使用ajax技术使用ajax技术实现弹出商品详情提示功能,本案例使用原生态xmlhttprequest对象,GET方法异步通讯,后台使用map保存搜索数据,查询到对应数据后,返回xml格式数据,前端使用responseXML属性返回xml格式数据,解析xml文件内容,结合JavaScript定位并显示商品详情。
ajax封装对象(ajax.js)
var xmlhttp=null;
//创建XMLHttpRequest对象
function createHttpRequest(){
if(window.XMLHttpRequest){ //Mozilla 浏览器
xmlhttp = new XMLHttpRequest();
}else if(window.ActiveXObject){
try{
xmlhttp = new ActiveXObject("Msxml2.XMLHTTP"); //新版IE
}catch(e){
try {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}catch(e){
xmlhttp = null;
}
}
}
if(!xmlhttp){ //创建XMLHttpRequest失败
alert("不能创建XMLHttpRequest对象实例");
}
}
//发送函数
function sendRequest(method,url,param,callbackHandler){
//创建对象
createHttpRequest();
//绑定事件,后台返回的数据,通过callback方法处理
xmlhttp.onreadystatechange = callbackHandler;
if(method=="get" || method=="GET"){
//初始化发送信息
xmlhttp.open(method,url + "?" + param,true);
xmlhttp.send(null);
}
if(method=="post" || method=="POST"){
//初始化发送信息
xmlhttp.open(method,url,true);
xmlhttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
xmlhttp.send(param);
}
}前端页面(tip.html)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb18030" />
<title>Ajax应用举例</title>
<script type="text/javascript" src="../js/ajax.js"></script>
<script type="text/javascript">
var eposx ;
var eposy ;
function showRequest(pid){
//获取鼠标当前位置
eposx = event.offsetX;
eposy = event.offsetY;
var url="/ajaxProj/T2/tip.jsp";
var params = 'pid='+ pid + '&time=' + (new Date()).toString() ;
sendRequest('GET',url,params,showDetail);
}
//动态加载数据部门列表
function showDetail(){
if (xmlhttp.readyState == 4) {
if (xmlhttp.status == 200) {
var membersData = xmlhttp.responseXML.getElementsByTagName("member");
var membersList = document.getElementById("detail");
//循环将数据插入列表框中
var li = '<table>';
for(var i=0;i<membersData.length;i++){
var price=membersData[i].childNodes[0].firstChild.nodeValue;
var num=membersData[i].childNodes[1].firstChild.nodeValue;
var chandi=membersData[i].childNodes[2].firstChild.nodeValue;
li += '<tr><td>价格:' + price + '</td></tr>';
li += '<tr><td>数量:' + num + '</td></tr>';
li += '<tr><td>产地:' + chandi + '</td></tr>';
}
li += '</table>';
membersList.innerHTML = li;
//移动到鼠标的位置
setDivPosition();
//显示div
membersList.style.visibility='visible';
} else { //页面不正常
alert("您请求的页面有异常");
}
}
}
//异常detail标签
function hidendiv(){
var membersList = document.getElementById("detail");
membersList.innerHTML = '';
membersList.style.visibility='hidden';
}
function setDivPosition(){
var goodslist = document.getElementById('goodslist');
eposx = goodslist.offsetLeft + goodslist.offsetWidth -2;
eposy += goodslist.offsetTop + 2;
var listdiv = document.getElementById('detail');
listdiv.style.left=eposx+'px';
listdiv.style.border='blue 1px solid';
listdiv.style.top=eposy + 'px';
listdiv.style.width='100px';
listdiv.style.zIndex='999';
}
</script>
</head>
<body>
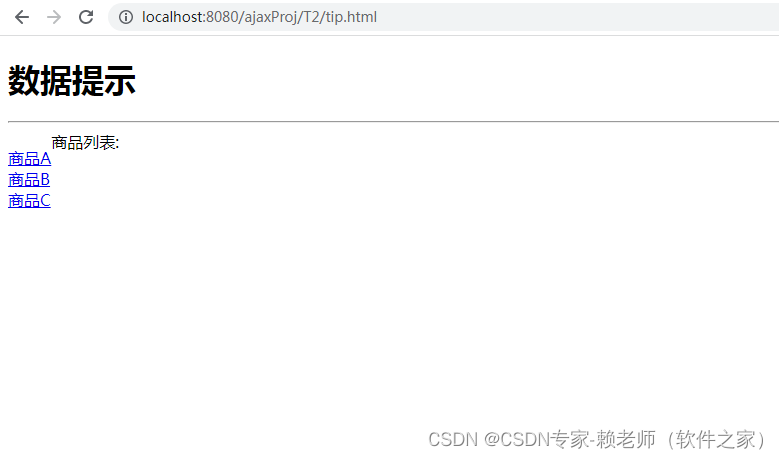
<h1>数据提示</h1>
<hr />
商品列表:
<p id="goodslist" style="float:left;" onmouseout="hidendiv();">
<a href="javascript:void(0);" onmouseover="showRequest('p1');" >商品A</a><br/>
<a href="javascript:void(0);" onmouseover="showRequest('p2');" >商品B</a><br/>
<a href="javascript:void(0);" onmouseover="showRequest('p3');">商品C</a><br/>
</p>
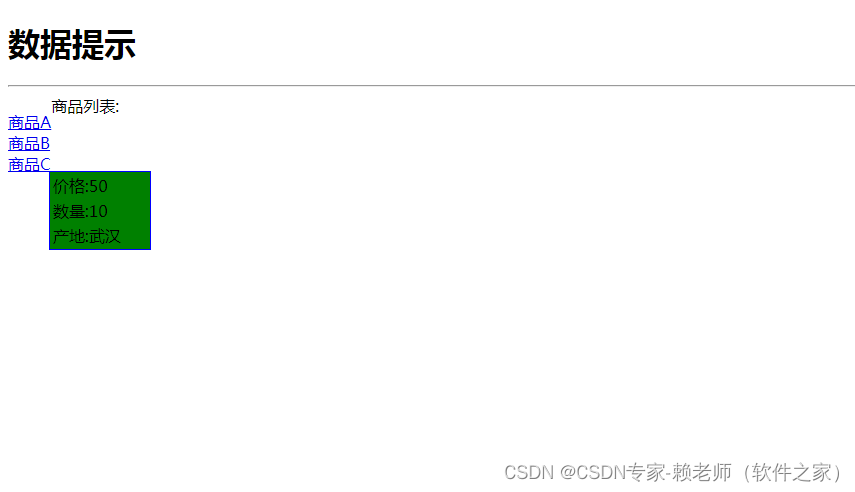
<div id="detail" style="background-color:green;position:absolute;visibility:hidden">
</div>
</body>
</html>后台功能(tip.jsp)
<%@ page contentType="text/xml; charset=gb18030"%><%@ page import="java.util.*" %><%
Map map = new HashMap();
String p1 = "<member><price>10.5</price><num>50</num><chandi>北京</chandi></member>";
String p2 = "<member><price>30</price><num>20</num><chandi>上海</chandi></member>";
String p3 = "<member><price>50</price><num>10</num><chandi>武汉</chandi></member>";
map.put("p1",p1);
map.put("p2",p2);
map.put("p3",p3);
String pid= request.getParameter("pid");
System.out.println(pid);
StringBuffer sb = new StringBuffer();
sb.append("<members>");
sb.append(map.get(pid).toString());
sb.append("</members>");
out.write("<?xml version='1.0' encoding='gb2312' ?>");
out.write(sb.toString());
%>特别说明:
1、页面顶部不能有任何注释行,不能有空格;
2、page指令与jsp代码之间不能有空行,不能有空格。
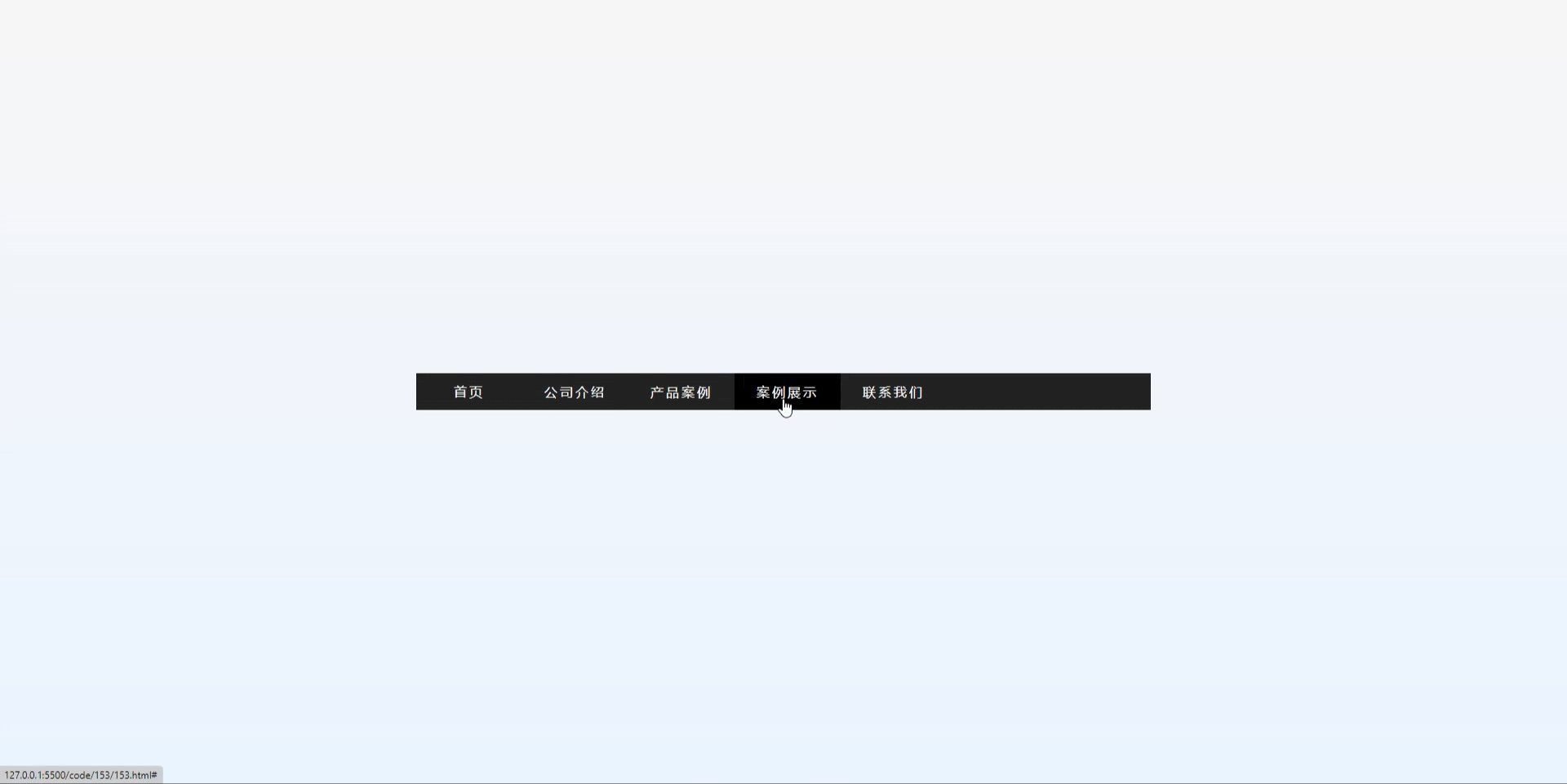
运行效果



本人从事软件项目开发20多年,2005年开始从事Java工程师系列课程的教学工作,录制50多门精品视频课程,包含java基础,jspweb开发,SSH,SSM,SpringBoot,SpringCloud,人工智能,在线支付等众多商业项目,每门课程都包含有项目实战,上课PPT,及完整的源代码下载,有兴趣的朋友可以看看我的在线课堂
讲师课堂链接:https://edu.csdn.net/lecturer/893