控制返回数据是否包含某个属性
在我们返回给前端的Json格式的数据时,通常我们会定义一个类,里面定义几个成员变量用来定义返回给前端的具体内容,例如:
package cn.tedu.csmall.commons.web;
import io.swagger.annotations.ApiModelProperty;
import lombok.Data;
import lombok.experimental.Accessors;
import java.io.Serializable;
/**
* 统一响应结果类型
*
* @author java@tedu.cn
* @version 0.0.1
*/
@Data
@Accessors(chain = true)
public class JsonResult implements Serializable {
/**
* 操作结果的状态码(状态标识)
*/
@ApiModelProperty("业务状态码")
private Integer state;
/**
* 操作失败时的提示文本
*/
@ApiModelProperty("提示文本")
private String message;
/**
* 操作成功时响应的数据
*/
@ApiModelProperty("数据")
private Object data;
/**
* 生成表示"成功"的响应对象
*
* @return 表示"成功"的响应对象
*/
public static JsonResult ok() {
return ok(null);
}
/**
* 生成表示"成功"的响应对象,此对象中将包含响应到客户端的数据
*
* @param data 响应到客户端的数据
* @return 表示"成功"的响应对象
*/
public static JsonResult ok(Object data) {
JsonResult jsonResult = new JsonResult();
jsonResult.setState(ServiceCode.OK.getValue());
jsonResult.setData(data);
return jsonResult;
}
/**
* 生成表示"失败"的响应对象
*
* @param serviceCode 业务状态码
* @param message 提示文本
* @return 表示"失败"的响应对象
*/
public static JsonResult fail(ServiceCode serviceCode, String message) {
JsonResult jsonResult = new JsonResult();
jsonResult.setState(serviceCode.getValue());
jsonResult.setMessage(message);
return jsonResult;
}
}
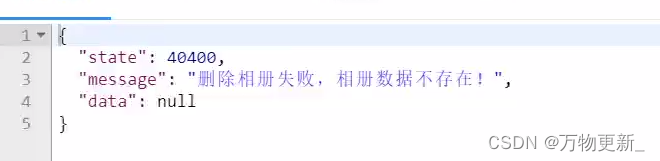
以上在我们返回给前端的格式有state状态码,message描述文本,和data数据:

其中message描述文本只是在失败的时候才去返回,在成功的时候往往不需要返回。要达到这个效果,就需要控制返回数据是否包含message属性,有以下方法:
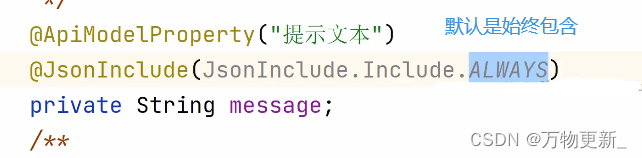
1.有一个@JsonInclude注解


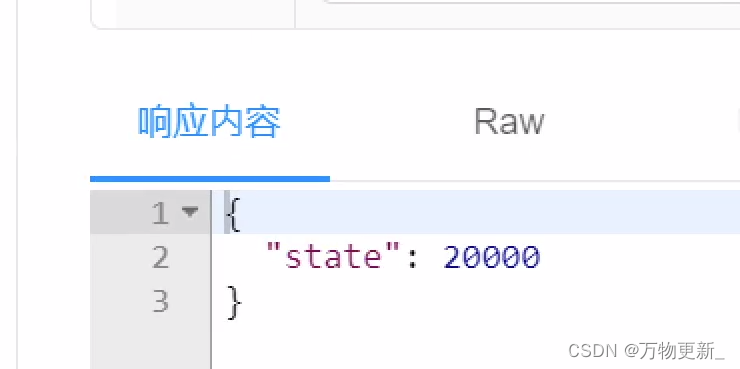
这样在返回给前端有值的时候才会有message,为null每值的时候就没有message:


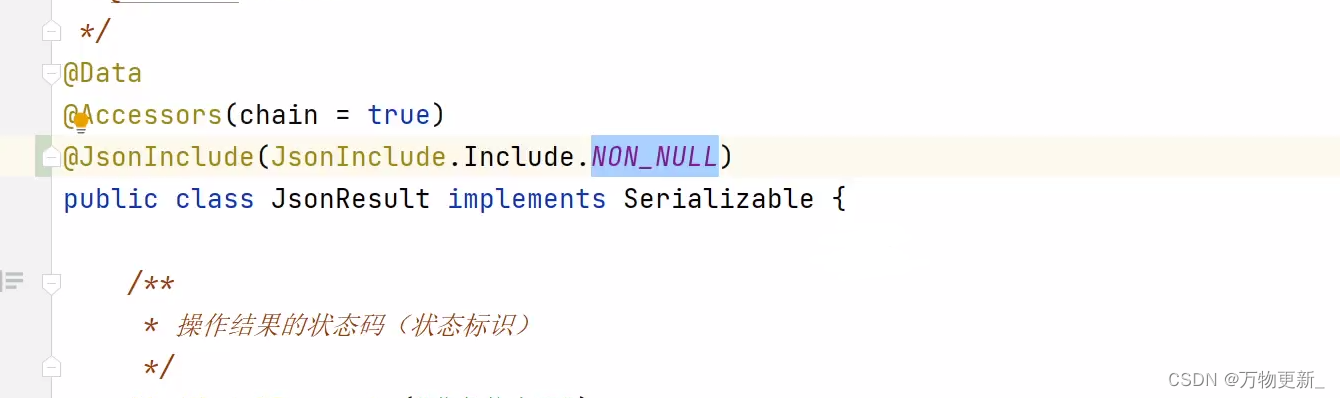
同时我们可以加在类上面,让所有的属性都有这个效果:


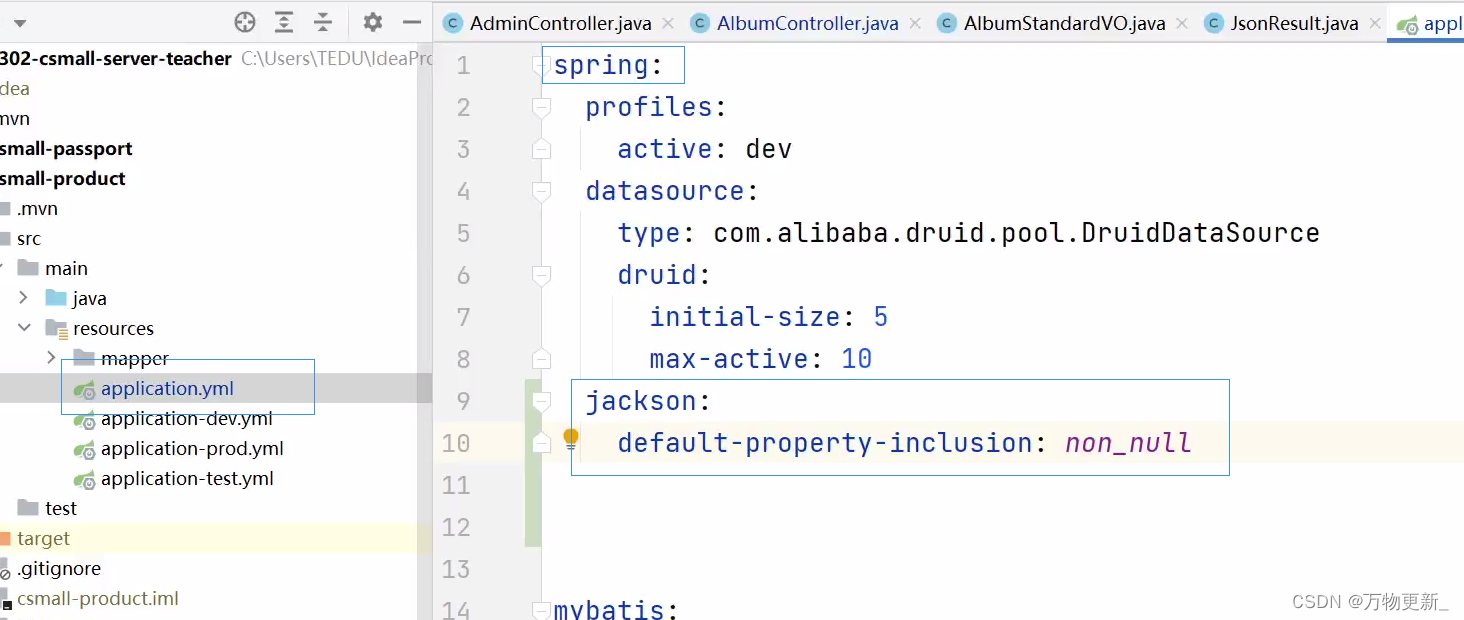
2.在配置文件配置
如果我们想让整个项目为null时都不响应出去,在配置文件配置以下属性: