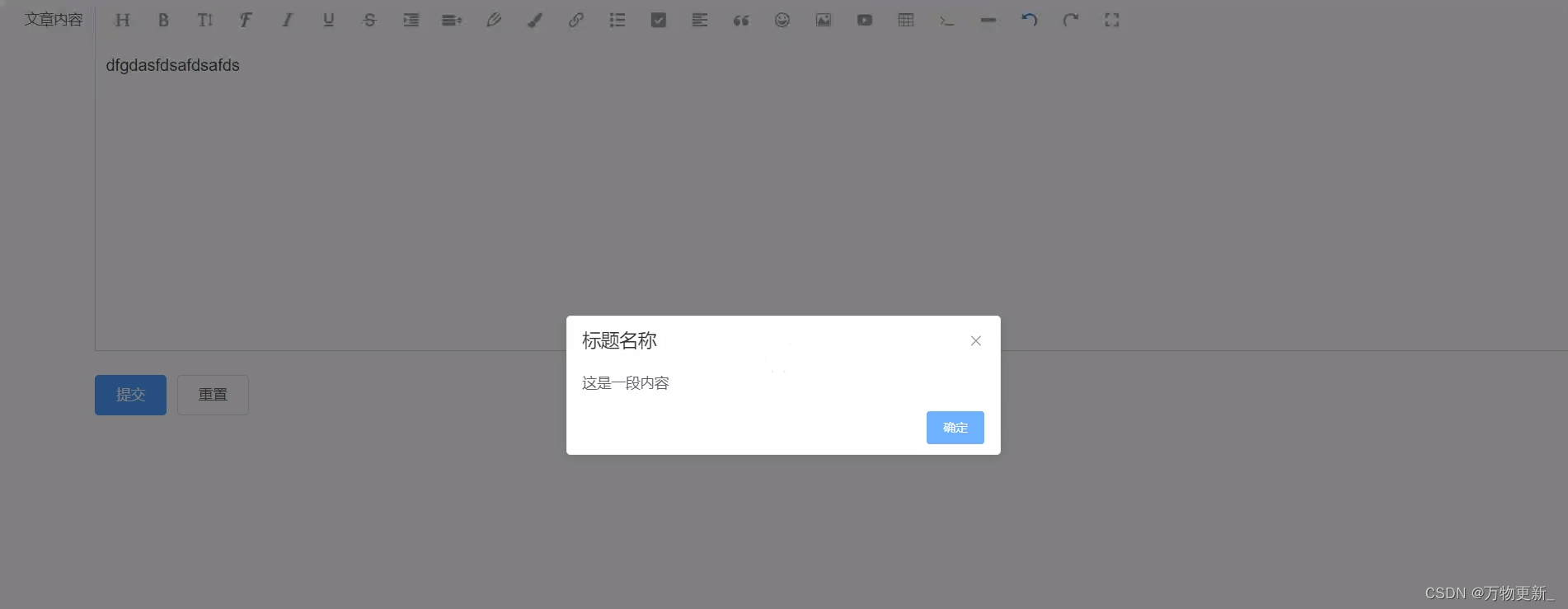
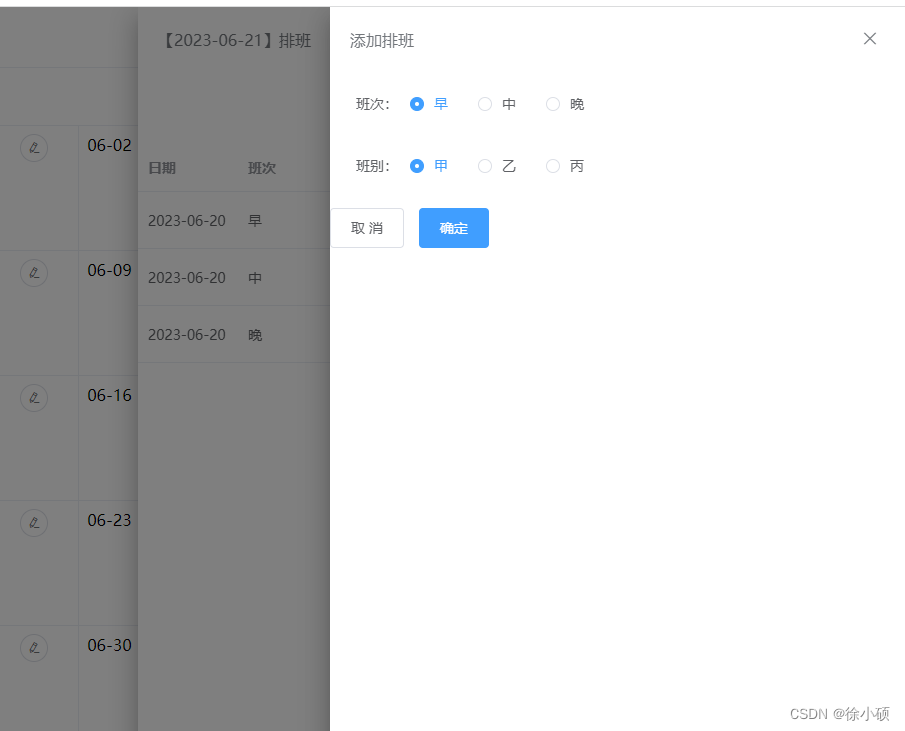
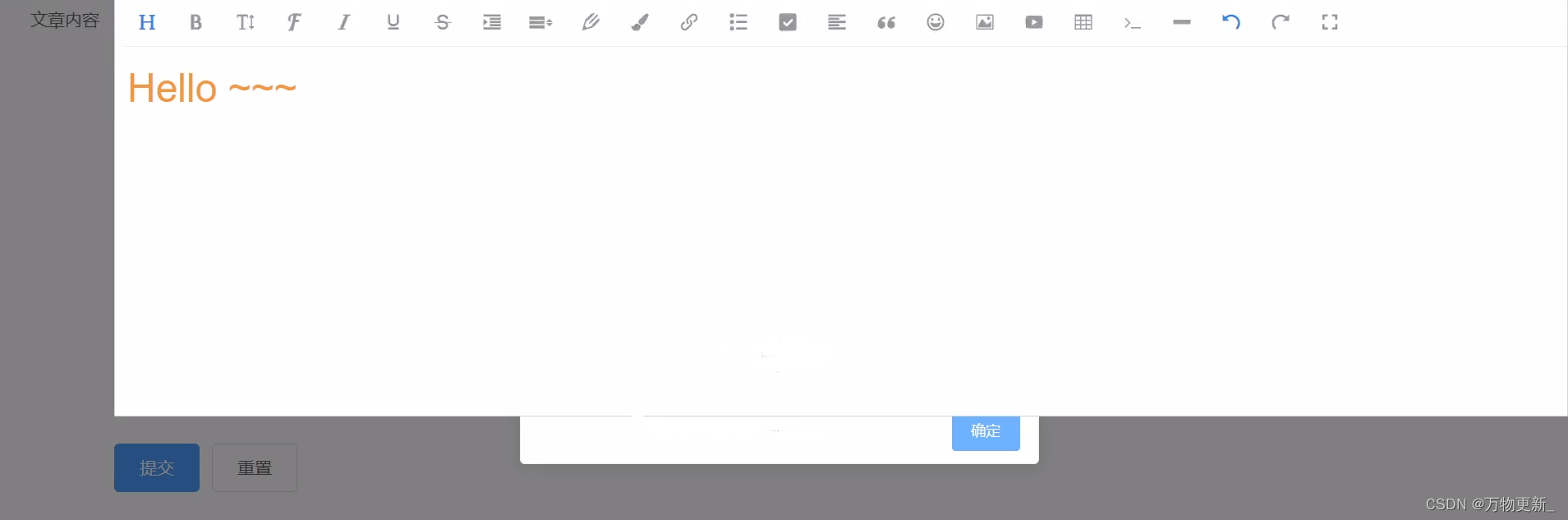
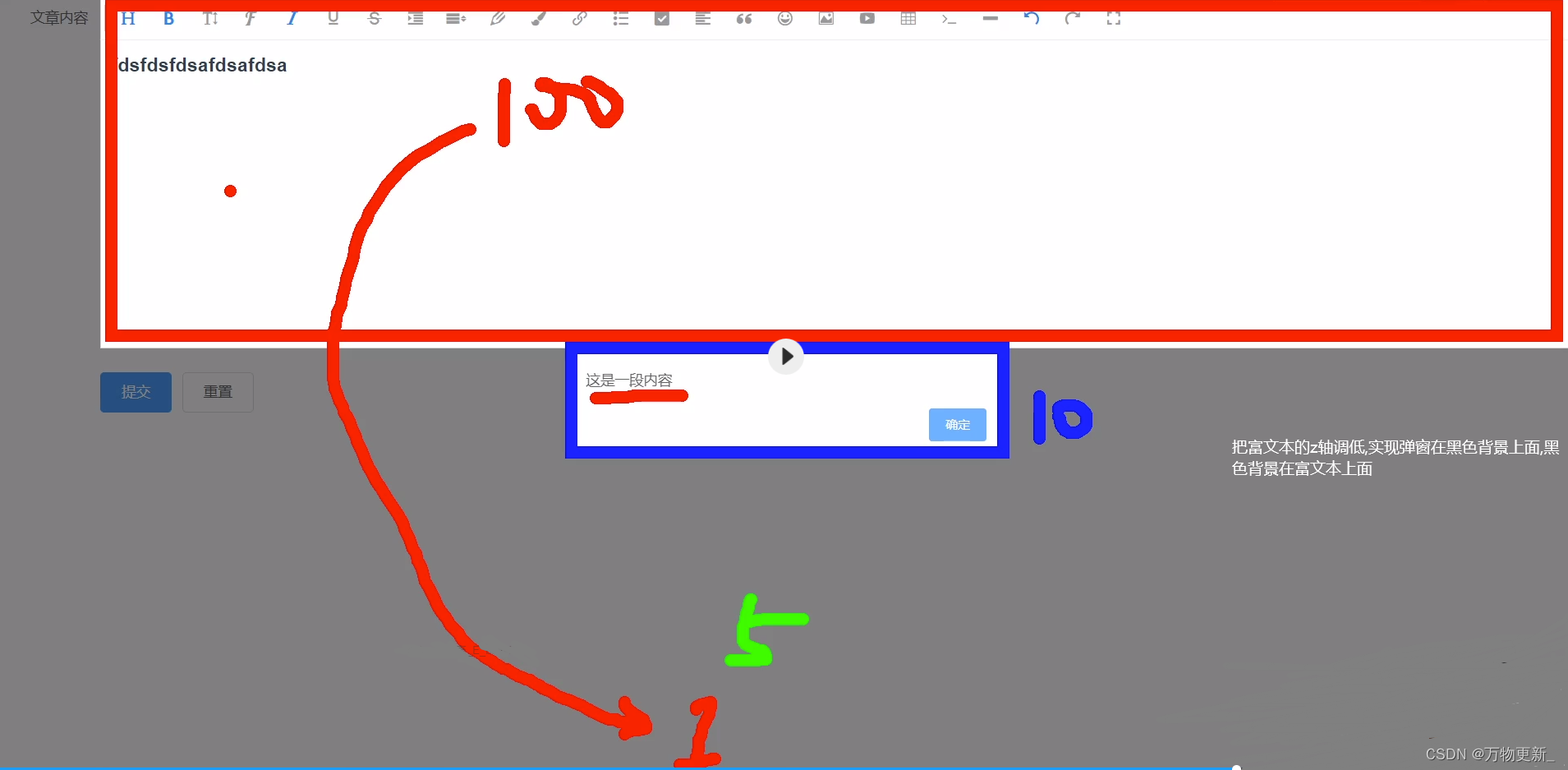
注意:由于富文本编辑器是通过多层实现的显示效果,在界面中,如果有其它弹出层的设计,可能会出现“遮挡”的问题!例如:


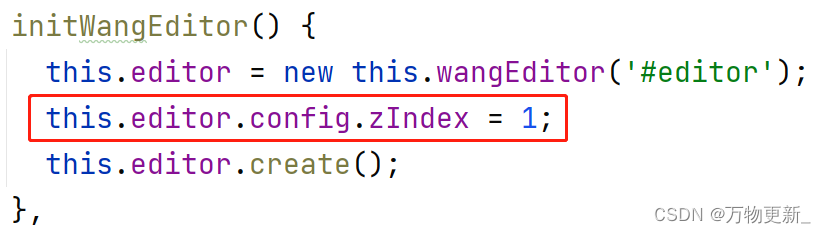
通常,富文本编辑器的Z轴值应该是较低的,例如:


就可以显示正常了: