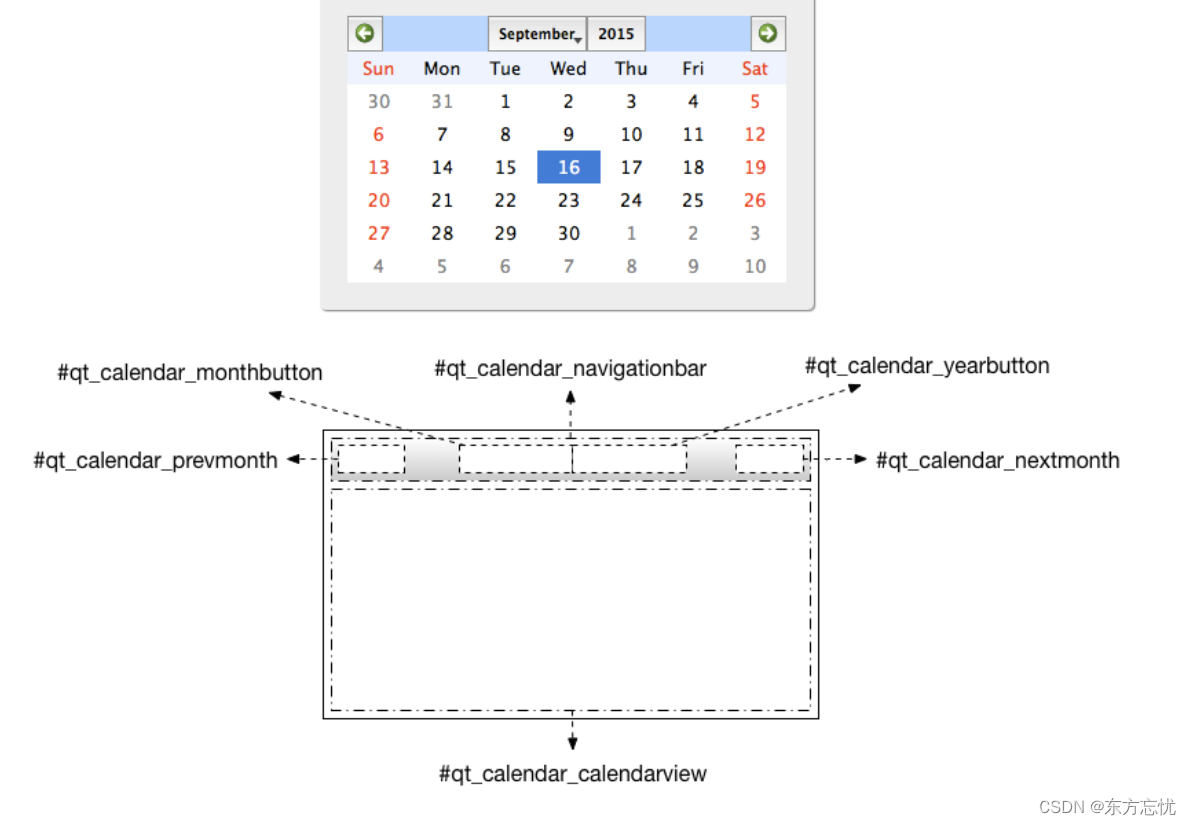
样式分布图:

知道了每个 widget 后,就可以像下面这样用 QSS 修改 QCalendarWidget 的样式了。
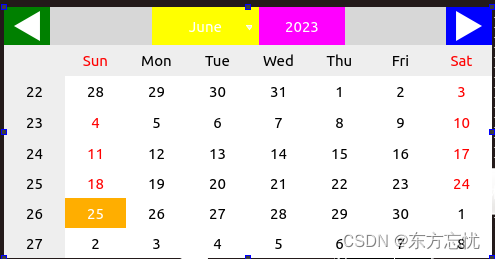
示例1:
#qt_calendar_calendarview {
background: white;
}
#qt_calendar_navigationbar {
background: rgba(215, 215, 215, 255);
}
QToolButton {
icon-size: 30px, 30px;
width: 80px;
height: 30px;
}
QToolButton#qt_calendar_prevmonth {
background: green;
width: 40px;
qproperty-icon: url(:/img/left.png);
}
QToolButton#qt_calendar_nextmonth {
background: blue;
width: 40px;
qproperty-icon: url(:/img/right.png);
}
QToolButton#qt_calendar_monthbutton {
background: yellow;
padding-right: 20px;
}
QToolButton#qt_calendar_yearbutton {
background: magenta;
}
QToolButton#qt_calendar_monthbutton::menu-indicator{
subcontrol-origin: padding;
subcontrol-position: center right;
right: 3px;
width: 10px;
}
QAbstractItemView {
color: black;
selection-color: white;
selection-background-color: rgb(255, 174, 0);
font: 15px;
}

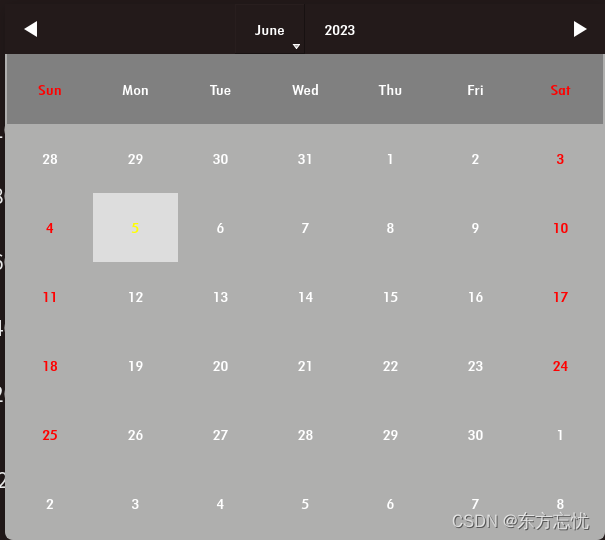
示例2
QCalendarWidget
{
border-radius:8px;
}
QWidget#qt_calendar_navigationbar{
min-height:50px;
}
QToolButton#qt_calendar_prevmonth {
width: 40px;
qproperty-icon: url(:/img/arrow_l.png);
}
QToolButton#qt_calendar_nextmonth {
width: 40px;
qproperty-icon: url(:/img/arrow_r.png);
}
QToolButton#qt_calendar_monthbutton {width:60px;}
QToolButton#qt_calendar_yearbutton {width:60px;}
QCalendarWidget QTableView
{
alternate-background-color: rgb(128, 128, 128);
background-color: #AFAFAE;
color:white;
selection-background-color:#dddddd;
selection-color:yellow;
border-left: 2px solid #AFAFAE;
border-right: 2px solid #AFAFAE;
border-bottom: 2px solid #AFAFAE;
border-bottom-left-radius:8px;border-bottom-right-radius:8px;
}

Qt源码:
以上QCalendarWidget各按键名称都是参考Qt源码的。
QCalendarWidget::QCalendarWidget(QWidget *parent)
: QWidget(*new QCalendarWidgetPrivate, parent, 0)
{
Q_D(QCalendarWidget);
setAutoFillBackground(true);
setBackgroundRole(QPalette::Window);
QVBoxLayout *layoutV = new QVBoxLayout(this);
layoutV->setMargin(0);
d->m_model = new QCalendarModel(this);
QTextCharFormat fmt;
fmt.setForeground(QBrush(Qt::red));
d->m_model->m_dayFormats.insert(Qt::Saturday, fmt);
d->m_model->m_dayFormats.insert(Qt::Sunday, fmt);
d->m_view = new QCalendarView(this);
d->m_view->setObjectName(QLatin1String("qt_calendar_calendarview"));
d->m_view->setModel(d->m_model);
d->m_model->setView(d->m_view);
d->m_view->setSelectionBehavior(QAbstractItemView::SelectItems);
d->m_view->setSelectionMode(QAbstractItemView::SingleSelection);
d->m_view->horizontalHeader()->setSectionResizeMode(QHeaderView::Stretch);
d->m_view->horizontalHeader()->setSectionsClickable(false);
d->m_view->verticalHeader()->setSectionResizeMode(QHeaderView::Stretch);
d->m_view->verticalHeader()->setSectionsClickable(false);
d->m_selection = d->m_view->selectionModel();
d->createNavigationBar(this);
d->m_view->setFrameStyle(QFrame::NoFrame);
d->m_delegate = new QCalendarDelegate(d, this);
d->m_view->setItemDelegate(d->m_delegate);
d->update();
d->updateNavigationBar();
setFocusPolicy(Qt::StrongFocus);
setFocusProxy(d->m_view);
setSizePolicy(QSizePolicy::Preferred, QSizePolicy::Preferred);
connect(d->m_view, SIGNAL(showDate(QDate)),
this, SLOT(_q_slotShowDate(QDate)));
connect(d->m_view, SIGNAL(changeDate(QDate,bool)),
this, SLOT(_q_slotChangeDate(QDate,bool)));
connect(d->m_view, SIGNAL(clicked(QDate)),
this, SIGNAL(clicked(QDate)));
connect(d->m_view, SIGNAL(editingFinished()),
this, SLOT(_q_editingFinished()));
connect(d->prevMonth, SIGNAL(clicked(bool)),
this, SLOT(_q_prevMonthClicked()));
connect(d->nextMonth, SIGNAL(clicked(bool)),
this, SLOT(_q_nextMonthClicked()));
connect(d->yearButton, SIGNAL(clicked(bool)),
this, SLOT(_q_yearClicked()));
connect(d->monthMenu, SIGNAL(triggered(QAction*)),
this, SLOT(_q_monthChanged(QAction*)));
connect(d->yearEdit, SIGNAL(editingFinished()),
this, SLOT(_q_yearEditingFinished()));
layoutV->setMargin(0);
layoutV->setSpacing(0);
layoutV->addWidget(d->navBarBackground);
layoutV->addWidget(d->m_view);
d->m_navigator = new QCalendarTextNavigator(this);
setDateEditEnabled(true);
}
void QCalendarWidgetPrivate::createNavigationBar(QWidget *widget)
{
Q_Q(QCalendarWidget);
navBarBackground = new QWidget(widget);
navBarBackground->setObjectName(QLatin1String("qt_calendar_navigationbar"));
navBarBackground->setAutoFillBackground(true);
navBarBackground->setBackgroundRole(QPalette::Highlight);
prevMonth = new QPrevNextCalButton(navBarBackground);
nextMonth = new QPrevNextCalButton(navBarBackground);
prevMonth->setAutoRaise(true);
nextMonth->setAutoRaise(true);
prevMonth->setSizePolicy(QSizePolicy::Fixed, QSizePolicy::Minimum);
nextMonth->setSizePolicy(QSizePolicy::Fixed, QSizePolicy::Minimum);
nextMonth->setAutoRaise(true);
updateButtonIcons();
prevMonth->setAutoRepeat(true);
nextMonth->setAutoRepeat(true);
monthButton = new QCalToolButton(navBarBackground);
monthButton->setSizePolicy(QSizePolicy::Fixed, QSizePolicy::Minimum);
monthButton->setAutoRaise(true);
monthButton->setPopupMode(QToolButton::InstantPopup);
monthMenu = new QMenu(monthButton);
for (int i = 1; i <= 12; i++) {
QString monthName(q->locale().standaloneMonthName(i, QLocale::LongFormat));
QAction *act = monthMenu->addAction(monthName);
act->setData(i);
monthToAction[i] = act;
}
monthButton->setMenu(monthMenu);
yearButton = new QCalToolButton(navBarBackground);
yearButton->setSizePolicy(QSizePolicy::Fixed, QSizePolicy::Minimum);
yearButton->setAutoRaise(true);
yearEdit = new QSpinBox(navBarBackground);
QFont font = q->font();
font.setBold(true);
monthButton->setFont(font);
yearButton->setFont(font);
yearEdit->setFrame(false);
yearEdit->setMinimum(m_model->m_minimumDate.year());
yearEdit->setMaximum(m_model->m_maximumDate.year());
yearEdit->hide();
spaceHolder = new QSpacerItem(0,0);
QHBoxLayout *headerLayout = new QHBoxLayout;
headerLayout->setMargin(0);
headerLayout->setSpacing(0);
headerLayout->addWidget(prevMonth);
headerLayout->insertStretch(headerLayout->count());
headerLayout->addWidget(monthButton);
headerLayout->addItem(spaceHolder);
headerLayout->addWidget(yearButton);
headerLayout->insertStretch(headerLayout->count());
headerLayout->addWidget(nextMonth);
navBarBackground->setLayout(headerLayout);
yearEdit->setFocusPolicy(Qt::StrongFocus);
prevMonth->setFocusPolicy(Qt::NoFocus);
nextMonth->setFocusPolicy(Qt::NoFocus);
yearButton->setFocusPolicy(Qt::NoFocus);
monthButton->setFocusPolicy(Qt::NoFocus);
//set names for the header controls.
prevMonth->setObjectName(QLatin1String("qt_calendar_prevmonth"));
nextMonth->setObjectName(QLatin1String("qt_calendar_nextmonth"));
monthButton->setObjectName(QLatin1String("qt_calendar_monthbutton"));
yearButton->setObjectName(QLatin1String("qt_calendar_yearbutton"));
yearEdit->setObjectName(QLatin1String("qt_calendar_yearedit"));
updateMonthMenu();
showMonth(m_model->m_date.year(), m_model->m_date.month());
}