1 FormItem 里面绑定帮助框 导致字段不检验
<FormItem label="备货通知单" prop="noticeIdStr">
<Input style="width: 200px;" :title="noticeIdStr"
icon="ios-list-box-outline"
@on-click="showNotice" v-model="noticeIdStr"
readonly placeholder="备货通知单" ref="notice"/>
</FormItem>
@on-click 点击触发以下组件:
<!-- 备货通知单帮助框 -->
<HelpBox v-model="noticeBoxShow"
:autoSearch="autoSearch"
:url="noticeBoxUrl"
:columns="noticeBoxColumns"
:title="noticeBoxTitle"
:multiSelect="true"
@onOk="onNoticeOk"
@onClear="onNoticeClear"></HelpBox>
自定义校验规则:
const validateNoticeIdStr = (rule, value, callback) => {
let _noticeIdStr = this.noticeIdStr
if (_noticeIdStr === '' || _noticeIdStr === null || _noticeIdStr === undefined) {
callback(new Error('请选择备货通知单'))
} else {
callback()
}
}
ruleValidate: {
noticeIdStr:[
{required: true, validator: validateNoticeIdStr, trigger: 'blur'}
],
},
@onOk=“onNoticeOk”
@onClear=“onNoticeClear”
帮助框触发事件引发一下方法:
onNoticeClear: function () {
...
this.$nextTick(() => {
this.$refs.notice.focus()
})
},
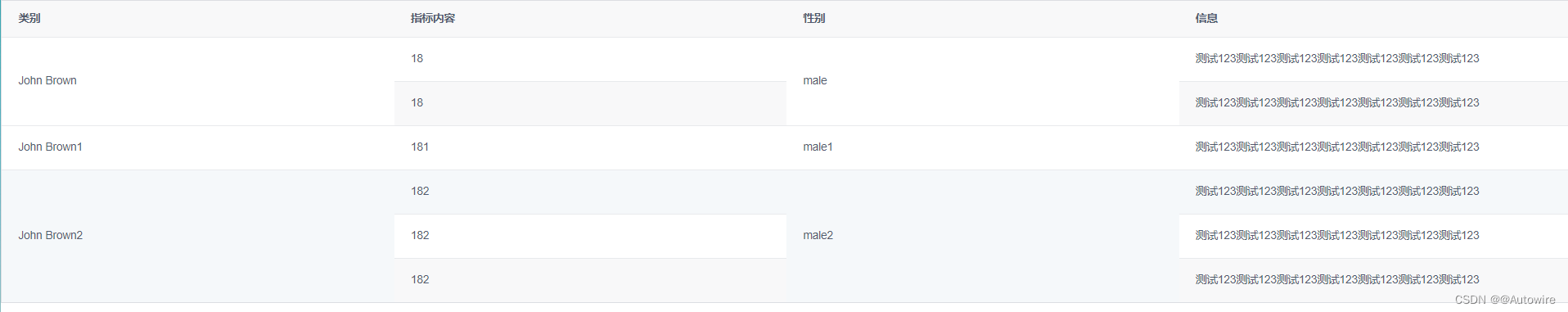
2 表格合并单元格

<template>
<Table style="margin:15px 0;" :columns="columns" :data="tableData" :span-method="handleSpan"></Table>
</template>
<script>
export default {
name: `IVTable表格合并单元格`,
data() {
return {
columns: [
{
title: '集团编号',
key: 'id'
},
{
title: '集团名称',
key: 'name'
},
{
title: '集团所在城市',
key: 'address'
},
{
title: '测试时间',
key: 'testTime'
}
],
tableData: [
{
id: '10001',
name: '北京百度科技有限公司',
address: '北京',
testTime: '2023-11-01'
},
{
id: '10001',
name: '北京百度科技有限公司',
address: '北京',
testTime: '2023-11-02'
},
{
id: '10001',
name: '北京百度科技有限公司',
address: '北京',
testTime: '2023-11-03'
},
{
id: '10002',
name: '北京字节跳动科技有限公司',
address: '北京',
testTime: '2023-11-04'
},
{
id: '10003',
name: '北京快手科技有限公司',
address: '北京',
testTime: '2023-11-05'
}
],
}
},
methods: {}
}
</script>
<style>
</style>

<template>
<Table stripe :columns="columns" :data="data1" :span-method="handleSpan"></Table>
</template>
<script>
export default {
name: `IVTable表格合并单元格`,
data() {
return {
columns: [
{
title: '类别',
key: 'name',
},
{
title: '指标内容',
key: 'date',
},
{
title: '性别',
key: 'sex'
},
{
title: '信息',
key: 'info'
},
],
resData: [
{
name: 'John Brown',
date: 18,
sex: 'male',
info: '测试123测试123测试123测试123测试123测试123测试123'
},
{
name: 'John Brown',
date: 18,
sex: 'male',
info: '测试123测试123测试123测试123测试123测试123测试123'
},
{
name: 'John Brown1',
date: 181,
sex: 'male1',
info: '测试123测试123测试123测试123测试123测试123测试123'
},
{
name: 'John Brown2',
date: 182,
sex: 'male2',
info: '测试123测试123测试123测试123测试123测试123测试123'
},
{
name: 'John Brown2',
date: 182,
sex: 'male2',
info: '测试123测试123测试123测试123测试123测试123测试123'
},
{
name: 'John Brown2',
date: 182,
sex: 'male2',
info: '测试123测试123测试123测试123测试123测试123测试123'
},
],
data1: []
}
},
created() {
this.assembleData(this.resData)
},
mounted() {
//这里 this.resData即为后台返回的数据
},
methods: {
//(想要合并第几列if里面的columnIndex判断就写几,默认从0开始)
handleSpan({row, column, rowIndex, columnIndex}) {
debugger
//合并第1列,这里columnIndex==0,根据需求的不同,需要前端写死
if (columnIndex == 0) {
//计算合并的行数列数
let x = row.mergeColumn == 0 ? 0 : row.mergeColumn
let y = row.mergeColumn == 0 ? 0 : 1
return [x, y]
}
if (columnIndex == 2) {
//计算合并的行数列数
let x = row.mergeColumn == 0 ? 0 : row.mergeColumn
let y = row.mergeColumn == 0 ? 0 : 1
return [x, y]
}
},
assembleData(data) {
let names = []
//筛选出不重复的 name值,将其放到 names数组中
data.forEach(e => {
if (!names.includes(e.name)) {
names.push(e.name)
}
})
let nameNums = []
//将names数组中的 name值设置默认合并0个单元格,放到 nameNums中
names.forEach(e => {
nameNums.push({name: e, num: 0})
})
//计算每种 name值所在行需要合并的单元格数
data.forEach(e => {
nameNums.forEach(n => {
if (e.name == n.name) {
n.num++
}
})
})
//将计算后的合并单元格数整合到 data中
data.forEach(e => {
nameNums.forEach(n => {
if (e.name == n.name) {
if (names.includes(e.name)) {
e.mergeColumn = n.num
//删除已经设置过的值(防止被合并的单元格进到这个 if 语句中)
names.splice(names.indexOf(n.name), 1)
} else {
//被合并的单元格设置为 0
e.mergeColumn = 0
}
}
})
})
//将整理后的数据交给表格渲染
this.data1 = data
}
},
}
</script>
<style>
</style>