rotation 需要四元数进行旋转,具体旋转方法本博主直接绕开了,因为没给案例不太了解,知道的欢迎评论
1.在Cocos Creator v3.6中,要使用setRotation方法将节点旋转90度,可以使用以下代码:
// 获取节点
var node = this.node.getChildByName('NodeName');
// 将节点绕z轴旋转90度
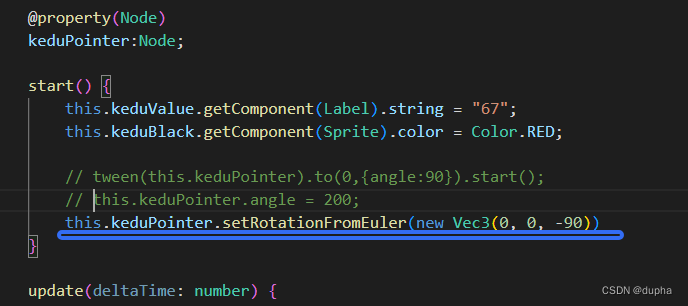
node.setRotationFromEuler(new Vec3(0, 0, -90)); //老版本 (cc.v3(0, 0, -90))

以上代码中,我们首先使用getChildByName方法获取要旋转的节点,并将其保存在node变量中。然后,我们使用setRotationFromEuler方法将节点绕z轴旋转90度,这里我们将角度设置为-90度,因为Cocos Creator中正角度是逆时针旋转的,而我们通常习惯于顺时针旋转角度。
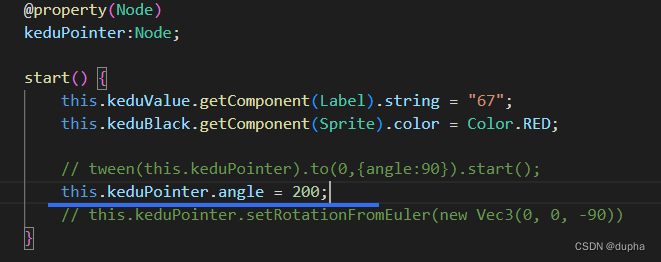
2.用angle 欧拉角表示,限定在 z 轴上
// 获取节点
var node = this.node.getChildByName('NodeName');
// 将节点绕z轴旋转90度
node.angle = 200;

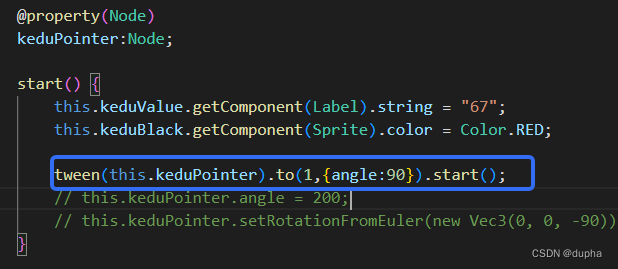
3.缓慢旋转角度,tween缓动系统
Cocos Creator提供了一个强大的缓动动作库来执行Tween动画,通过Tween动画可以轻松实现各种缓动效果,包括旋转物体。以下是通过Tween动画旋转物体的示例代码:
// 获取节点
var node = this.node.getChildByName('NodeName');
// 使用Tween动画旋转节点
tween(node)
// 缓动时间为1秒
.to(1, {angle: 90}, {easing: 'quartOut'})
.start();

上述代码中,我们使用tween函数创建一个Tween对象,并将节点作为参数传入。然后,我们使用to方法指定节点旋转的目标角度和缓动时间。这里我们将目标角度设置为90度,并将缓动时间设置为1秒。最后,我们使用easing方法指定缓动函数,这里使用了quartOut函数,它可以让物体的旋转速度逐渐减慢,达到更自然的旋转效果。最后,我们调用start方法开始Tween动画。
cocos creator 3.x 旋转90度,cocos Node rotation旋转角度, cocos 欧拉角旋转,cocos tween旋转