NodeJS下载与安装教程
- 一、下载 NVM
- 二、安装 NVM
- 三、安装 Node
- 四、配置 NVM 和 NodeJS
- 4.1 配置环境变量
- 4.2 配置node_global和node_cache
这里我是用的 NVM 下载,后期管理 Node 版本很方便,推荐这种方式,还有一种方式是直接下载 NodeJS 进行安装,不是很推荐,后期切换版本比较麻烦,需要卸载重装。
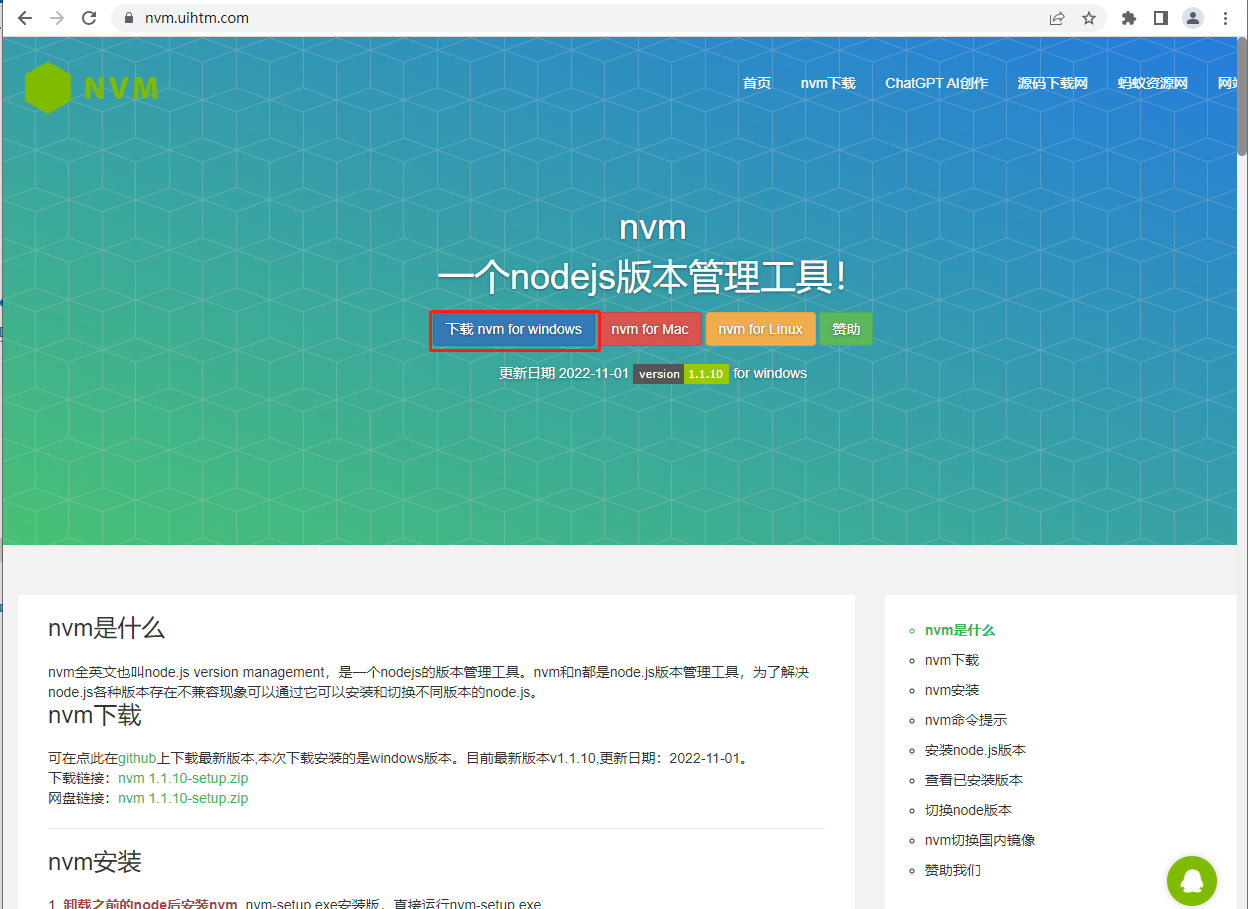
一、下载 NVM
NVM 是干什么?大家进入 NVM 官网后就知道了 https://nvm.uihtm.com/

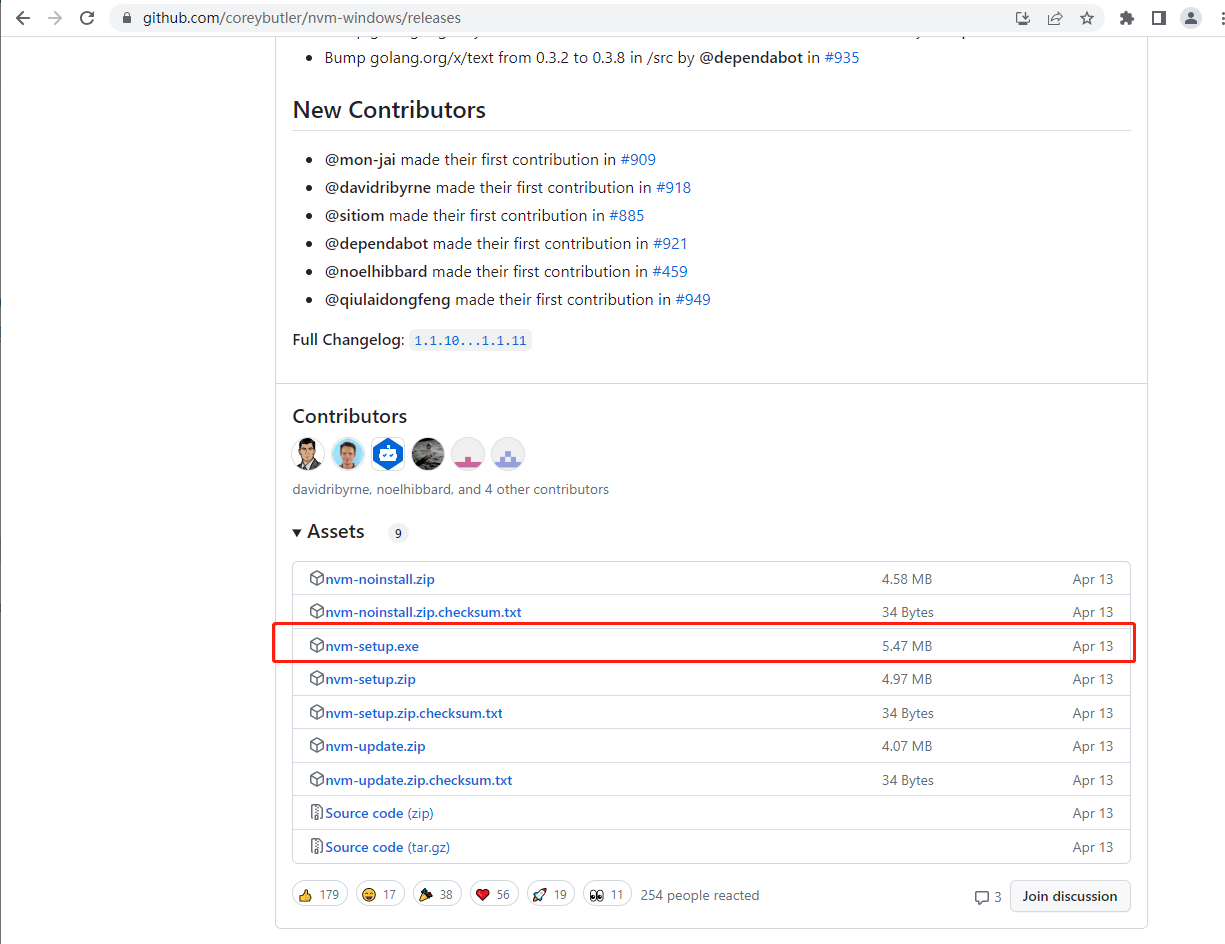
- GitHub 下载地址https://github.com/coreybutler/nvm-windows/releases

二、安装 NVM
- 双击打开安装包

- 选择我同意,然后点击Next

- 选择 NVM 安装路径,点击 Next

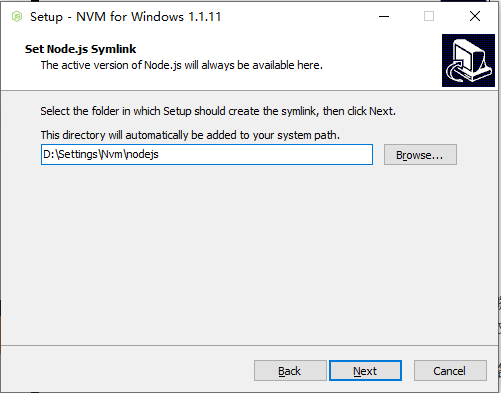
- 选择 NodeJS 安装路径,点击Next

- 然后点击 Install 安装,安装完成之后点击 Finshed,至此 NVM就安装成功了

- 配置一下镜像源,打开 NVM 的安装目录,找到 settings.txt 文件,加入两行内容,保存退出
node_mirror: http://npm.taobao.org/mirrors/node/ npm_mirror: https://npm.taobao.org/mirrors/npm/
三、安装 Node
- 使用 NVM 下载 NodeJS,以管理员身份运行 cmd,然后输入
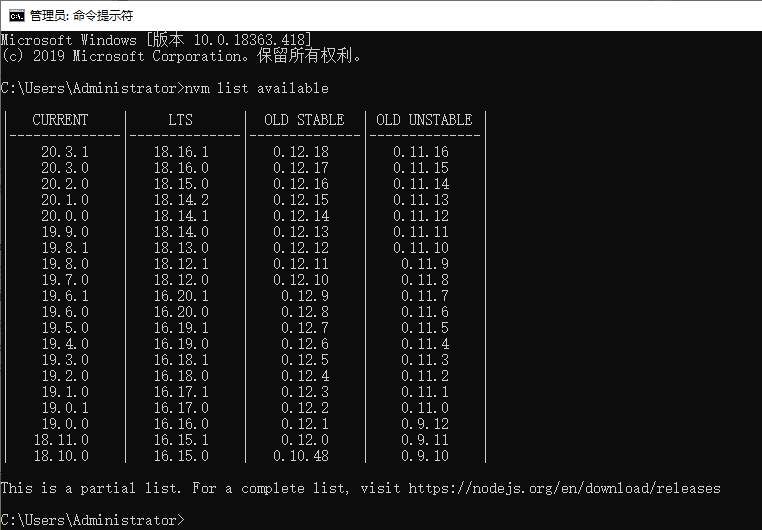
nvm list available,查看所有可下载的Node版本

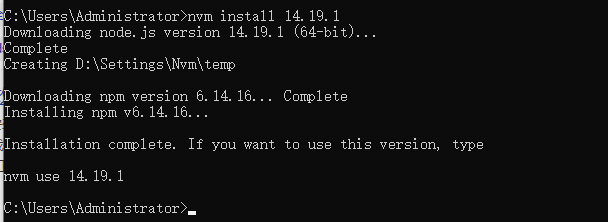
- 下载指定版本的 NodeJS
nvm install 14.19.1

- 查看下载的所有node版本
nvm ls

- 使用版本14.19.1
nvm use 14.19.1

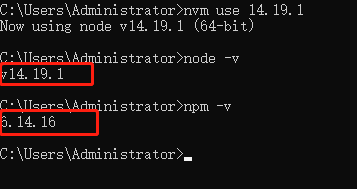
- 然后使用
node -v和npm -v命令查看node是否安装和使用成功

至此,安装node完成
四、配置 NVM 和 NodeJS
4.1 配置环境变量
NVM 和 NodeJS 的环境变量无需配置,在安装过程中已经帮我们自动配置好了,可以在环境变量中查看

4.2 配置node_global和node_cache
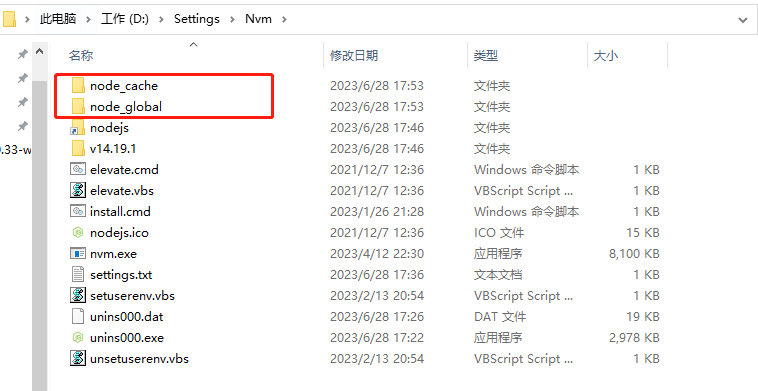
- 首先在NVM的安装目录新建两个文件夹node_global和node_cache

- 创建完两个文件夹后,在cmd窗口中输入以下命令(两个路径即是两个文件夹的路径)
npm config set prefix "D:\Settings\Nvm\node_global" npm config set cache "D:\Settings\Nvm\node_cache"
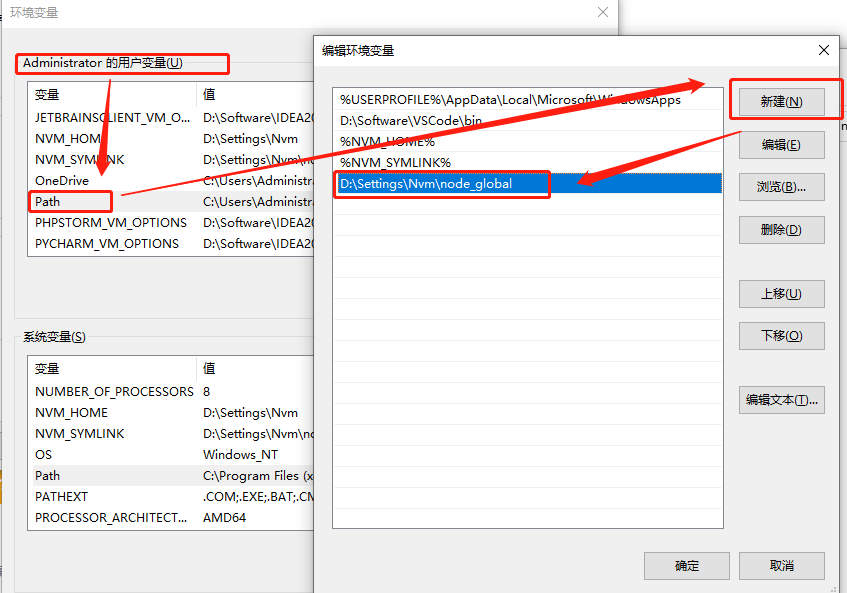
- 接下来设置电脑环境变量,右键“我的电脑” =>属性 => 高级系统设置 => 环境变量, 进入以下环境变量对话框,点击用户变量的path,新建变量,然后点击确定

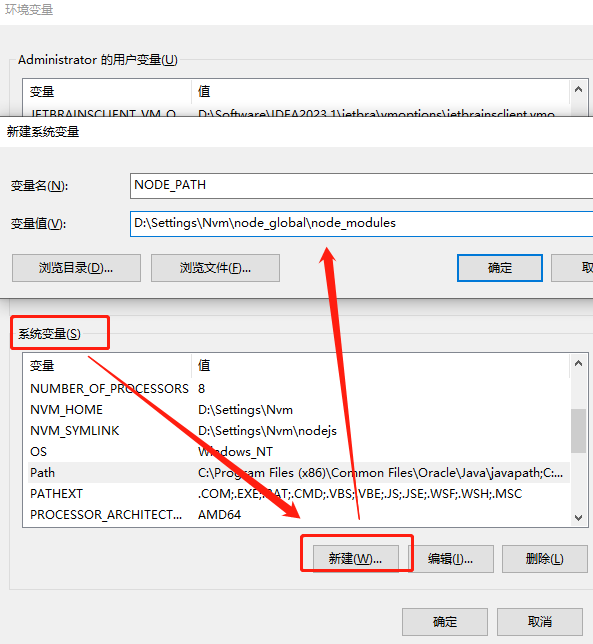
- 在系统变量中新建变量 NODE_PATH,值为D:\Settings\Nvm\node_global\node_modules

- 所有设置完点击确定,即配置完成。